ASP.NET MVC 的 WebGrid 的 6 个重要技巧 【已翻译100%】
ASP.NET MVC 中 WebGrid 的 6 个重要技巧
https://www.oschina.net/translate/webgrid-in-asp-net-mvc-important-tips
介绍
当一个 Webform 开发者转做 MVC 开发的时候, 他会发现, 许多自己喜欢的东东不见了. 没有代码隐藏模型(behind code), 没有 view state, 没有页面生命周期(page life cycle), 没有服务端控件(server control). 你可以看这篇文章, 里头有讲 MVC 比 ASP.NET Webform少了哪些东西.
没有了这些易用的服务端控件, 相信许多人都会伤心欲绝. 最令人怀念的, 恐怕要属 gridview / datagrid 控件. 作为一个 ASP.NET Webform 开发者, 我能理解, 这种将 GridView 控件拖放到 form 里头, 然后给它绑定数据, 一会的功夫, 就能看到数据在表格中显示的开发过程, 有多爽, 多让人着迷.
MVC 用 “WebGrid” 类代替 GridView . 这是个类, 再说一次, 这是个类. 别指望它能像, 有可视化快速开发工具支持的 gridview / data grid 控件那么好用. 不过要比用 HTML 的表格好的多, 起码省时间. 如果你想知道, 我们为什么不做可视化快速开发工具支持 MVC, 读下这篇文章 ASP.NET Webform 对比 ASP.NET MVC.
本文通过六个重要技巧, 教你如何更有效的使用 WebGrid。

一个简单的 MVC WebGrid 例子
“WebGrid” 的用途是, 显示集合(collection )中的数据. 集合可能是强类型列表(strong typed list), 也可能是泛型, 或其他类型. 我们先来看一个简单的例子. 这个例子将强类型对象添加到一个集合中, 然后用 “WebGrid” 显示出来.
下列代码创建一个名叫 “Custs” 列表, 然后把 “Customer” 类的 对象加进去.
@{
List<Customer> Custs = new List<Customer>();
Custs.Add(new Customer { CustomerCode = "1001", CustomerName = "Shiv" });
Custs.Add(new Customer { CustomerCode = "1002", CustomerName = "Shiv1" });
要在 MVC 的视图(View) 中显示集合的内容, 我们先创建一个 “WebGrid” 对象, 传给 "WebGrid" 构造函数的变量 ”Custs” 是上面代码创建的 "Customer" 对象列表 .
接下来, 调用 “GetHtml()” 函数, 以 HTML 表格形式显示集合中的内容.
@{
WebGrid obj = new WebGrid(Custs);
}
@obj.GetHtml();
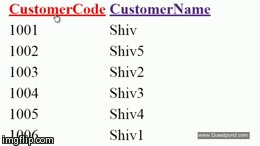
运行上面的代码, 就能看到下面图片中的内容. 不错吧  .
.


技巧1 : 在 MVC WebGrid 中排序
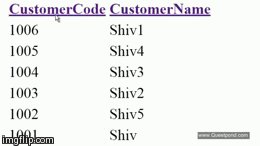
用表格显示数据,首先要说的是排序。“WebGrid” 在默认情况下, 通过点列的标题来排序. 如果你仔细看, 会发现列的标题, 其实是个超链接。

如果你想关闭排序功能, 就像下面的代码那样, 把 “canSort” 设为 “false” 。
WebGrid obj = new WebGrid(Custs, canSort:false);
如果你想设置默认排序, 就把列名赋给 “defaultsort” 。
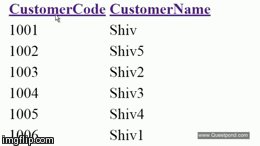
WebGrid obj = new WebGrid(Custs,defaultSort:"CustomerCode");

技巧 2 :MVC WebGrid 的分页
要启用 MVC WebGrid 的分页功能,只要设置每页行数 “rowsPerPage” 这个属性就可以了。 代码如下:
WebGrid obj = new WebGrid(Custs,rowsPerPage:3);
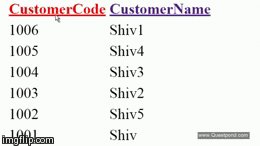
分页的数字也是以超链接的形式显示出来的。

技巧 3 : 只显示需要显示的 MVC WebGrid 列
经常会有这种情况, 集合里面有 10 列, 但你只想显示其中的 5 列。 要做到这种效果, 你只要把要显示的列名传给参数 “ColumnNames” 就可以了。
WebGrid obj = new WebGrid(Custs,columnNames: new[] { "CustomerCode"});
代码的运行效果如下图,只有 “CustomerCode” 显示出来, “CustomerName” 已经看不到了.


技巧 4 : 自定义 MVC WebGrid 的列标题
我们经常会发现, 集合中的列名不是那么友好。 比如,集合中有一列叫 “CCode”,但是我们想在表格中显示出来的是 “CustomerCode”.
那就把要显示出来的列标题传给 “GetHtml” 函数的参数 “columns”。 下面的代码, 把 “CustomerCode” 显示成 “Code”, “CustomerName” 显示成 “Name”。
@{
WebGrid obj = new WebGrid(Custs);
}
@obj.GetHtml(columns: obj.Columns(
obj.Column("CustomerCode", header: "Code"),
obj.Column("CustomerName", header: "Name")
));
运行结果如下图.


技巧 5 : 给 MVC WebGrid 添加样式
改变表格的外观,是开发中最常见的问题之一. 我们可以用 CSS 给 MVC Webgrid 设置样式.
你可以给 WebGrid 各个部分设置样式。如: 表头, 表尾, 行等。
就像平时写的 CSS 样式那样, 你可以设置 “webGrid” 的边距, 边框等。具体如下:
<style type="text/css">
.webGrid {
margin: 4px;
border-collapse: collapse;
width: 500px;
background-color: #B4CFC3;
}
把上面的样式名称传给 “GetHtml” 函数的参数 “tableStyle” 。
@{
WebGrid obj = new WebGrid(Custs);
}
@obj.GetHtml(tableStyle:"webGrid");
运行的时候, 就能在浏览器中看到下面的效果:


技巧 6: 实现 Ajax 调用 WebGrid
基本上现在的网站都离不开 Ajax 。 如果你想在 Ajax 代码中调用 WebGrid, 就按下面的步骤做。 首先, 把调用 “GetHtml” 的代码放到 div 标志中, 就像下面的代码那样写。其次, 给 div 设置一个 id , 并把这个 id 传给参数 “ajaxUpdateContainerId” 。
<div id="div1">
@{
WebGrid obj = new WebGrid(Custs, ajaxUpdateContainerId: "div1");
}
@obj.GetHtml();
</div>
如果你没学过 ASP.NET MVC , 可以到这里看下视频 www.questpond.com,两天学会 MVC (共 16 小时).


ASP.NET MVC 的 WebGrid 的 6 个重要技巧 【已翻译100%】的更多相关文章
- [webgrid] – selecterow - (Get Selected Row from ASP.NET MVC 3 WebGrid)
Get Selected Row from ASP.NET MVC 3 WebGrid Abstract: The following article demonstrates how to get ...
- asp.net mvc 学习资料
ASP.NET MVC 的 WebGrid 的 6 个重要技巧 http://www.oschina.net/translate/webgrid-in-asp-net-mvc-important-ti ...
- Asp.net mvc 中的 Controller 的激活
Controller 激活是指根据路由系统解析出来的 Controller 的名称创建 控制器(Controller)的过程,这里的控制器泛指实现了 IController 接口的类型 激活过程中的核 ...
- 在 ASP.NET MVC 中使用异步控制器
线程池 一直想把项目改写成异步,但是ASP.NETMVC3下写的过于繁琐,.NET 4.5与ASP.NET MVC下代码写起来就比较简单了, MS好像也一直喜欢这样搞,每一个成熟的东西,都要演变好几个 ...
- 在 ASP.NET MVC 中充分利用 WebGrid (microsoft 官方示例)
在 ASP.NET MVC 中充分利用 WebGrid https://msdn.microsoft.com/zh-cn/magazine/hh288075.aspx Stuart Leeks 下载代 ...
- ASP.NET MVC WebGrid – Performing true AJAX pagination and sorting 【转】
ASP.NET MVC WebGrid – Performing true AJAX pagination and sorting FEBRUARY 27, 2012 14 COMMENTS WebG ...
- Asp.Net MVC EF各版本区别
2009年發行ASP.NET MVC 1.0版 2010年發行ASP.NET MVC 2.0版,VS2010 2011年發行ASP.NET MVC 3.0版+EF4,需要.Net4.0支持,VS2 ...
- 返璞归真 asp.net mvc (9) - asp.net mvc 3.0 新特性之 View(Razor)
原文:返璞归真 asp.net mvc (9) - asp.net mvc 3.0 新特性之 View(Razor) [索引页][源码下载] 返璞归真 asp.net mvc (9) - asp.ne ...
- [转帖]Asp.Net MVC EF各版本区别
Asp.Net MVC EF各版本区别 https://www.cnblogs.com/liangxiaofeng/p/5840754.html 2009年發行ASP.NET MVC 1.0版 201 ...
随机推荐
- 如何用perl将表格中不同列的数据进行拼凑,然后将拼凑后的数据用“|”连接在一起
最近写了一个perl脚本,实现的功能是将表格中其中两列的数据进行拼凑,然后将拼凑后的数据用“|”连接在一起. 表格内容如下: 员工号码 员工姓名 职位 入职日期 1001 张三 销售 1980/12/ ...
- [c++] Copy Control
C++ allows the programmer to define how objects are to be copied, moved, assigned and destroyed. Tog ...
- spring源码分析之cache demo
spring提供了对echache.guava.jcache的支持,先看一个echache的示例: import org.springframework.cache.CacheManager; imp ...
- 使用Free Spire.Presentation生成PowerPoint文件
使用Free Spire.Presentation生成PowerPoint文件 前言 之前有写过一篇使用Free Spire.XLS生成图表的文章,朋友圈内反应还不错,都希望我能继续写下去,把类似 ...
- ((uchar*)(Img1->imageData + Img1->widthStep*pt.y))[pt.x] 的 具体含义
widthstep是指图像每行所占的字节数. 主要要和width区别: width是表示图像的每行像素数,widthStep指表示存储一行像素需要的字节数. 在OpenCV里边,widthStep必须 ...
- 整数压缩编码 ZigZag
在分析Avro源码时,发现Avro为了对int.long类型数据压缩,采用Protocol Buffers的ZigZag编码(Thrift也采用了ZigZag来压缩整数). 1. 补码编码 为了便于后 ...
- 谈一谈SQL Server中的执行计划缓存(上)
简介 我们平时所写的SQL语句本质只是获取数据的逻辑,而不是获取数据的物理路径.当我们写的SQL语句传到SQL Server的时候,查询分析器会将语句依次进行解析(Parse).绑定(Bind).查询 ...
- Jsonp跨域访问
很早之前看过好几篇跨域访问的文章,然后做项目的时候基本没有遇到跨域访问的问题.不过该来的还是会来,前些天终于让我遇到了.于是重温了一下原理这些,再进行实战.于是现在也敢通过实战后的一些理解来和大家分享 ...
- div的显示和隐藏以及点击图标的更改
- [修正] iOS 10 使用相机及相簿闪退的问题修正
iOS 10 新规定,在取用相机,相簿,联络资讯,麦克风需要在 Version Info 加入指定的 key,否则闪退: 注:将下面的 Key 复制到工程 Option -> Version I ...

