css3基本选择器+属性选择器+动态伪类+UI状态伪类+结构类
后代选择器
祖先元素 后代元素{ }
子元素选择器(直接子元素选择器)
父元素>子元素{ }
兄弟选择器
元素+兄弟元素(紧邻该元素之后的下一个兄弟元素)
所有兄弟元素选择器
元素~兄弟元素(该元素之后的所有兄弟元素)
<!DOCTYPE html>
<html lang="en" manifest="index.manifest">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
div+article{color:red;}
</style>
</head>
<body>
<div>这是div</div>
<article>这是article</article>
<article>这是article</article>
</body>
</html>

<!DOCTYPE html>
<html lang="en" manifest="index.manifest">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
div~article{color:red;}
</style>
</head>
<body>
<div>这是div</div>
<article>这是article</article>
<article>这是article</article>
</body>
</html>

属性选择器
元素[属性]
选择所有带指定属性的元素
元素[属性=值]
选择所有带指定属性,并且指定属性值的元素
元素[属性~=值]
选择所有带指定属性,并且属性所包含的某个单词为指定属性值的元素
元素[属性*=值]
选择所有带指定属性,并且属性所包含的某个单词或者字母为指定属性值的元素
元素[属性^=值]
选择所有带指定属性,并且属性以指定值开头的元素,开头可以是一个完整的单词,也可以是单个字母
元素[属性$=值]
选择所有带指定属性,并且属性以指定值结尾的元素,结尾可以是一个完整的单词,也可以是单个字母
元素[属性|=值]
选择所有带指定属性,并且属性值为指定值,或者属性值以指定值-开头(在js中常常使用到)
<!DOCTYPE html>
<html lang="en" manifest="index.manifest">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
a[class]{font-weight:bold;}
a[class="one"]{color:red;}
a[class~="two"]{text-decoration: underline;}
a[class^="one"]{font-style:italic;}
a[class$="two"]{border-top:1px solid red;}
a[class*="two"]{border-bottom:1px solid red;}
a[class|="four"]{border-left:1px solid purple;}
</style>
</head>
<body>
<a class="one">链接</a>
<a class="one two">链接</a>
<a class="three one two">链接</a>
<a class="one~">链接</a>
<a class="threetwo">链接</a>
<a class="four">链接</a>
<a class="four-oo">链接</a>
</body>
</html>

动态伪类
:link :visited :hover :active :focus
<!DOCTYPE html>
<html lang="en" manifest="index.manifest">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
a:link{color:red;}
a:visited{color:blue;}
a:hover{color:orange;}
a:active{color:green;} input:hover{background-color: orange;}
input:focus{background-color: #abcdef;}
</style>
</head>
<body>
<a href="#">链接</a>
<br>
<input type="text">
</body>
</html>

UI元素状态伪类
:enabled :disabled :checked
<!DOCTYPE html>
<html lang="en" manifest="index.manifest">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
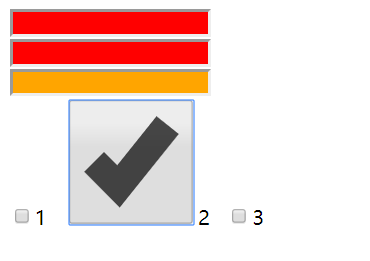
input:enabled{background-color: red;}
input:disabled{background-color: orange;}
input:checked{width:100px;height:100px;}
</style>
</head>
<body>
<input type="text"><br>
<input type="text" enabled><br>
<input type="text" disabled><br>
<input type="checkbox" name="number" value="1">1
<input type="checkbox" name="number" value="2">2
<input type="checkbox" name="number" value="3">3
</body>
</html>

结构选择器
ele:first-child
满足某一个父元素的第一个子元素是指定元素
如section的第一个子元素,并且是div元素
<!DOCTYPE html>
<html lang="en" manifest="index.manifest">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
section>div:first-child{color:red;}
</style>
</head>
<body>
<section>
<div>1</div>
<div>2</div>
<div>3</div>
</section>
<section>
<p>1</div>
<div>2</div>
<div>3</div>
</section>
<section>
<div>a</div>
<div>b</div>
<div>c</div>
</section>
</body>
</html>

:last-child :nth-child(n)同理
:nth-child(数字) 某个位置
:nth-child(n) 所有
:nth-child(odd) 奇数
:nth-child(even) 偶数
:nth-child(计算式) 指定计算式(n的取值从0开始)
<!DOCTYPE html>
<html lang="en" manifest="index.manifest">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
li:nth-child(1){list-style: none;}
li:nth-child(n){font-weight:bold;}
li:nth-child(odd){color:pink;}
li:nth-child(even){color:#abcdef;}
li:nth-child(3n+1){text-decoration: underline;}
</style>
</head>
<body>
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
<li>6</li>
<li>7</li>
<li>8</li>
<li>9</li>
</ul>
</body>
</html>

nth-last-child() 同理
nth-of-type() 计数时会跳过非指定元素
<!DOCTYPE html>
<html lang="en" manifest="index.manifest">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
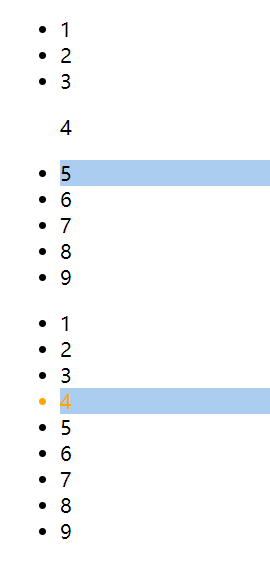
li:nth-child(4){color:orange;} /*li的父元素的第4个子元素,且为li*/
li:nth-of-type(4){background-color: #abcdef;}/* li的父元素的li子元素中的第4个*/
</style>
</head>
<body>
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
<p>4</p>
<li>5</li>
<li>6</li>
<li>7</li>
<li>8</li>
<li>9</li>
</ul>
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
<li>6</li>
<li>7</li>
<li>8</li>
<li>9</li>
</ul>
</body>
</html>

nth-last-of-type() 同理
first-of-type() last-of-type()
:only-child 作为唯一子元素
:only-of-type 指定类型的唯一子元素,可以有其他类型
<!DOCTYPE html>
<html lang="en" manifest="index.manifest">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
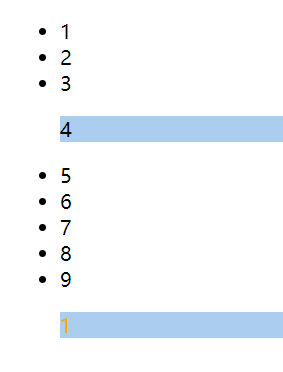
p:only-child{color:orange;}
p:only-of-type{background-color: #abcdef;}
</style>
</head>
<body>
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
<p>4</p>
<li>5</li>
<li>6</li>
<li>7</li>
<li>8</li>
<li>9</li>
</ul>
<ul>
<p>1</p>
</ul>
</body>
</html>

css3基本选择器+属性选择器+动态伪类+UI状态伪类+结构类的更多相关文章
- python 全栈开发,Day47(行级块级标签,高级选择器,属性选择器,伪类选择器,伪元素选择器,css的继承性和层叠性,层叠性权重相同处理,盒模型,padding,border,margin)
一.HTML中的行级标签和块级标签 块级标签 常见的块级标签:div,p,h1-h6,ul,li,dl,dt,dd 1.独占一行,不和其他元素待在同一行2.能设置宽高3.如果不设置宽高,默认为body ...
- jQuery---jq基础了解(语法,特性),JQ和JS的区别对比,JQ和JS相互转换,Jquery的选择器(基础选择器,层级选择器,属性选择器),Jquery的筛选器(基本筛选器,表单筛选器),Jquery筛选方法
jQuery---jq基础了解(语法,特性),JQ和JS的区别对比,JQ和JS相互转换,Jquery的选择器(基础选择器,层级选择器,属性选择器),Jquery的筛选器(基本筛选器,表单筛选器),Jq ...
- CSS3 01. CSS3现状、属性选择器、伪类选择器、结构伪类、伪元素选择器、颜色、文本阴影shadow、盒子模型、私有化前缀
CSS 3 现状 兼容性差,需添加私有前缀/移动端优于PC端/不断改进中/渐进增强原则/考虑用户群体/遵照产品的方案 : CSS3手册 需要阅读其--阅读及使用指引 []表示全部的可选项 || 或者 ...
- CSS3新增(选择器{属性选择器,结构伪类选择器,伪元素选择器})
1.属性选择器 属性选择器,可以根据元素特定的属性来选择元素,这样就不用借助 类 或者 id选择器. E [ att ] 选择具有 att 属性的 E 元素 例如:input [ value ...
- CSS 选择器之基本选择器 属性选择器 伪类选择器
CSS 选择器 常见的选择器列表图 CSS选择器笔记 基本选择器 通配符选择器(*) 元素选择器(E) 类选择器(.className) 所有浏览器都支持类选择器,但多类选择器(.classNa ...
- 第49天学习打卡(CSS 层次选择器 结构伪类选择器 属性选择器 美化网页元素 盒子模型)
推荐书籍:码出高效: Java 开发手册 2.2 层次选择器 idea里代码规范是按:ctrl +alt+L快捷键 注释快捷键:ctrl+/ 1.后代选择器:在某个元素的后面 祖爷爷 爷爷 爸爸 你 ...
- HTML[2种特殊选择器]_伪类选择器&属性选择器
本文介绍两种特殊的选择器 1.伪类选择器 2.属性选择器 1.伪类选择器 ...: nth-of -type (x) x为同类型兄弟元素中的排名 例如: <body> <ul> ...
- CSS3 选择器——属性选择器
上一节在<CSS3选择器——基本选择器>中主要介绍了CSS3选择器的第一部分,这节主要和大家一起来学习CSS3选择器的第二部分——属性选择器.属性选择器早在CSS2中就被引入了,其主要作用 ...
- css3新增的属性选择器
使用css选择器,可以实现一个样式对应多个html文档的元素,在{}前面的部分就是"选择器",指明了样式的作用对象. 在CSS中追加了三个属性选择器:[att*=val].[att ...
随机推荐
- OpenCV3入门(四)图像的基础操作
1.访问图像像素 1)灰度图像 2)彩色图像 OpenCV中的颜色顺序是BGR而不是RGB. 访问图像的像素在OpenCV中就是访问Mat矩阵,常用的有三种方法. at定位符访问 Mat数据结构,操作 ...
- WTL Picture Control显示图片
1.在对话框上新建一个Picture Control ID为:IDC_STATIC_IMG 2.添加图片资源ID:IDB_BITMAP1(选中Bitmap点击导入,选择bmp图片资源) 实现: CWi ...
- 深入理解计算机系统大作业——程序人生P2P
程序人生P2P 前言 经过一个学期的快乐学习(折磨),计算机系统终于结课了,自认为对于计算机系统算是有了粗浅的理解.为了庆祝结课,顺带总结自己的学习经历(只是为了完成大作业),便通过一个简单的程序he ...
- ubuntu 安装LAMP web 服务器, phpmyadmin 安装后无法打开解决
安装方法: http://blog.chinaunix.net/uid-26495963-id-3173291.html 在上述文档中需要增加apache 支持mysql 功能. apt-get in ...
- 基于TensorFlow的MNIST手写数字识别-深入
构建多层卷积神经网络时需要多组W和偏移项b,我们封装2个方法来产生W和b 初级MNIST中用0初始化W和b,这里用噪声初始化进行对称打破,防止产生梯度0,同时用一个小的正值来初始化b避免dead ne ...
- 在form子句中使用子查询时的注意事项
今天中午为了弄清这个问题,本人真的是头都搞大了!最后明白了一点,在from子句中使用子查询是,一定要将临时表的别名带上,否则会灰常痛苦!!!
- Codeforces 961C Chessboard(将碎了的、染色乱了的棋盘碎片拼一起)
题目链接:点击打开链接 Magnus decided to play a classic chess game. Though what he saw in his locker shocked hi ...
- tomcat-windows10环境搭建
1.进入Tomcat官网Apache Tomcat® - Welcome! 2.根据操作系统选择合适的版本下载 zip用于windows操作系统, tar.gz用于unix和linux操作系统 Bin ...
- 检测并移除WMI持久化后门
WMI型后门只能由具有管理员权限的用户运行.WMI后门通常使用powershell编写的,可以直接从新的WMI属性中读取和执行后门代码,给代码加密.通过这种方式攻击者会在系统中安装一个持久性的后门 ...
- [1天搞懂深度学习] 读书笔记 lecture I:Introduction of deep learning
- 通常机器学习,目的是,找到一个函数,针对任何输入:语音,图片,文字,都能够自动输出正确的结果. - 而我们可以弄一个函数集合,这个集合针对同一个猫的图片的输入,可能有多种输出,比如猫,狗,猴子等, ...
