BOM相关知识点
1、BOM
概念:Browser Object Model 浏览器对象模型
作用:提供了使用JS操作浏览器的接口
2、BOM包含了许多对象信息,包括如下这些:
(1)screen 屏幕信息
(2)location 网页的网址相关信息
(3)history 历史记录信息
(4)navigator 浏览器的相关信息
(5)frames 框架对象(页面中包含iframe/frames等)
注意:
BOM 浏览器信息对象
window 浏览器中最顶层对象,所有其他对象信息都挂载到window上
DOM 文档的节点
BOM > window > DOM
3、window是浏览器中最顶层对象
(1)screen——获取屏幕信息对象
console.log(window.screen);
console.log(screen);
相关属性:
screen.width 屏幕的宽度
screen.height 屏幕的高度
screen.availWidth 可用的宽度
screen.availHeight 可用的高度
(2)location——获取网页地址信息
console.log(window.location);
相关属性:
location.href 网址
location.protocal 协议
location.host 主机地址(包含端口号)
location.hostname 主机地址(不包含端口号)
location.pathname 路径“/”
location.port 端口号
location.hash 锚点
相关方法:
A、重载
location.reload(); 网页重新加载;默认情况下,对于表单中的数据不会被清空或恢复到初始状态。
location.reload(true); 强制加载;会清空表单的数据
B、网页跳转
超链接a标签进行跳转
使用JS控制页面跳转 location.href = 'http://www.baidu.com';
(3)history——获取历史记录对象信息
console.log(window.history);
console.log(history);
相关属性:
history.length
相关方法:
A、通过JS控制页面的前进、后退
history.forward(); 前进
history.back(); 后退
B、history.go(number);
number为负数,说明是后退number
number为正数,说明是前进number
例如:X<-->Y<-->Z
若想从X跳到Z,则使用history.go(2);
若想从Z跳到X,则使用history.go(-2);
(4)navigator——获取浏览器对象信息
console.log(navigator);
相关属性:
navigator.onLine 网络是否连接
navigator.userAgent 用户代理----描述用户访问浏览器采用何种客户端工具(PC端/移动端)
(包括windows/iPhone/Android/iPad)
注意:经常根据用户是移动设备、PC设备访问不同的网站
移动设备 m.xxx.com
PC设备 xxx.com
判断当前来源是移动端或PC端
var checkUserAgent = /iphone|android|ipad/i;
if(checkUserAgent.test(navigator.checkAgent)){
alert('跳转到移动端');
location.href = "http://m.itxdl.cn";
}else{
alert('直接显示PC端数据');
locatio.href = "http://www.itxdl.cn";
}
navigator.cookieEnabled 检测客户端的浏览器是否支持cookie,值为true/false
注:cookie是会话控制的一种方式,用于记录特定的一些信息,常见的记录密码、用户界面风格等
(5)frames——获取框架对象
console.log(frames); <====> console.log(window);
相关属性:
frames.length 描述嵌入页面的iframe数量
注意:
A、window和frames一定程度上是等效的。
B、self 描述窗口自身
parent 描述父级窗口
top 顶级窗口
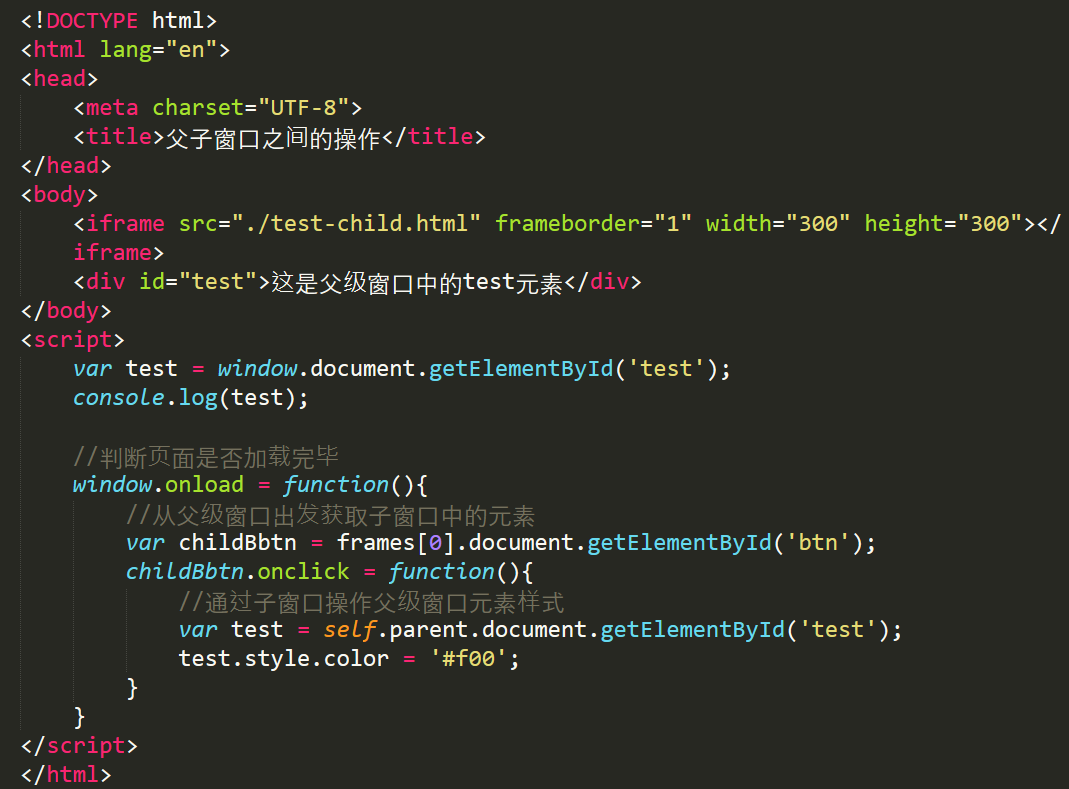
C、父子窗口之间相互操作(从父级窗口出发获取子窗口中的元素、通过子窗口操作父级窗口元素样式)

4、JS中常用值的获取
(1)可视区域的宽度和高度
宽度:document.documentElement.clientWidth || document.body.clientWidth
高度:document.documentElement.clientHeight || document.body.clientHeight
(2)屏幕的宽度和高度
宽度:screen.width
高度:screen.height
(3)获取文档的宽度和高度
宽度:document.documentElement.scrollWidth || document.body.scrollWidth
高度:document.documentElement.scrollHeight || document.body.scrollHeight
(4)获取文档滚动条的水平和垂直偏移值
水平偏移:document.documentElement.scrollLeft || document.body.scrollLeft
垂直偏移:document.documentElement.scrollTop || document.body.scrollTop
(5)当前鼠标距离可视区域左上角位置
e.clientX:距离可视区域左上角的水平偏移值
e.clientY:距离可视区域左上角的垂直偏移值
(6)距离当前文档左上角的偏移值
e.pageX:距离文档左上角的水平偏移值
e.pageY:距离文档左上角的垂直偏移值
5、滚动事件onscroll(水平或垂直方向滚动时都可以触发)
6、无缝轮播效果实现
scrollLeft属性
定时器
7、窗口的打开与关闭
window.open(url,name,feature) 打开新页面;会返回一个 标志
url为要打开的地址
name用来表示打开的页面
feature描述打开网页的相关信息
close() 关闭使用JS打开的窗口
注意:理论上不允许使用JS关闭自己打开的窗口,JS只能关闭使用JS打开的新窗口。

8、关于弹框
注意:所有的弹框都具有阻塞页面加载的作用。
alert() 警告框
confirm() 确认框
prompt() 获取用户输入的数据
BOM相关知识点的更多相关文章
- UITableView相关知识点
//*****UITableView相关知识点*****// 1 #import "ViewController.h" // step1 要实现UITableViewDataSou ...
- Android开发涉及有点概念&相关知识点(待写)
前言,承接之前的 IOS开发涉及有点概念&相关知识点,这次归纳的是Android开发相关,好废话不说了.. 先声明下,Android开发涉及概念比IOS杂很多,可能有很多都题不到的.. 首先由 ...
- IOS开发涉及有点概念&相关知识点
前言,IOS是基于UNIX的,用C/C+/OC直通系统底层,不想android有个jvm. 首先还是系统架构的分层架构 1.核心操作系统层 Core OS,就是内存管理.文件系统.电源管理等 2.核心 ...
- IOS之UI--小实例项目--添加商品和商品名(使用xib文件终结版) + xib相关知识点总结
添加商品和商品名小项目(使用xib文件终结版) 小贴士:博文末尾有项目源码在百度云备份的下载链接. xib相关知识点总结 01-基本使用 一开始使用xib的时候,如果要使用自定义view的代码,就需要 ...
- 学习记录013-NFS相关知识点
一.NFS相关知识点 1.NFS常用的路径/etc/exports NFS服务主配置文件,配置NFS具体共享服务的地点/usr/sbin/exportfs NFS服务的管理命令,exportfs -a ...
- TCP/IP 相关知识点与面试题集
第一部分:TCP/IP相关知识点 对TCP/IP的整体认 链路层知识点 IP层知识点 运输层知识点 应用层知识点 (这些知识点都可以参考:http://www.cnblogs.com/newwy/p/ ...
- Python开发一个csv比较功能相关知识点汇总及demo
Python 2.7 csv.reader(csvfile, dialect='excel', **fmtparams)的一个坑:csvfile被csv.reader生成的iterator,在遍历每二 ...
- Caffe学习系列(二)Caffe代码结构梳理,及相关知识点归纳
前言: 通过检索论文.书籍.博客,继续学习Caffe,千里之行始于足下,继续努力.将自己学到的一些东西记录下来,方便日后的整理. 正文: 1.代码结构梳理 在终端下运行如下命令,可以查看caffe代码 ...
- php正则相关知识点
关于正则,其实简单就是搜索和匹配.php,java,python等都是支持正则的,php正则兼容perl.好多同学觉得正则比较难,比较抽象,其实正则是非常简单的,主要是一个熟悉和反复练习的结果,还有一 ...
随机推荐
- NX二次开发-UFUN编辑图层类别名字UF_LAYER_edit_category_name
NX11+VS2013 #include <uf.h> #include <uf_layer.h> UF_initialize(); //创建图层类别 UF_LAYER_cat ...
- [JZOJ 5129] 字符串
题意:统计本质不同的串的个数. 思路: 显然后缀自动机,对于每个串建一个\(SAM\)统计即可. #include <bits/stdc++.h> using namespace std; ...
- 全球CMOS图像传感器厂商
近期,台湾地区的Yuanta Research发布报告,介绍了其对CMOS图像传感器(CIS)市场的看法,以及到2022年的前景预期. 从该研究报告可以看出,2018年全球CMOS图像传感器的市场规模 ...
- 转载:ASP.NET Core 在 JSON 文件中配置依赖注入
在以前的 ASP.NET 4+ (MVC,Web Api,Owin,SingalR等)时候,都是提供了专有的接口以供使用第三方的依赖注入组件,比如我们常用的会使用 Autofac.Untiy.Stri ...
- 结对编程收获-Core10组-PB16110698
本周结对编程追加作业:记录收获.坦白说,我的收获多而杂,一时不知从何说起,以下试图从各方面简要谈谈. 一.编程能力收获 从编程能力方面,我收获的主要是类的设计思路和算法设计.在作业要求blog的指引下 ...
- Virtualenv开发文档
virtualenv是创建孤立的Python环境的工具.正在解决的基本问题是依赖和版本之一以及间接权限.想象一下,您有一个需要LibFoo版本1的应用程序,但另一个应用程序需要版本2.如何使用这两个应 ...
- 免费带你体验阿里巴巴旗舰大数据计算产品MaxCompute
什么是MaxCompute? 众所周知,MaxCompute是阿里云推出的承载EB级的数据存储能力,百PB级的单日计算能力,公共云覆盖国内外十几个国家和地区,专有云包含城市大脑在内部署超过100+套的 ...
- cf1147
C——筛法 #include<bits/stdc++.h> using namespace std; ]; int main(){ cin>>n; ; ;i<=n;i++ ...
- C++——运算符重载
运算符重载编程基础 例如: //全局函数 完成 +操作符 重载 Complex operator+(Complex &c1, Complex &c2) //类成员函数 完成 -操作符 ...
- python定时任务模块APScheduler
一.简单任务 定义一个函数,然后定义一个scheduler类型,添加一个job,然后执行,就可以了 5秒整倍数,就执行这个函数 # coding:utf-8 from apscheduler.sche ...
