Vue.js和Webpack
webpack简单介绍
webpack是一个项目构建工具,webpack可以将多种静态资源,比如js,css,less等转换成一个静态文件,还有就是一些浏览器不支持的高级语法,可以通过打包后转变为被浏览器所识别的的语法
至于环境配置,这里不做多说,node 和 npm环境备好
一个列子入门webpack
这个列子我们就简单实现一下隔行换色效果吧
新建一个目录,vscode打开,终端初始化一个项目:
npm init -y :会生成一个package.json
创建src源文件目录,创建index.html 和 index.js
在index.html中,来十个li (ul>li{$}*10)
安装一下jquery,打开目录终端,键入命令 npm install jquery -S
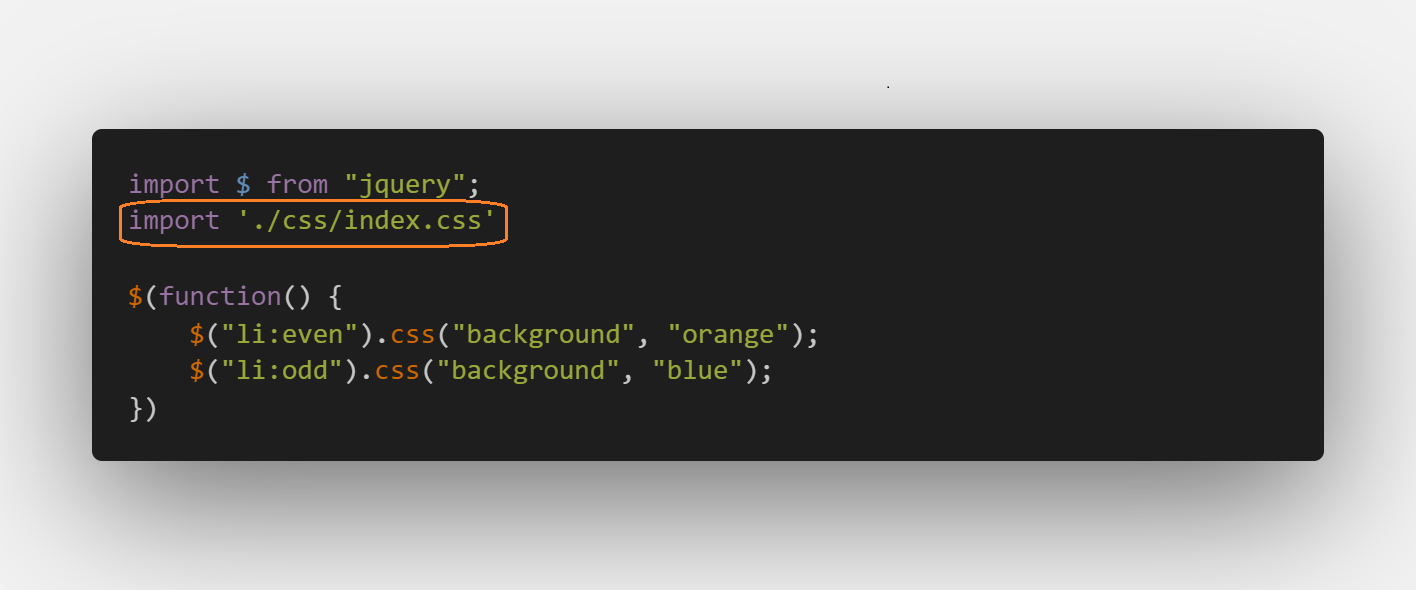
在index.js中编写代码,实现隔行换色
import $ from "jquery";
$(function() {
$("li:even").css("background", "orange");
$("li:odd").css("background", "blue");
})如果这时候,我们在index.html中引入这个js文件,打开浏览器的话,是会报错的,因为 import $ from "jquery" 这句代码浏览器根本不认识,这个时候我们的webpack的作用就来,我们先使用webpack将这个js文件打包成浏览器支持的格式,然后我再在index.html中引入打包好的js,就可以实现我们想要的效果了,下面我们一步一步来操作一哈;
VScode启动
打开项目终端:安装webpack相关的包
npm install webpack webpack-cli -D
然后在我们的项目根路径下创建一个文件: webpack.config.js
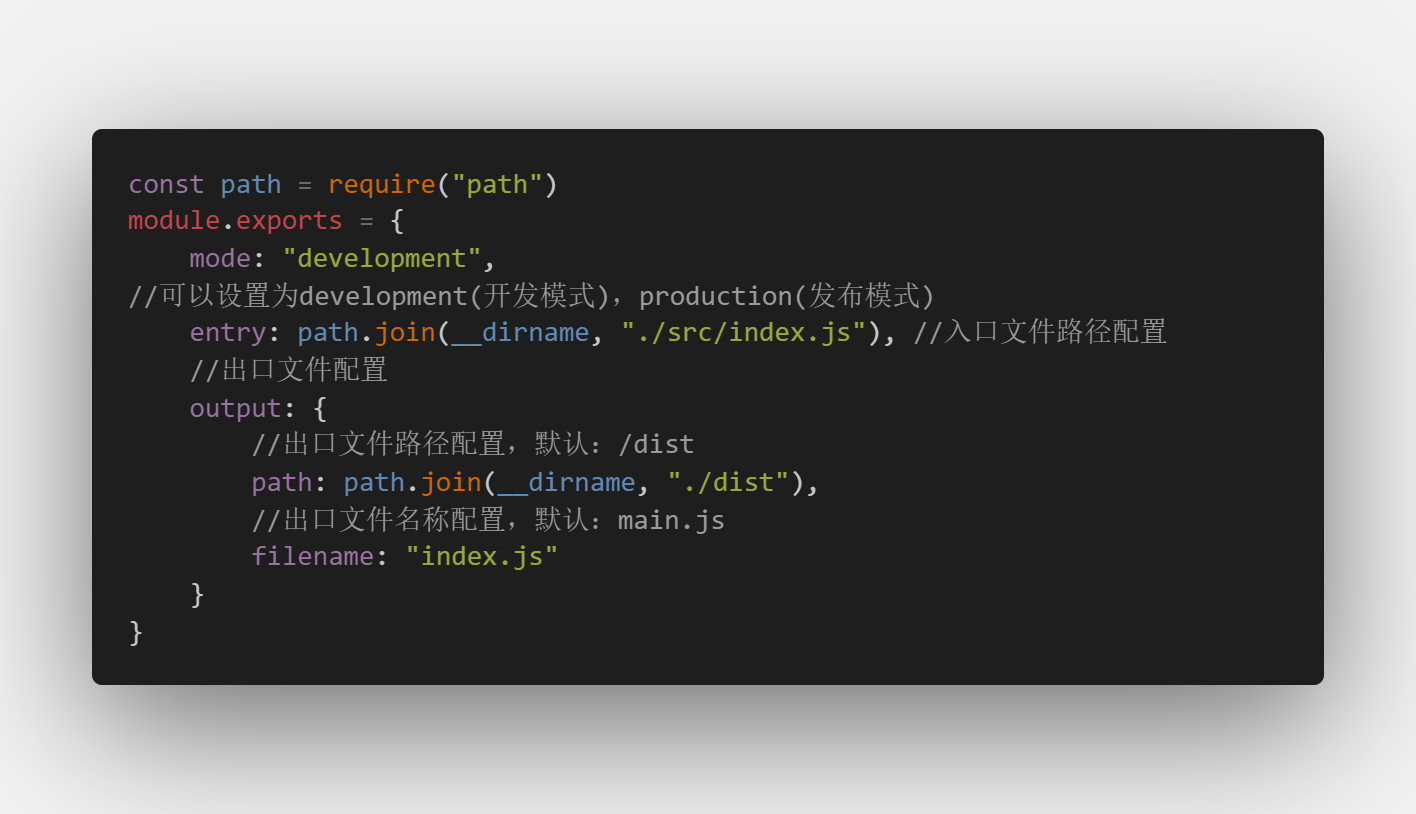
module.exports = {
//可以设置为development(开发模式),production(发布模式,排版紧缩)
mode: "development"
}mode:表示设置项目的打包模式,有以上两种方式
打开package.json文件,在scripts属性下,我们需要创建新的脚本:dev
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"dev": "webpack"
},这里说明一下,scripts节点下的脚本,可以通过 npm run 运行的
然后就是启动webpack进行打包了,这里说点小细节:
npm run dev : 开始打包
webpack在4.0版本中默认规定,打包的入口文件尾 /src/index.js
webpack在4.0版本中默认规定,打包的输出文件尾 /dist/main.js
打包完成后,会在项目根目录创建一个dist目录,其中有一个main.js文件
我们将这个main.js文件打开看看,看不懂就对了,哈哈哈,直接引入到index.html即可
打开浏览器,隔行换色效果已经生效
打包入口和出口的设置
在上面列子中,我们说到了在4.0版本中,默认的入口和出口,
其实这个入口和出口是可以修改的,下面我们来操作一下
既然要操作webpack,那当然是动刀 webpack.config.js 啦
首先导入node.js中专门用来操作路径的模块,__dirname:项目根目录
设置之后,可以再行打包测试一下即可
webpack的自动打包功能
修改入口文件js的数据后,需要才行打包并被引入才会生效,频繁改动,频繁打包就很烦
这个时候这个自动打包工具就很nice
webpack-dev-server 会启动一个实时打包的服务器,就是一个热加载,且自动刷新浏览器
安装自动打包需要的包
npm install webpack-dev-server –D
修改package.json中的scripts属性中的dev为如下所示:
"dev": "webpack-dev-server"
然后修改index.html中的引入js为:
因为之前,我设置的输出文件就是index.js,在dist目录下,这里不管目录了
我引入的可是项目根目录下的index.js?会有这个文件吗?有!
然后重新打包: npm run dev
会发现终端一直处于运行状态
我们访问localhost:8080,会访问到一个页面
点击那个页面的src,就会把我们的经过渲染的index.html给看到
在上面的操作中,或许你有点疑问,我什么我引入 /index.js,页面也会生效,我们不是已经把输出文件修改为 /dist/index.js了吗,是的,我们是配置了输出文件,但是这个自动打包工具,他只会读取我们配置的输出文件的文件名,然后在项目根路径下会生成一个打包文件,且该打包文件本地磁盘不可见,是存在内存中的,不行你可以看看项目中是否有这个文件,但是我们可以通过浏览器访问到他:http://localhost:8080/index.js
自动弹起浏览器
当自动打包完成之后,我们想他自动给我们打开浏览器并制定路由并路由
还是修改package.json文件的scripts属性中的dev为如下模样即可:
"dev": "webpack-dev-server --open --host 127.0.0.1 --port 8888"
规定了启动服务的ip和端口 以及--open,就是弹起浏览器
初始画面设置
当我们自动打包后,我们使用了自动弹起浏览器,但是我们并没有第一眼看到我们的index.html
看到的居然是一个项目目录展示页面,我们还得去点src才可以预览,这就不行啦
下面我们来配置,弹起浏览器就访问我们的index.html
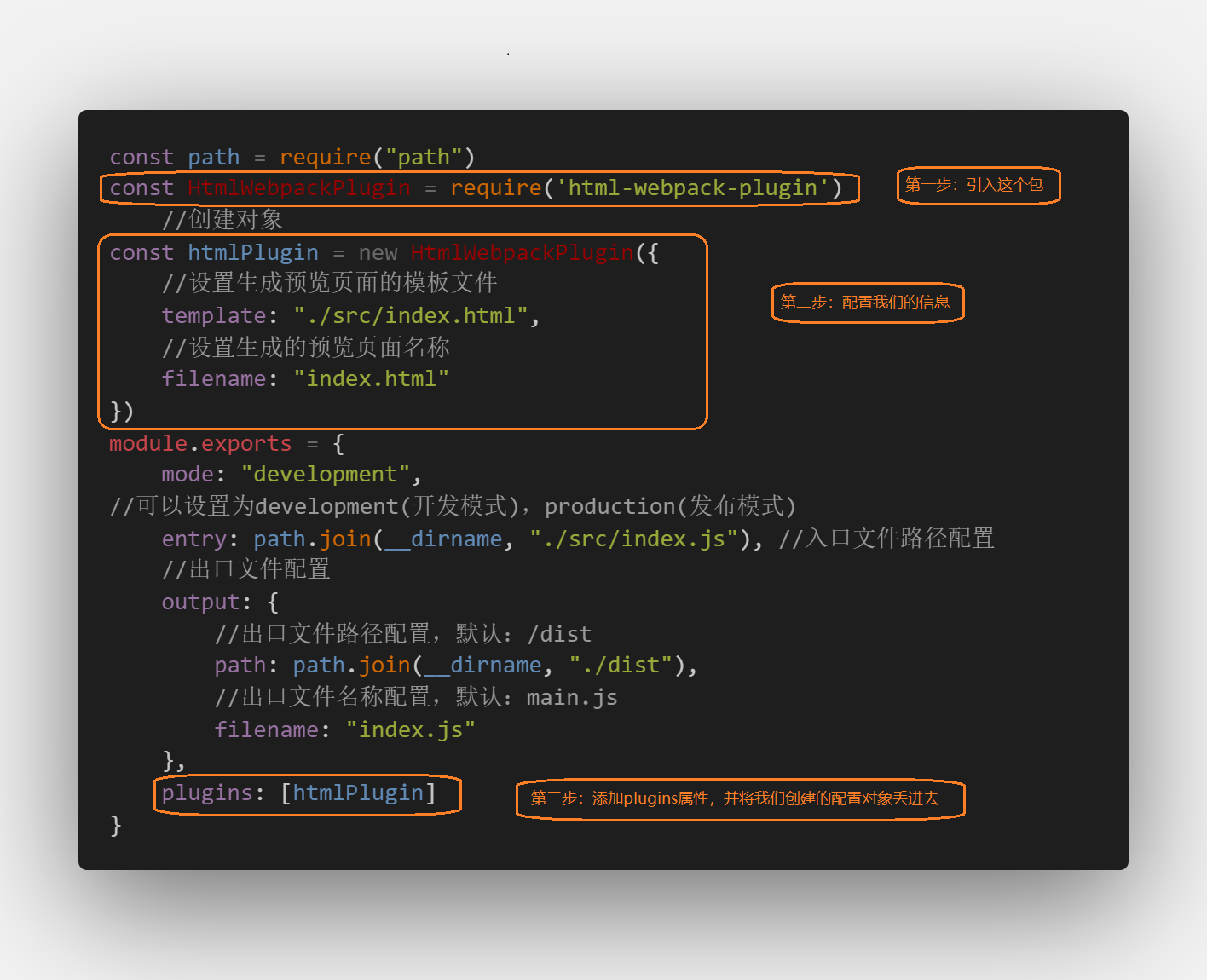
第一步还是下包:
npm install html-webpack-plugin -D
修改webpack.config.js文件如下
再次 npm run dev试试,是不是打包好,自动弹起浏览器,我们的index.html直接成了首页
webpack中的加载器
在webpack的默认打包程序中,是只针对js文件进行打包的,我们的项目中图片、css、less等等文件是需要额外调用加载器才能完成打包的
加载器包含以下这么几种,各人根据项目各自调配
less-loader //打包处理less文件
sass-loader //打包处理scss文件
url-loader //打包处理css中与url路径有关的文件
babel-loader // 处理高级js语法的加载器
postcss-loader //css兼容性
css-loader,style-loader //打包处理css
打包处理css文件[Demo]
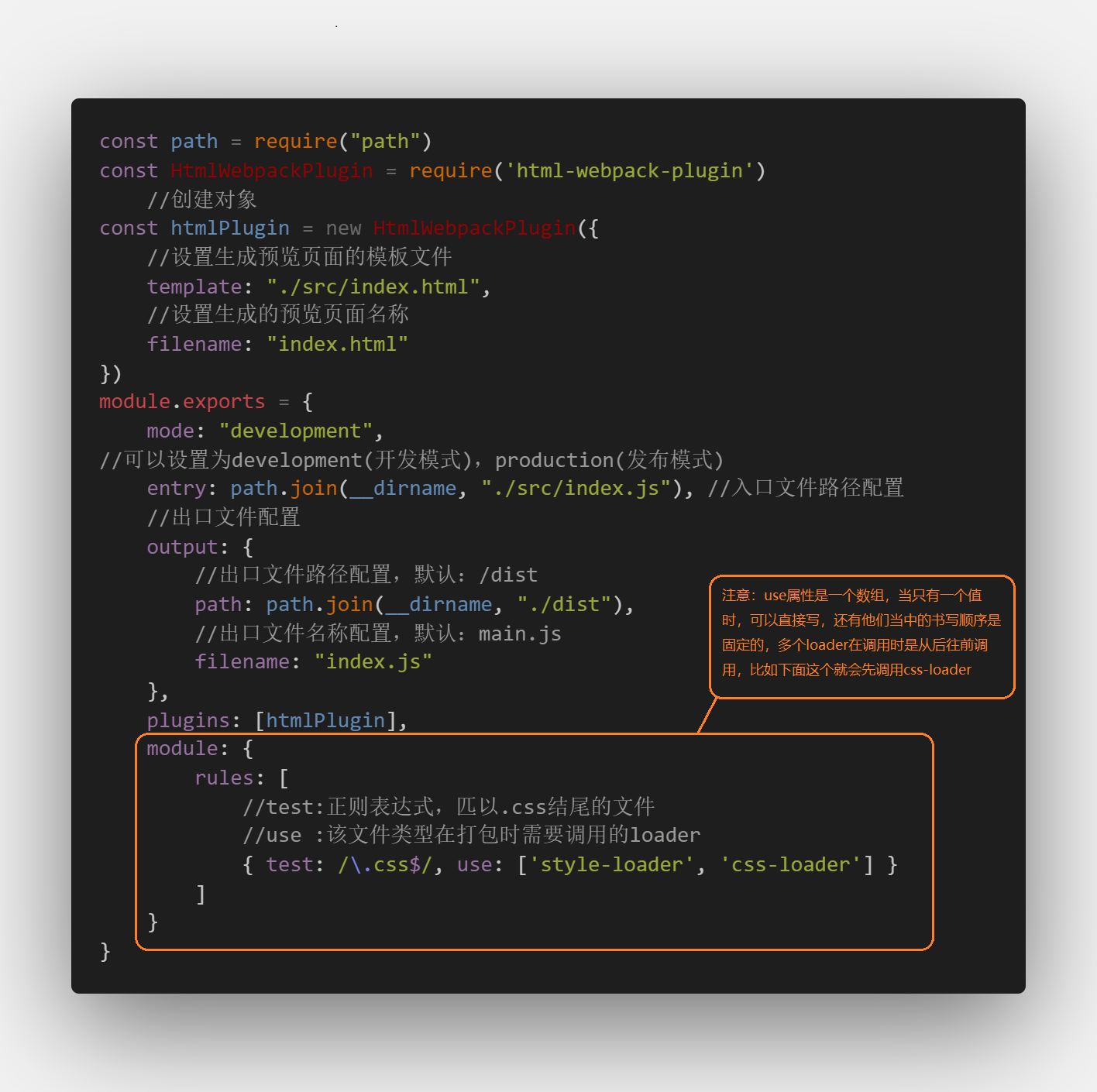
首先还是先下载安装相关的包
npm i style-loader css-loader -D
既然是webpack相关的配置,那我们就去webpack.config.js中去配置相关的规则
然后我们就写个简单的Demo来演示一下
还是我们那个有10li的项目,我们在css中把页面中的 li 默认自带的小圆点去掉
首先在src目录下创建一个css目录,在css目录中创建一个index.css
li {
list-style: none;
}然后就是index.js中把css给引如
ok了,然后npm run dev 启动即可,可以发现页面中的 li 已经没有小圆点了
打包处理其他文件[描述]
步骤都是一样的,就不一一做Demo了,统一说一下就好
相关下载和注意事项写在前面,,打包规则最后同一给出
打包处理less类型文件
npm install less-loader less -D
打包处理sass类型文件
npm install sass-loader node-sass -D
打包处理postcss类型文件,自动添加css的兼容性前缀(-ie-、-webkit-)
在项目根目录创建postcss.config.js,并配置
const autoprefixer = require("autoprefixer");
module.exports = {
plugins:[ autoprefixer ]
}
npm install postcss-loader autoprefixer -D
打包样式表中的图片以及字体文件
在我们的样式表css中,有时候会设置背景图片和设置字体文件,统一使用加载器打包
npm install url-loader file-loader -D
打包js文件中的高级语法
在编写js的时候,我们的js语法可能相对浏览器显得高级,然后就会不兼容,加载器打包可以解决这个问题
安装babel转换器
npm install babel-loader @babel/core @babel/runtime -D
安装babel语法插件包
npm install @babel/preset-env @babel/plugin-transform-runtime @babel/plugin-proposal-class-properties -D
在根目录创建babel.config.js文件并配置
module.exports = {
presets:["@babel/preset-env"],
plugins:[ "@babel/plugin-transform-runtime", "@babel/plugin-proposal-class-properties" ]
}
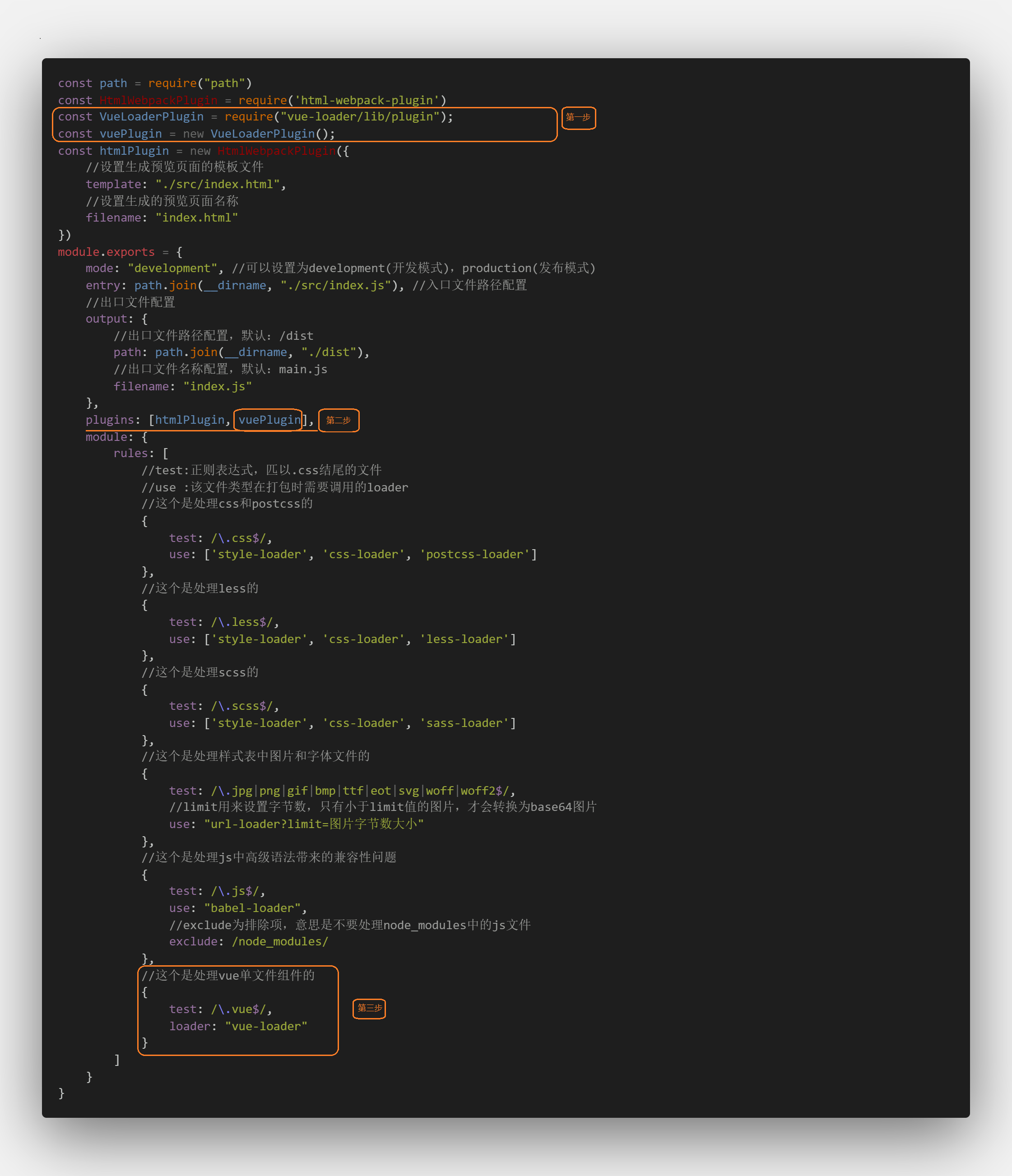
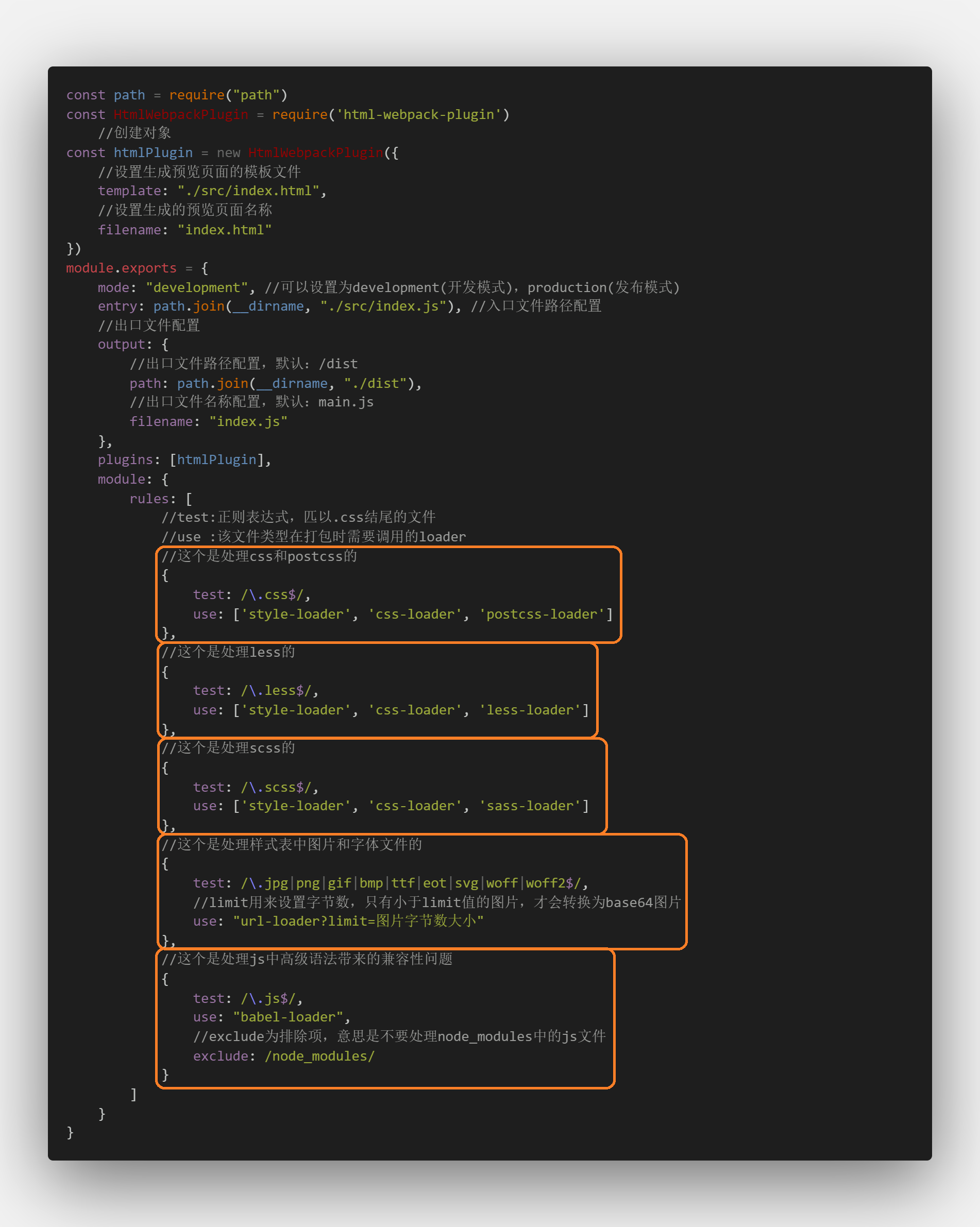
他们的配置规则如下所示

- 考虑到大家的复制粘贴问题,这里贴出来:
module: {
rules: [
//test:正则表达式,匹以.css结尾的文件
//use :该文件类型在打包时需要调用的loader
//这个是处理css和postcss的
{
test: /\.css$/,
use: ['style-loader', 'css-loader', 'postcss-loader']
},
//这个是处理less的
{
test: /\.less$/,
use: ['style-loader', 'css-loader', 'less-loader']
},
//这个是处理scss的
{
test: /\.scss$/,
use: ['style-loader', 'css-loader', 'sass-loader']
},
//这个是处理样式表中图片和字体文件的
{
test: /\.jpg|png|gif|bmp|ttf|eot|svg|woff|woff2$/,
//limit用来设置字节数,只有小于limit值的图片,才会转换为base64图片
use: "url-loader?limit=图片字节数大小"
},
//这个是处理js中高级语法带来的兼容性问题
{
test: /\.js$/,
use: "babel-loader",
//exclude为排除项,意思是不要处理node_modules中的js文件
exclude: /node_modules/
}
]
}
Vue单文件组件
最古老的组件创建方式就是要么定义全局的要么定义为私有的
这两种方式都有很大的局限,比如模版语句的编写与浏览,不支持css啦等
然后Vue就提供了Vue单文件组件,这才是我们工作中用的玩意儿
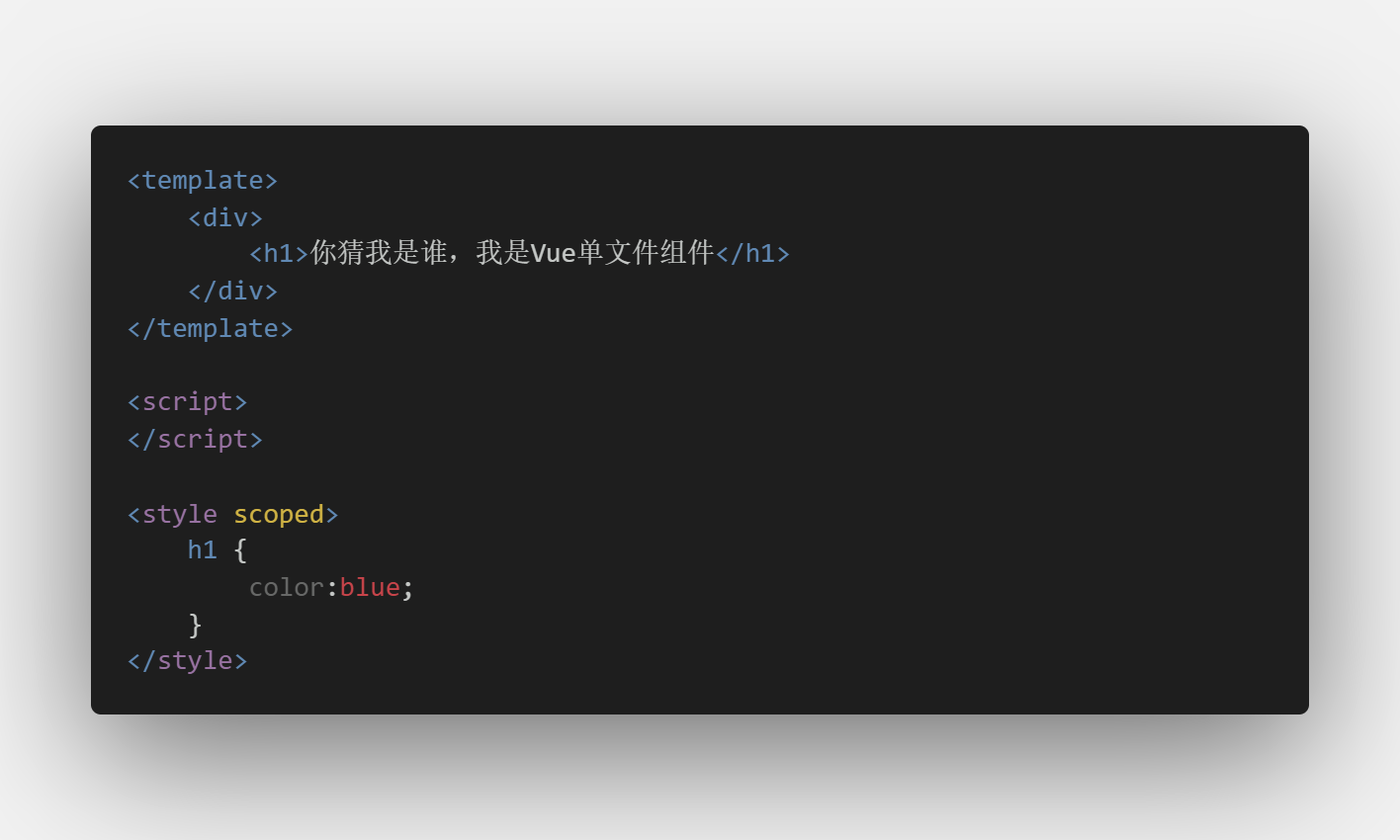
每个Vue单文件组件都由三部分组成,文件都是以vue后为后缀名
template组成的模版区域
script组成的业务逻辑区域
style组成的样式区域
webpack中使用vue
在下载相关包之前,推荐大家下载一个插件Vetur,vscode可以高亮显示单文件组件的代码
首先还是下载相关的包
npm install vue-loader vue-template-compiler -D
配置规则,修改webpack.config.js
安装vue
npm install vue -S
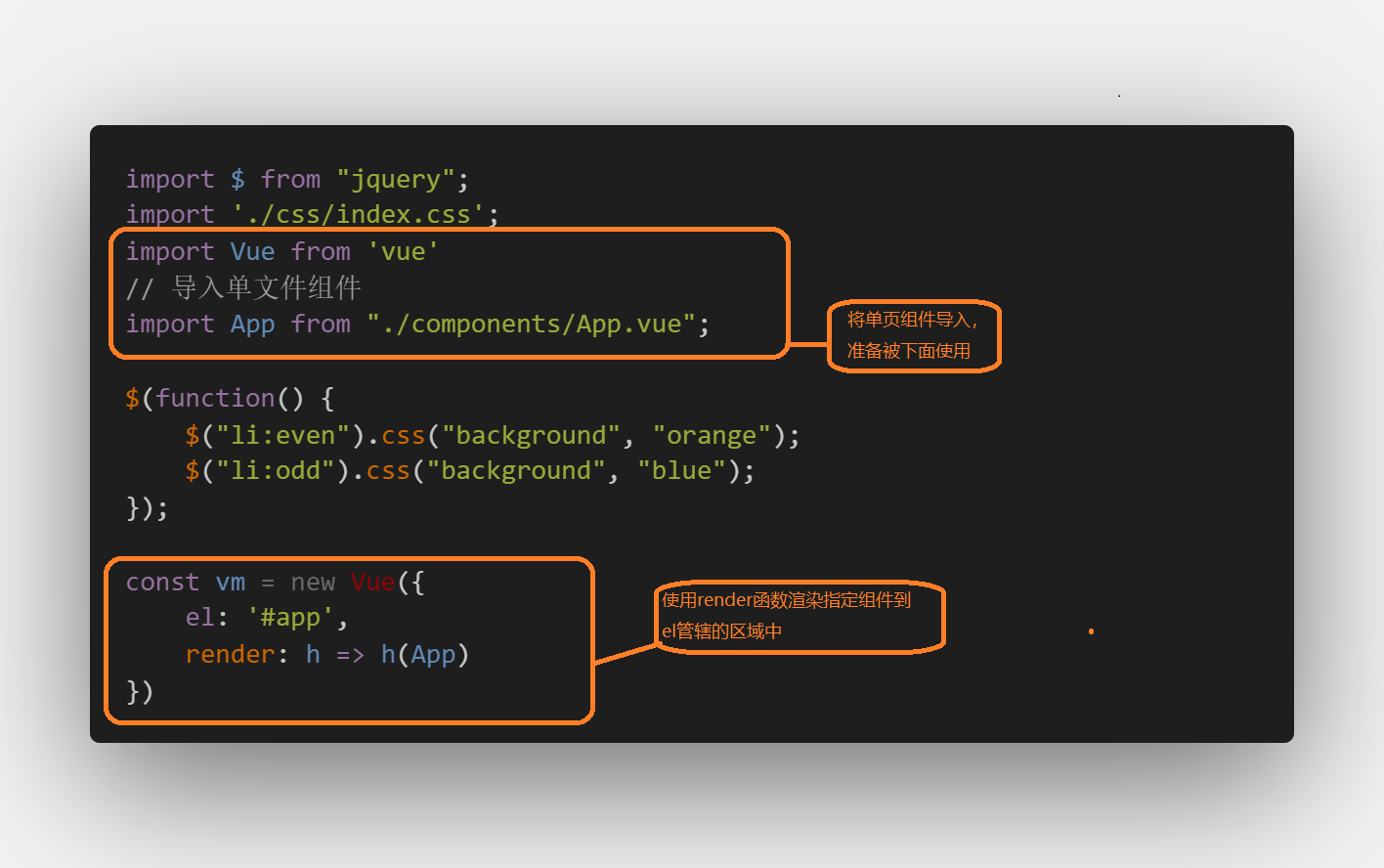
在index.js中引入vue
import Vue from "vue"
然后我们创建一个单文件组件App.vue

在这个App.vue中,可以看到由三个大的部分组成
下面我们想将这个组件展示在页面中,
首先在index.html创建一个vue管辖的div,id取一个'app'
然后在index.js中

随后启动打包程序:npm run dev,发现组件已经生效
webpack打包发布项目
当我们前端开发完毕的时候,就可以使用webpack打包,然后将打包目录丢给后台就可
webpack打包配置package.json
"scripts":{
"dev":"webpack-dev-server",
"build":"webpack -p"
}
.
Vue.js和Webpack的更多相关文章
- Vue.js中用webpack合并打包多个组件并实现按需加载
对于现在前端插件的频繁更新,所以多多少少要对组件化有点了解,下面这篇文章主要给大家介绍了在Vue.js中用webpack合并打包多个组件并实现按需加载的相关资料,需要的朋友可以参考下. 前言 随着 ...
- Vue.js 在 webpack 脚手架中使用 cssnext
Vue.js 的 webpack脚手架默认已经使用了 PostCSS 的 autoprefixer 的功能. 如果想使用下一代 css语法,即cssnext: 1. 安装依赖 npm install ...
- 总结下用Vue.js和webpack遇到的问题
这段时间用vue.js+webpack做一个单页应用的demo,第一次尝试模块化,技术水平有限,学习不够深入,总是遇到各种问题,所谓前事不忘后事之师,so记录下. 1.ES6匿名函数里面this值 结 ...
- 用Vue.js和Webpack开发Web在线钢琴
缘起 由于童心未泯,之前在手机上玩过钢琴模拟App,但是手机屏幕太小,始终觉得不过瘾.其实对于我这个连基本乐理都不懂的"乐盲"来说,就算给我一台真正的钢琴,我也玩不转.不过是图个新 ...
- Vue.js - Day5 - Webpack
在网页中会引用哪些常见的静态资源? JS .js .jsx .coffee .ts(TypeScript 类 C# 语言) CSS .css .less .sass .scss Images .jpg ...
- RAP、Mock.js、Vue.js、Webpack
最近做项目使用的是RAP1的接口,但是昨天开始,RAP1 出现了问题,接口都不能用了. 所以补充一下Mock.js的用法,以便在这种突发的情况时候时自己通过Mock的方式来处理接口. npm init ...
- vue.js+vue-router+webpack keep-alive用法
本文是机遇 提纲: 现有需求 各个解决方案的优缺点 相关的问题延伸 keep-alive使用详解 现有需求 每个项目中都存在许多列表数据展示页面,而且通常包含一些筛选条件以及分页. 并 ...
- vue.js使用webpack发布,部署到服务器上之后在浏览器中可以查看到vue文件源码
webpack+vue 2.0打包发布之后,将发布的文件部署到服务器中之后,浏览器中访问的时候会出现一个webpack文件夹,里边会显示vue文件源码 如果不想让vue源文件显示出来,可以在confi ...
- 每天记录一点:NetCore获得配置文件 appsettings.json vue-router页面传值及接收值 详解webpack + vue + node 打造单页面(入门篇) 30分钟手把手教你学webpack实战 vue.js+webpack模块管理及组件开发
每天记录一点:NetCore获得配置文件 appsettings.json 用NetCore做项目如果用EF ORM在网上有很多的配置连接字符串,读取以及使用方法 由于很多朋友用的其他ORM如S ...
随机推荐
- Postfix+Dovecot+MySQL搭建邮件服务器
网上有很多使用Postfix搭建邮件服务器的文章,但目前貌似没有看到较为完整的一篇.本例将尝试在Ubuntu系统中使用Postfix+Dovecot+MySQL搭建邮件服务器. 说到邮件服务器,网上有 ...
- 热修复框架Tinker的从0到集成之路(转)
转自:http://blog.csdn.net/lisdye2/article/details/54411727 热修复框架Tinker的从0到集成之路 转载请标明出处: http://blog.cs ...
- vue 运行项目时,Uncaught (in promise) DOMException: Failed to execute 'open' on 'XMLHttpRequest': Invalid URL
npm run dev 运行项目后 验证码显示不出来 并报错 Uncaught (in promise) DOMException: Failed to execute 'open' on 'XML ...
- spring data jpa 配置文件1
<?xml version="1.0" encoding="UTF-8"?><beans xmlns="http://www.spr ...
- 后端获取前端的多个数据用getlist
authors = request.POST.getlist("authors") print(authors) 得到一串作者的名字
- PHP FILTER_VALIDATE_BOOLEAN 过滤器
定义和用法 FILTER_VALIDATE_BOOLEAN 过滤器把值作为布尔选项来验证. Name: "boolean" ID-number: 258 可能的返回值: 如果是 & ...
- AcWing ST算法(区间求最值)打卡
一,介绍 ST算法是一个用倍增来求区间最值的算法,倍增是一个与二分类似的思想的一个东西,倍增简而言之也就是区间长度按1,2,4,8..... 我们先用nlog(n)的复杂度打出一个最大值表,后面我们可 ...
- Spark:三种任务提交流程standalone、yarn-cluster、yarn-client
spark的runtime参考:Spark:Yarn-cluster和Yarn-client区别与联系浪尖分享资料 standalone Spark可以通过部署与Yarn的架构类似的框架来提供自己的集 ...
- Codeforces 1169B Pairs
题目链接:http://codeforces.com/contest/1169/problem/B 题意:给你 m 对数 ,问你能不能在 1 − n 之间找到俩个不相等的 x 和 y 使得 对于前面每 ...
- JavaMail API 发送电子邮件
现在,我们对JavaMail API及其核心类有一个清晰的概念,现在让我们写这将发送简单的电子邮件,邮件带有附件,电子邮件,HTML内容和电子邮件内嵌图像一个简单的程序. 接着在上述所有情况的基本步骤 ...