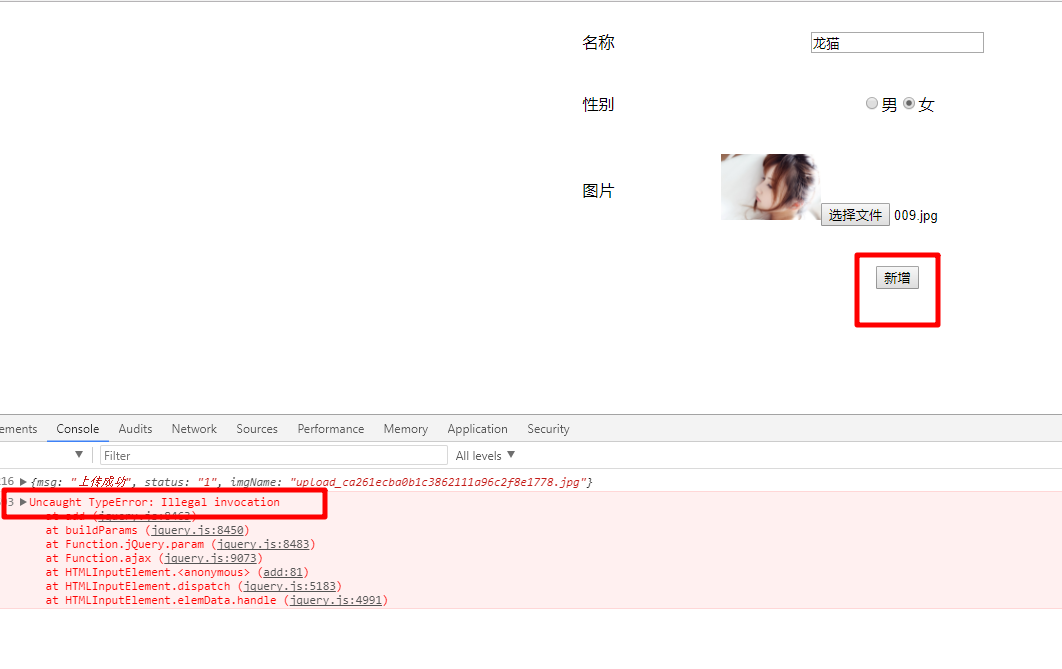
ajax--表单带file数据提交报错Uncaught TypeError: Illegal invocation

只要设置
contentType: false, //不设置内容类型
processData: false, //不处理数据
$("#btn").on("click",function(e){
e.preventDefault();
// 得到提交的参数
var name = $("#name").val();
var gender = $("input[type='radio']:checked").val();
var img = $("#preView").attr("src");
var fm = new FormData();
fm.append("name",name);
fm.append("gender",gender);
fm.append("img",img);
$.ajax({
url:"/add",
type:'POST',
dataType:'JSON',
data:fm,
contentType: false, //不设置内容类型
processData: false, //不处理数据
success:function(data){
if(data.status == 1){
alert(data.msg);
window.location= "/";
}else{
alert(data.msg);
}
}
});
});
就行了
ajax--表单带file数据提交报错Uncaught TypeError: Illegal invocation的更多相关文章
- Ajax方式上传文件报错"Uncaught TypeError: Illegal invocation"
今天使用ajax上传文件时,出现了错误.数据传输的方式是通过定义formData完成的,提交的文件对象也设置为dom对象,但是还是不能发送请求.F12看到后台报了个错误:Uncaught TypeEr ...
- jS Ajax 上传文件报错"Uncaught TypeError: Illegal invocation"
使用jquery ajax异步提交文件的时候报Uncaught TypeError :Illegal invocation错误,报错信息如图: 错误原因: jQuery Ajax 上传文件处理方式,使 ...
- jquery 报错 Uncaught TypeError: Illegal invocation
遇到这个错误 请检查你的ajax提交方法的参数 1 参数是否都有定义 2 参数个数是否一致 3参数是否都有值(******)
- asp.net使用post方式action到另一个页面,在另一个页面接受form表单的值!(报错,已解决!)
原文:asp.net使用post方式action到另一个页面,在另一个页面接受form表单的值!(报错,已解决!) 我想用post的方式把一个页面表单的值,传到另一个页面.当我点击Default.as ...
- laravel 项目表单中有csrf_token,但一直报错419错误 解决redis连接错误:MISCONF Redis is configured to save RDB snapshots, but it is currently not able to persi
laravel 项目表单中有csrf_token,但一直报错419错误,因为项目中使用到Redis缓存,在强制关闭Redis后出现的问题,查询laravel.log文件查找相关问题 安装redis后在 ...
- jquery3.1.1报错Uncaught TypeError: a.indexOf is not a function
jquery3.1.1报错Uncaught TypeError: a.indexOf is not a function 使用1.9就没有问题,解决办法: 就是把写的代码中: $(window).lo ...
- jQuery3.0+报错Uncaught TypeError: e.indexOf is not a function
jQuery3.0+报错Uncaught TypeError: e.indexOf is not a function 使用.load()绑定事件时报错,Uncaught TypeError: e.i ...
- 第一种方式:使用form表单将前端数据提交到servelt(将前端数据提交到servlet)
第二种使用Ajax的形式将前台的数据传输到后台:https://blog.csdn.net/weixin_43304253/article/details/120335657 1.form表单 引入了 ...
- formidable 表单文件和数据提交
只要涉及文件上传,那么form标签要加一个属性: <form action="http://127.0.0.1/dopost" method="post" ...
随机推荐
- 论一个X倒下了千千万万个X站起来了
一个人倒下了,千千万万个人站起来了.起源自革命时期的标语.后来又被应用于各种激励的场景. 这句话在当时环境是好的,但是在无数人应用在不同场景,并且这些场景都不怎么好的时候.人的普遍思维 ...
- css3 随记
1 让子元素对其的方式 box-pack 2 -webkit-text-size-adjust 解决字体大小失效问题http://www.frontopen.com/273.html 3 disp ...
- 01.MyBatis快速入门
1.下载jar包 Mybatis包+数据库驱动包 https://github.com/mybatis/mybatis-3/releases 2.新建Java工程并导入jar包 3.创建数据库与表 C ...
- LeetCode第一题—— Two Sum(寻找两数,要求和为target)
题目描述: Given an array of integers, return indices of the two numbers such that they add up to a speci ...
- 简单搭建 @vue-cli3.0 及常用sass使用
1,在安装了Node.js后使用其中自带的包管理工具npm.或者使用淘宝镜像cnpm(这里不做说明) 1-1,下载vue3.0脚手架(如果之前装vue-cli3x之前的版本,先卸载 npm unins ...
- CSS3 学习笔记(动画 多媒体查询)
动画 1.@keyframes规则用于创建动画.在@keyframes中规定某项CSS样式,就能创建由当前样式逐渐改为新样式的动画效果 2.使用animation进行动画捆绑.两个值:动画名称.时长 ...
- 浅谈response和request方法
一:概述 Web服务器收到客户端的http请求,会针对每一次请求,分别创建一个用于代表请求的request对象.和代表响应的response对象. 按这个理解的话一次请求生成一个request和res ...
- 左神算法进阶班8_1数组中累加和小于等于aim的最长子数组
[题目] 给定一个数组arr,全是正数:一个整数aim,求累加和小于等于aim的,最长子数组,要求额外空间复杂度O(1),时间复杂度O(N) [题解] 使用窗口: 双指针,当sum <= aim ...
- JPA、Hibernate、Spring data jpa之间的关系
什么么是JPA? 全称Java Persistence API,可以通过注解或者XML描述[对象-关系表]之间的映射关系,并将实体对象持久化到数据库中. 为我们提供了: 1)ORM映射元数据:JPA支 ...
- Groupadd- Linux必学的60个命令
1.作用 groupadd命令用于将新组加入系统. 2.格式 groupadd [-g gid] [-o]] [-r] [-f] groupname 3.主要参数 -g gid:指定组ID号. -o: ...
