五. Arrow Function 箭头函数
箭头函数三大好处:
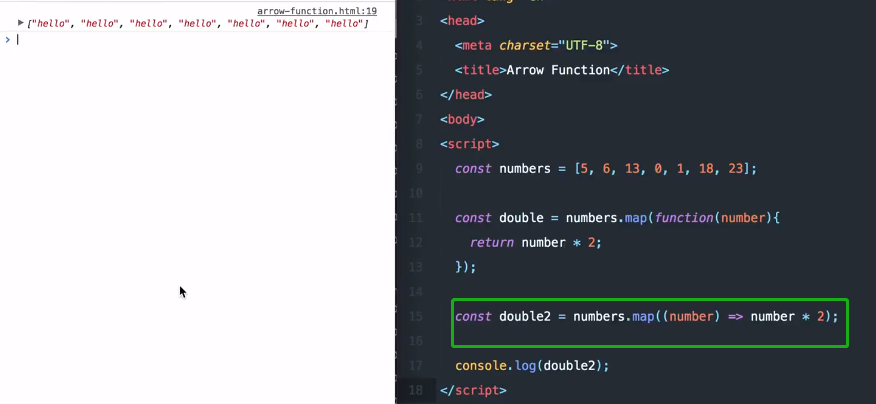
1. 简明的语法
举例:

如果只有一个参数,可以不加(),多个参数用 "," 隔开

2. 隐式返回
首先说下什么是显示返回,显示返回就是 return 加上你要返回的内容
隐式返回 就是 去掉 return 关键字, 去掉 { }
示例:

2. 没有局部 this 的绑定
首先我们看下es5中 this 的指向问题
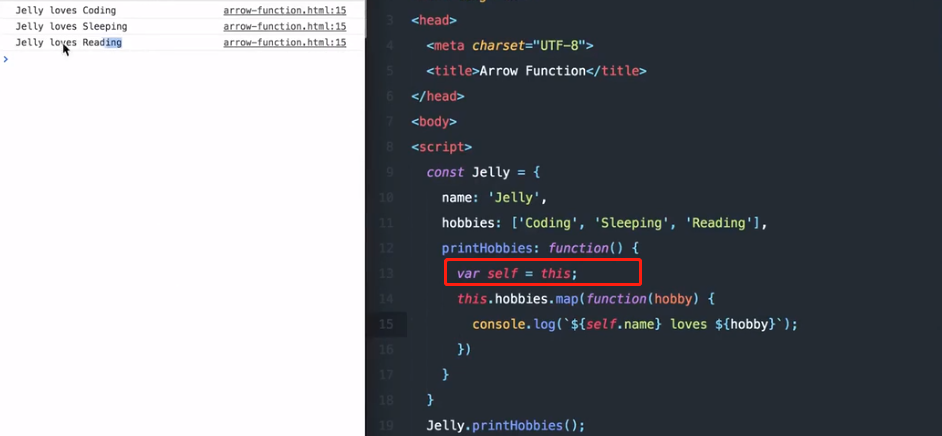
示例:

通常我们的解决方案是:
如下:

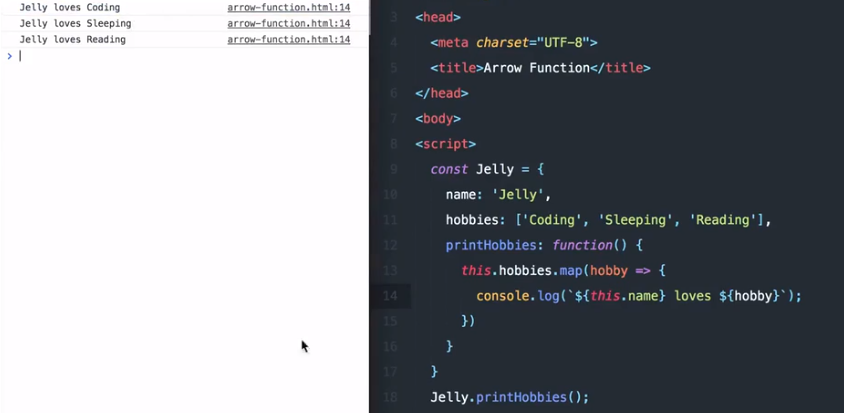
ES6中我们就不存在this 的指向问题了(是因为es6中本身没有this值,他的this值是继承他的父级作用域)
示例:

五. Arrow Function 箭头函数的更多相关文章
- ES6学习笔记<二>arrow functions 箭头函数、template string、destructuring
接着上一篇的说. arrow functions 箭头函数 => 更便捷的函数声明 document.getElementById("click_1").onclick = ...
- arrow functions 箭头函数
ES6里新增加的,与普通方法不同的地方 1.this 的对象在定义函数的时候确定了,而不是在使用的时候才决定 2.不可以使用 new ,也就不能当构造函数 3.this 的值一旦确定无法修改 ...
- function&箭头函数
JS中this到底指向谁? function:谁调用指向谁 var id = '654321' var handler = { id: '123456', init: function() { con ...
- JavaScript 基础(七) 箭头函数 generator Date JSON
ES6 标准新增了一种新的函数: Arrow Function(箭头函数). x => x *x 上面的箭头相当于: function (x){ return x*x; } 箭头函数相当于匿名函 ...
- js箭头函数
ES6标准新增了一种新的函数:Arrow Function(箭头函数). 为什么叫Arrow Function?因为它的定义用的就是一个箭头 x =>x*x 相当于: function(x) { ...
- JavaScript ES6 Arrow Functions(箭头函数)
1. 介绍 第一眼看到ES6新增加的 arrow function 时,感觉非常像 lambda 表达式. 那么arrow function是干什么的呢?可以看作为匿名函数的简写方式. 如: var ...
- arrow function and bind
Can you bind arrow functions? https://stackoverflow.com/questions/33308121/can-you-bind-arrow-functi ...
- 廖雪峰js教程笔记5 Arrow Function(箭头函数)
为什么叫Arrow Function?因为它的定义用的就是一个箭头: x => x * x 上面的箭头函数相当于: function (x) { return x * x; } 箭头函数 阅读: ...
- JavaScript学习笔记(十二)——箭头函数(Arrow Function)
在学习廖雪峰前辈的JavaScript教程中,遇到了一些需要注意的点,因此作为学习笔记列出来,提醒自己注意! 如果大家有需要,欢迎访问前辈的博客https://www.liaoxuefeng.com/ ...
随机推荐
- Go的异常处理 defer, panic, recover
Go语言追求简洁优雅,所以,Go语言不支持传统的 try…catch…finally 这种异常,因为Go语言的设计者们认为,将异常与控制结构混在一起会很容易使得代码变得混乱.因为开发者很容易滥用异常, ...
- nginx启停脚本
安装nginx时,源码包中未带官方的启动脚本,也就无法使用service nginxd start这种启动方式,查了下资料自己写了一个: #!/bin/bash #@version: #@author ...
- HtmlCleanner结合xpath用法(转载)
HtmlCleaner cleaner = new HtmlCleaner(); TagNode node = cleaner.clean(new URL("http://finance.s ...
- python调用tushare获取沪股通、深股通成份股数据
接口:hs_const 描述:获取沪股通.深股通成分数据 注:tushare库下载和初始化教程,请查阅我之前的文章 输入参数 名称 | 类型 | 必选 ...
- <pygame> 打飞机(小游戏)
0.游戏的基本实现 ''' 游戏的基本实现 游戏的初始化:设置游戏窗口,绘制图像的初始位置,设定游戏时钟 游戏循环:设置刷新频率,检测用户交互,更新所有图像位置,更新屏幕显示 ''' 1.安装pyga ...
- Error: setup script specifies an absolute path
在安装sklearn的时候,出现: error: Error: setup script specifies an absolute path: /opt/xgboost-0.47/python-pa ...
- java——有1、2、3、4个数字,能组成多少个互不相同且无重复数字的三位数?都是多少?
package java_day10; /* * 有1.2.3.4个数字,能组成多少个互不相同且无重复数字的三位数?都是多少? */ public class Demo04 { public stat ...
- c++11 Thread库写多线程程序
一个简单的使用线程的Demo c++11提供了一个新的头文件<thread>提供了对线程函数的支持的声明(其他数据保护相关的声明放在其他的头文件中,暂时先从thread头文件入手吧),写一 ...
- JS对象 JavaScript 中的所有事物都是对象,如:字符串、数值、数组、函数等,每个对象带有属性和方法。
什么是对象 JavaScript 中的所有事物都是对象,如:字符串.数值.数组.函数等,每个对象带有属性和方法. 对象的属性:反映该对象某些特定的性质的,如:字符串的长度.图像的长宽等: 对象的方法: ...
- python、Jupyter运行时间
1.Python time time()方法 import time time_start=time.time() time_end=time.time() print('totally cost', ...
