解决 el-autocomplete 不显示及没数据时闪一下的问题
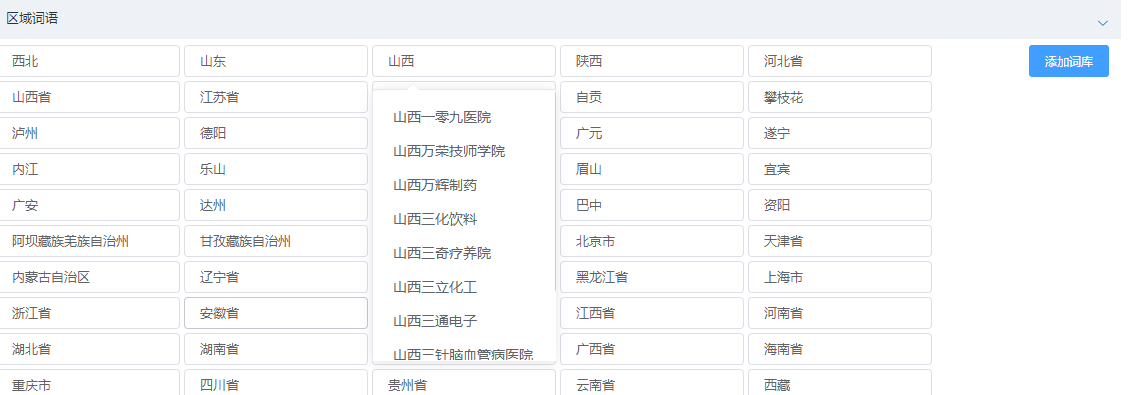
项目中用到了elementUI中的远程搜索即 el-autocomplete 组件,估计首次使用的都会遇到一些小问题,只要你能认真看完并且耐心理解,保证能帮到你,效果图如下:

组件代码:
<el-autocomplete :popper-class="`cname${index}`" v-model="itemsData" :fetch-suggestions="querySearch" :debounce=0 @select="handleSelect" v-for="(Item, Index) in itemsData" :key="Index" @focus="oop('cname'+index)"></el-autocomplete>
js代码:
data() {
return {
cname: ""
};
},
methods: {
oop(e) {
//这里能获取到点击的input框的自定义类名,这里我命为cname0,cname1,cname3,...
this.cname = e;
},
querySearch(queryString, cb) {
//queryString是input的值,cb是回调函数;
var tem_list = [];
API.wordSuggest({ word: queryString })
.then(rs => {
//这里假设返回的rs是参数为 {word:山西} 的数据,rs= ["山西一零九医院", "山西万荣技师学院", "山西万辉制药", "山西三化饮料", "山西三奇疗养院", "山西三立化工", "山西三通电子", "山西三针脑血管病医院", "山西三院", "山西下"];
rs.map((item, index) => {
var tem_obj = {};
tem_obj.value = item;
tem_list.push(tem_obj);
});
var restaurants = tem_list;
// 在样式里所有的下拉列表都隐藏了,这里判断如果数据不为空则通过指定的class名显示下拉列表,
// 这时候的restaurants就是要elementUI规定的格式:[{value:"山西一零九医院"}, {value:"山西万荣技师学院"}, {…}, {…}, {…}, {…}, {…}, {…}, {…}, {…}]
var $cname = document.querySelector("." + this.cname);
restaurants.length > 0 ? ($cname.style.display = "block") : "";
var results = queryString? restaurants.filter(this.createFilter(queryString)): restaurants;
// 调用 callback 返回建议列表的数据
cb(results);
})
.catch(error => {console.log(error);});
},
createFilter(queryString) {
return state => {
return (
state.value.toLowerCase().indexOf(queryString.toLowerCase()) === 0
);
};
}
},
<style>
</style>
下面是问题和解决方案,可以结合代码理解
问题1:数据不显示
解决方案:
那是因为数据的格式有要求,必须是一个数组对象,并且属性名为“value”,不管你怎么处理,最后变成我上面restaurants的格式(比如:[{ value : "山西一零九医院" }])即可;
问题2:没有数据时下拉列表会闪一下
解决方案:
- el-autocomplete有个自带的属性 debounce(输入建议的去抖延时),把它设为0;
- 写自定义样式让所有下拉列表隐藏:.el-autocomplete-suggestion{display:none;}
- 在querySearch函数中让数据不为空的下拉列表显示(实现方法是通过自定义class名,然后让指定的class显示)
解决 el-autocomplete 不显示及没数据时闪一下的问题的更多相关文章
- 解决Python向MySQL数据库插入中文数据时出现乱码
解决Python向MySQL数据库插入中文数据时出现乱码 先在MySQL命令行中输入如下语句查看结果: 只要character_set_client character_set_database ch ...
- easyui datagrid 没数据时显示滚动条的解决方法
今天解决了一个bug,因为datagrid有多列,可是当没有数据的时候,后面的列无法通过滚动条拉动来显示,比较麻烦,而需求要求没有数据也要拉动滚动条查看后面有什么列,一开始在网上找了一些资料,发现都不 ...
- 【已解决】C#中往SQLServer插入数据时遇到BUG
错误信息如下: “System.Data.SqlClient.SqlException”类型的未经处理的异常在 System.Data.dll 中发生 其他信息: “”附近有语法错误. 文字版代码如下 ...
- 解决echarts饼图不显示数据为0的数据
如图所示 饼图数据为0但是还是会显示lableline和lable 解决方法 var echartData = [{ value: data_arry[0]==0?null:data_arry[0], ...
- JSP页面使用EL表达式不显示实际数据
今天在学习有关jsp的相关知识内容时,遇到了el表达式只是显示括号里面的内容 代码如下: <%@ page contentType="text/html;charset=UTF-8&q ...
- easyui的datagrid无数据时下方滚动条不显示的解决办法(标题栏显示不完全)
easyui在写datagrid的时候标题栏有时候因为太多.太长所以无法显示所有的列,而且没数据的时候下方的滚动条是不显示的,这样就无法显示所有的列了.解决办法如下: onLoadSuccess: f ...
- bug解决思路——插入数据时,前台不展示数据
积攒一下平时解决bug时的思路,以后若是一头乱麻时翻出来看看~ 一个bug五一之前就和现场在定位,直到今天才算是定位到问题. 所有bug,还是得重现出来才可以发现问题.现场说登记记录时数据没在前台展示 ...
- 解决pl/sql developer中数据库插入数据乱码问题
最近学习SSM项目开发,用到oracle数据库, 使用管理软件PL/sql developer往数据库表中插入数据时记录乱码. 结果如下: 可以看到中文数据都乱码成了???????问号, 看了网上各 ...
- 爬虫爬数据时,post数据乱码解决办法
最近在写一个爬虫,目标网站是:http://zx.bjmemc.com.cn/,可能是为了防止被爬取数据,它给自身数据加了密.用谷歌自带的抓包工具也不能捕获到数据.于是下了Fiddler. F ...
随机推荐
- 对快速排序的分析 Quick Sort
快速排序 快排的基本思想是:通过一趟排序将待排记录分割成独立的两部分,其中一部分记录的关键字均比另一部分记录的关键字小,则可分别对这两部分记录继续进行排序,以达到整个序列有序.通常可选第一个记录为基准 ...
- poj2195&&hdu1533 最小费用流
这题也可以用km做,我写的代码km比费用流快很多. 最小费用流: #include<stdio.h> #include<string.h> #include<math.h ...
- Directx11教程(56) 建立一个skydome
原文:Directx11教程(56) 建立一个skydome 本章建立一个skydome(天空穹),主要学习如何使用cube mapping. cube map就是把六张纹理当作 ...
- jQuery动态加载动画spin.js
在线演示 本地下载
- 只想着一直调用一直爽, 那API凭证泄漏风险如何破?
如今各家云厂商都通过给用户提供API调用的方式来实现一些自动化编排方面的需求.为了解决调用API过程中的通信加密和身份认证问题,大多数云厂商会使用同一套技术方案—基于非对称密钥算法的鉴权密钥对,这里的 ...
- Quick BI独创千人千面的行级权限管控机制
摘要 就数据访问权限而言,阿里巴巴以“被动式授权”为主,你需要什么权限就申请什么权限.但是,在客户交流过程中,我们发现绝大多数企业都是集中式授权,尤其是面向个人的行级权限管控,管理复杂度往往呈几何增长 ...
- LeetCode107 Binary Tree Level Order Traversal II
Given a binary tree, return the bottom-up level order traversal of its nodes' values. (ie, from left ...
- 2019-8-31-PowerShell-拿到最近的10个系统日志
title author date CreateTime categories PowerShell 拿到最近的10个系统日志 lindexi 2019-08-31 16:55:58 +0800 20 ...
- Laravel中利用队列发送邮件的方法示例
https://www.jb51.net/article/121647.htm 本文主要给大家介绍了关于Laravel中队列发送邮件的相关内容,分享出来供大家参考学习,下面话不多说了,来一起看看详细的 ...
- 不插字段,直接利用OracleSpatial计算
select to_char(regexp_replace(sdo_util.to_gmlgeometry(sdo_geom.sdo_difference( SDO_GEOMETRY ( 2003, ...
