vue router引入路由与路由配置容易犯错的地方与常见的报错与处理报错
首先npm安装vue-router插件,就不说了
其次:
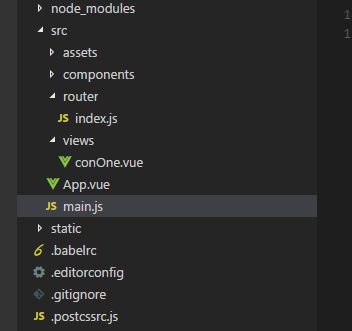
先看下我本地的目录结构吧

第一步:在src目录下新建一个专门存放router的index.js文件
里面的内容为:
import Vue from 'vue' //注:这句必须要有,虽然在main.js里面已经引入过Vue,但是这里不要这句的话,就直接报错了Vue is not defined
import VueRouter from 'vue-router'
import conOne from '@/views/conOne'
Vue.use(VueRouter)
export default new VueRouter({
mode:'history',
routes:[ //注:此处的方法名,记住这里是routes,不是routers,没有r,要是写成routers,控制台不会报错,就是渲染不出组件来,牢记啊!不然会让人崩溃的
{
path:'/conone',
name:'conOne',
component:conOne //注:此处容易跟着代码提示一不小心写成components,要注意,控制台报错TypeError: Cannot read property '$createElement' of undefined
} ] });
第二步:然后在main.js里面的内容
import Vue from 'vue'
import App from './App'
import router from './router' //import后面的router只能写成router,且首字母大写都不行,不然在下面new Vue里面注入的时候控制台会报错Cannot read property 'matched'
of undefined,为什么会这样,目前我也不太清楚,还望大佬指点
Vue.config.productionTip = false
new Vue({
el: '#app',
router, //记得在这里注入引入的router
components: { App },
template: '<App/>'
})
第三步:
在项目入口文件app.vue里面加上<router-view></router-view> //不加的话控制台不报错,但是组件始终渲染不出来,以前不熟悉的时候忘了在这里写上视图容器反正纠结过很久
<template>
<div id="app">
<router-view></router-view>
</div>
</template>
<script>
export default {
name: 'App',
data(){
return{ }
},
}
</script>
<style>
#app {
font-family: 'Avenir', Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
</style>
容易出错的地方大概有以下几点
1.新建的router文件夹的index.js文件没有引入import Vue from 'vue'这句话,导致报错Vue is not defined
2.在new VueRouter实例中的数组变量名routes写成routers,控制台不报错,但就是渲染不出组件内容,这也是最容易忽略也最容易犯错,也是最难排查到问题原因的地方(个人认为)
3.main.js中引入router配置文件时命名变量名不是router,或者首字母写成大写,导致报错Cannot read property 'matched'
4.接着第三点在引入了router之后,容易忘记在下面new Vue实例中注入,报错Cannot read property 'matched' of undefined"
5.在app.vue里面忘了写路由视图组件<router-view></router-view>,一般来说,头脑清晰,又稍微熟悉一点路由是不会犯这个错的
vue router引入路由与路由配置容易犯错的地方与常见的报错与处理报错的更多相关文章
- vue router history模式开发ngnix配置
一.前沿 现在很多用vue-router开发页面的时候,都习惯使用hash路由莫模式,如:https://xxxx/#/index/share?code=dsfsd.这种模式在做pc端开发时候挺好用的 ...
- Vue.js 2.x笔记:路由Vue Router(6)
1. Vue Router简介与安装 1.1 Vue Router简介 Vue Router 是 Vue.js 官方的路由管理器.它和 Vue.js 的核心深度集成,构建单页面应用. Vue Rout ...
- 前端MVC Vue2学习总结(八)——Vue Router路由、Vuex状态管理、Element-UI
一.Vue Router路由 二.Vuex状态管理 三.Element-UI Element-UI是饿了么前端团队推出的一款基于Vue.js 2.0 的桌面端UI框架,手机端有对应框架是 Mint U ...
- 「vue基础」一篇浅显易懂的 Vue 路由使用指南( Vue Router 上)
大家好,今天的内容,我将和大家一起聊聊 Vue 路由相关的知识,如果你以前做过服务端相关的开发,那你一定会对程序的URL结构有所了解,我没记错的话也是路由映射的概念,需要进行配置. 其实前端这些框架的 ...
- 04 Vue Router路由管理器
路由的基本概念与原理 Vue Router Vue Router (官网: https://router.vuejs.org/zh/)是Vue.js 官方的路由管理器. 它和vue.js的核心深度集成 ...
- vue项目创建步骤 和 路由router知识点
菜单快捷导航: vue项目创建 vue路由router知识点(路径参数.查询参数.命名路由.嵌套路由.命名视图.hash/history模式) 1.创建一个vue项目步骤 (windows环境下).创 ...
- 神奇!这款 Vue 后台框架居然不用手动配置路由
前言 做 Vue 开发脱离不了路由,尤其是中大型项目,页面多且杂,在配置路由的时候总是会变得逐渐暴躁,因为费时,并且又没有什么太多技术含量,总觉得是在浪费时间. 另外如果接手了别人的项目,当业务有变更 ...
- 神州数码静态路由及直连网段引入到RIP协议配置(路由重定向)
实验要求:掌握静态路由及直连网段引入协议当中的配置 拓扑如下 R1 enable 进入特权模式 config 进入全局模式 hostname R1 修改名称 interface g0/6 进入端口 i ...
- vue.js利用vue.router创建前端路由
node.js方式: 利用node.js安装vue-router模块 cnpm install vue-router 安装完成后我们引入这个模板! 下载vue-router利用script引入方式: ...
随机推荐
- linux---> siege压力测试工具使用
siege压力测试工具使用 安装 下载地址 : http://download.joedog.org/siege/ CaodeMacBook-Pro:local root# tar -xzvf sie ...
- laravel路由与控制器(资源路由restful)
目前我们大致了解了laravel下,在开始一个Http程序需要先定义路由.之前的例子中,我们的业务逻辑都是在路由里实现,这对于简单的网站或web应用没什么问题,当我们需要扩大规模,程序变得复杂,分层的 ...
- 项目SpringMVC+Spring+Mybatis 整合环境搭建(2)-> 测试Spring+Mybatis 环境
测试前期准备 第一步:创建easybuy数据库,设置utf-8格式 第二步:创建表test_tb CREATE TABLE `test_tb` ( `id` int(11) NOT NULL AUTO ...
- Centos 7x 安装 Telegram MTproxy代理【完美可用】
0x00 最近迷上了Telegram,也就是电报,觉得通过这个获取国外的新闻比较方便 可是我的VPS小机子不给力,一开始使用的Centos 6x,死活装不上去, 发现MTproxy不支持Centos ...
- Python用WMI模块获取windowns系统信息
安装vmi https://pypi.org/project/WMI/#history 脚本如下: #!/usr/bin/env python #coding:utf- import wmi impo ...
- javaIO编码详解
原创 输出流 有哪些构造方法可以在参数上设置编码格式 PrintStream(File file, String csn) PrintStream(String fileName, String cs ...
- VS2013下OpenCV2.48配置
VS2013+OpenCV2.48配置 一.下载OpenCV OpenCV下载地址http://opencv.org/ SDK下载链接在页面右侧 根据平台选择相应的SDK下载.在Windows开发下开 ...
- CBAM(Convolutional Block Attention Module)使用指南
转自知乎 这货就是基于 SE-Net [5]中的 Squeeze-and-Excitation module 来进行进一步拓展 具体来说,文中把 channel-wise attention 看成是教 ...
- mapreduce清洗数据
继上篇 MapReduce清洗数据 package mapreduce; import java.io.IOException; import org.apache.hadoop.conf.Confi ...
- 从底层入手,解析字节码增强和Btrace应用
这篇文章聊下字节码和相关的应用. 1.机器码和字节码 机器码(machine code),学名机器语言指令,有时也被称为原生码(Native Code),是电脑的CPU可直接解读的数据. 通常意义上来 ...
