Day6前端学习之路——布局
一.定位
1)静态定位
position:static(默认)
2)相对定位
position:relative(要配合top、bottom、left、right等属性来使用)
3)绝对定位
position:absolute
- 绝对定位固定元素是相对于
<html>元素或其最近的“positioned”祖先元素,一个“positioned”元素是指 position 值不是static的元素。
4)固定定位
position:fixed(要配合top、bottom、left、right等属性来使用)
- 固定定位固定元素则是相对于浏览器视口本身
5)堆叠顺序
z-index
几种定位的区别:https://baijiahao.baidu.com/s?id=1631432397252663686&wfr=spider&for=pc
http://zh.learnlayout.com/position.html
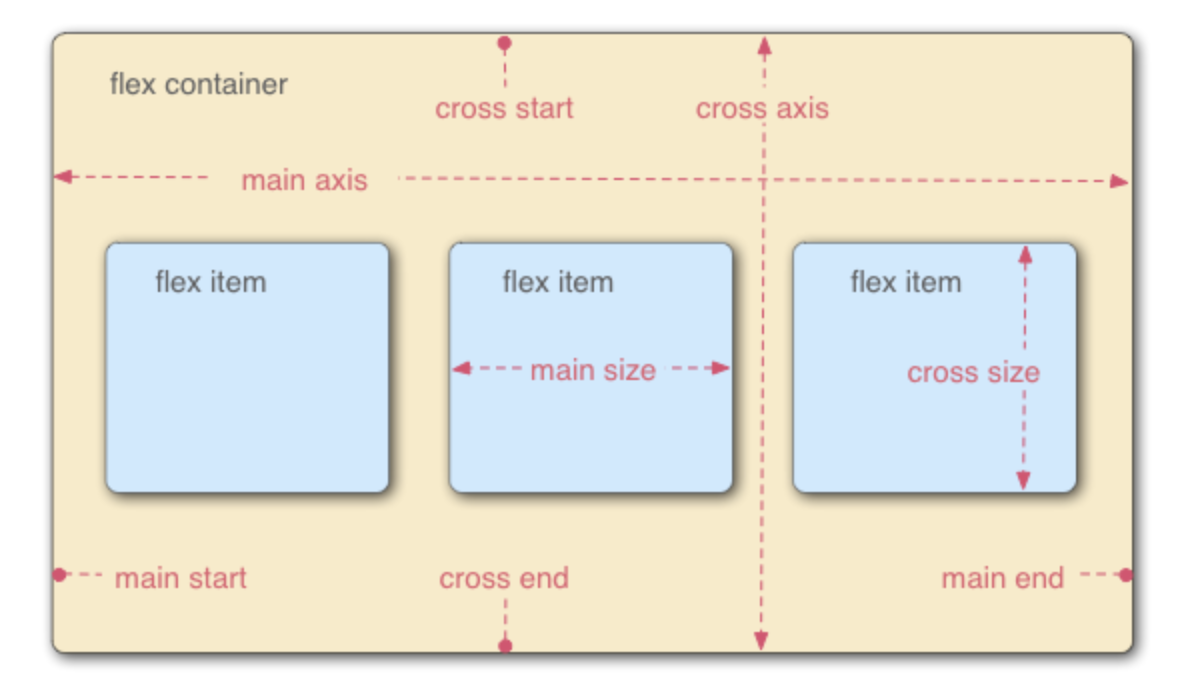
二、弹性盒子Flexbox
display:flex

| 属性 | 备注 | 值 |
| flex-direction | 指定主轴的方向 | row/column,默认是row |
| flex-wrap | 换行 | wrap/wrap-reverse,flex-direction和flex-wrap可以合并为flex-flow: row wrap; |
| flex | 三个属性的缩写,flex-grow/flex-shrink /flex-basis | flex:0 1 auto(默认) |
| align-items | 控制在交叉轴的位置 | stretch(默认)/center/flex-start/flex-end |
| justify-content | 控制在主轴上的位置 | flex-start(默认)/flex-end/center/space-around(均匀分布)/space-between(不会在两端留下任何空间) |
| order | flex项排序 | 数字,默认0,越大越后面 |
三、布局
3.1 布局模型
- flow 流动模型(默认)
- float 浮动模型
- layer 层模型
3.1.1 流动模型
两个典型的特征:
- 块状元素以行的形式占据位置(独占一行),自上而下按顺序垂直延伸分布
- 行内元素在所包含元素内从左到右水平分布显示
3.1.2 浮动模型
任何元素默认不能浮动,使用css定义浮动
div{float:left;} div{float:right;}
3.1.3 层模型
三种形式:
- 相对定位-position:relative
- 绝对定位-position:absolute
- 固定定位-position:fixed
3.1.4 z-index
利用该属性,可以改变元素相互覆盖的顺序
- 只对定位元素有效(即position属性值为relative/absolute/fixed)
- 父子关系处理:如果父元素z-index有效,那么无论族元素是否设置z-index都会在父元素上方
- 相同z-index:若都没有设置改值,一个定位一个没有定位,定位元素覆盖未定位元素;若都没有定位但发生了重合或者都定位了且发生了位置重合,则按照文档流顺序,后面的覆盖前面的。
3.2 float详解
3.2.1 float多个特性
- 破坏性——破坏了父标签的原本结构,父标签出现了坍塌

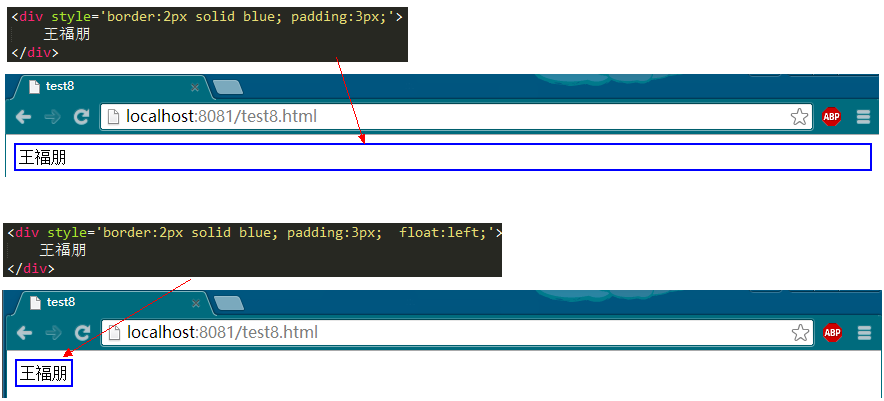
- 包裹性——普通的div如果不设置宽度,会撑满整个屏幕宽度,设置了float之后,宽度自动调整为包裹着内容宽度,而不是撑满整个父容器

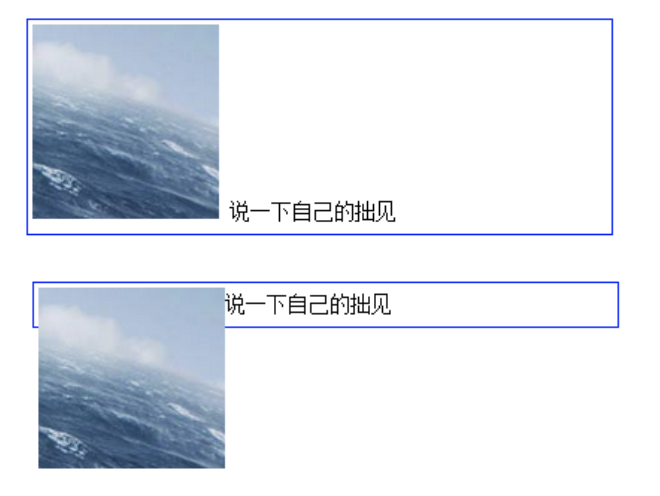
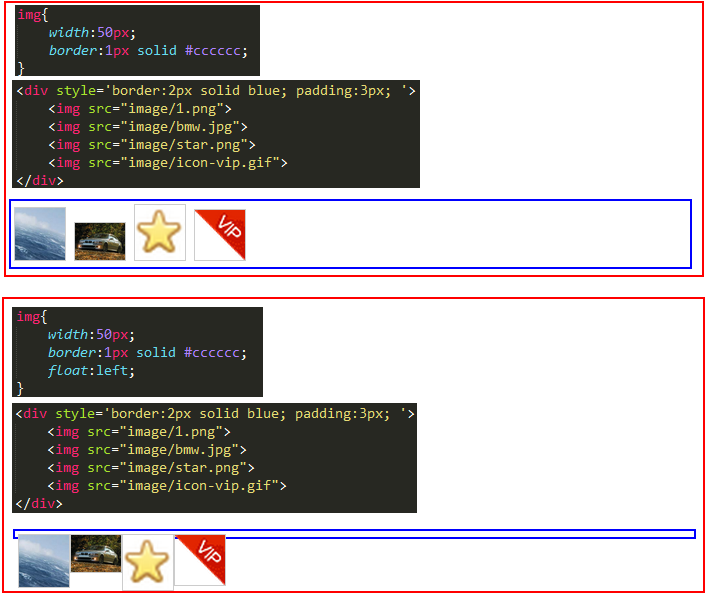
- 清空格——正常的img之间是有空格的,增加了float之后,img之间没有空格,根本原因是float会导致节点脱离文档流结构

3.2.2 清除浮动
- 为父元素添加 overflow:hidden(父元素就有了高度,但不会发生坍塌)
- 浮动父元素
- clear:both——通过在所有浮动元素下方添加一个clear:both的元素,可以消除float的破坏性。
- clearfix——通过伪元素选择器,在div后面增加了一个clear:both的元素,跟第三种方法是一个道理
3.3 网页布局方式

3.3.1 一列布局
固定宽和高,设置margin:0 auto来水平居中
3.3.2 二列布局
最常见的就是使用float来实现,但会出现文本环绕等效果,需要及时清除浮动
- 如何父级元素没有设置高度,则需要设置overflow:hidden来清除浮动产生的影响
- 对于自己相邻元素清除浮动产生的影响用:clear:both;
3.3.3 三列布局
两侧定宽中间自适应
首先设置父级元素的宽度,可以左左右设置浮动。然后中间设置margin调整间距。 也可以都设置成左浮动,设置margin,调整间距。同样注意清除浮动的影响!
- <div class="main">
- <div class="left">left</div>
- <div class="middle">middle</div>
- <div class="right">right</div>
- </div>
- .main{
- width: 100%;
- background: red;
- overflow: hidden;
- }
- .left{
- background: yellow;
- float: left;
- width: 100px;
- }
- .middle{
- background: rosybrown;
- float: left;
- width: cacl(100%-200px);
- }
- .right{
- background: green;
- float: right;
- width: 100px%;
- }
或者为父级元素设置relative属性,再为子元素设置absolute属性,再分别定位,调整间距
- <div class="parent" style="background-color: lightgrey;">
- <div class="left" style="background-color: lightblue;">
- <p>left</p>
- </div>
- <div class="center" style="background-color: pink;">
- <p>center</p>
- <p>center</p>
- </div>
- <div class="right" style="background-color: lightgreen;">
- <p>right</p>
- </div>
- </div>
- <style>
- p{margin:;}
- .parent{position: relative;height:40px;}
- .left,.right,.center{position: absolute;}
- .left{left:;width:100px;}
- .right{right:;width: 100px;}
- .center{left: 120px; right: 120px;}
- </style>
3.3.4 混合布局
在一列布局的基础上,保留top和foot部分,将中间的main部分改造成两列或三列布局,小的模块可以再逐级同理划分。

- <div class="top"></div>
- <div class="main">
- <div class="left">left</div>
- <div class="right">right</div>
- </div>
- <div class="footer"></div>
- .top{
- height: 100px;
- background: teal;
- }
- .footer{
- height: 100px;
- background: wheat;
- }
- .main{
- width: 100%;
- background: red;
- overflow: hidden;
- }
- .left{
- background: yellow;
- float: left;
- width: 50%;
- }
- .right{
- background: green;
- float: right;
- width: 50%;
- }
3.4 对齐方式
3.4.1 水平居中
(1)行内元素的水平居中
如果被设置元素为文本、图片等行内元素时,在父元素中设置text-align:center实现行内元素水平居中,将子元素的display设置为inline-block,使子元素变成行内元素
- <div class="parent" style="background-color: gray;">
- <div class="child" style="background-color: lightblue;">DEMO</div>
- </div>
- <style>
- .parent{text-align: center;}
- .child{display: inline-block;}
- </style>
(2)块状元素的水平居中(定宽)
当被设置元素为定宽块级元素时用 text-align:center 就不起作用了。可以通过设置“左右margin”值为“auto”来实现居中的。
- <div class="parent" style="background-color: gray;">
- <div class="child" style="background-color: lightblue;">DEMO</div>
- </div>
- .child{
- width: 200px;
- margin: 0 auto;
- }
(3)块状元素的水平居中(不定定宽)
在实际工作中我们会遇到需要为“不定宽度的块级元素”设置居中,比如网页上的分页导航,因为分页的数量是不确定的,所以我们不能通过设置宽度来限制它的弹性。
可以直接给不定宽的块级元素设置text-align:center来实现,也可以给父元素加text-align:center 来实现居中效果。
当不定宽块级元素的宽度不要占一行时,可以设置display 为 inline 类型或inline-block(设置为 行内元素 显示或行内块元素)
- <div class="container">
- <ul>
- <li><a href="#">1</a></li>
- <li><a href="#">2</a></li>
- <li><a href="#">3</a></li>
- </ul>
- </div>
- .container{text-align:center;background: beige}
- .container ul{list-style:none;margin:;padding:;display:inline-block;}
- .container li{margin-right:8px;display:inline-block;}
3.4.2 垂直居中
和水平居中一样,这里要讲垂直居中,首先设定两个条件即父元素是盒子容器且高度已经设定
场景1:子元素是行内元素,高度是由其内容撑开的
这种情况下,需要通过设定父元素的line-height为其高度来使得子元素垂直居中

- <div class="wrap line-height">
- <span class="span">111111</span>
- </div>
- .wrap{
- width:200px ;
- height: 300px;
- line-height: 300px;
- border: 2px solid #ccc;
- }
- .span{
- background: red;
- }
场景2:子元素是块级元素但是子元素高度没有设定
在这种情况下实际上是不知道子元素的高度的,无法通过计算得到padding或margin来调整,但是还是存在一些解法。
通过给父元素设定display:table-cell;vertical-align:middle来解决
- <div class="wrap">
- <div class="non-height ">11111</div>
- </div>
- .wrap{
- width:200px ;
- height: 300px;
- border: 2px solid #ccc;
- display: table-cell;
- vertical-align: middle;
- }
- .non-height{
- background: green;
- }

场景3:子元素是块级元素且高度已经设定
计算子元素的margin-top或margin-bottom,计算方法为父(元素高度-子元素高度)/2
- <div class="wrap ">
- <div class="div1">111111</div>
- </div>
- .wrap{
- width:200px ;
- height: 300px;
- border: 2px solid #ccc;
- }
- .div1{
- width:100px ;
- height: 100px;
- margin-top: 100px;
- background: darkblue;
- }

3.4.3 水平垂直居中
(1)水平对齐+行高
text-align + line-height实现单行文本水平垂直居中
- <style>
- .test{
- text-align: center;
- line-height: 100px;
- }
- </style>
- <div class="test" style="background-color: lightblue;width: 200px;">测试文字</div>
(2)水平+垂直对齐
- text-align + vertical-align 在父元素设置text-align和vertical-align,并将父元素设置为table-cell元素,子元素设置为inline-block元素
- <style>
- .parent{
- display: table-cell;
- text-align: center;
- vertical-align: middle;
- }
- .child{
- display: inline-block;
- }
- </style>
- <div class="parent" style=" width:200px; height:100px;">
- <div class="child" style="">测试文字</div>
- </div>
- <div class="parent" style="background-color: gray; width:200px; ">
- <img class="child" src="http://sandbox.runjs.cn/uploads/rs/26/ddzmgynp/img1.gif" width="50%" alt="test">
- </div>
- <style>
- .parent{
- text-align: center;
- line-height: 100px;
- font-size:;
- }
- .child{
- vertical-align: middle;
- }
- </style>

(3)相对+绝对定位
使用absolute,利用绝对定位元素的盒模型特性,在偏移属性为确定值的基础上,设置margin:auto
- <style>
- .parent{
- position: relative;
- }
- .child{
- position: absolute;
- top:;
- left:;
- right:;
- bottom:;
- height: 50px;
- width: 80px;
- margin: auto;
- }
- </style>
- <div class="parent" style="background-color: lightgray; width:200px; height:100px; ">
- <div class="child" style="background-color: lightblue;">测试文字</div>
- </div>

Day6前端学习之路——布局的更多相关文章
- jQuery延迟加载(懒加载)插件 – jquery.lazyload.js-Web前端(W3Cways.com) - Web前端学习之路
Lazy Load 是一个用 JavaScript 编写的 jQuery 插件. 它可以延迟加载长页面中的图片. 在浏览器可视区域外的图片不会被载入, 直到用户将页面滚动到它们所在的位置. 这与图片预 ...
- 前端学习之路-CSS介绍,Html介绍,JavaScript介绍
CSS介绍 学前端必备掌握CSS样式,css为层叠样式表,用来定义页面的显示效果,加强用户的体验乐趣,那么如何用css到html中呢? style属性方式 利用标签中的style属性来改变显示样式 & ...
- Day7前端学习之路——多栏布局
该文章主要讨论两栏布局和三栏布局,三栏布局包括很著名的圣杯布局和双飞翼布局 一.两栏布局的七种方法(左边固定,右边自适应) 原理: block水平元素宽度能够跟随父容器调节的流动特性,block级别的 ...
- web前端学习之路
test 随着自己对于web前端知识了解的越多,越来越发现自己真的好菜 一脸茫然阶段 两年前大学接触网页设计,那时对于网页设计一窍不通,只是看了一本自己大学编的一本入门教材,我甚至不知道那些网页设计的 ...
- Day1前端学习之路——概述
终于下定决心要好好学习前端知识了,以后会把学习过程中的一些随笔记录在这里.HTML.CSS.JavaScript这三大前端语言在大三的时候就有所接触,但是学习的不够深入,这一次希望能够坚持下去. 学习 ...
- 前端学习_01_css网页布局
引子 之前也自己陆陆续续地学了一些web方面的知识,包括前段和后端都有涉及到,自己也比较感兴趣,感谢peter老师,愿意无偿提供从零开始的教学,之前也看过peter老师的一些视频,节奏非常适合我,决心 ...
- 前端学习之路之CSS (四)
Infi-chu: http://www.cnblogs.com/Infi-chu/ CSS盒子模型 概念:CSS盒模型本质上是一个盒子,封装周围的HTML元素,它包括:边距,边框,填充,和实际 ...
- 前端学习之路——scss篇
一.什么是SASS SASS是一种CSS的开发工具,提供了许多便利的写法,大大节省了设计者的时间,使得CSS的开发,变得简单和可维护. 二.安装和使用 Sass依赖于ruby环境,所以装sass之前先 ...
- 前端学习之路——Git篇
本文只是一个个人学习Git的笔记,如有错误的地方,还望指出,谢谢!参考资料如下: <Git教程--廖雪峰的官方网站 > bootstrap里面的--git_guide Git安装 在网上搜 ...
随机推荐
- playbooks框架与子文件编写规范
Test Playbooks框架 详细目录testenv文件 主任务文件main.yml 任务入口文件deploy.yml Ansible连接playbooks需要添加ssh协议认证 ...
- minikube 设置CPU和内存
安装minikube之后,第一次sudo minikube start 时,设置参数--cpus int --memory int . 如果需要更改设置,需要将缓存文件$HOME/.minikube ...
- 关于爬虫的日常复习(18)——scrapy系列3
- 聊一聊 InnoDB 引擎中的索引类型
索引对数据库有多重要,我想大家都已经知道了吧,关于索引可能大家会对它多少有一些误解,首先索引是一种数据结构,并且索引不是越多越好.合理的索引可以提高存储引擎对数据的查询效率. 形象一点来说呢,索引跟书 ...
- Django 添加 app
一.创建Django项目的时候添加 二.在终端创建app python manage.py startapp app名称 运行完命令后,要在settings.py文件中,添加配置文件
- CSS动效集锦,视觉魔法的碰撞与融合(三)
本文讲述的原理和相关demo 扇形DIV的使用——实现雷达扫描图 DIV环形布局—实现loading圈 动画的向量合成—实现抛物线动画 无限滚动动画—实现跑马灯效果 perspective和trans ...
- C++ lambda 分析
lambda 表达式分析 构造闭包:能够捕获作用域中变量的匿名函数的对象,Lambda 表达式是纯右值表达式,其类型是独有的无名非联合非聚合类类型,被称为闭包类型(closure type),所以在声 ...
- Xhemj的Minecraft皮肤信息
xhemj Minecraft Profile UUID:086e0354-fbb6-446b-83d4-60bdf449ad4e UUID:086e0354fbb6446b83d460bdf449a ...
- 填充区域 (Populating an Area) | 使用区域 | 高级路由特性 | 精通ASP-NET-MVC-5-弗瑞曼
- C#的WinForm窗体美化
为了帮助用户追求美观,.NET 4.0 专门为对此有需求的人提供了IrisSkin4.dll皮肤引用集,里面封装了许多对窗体重新描绘的方法,再搭配上WinForm特有的 .ssk 文件,就可以实现窗体 ...
