Angular 调用百度地图API接口
Angular 调用百度地图API接口
参考原文:https://blog.csdn.net/yuyinghua0302/article/details/80624274
下面简单介绍一下如何在Angular中使用百度地图。
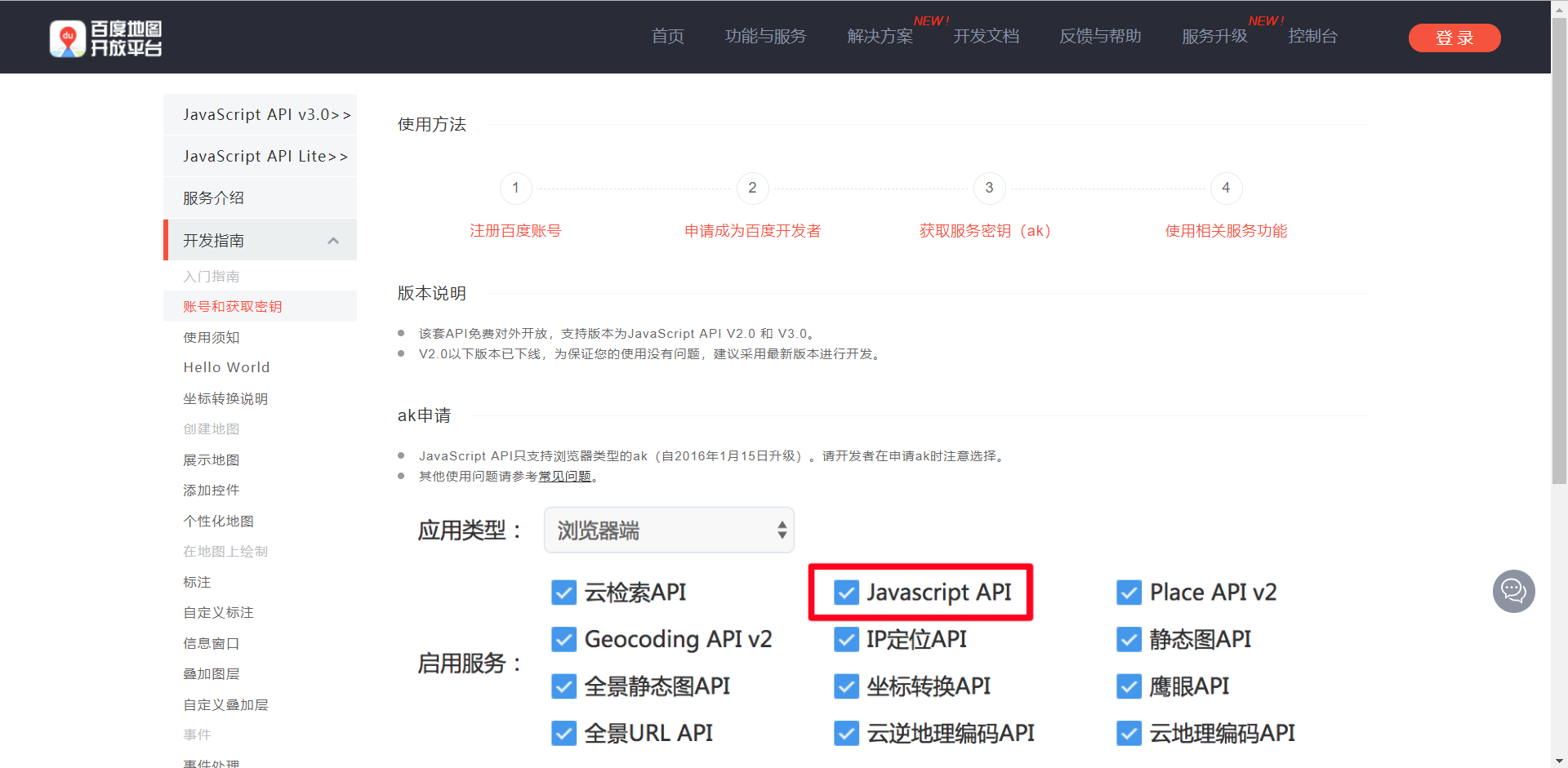
第一步:申请百度地图密钥。
http://lbsyun.baidu.com/index.php?title=jspopular/guide/getkey

第二步:在Angular项目中引入百度地图API文件,在index.html中引入。
<script type="text/javascript" src="http://api.map.baidu.com/api?v=2.0&ak=您的密钥"></script>
另外,如果需要去除百度地图左下角的logo,仅需要在styles.scss中添加如下代码就可以了。(但是我个小菜鸡没有去成功)。
.anchorBL{
display:none;
}
第三步:新建一个组件,在他的HTML文件中:
<div id = "map" style="width:100%;height: 100px"></div>
注意:我在Angular中按照官网引入百度地图js,不提示错误,地图就是显示出来。折腾了半天,最后发现原来是没有设置地图显示的宽和高。。。
在component.ts文件中:
import { Component, OnInit } from '@angular/core';
declare var BMap: any;
@Component({
selector: 'app-demo',
templateUrl: './demo.component.html',
styleUrls: ['./demo.component.scss']
})
export class DemoComponent implements OnInit {
constructor() {}
ngOnInit() {
const map = new BMap.Map('map');//创建地图实例
const point = new BMap.Point(116.404, 39.915);//创建点坐标
map.centerAndZoom(point, 15);//初始化地图,设置中心点坐标和地图级别
map.enableScrollWheelZoom(true);//开启鼠标滚轮缩放
}
}
第四步:运行项目,就可以看到所引入的地图啦!

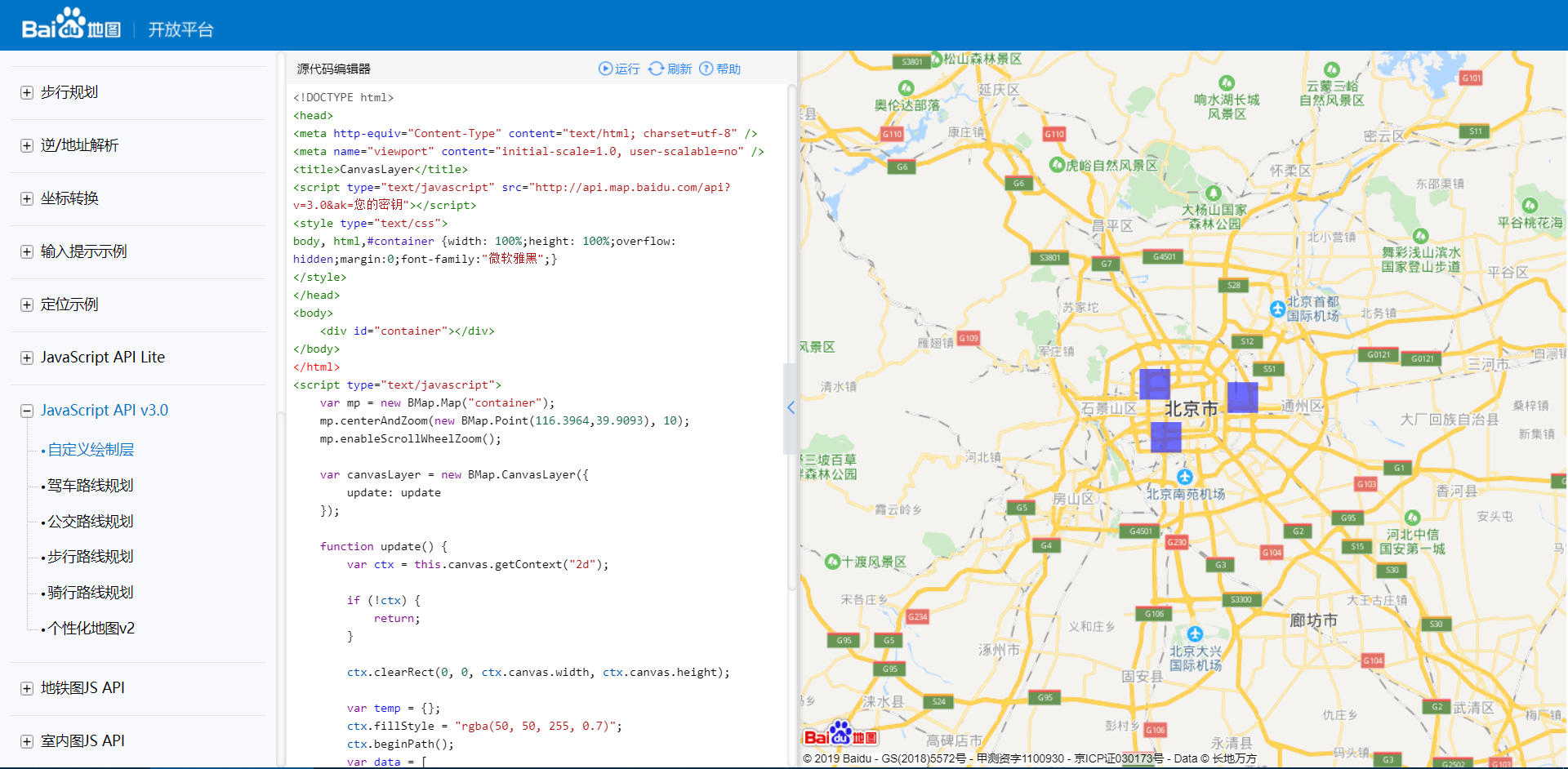
百度地图 javascript api 案例地址:http://lbsyun.baidu.com/jsdemo.htm#canvaslayer

在ts文件中写的语法和javascript api 基本一样,看懂上边的例子就会用。
Angular 调用百度地图API接口的更多相关文章
- 调用百度地图API的总结
因为项目要用到百度地图,所以先摸索了一下,各种功能官方都有文档,点击可查看,文章的话我就直接写我用到的功能例子了,要用可以直接复制粘贴~ 一.主要涉及到的几个接口(先申请密钥): 1.技术一:坐标转换 ...
- 调用百度地图api隐藏版权信息
调用百度地图API隐藏右下角版权信息 商用的话建议不要隐藏,避免侵权. 隐藏前: 隐藏后: .BMap_cpyCtrl { display: none; } .anchorBL { display: ...
- scrapy爬虫框架调用百度地图api数据存入数据库
scrapy安装配置不在本文 提及, 1.在开始爬取之前,必须创建一个新的Scrapy项目.进入自定义的项目目录中,运行下列命令 scrapy startproject mySpider 其中, my ...
- 调用百度地图Api实现的查看地图功能的小插件
1. 功能 bMap.js 可根据地理位置调用出百度地图,采用弹出框形式 2.用法 var city = '青岛市'; var address = '香港中路'; bMap.init({ city : ...
- 【c#】Form调用百度地图api攻略及常见问题
首先,在Form中调用百度地图api,我们需要使用webbrowser控件,这个在前面的文章中已经讲过了,可以参照(http://blog.csdn.net/buptgshengod/article/ ...
- HTML5调用百度地图API获取当前位置并直接导航目的地的方法
<!DOCTYPE html> <html lang="zh-cmn-Hans"> <meta charset="UTF-8&quo ...
- HTML5 调用百度地图API地理定位
<!DOCTYPE html> <html> <title>HTML5 HTML5 调用百度地图API地理定位实例</title> <head&g ...
- 简单几行代码使用百度地图API接口分页获取信息
首发于: 万能助手扩展开发:使用百度地图API接口分页获取信息_电脑计算机编程入门教程自学 http://jianma123.com/viewthread.aardio?threadid=426 使用 ...
- 跨平台移动开发_PhoneGap 使用Geolocation基于所在地理位置坐标调用百度地图API
使用Geolocation基于所在地理位置坐标调用百度地图API 效果图 示例代码 <!DOCTYPE html> <html> <head> <title& ...
随机推荐
- AspxGridView 客户端点击获取对应的列值
Html 内容: <dx:ASPxGridView ID="ASPxGridViewCluster" runat="server" Width=" ...
- 设置一个数量不定item的位置
let dis;//item宽度加item之间gap的宽度item.setPosition((i<arr.length/2?-1:1) * Math.abs(i - arr.length/2 + ...
- phpstorm汉化包
链接:https://pan.baidu.com/s/1dG7AWI87dOJJezra9veFrA 提取码:btmf 下载后放到lib目录中 即可
- pve proxmox 常见问题,perl warning
pve命令,如下报错 perl: warning: Setting locale failed. perl: warning: Please check that your locale settin ...
- 地铁合作(hjy)
用时大概时间 18 个小时 我的队友是 :黄珺瑜我们一开始的想法是自己建立数据库,用来查询路线,再调用一下百度api作为地图(仅作地图没有任何操作的那种):后来我们的步骤也的确是这样,我们先确 ...
- 后台异常 - Content is not allowed in prolog
问题原因 解析XML报的错,XML拼的不对
- 使用正则提取字符串中URL等信息
一.说明 背景:最近在做同步京东商品信息时遇到一个问题,同步后的商品详情无法在富文本中修改,强制修改会导致图片无法正常显示,研究发现详情中的图片是在css的作为背景图指定的. 解决:经过多次尝试,最后 ...
- JS点击显示隐藏内容
JS点击显示隐藏密码 思路:获取元素,判断点击,如果DIV显示就隐藏,如果DIV隐藏就显示出来. 1 if(DIV是显示的){ 2 div.style.display='none'; 3 } 4 el ...
- opencv3.3 基础:Mat类里setTo函数
Mat& setTo(InputArray value, InputArray mask=noArray()); 说明: 1.功能:把矩阵mask中元素不为0的点全部变为value值: 2.当 ...
- python导入自己的package
下载了一个CTPN的python代码,一直运行不起来,原因时找不到自定义的packages. ctpn地址:https://github.com/eragonruan/text-detection-c ...
