JavaScript--函数对象的属性caller与callee

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script> /*callee*/ function fn(canshu1,canshu2) {
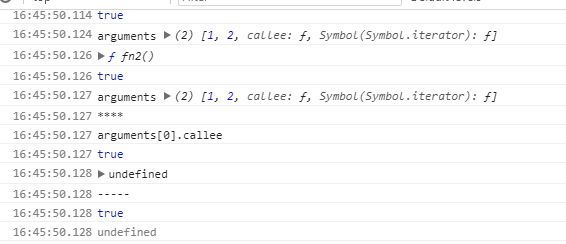
console.log(canshu1 === arguments[0]);
console.log("arguments" , arguments);
function fn2() {
console.log("****");
console.log("arguments[0].callee");
console.log(arguments.callee === fn2);
}
return fn2;
} // console.log()
// 1.如果碰到的是DOM对象/标签节点,会直接输出函数样子
// 2.碰到函数相当于
// console.log(fn);
// console.log(document);
// console.dir(fn); var res = fn(1,2);
console.dir(res);
console.dir(fn(1,2)()); /*caller*/ function fnOut(inName) {
console.log("--fnOut.caller---");
console.log(fnOut.caller === fnIn);
return inName;
} function fnIn() {
var inName = "我是fnIn的名字";
fnOut(inName);
} console.log(fnIn());
</script>
</head>
<body> </body>
</html>
JavaScript--函数对象的属性caller与callee的更多相关文章
- javascript——对象的概念——函数 1 (函数对象的属性和方法)
一.创建函数 函数是一种对象:Function类 是对象,可以通过 Function 实例化一个函数,不过最多的还是利用 function 来创建函数. 方式一:利用 Function类 来实例化函数 ...
- javascript 函数对象
http://hi.baidu.com/gdancer/blog/item/a59e2c12479b4e54f919b814.html jQuery的一些写法就是基于这篇文章的原理的.. 函数 ...
- JavaScript中对象的属性
在JavaScript中,属性决定了一个对象的状态,本文详细的研究了它们是如何工作的. 属性类型 JavaScript中有三种不同类型的属性:命名数据属性(named data properties) ...
- javascript对象初探 (五)--- 函数对象的属性
与其他对象相同的是,函数对象中也有一个叫做constructor的属性,其引用就是Function()这个构造函数. function her(a){ return a; } console.log( ...
- Javascript常用对象的属性和方法
javascript为我们提供了一些非常有用的常用内部对象和方法.用户不需要用脚本来实现这些功能.这正是基于对象编程的真正目的. 在javascript提供了string(字符串).math(数值计算 ...
- JavaScript访问对象的属性和方法
对象的属性和方法统称为对象的成员. 访问对象的属性 在JavaScript中,可以使用“ . ”和“ [ ] ”来访问对象的属性. 二者区别:“ . ”表示法一般作为静态对象使用时来存取属性.而“[ ...
- JavaScript中对象的属性类型
JavaScript中,对象的属性有两种:数据属性和访问器属性. 数据属性 特性: 数据属性包括一个数据值的位置.在这个位置可以读取和写入值.数据属性有4个特性. [[configurable]]:可 ...
- JavaScript 函数对象(Function 对象)
函数对象 当我们对函数使用 typeof 操作符会返回什么? function f() { console.log('hello') } console.dir(typeof f) // functi ...
- javascript中对象的属性的特性
1.ES5的属性特性包括下面六个: configurable: 表示能否通过delete来删除属性从而重新定义属性,能够修改属性的特性,默认为true enumberable: 表示是否能通过for- ...
随机推荐
- Window API 第五篇 WTSEnumerateProcesses
这个函数可用来枚举系统进程,先来看定义: BOOL WTSEnumerateProcesses( _In_ HANDLE hServer, _In_ DWORD ...
- SpringBoot Controller接收参数的几种方式盘点
本文不再更新,可能存在内容过时的情况,实时更新请移步我的新博客:SpringBoot Controller接收参数的几种方式盘点: SpringBoot Controller接收参数的几种常用方式盘点 ...
- springcloud之配置中心用法
一.配置文件服务器server端 1.构建server端所需jar <dependencies> <dependency> <groupId>org.springf ...
- js的简单介绍和相关的必备常识
一.概念 1.js是JavaScript的缩写,是运行在浏览器端或服务端的依附于页面的脚本语言. 2.js的学习分为:ECMA语法.Dom网页对象模型.Bom浏览器的对象模型 3.ECMA是浏览器厂商 ...
- python3 新特性
1.格式化字符串f-string user = "Mike" log_message = f'User{user} has logged in' 2.路径管理库Pathlib 3. ...
- Html5 拨打手机号码
采用url链接的方式,实现拨打电话功能. 1.最常用WEB页面JS实现一键拨号的电话拨打功能: <a href="tel:12345678987">WEB页面JS拨打& ...
- [转]10 Tips for Learning a New Technology
We live in a very exciting time. Never before has education been so cheaply available to the masses ...
- 深入浅出 Java Concurrency (8): 锁机制 part 3[转]
接上篇,这篇从Lock.lock/unlock开始.特别说明在没有特殊情况下所有程序.API.文档都是基于JDK 6.0的. public void java.util.concurrent.lock ...
- 改变swiper 按钮swiper-button-next 颜色
温馨提示:一般如果一个项目只需要一两处使用swiper时,不需要把swiper的css文件引进去,只需要把需要的几个类在swiper.css中复制出来,粘贴到自己的项目css中即可. 改变按钮颜色(红 ...
- Eclipse使用过程的常见问题:
3-1 "Failed to load the JNI shared library" -jdk 与eclipse位数不一致出现的问题 解决方法: ...
