Typora自动生成标题编号
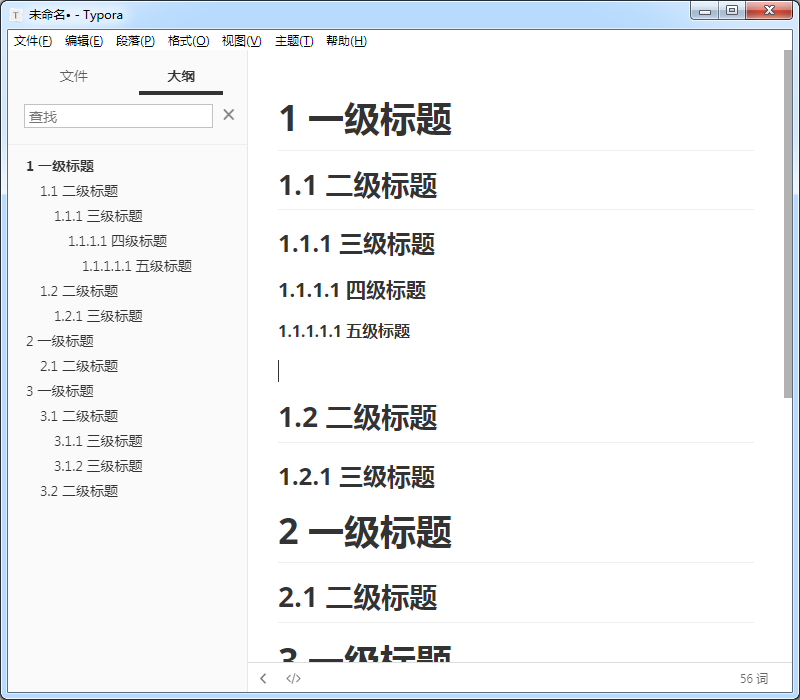
1、要实现的效果
按照markdown语法输入 # 一级标题后,自动生成前面的编号
2、配置方法
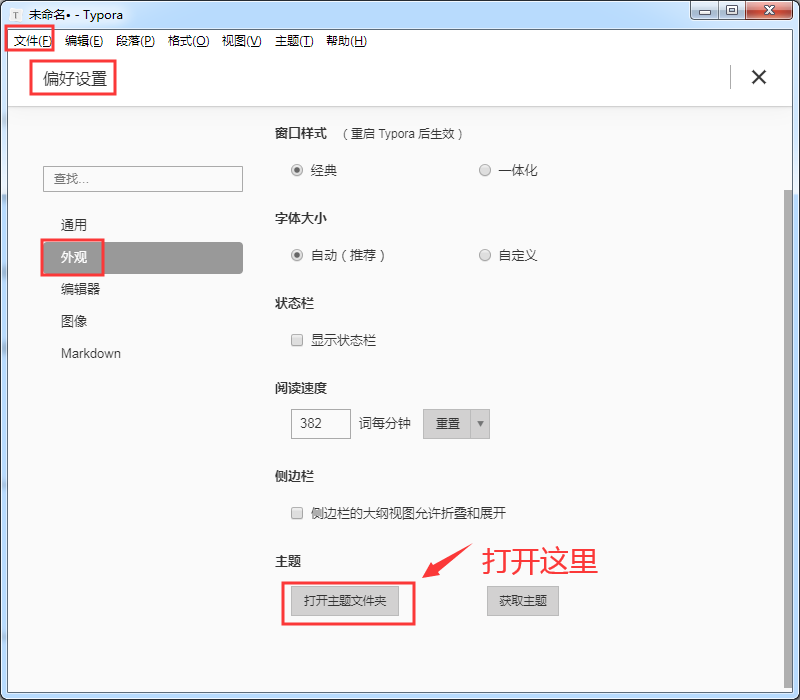
2.1、进入目录

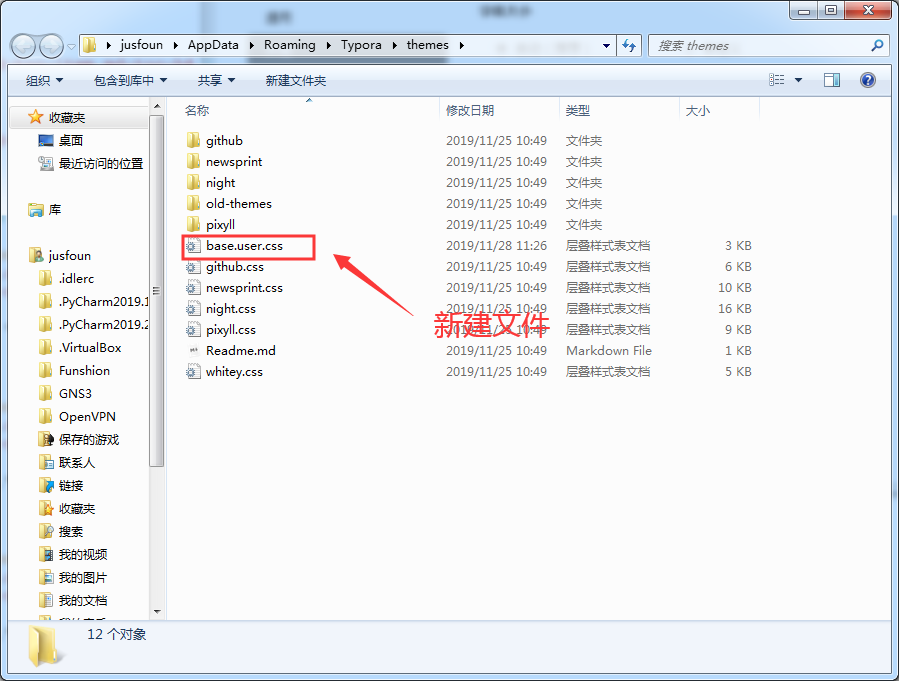
2.2、创建文件

2.3、编辑文件 base.user.css
/** initialize css counter */
#write, .sidebar-content,.md-toc-content {
counter-reset: h1
} #write h1, .outline-h1, .md-toc-item.md-toc-h1 {
counter-reset: h2
} #write h2, .outline-h2, .md-toc-item.md-toc-h2 {
counter-reset: h3
} #write h3, .outline-h3, .md-toc-item.md-toc-h3 {
counter-reset: h4
} #write h4, .outline-h4, .md-toc-item.md-toc-h4 {
counter-reset: h5
} #write h5, .outline-h5, .md-toc-item.md-toc-h5 {
counter-reset: h6
} /** put counter result into headings */
#write h1:before,
h1.md-focus.md-heading:before,
.outline-h1>.outline-item>.outline-label:before,
.md-toc-item.md-toc-h1>.md-toc-inner:before{
counter-increment: h1;
content: counter(h1) " "
} #write h2:before,
h2.md-focus.md-heading:before,
.outline-h2>.outline-item>.outline-label:before,
.md-toc-item.md-toc-h2>.md-toc-inner:before{
counter-increment: h2;
content: counter(h1) "." counter(h2) " "
} #write h3:before,
h3.md-focus.md-heading:before,
.outline-h3>.outline-item>.outline-label:before,
.md-toc-item.md-toc-h3>.md-toc-inner:before {
counter-increment: h3;
content: counter(h1) "." counter(h2) "." counter(h3) " "
} #write h4:before,
h4.md-focus.md-heading:before,
.outline-h4>.outline-item>.outline-label:before,
.md-toc-item.md-toc-h4>.md-toc-inner:before {
counter-increment: h4;
content: counter(h1) "." counter(h2) "." counter(h3) "." counter(h4) " "
} #write h5:before,
h5.md-focus.md-heading:before,
.outline-h5>.outline-item>.outline-label:before,
.md-toc-item.md-toc-h5>.md-toc-inner:before {
counter-increment: h5;
content: counter(h1) "." counter(h2) "." counter(h3) "." counter(h4) "." counter(h5) " "
} #write h6:before,
h6.md-focus.md-heading:before,
.outline-h6>.outline-item>.outline-label:before,
.md-toc-item.md-toc-h6>.md-toc-inner:before {
counter-increment: h6;
content: counter(h1) "." counter(h2) "." counter(h3) "." counter(h4) "." counter(h5) "." counter(h6) " "
} /** override the default style for focused headings */
#write>h3.md-focus:before,
#write>h4.md-focus:before,
#write>h5.md-focus:before,
#write>h6.md-focus:before,
h3.md-focus:before,
h4.md-focus:before,
h5.md-focus:before,
h6.md-focus:before {
color: inherit;
border: inherit;
border-radius: inherit;
position: inherit;
left:initial;
float: none;
top:initial;
font-size: inherit;
padding-left: inherit;
padding-right: inherit;
vertical-align: inherit;
font-weight: inherit;
line-height: inherit;
}
2.4、重新启动Typora
Typora自动生成标题编号的更多相关文章
- 使用Python从Markdown文档中自动生成标题导航
概述 知识与思路 代码实现 概述 Markdown 很适合于技术写作,因为技术写作并不需要花哨的排版和内容, 只要内容生动而严谨,文笔朴实而优美. 为了编写对读者更友好的文章,有必要生成文章的标题导航 ...
- 【SQL-自动生成编号】按规则自动生成单据编号 以及并发问题_使用触发器、函数 等
描述:每种单据新建时,自动生成它的单据编号. 规则如:固定码+日期+流水号 (ABC1603180001) 方法一:触发器 触发器的缺点是,执行了sql之后才看到编码. 测试:流水号不能超过最大数,否 ...
- commonhelper 通用类:计时器、数组去重、自动生成日志编号、生成随机数、处理字符串
using System;using System.Collections.Generic;using System.Diagnostics;using System.Text; namespace ...
- 重复打印相同内容(Doc档)的时候自动生成打印编号
昨天突然接到一个好久未联系的朋友电话,说是江湖救急,要打印一份单据,单据上有个号码要自动生成,如下图,最土的办法是打印完一张,手工改下号码,但这种方法估计碰到成百上千张时估计会疯掉 网上找了实现方法, ...
- Microsoft Dynamics CRM4.0 创建单据的时候,自动生成单据编号的通用方法
一.新建两个实体,具体如下: 单据流水号(new_maxbillcode) 显示名称 名称 类型 格式 最大长度 需求级别 IME模式 备注 名称 new_name nvarchar 文本 100 业 ...
- odoo10如何自定义自动生成单据编号
1.在已有的model中穿件一个字段name class qingjiadan(models.Model): _name = 'qingjia.qingjiadan' name = fields.Ch ...
- Word2010 自动生成二级编号
http://jingyan.baidu.com/article/3ea5148901919752e61bbafe.html
- 帝国cms实现自动生成缩略图和自动分页功能
无论你手工发布,还是采集而来,免不了要进行手工操作弄缩略图,不然标题图片没有,挺烦人的 只需一次设定,就可以在文章编辑框里自动勾选上分页和生成缩略图,免除你次次进行操作的麻烦,好了,废话不多说,上菜“ ...
- Word章 节标题自动编号并由此自动生成目录 -- 含视频教程(1)
1. 写论文之前事先调好 写论文的时候,难免要用到章节,如何实现下图的效果呢? 其实结合用好两个功能就行了: >> 视频教程链接:B站,速度快,清晰 事先调好,可以给后续工作带来很多便利, ...
随机推荐
- 解决Creating Server TCP listening socket 54.179.160.162:7001: bind: Cannot assign requested address
背景:之前在测试环境搭过一个redis集群,运维把服务器重启之后我重新开启redis集群始终起不来,但是有没有任何日志,经过如下步骤最终解决问题 1.修改日志路径,根据日志查看为什么会启动失败[前期操 ...
- Tomcat创建项目
查看项目信息 index.jsp默认首页 更新资源自动部署不用重启服务器,要用debug的方式启动 更新java代码和更新资源自动部署不用重启服务器,要用debug的方式启动
- jenkins常用
记最精简版的启动:gradle集成springboot+vue 安装jenkins,安装待推荐插件 服务器安装gradle 服务器安装npm 配置git仓库,配置git开发者账号等 配置gradle构 ...
- deepin linux 安装之后 引导错误 出现 grub>
deepin 安装之后 引导错误 ,,, 忙了一晚上 终于解决了 太辛苦了 不过明白了grub的工作原理也不亏,,,, 就是 整个过程满满的绝望 (哭 环境说明 华硕顽石4 笔记本 硬盘分区表GPT ...
- php对字符串的操作3之 字符类型转换详解
所有的数据输出到屏幕上,实际上被隐式的转换成了字符型,首先了解下各种数据类型的字符串表示 <?php echo 300,'<hr>'; echo true,'<hr>'; ...
- monkey工具使用(未完待续)
monkey命令详解: 转自:http://blog.csdn.net/jlminghui/article/details/38238443 http://www.cnblogs.com/wfh198 ...
- sublime 最常用的快捷键.gif
Ctrl+D 把光标放在文本上,按下⌘+ D将选择这个文本.多次按下⌘+ D则会增加匹配项 Alt+F3 会选中光标所在文本的所有匹配项 Ctrl+Shift+' 这是一个法宝,也许你希望所有的属性保 ...
- layui-table 样式
<!DOCTYPE html> <html> <head> <style> #lay-table { background-color: #fff; c ...
- PHP 代码内执行Linux命令
还是那个问题,就是那个php填写pdf表单,因为副武器的原因,改用命令执行了,哎,一个问题好多知识点啊,先来说说PHP执行linux命令,其实挺简单的,但是呢,后面说说我遇到的问题 1.PHP执行命令 ...
- vue生命周期钩子函数详解
版权声明:本文为博主原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明. 本文链接:https://blog.csdn.net/qq_35585701/article/ ...