CSS3——过渡
过渡(transition)是CSS3中具有颠覆性的特征之一,我们可以在不使用 Flash 动画或 JavaScript 的情况下,当元素从一种样式变换为另一种样式时为元素添加效果。
帧动画:通过一帧一帧的画面按照固定顺序和速度播放。如电影胶片




在CSS3里使用transition可以实现补间动画(过渡效果),并且当前元素只要有“属性”发生变化时即存在两种状态(我们用A和B代指),就可以实现平滑的过渡,为了方便演示采用hover切换两种状态,但是并不仅仅局限于hover状态来实现过渡。
语法格式:
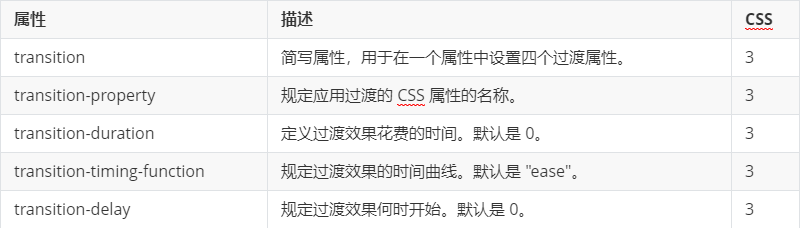
transition: 要过渡的属性 花费时间 运动曲线 何时开始;
如果有多组属性变化,还是用逗号隔开。

如果想要所有的属性都变化过渡, 写一个all 就可以
transition-duration 花费时间 单位是 秒 s 比如 0.5s 这个s单位必须写 ms 毫秒
运动曲线 默认是 ease
何时开始 默认是 0s 立马开始
运动曲线示意图:


div {
width: 200px;
height: 100px;
background-color: pink;
/* transition: 要过渡的属性 花费时间 运动曲线 何时开始; */
transition: width 0.6s ease 0s, height 0.3s ease-in 1s;
/* transtion 过渡的意思 这句话写到div里面而不是 hover里面 */
}
div:hover { /* 鼠标经过盒子,我们的宽度变为400 */
width: 600px;
height: 300px
}
transition: all 0.6s; /* 所有属性都变化用all 就可以了 后面俩个属性可以省略 */
CSS3——过渡的更多相关文章
- CSS3过渡、变形和动画
1.CSS3过渡 所谓CSS3过渡,就是使用CSS3让元素从一种状态慢慢转换到另一种状态.如鼠标的悬停状态就是一种过渡.如下例子: #content a{ text-decoration: n ...
- CSS3学习(CSS3过渡、CSS3动画)
CSS3过渡:transition属性--专门应对颜色.长度.宽度.位置等变化的过渡 通过CSS3,我们可以在不使用Flash和JavaScript的情况下,为当前某元素从某样式改变为某样式的时候添加 ...
- css3 过渡记
CSS3 过渡 CSS3的transition允许CSS的属性值在一定的时间区间内平滑地过渡.这种效果可以在鼠标单击,获得焦点,被点击或对元素任何改变中触发,并平滑地以动画效果改变CSS的属性值. t ...
- CSS3 过渡
通过 CSS3,我们可以在不使用 Flash 动画或 JavaScript 的情况下,当元素从一种样式变换为另一种样式时为元素添加效果. 请把鼠标移动到右侧的元素上: 浏览器支持 Internet E ...
- 从零开始学习前端开发 — 15、CSS3过渡、动画
一.css3过渡 语法: transition: 过渡属性 过渡时间 延迟时间 过渡方式; 1.过渡属性(transition-property) 取值:all 所有发生变化的css属性都添加过渡 e ...
- 【Demo】CSS3 过渡
CSS3 过渡transition 应用于宽度属性的过渡效果,时长为 2 秒: div { transition: width 2s; -webkit-transition: width 2s; /* ...
- CSS3 过渡、动画、多列、用户界面
CSS3 过渡.动画.多列.用户界面 transition过渡 transition: transition-property transition-duration transition-timin ...
- CSS3过渡与动画
一.CSS3 过渡 transition-property 规定过渡效果的 CSS 属性名 -webkit-transition-property: none / all / property; -m ...
- css3过渡动画 transition
transition CSS3 过渡是元素从一种样式逐渐改变为另一种的效果. 要实现这一点,必须规定两项内容: 指定要添加效果的CSS属性 指定效果的持续时间 例如 这是下面代码的预览界面预览界面 & ...
- CSS3 过渡transition 认识
其实,我一直觉得自己对新知识是以一种抵触的情绪在学习的.因为我总是习惯于将事情想得很复杂,所以也错过了很多美好的东西. 以前觉得CSS3的知识应该是很难的,很难理解的.但是我发现我觉得知识点很难,是因 ...
随机推荐
- 在vue中运用mt-loadmore 实现上拉加载,下拉刷新
元旦了,给手残党直接复制的机会,代码如下: 1. :style="{'-webkit-overflow-scrolling': scrollMode}" 最外层div设置,以便兼容 ...
- vue与webpack
由于最近在vue-cli生成的webpack模板项目的基础上写一个小东西,开发过程中需要改动到build和config里面一些相关的配置,所以刚好趁此机会将所有配置文件看一遍,理一理思路,也便于以后修 ...
- Python 分布式锁
1,数据一致性 当多个进程/线程对同一个共享资源读写,会因为资源的争夺而出现混乱,导致数据不一致. 如下图: 在数据库的原始数据是 d0,上图的处理流程如下: t1 时刻,有两个数据源的数据 d1,d ...
- 6358. 【NOIP2019模拟2019.9.15】小ω的仙人掌
题目 题目大意 给你一串二元组\((a_i,b_i)\)的数列. 求最小的区间\([l,r]\)长度,满足\([l,r]\)中的每个二元组选或不选,使得\(\sum a_i=w\)且\(\sum b_ ...
- eclipse如何实现智能提示功能
一直时候用idea很久没有使用eclipse了,idead的ctrl+鼠标滚轮是可以调节字体大小,这项功能是我的最爱. 早就忘记eclipse的智能助手设置,今天翻下以前的笔记,觉得还是做个博客方便今 ...
- NOIp2018集训test-9-6(am)
Problem A. divisor 发现x为k可表达一定可以表示成这种形式,如k=3,x=(1/3+1/2+1/6)x. 于是可以搜索k(k<=7)个1/i加起来等于1的情况,如果一个数是这些 ...
- hdu多校第五场1006 (hdu6629) string matching Ex-KMP
题意: 给你一个暴力匹配字符串公共前缀后缀的程序,为你对于某个字符串,暴力匹配的次数是多少. 题解: 使用扩展kmp构造extend数组,在扩展kmp中,设原串S和模式串T. extend[i]表示T ...
- Python爬虫-《神雕侠侣》
Python3.5 爬取<神雕侠侣>http://www.kanunu8.com/wuxia/201102/1610.html 武侠迷,所以喜欢爬取武侠小说 #!/usr/bin/pyth ...
- jq页面换肤效果
<!DOCTYPE html> <html lang="en"> <head> <script src="http://code ...
- numpy基本函数
在学习python的时候常常需要numpy这个库,每次都是用一个查一个,这个,终于见到一个完整的总结了http://blog.csdn.net/blog_empire/article/details/ ...
