Caliburn.Micro框架之Bindings
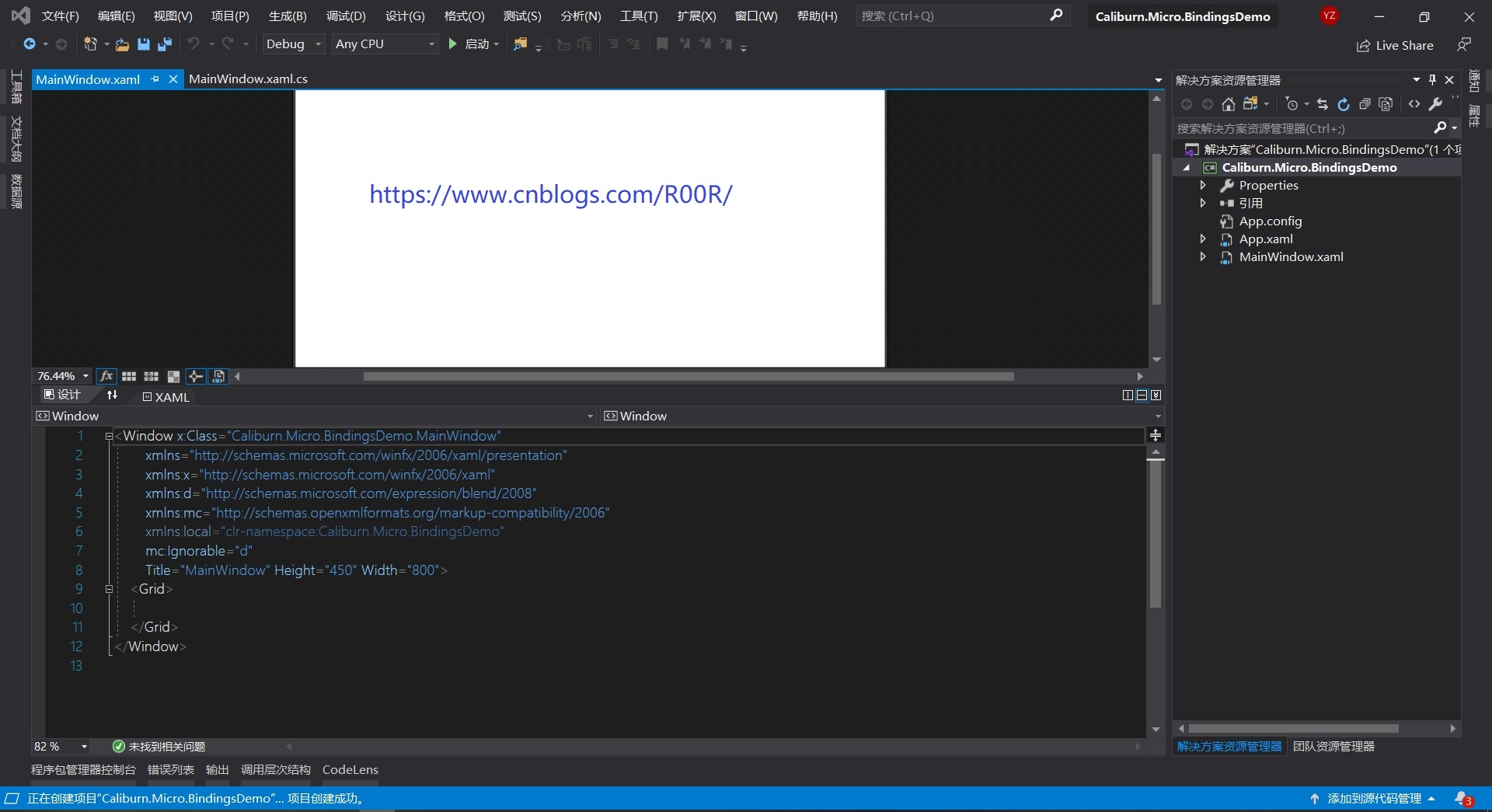
新建一个WPF项目,将其命名为Caliburn.Micro.BindingsDemo

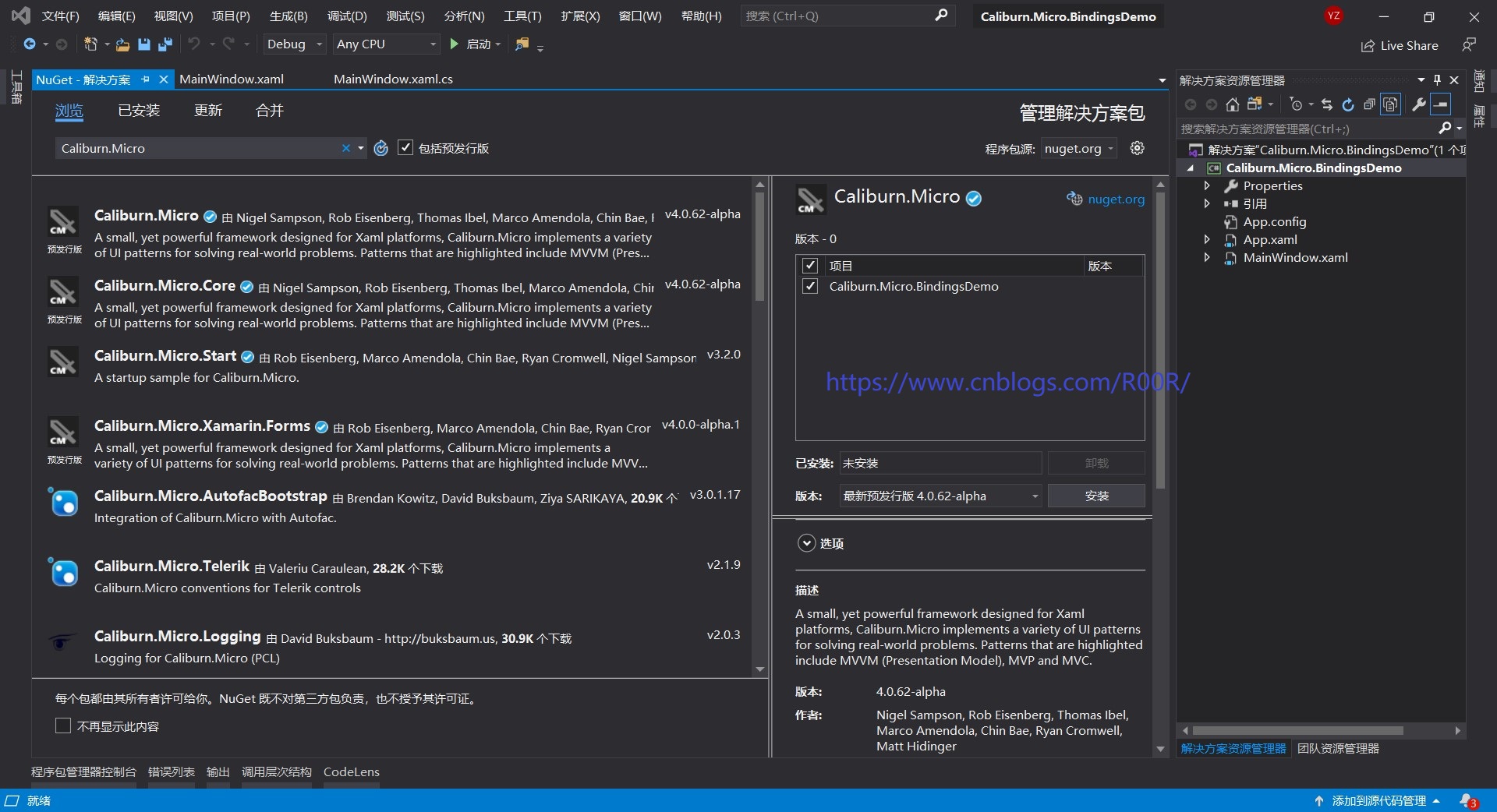
其次安装Caliburn.Micro,安装Caliburn.Micro的同时也会安装Caliburn.Micro.Core

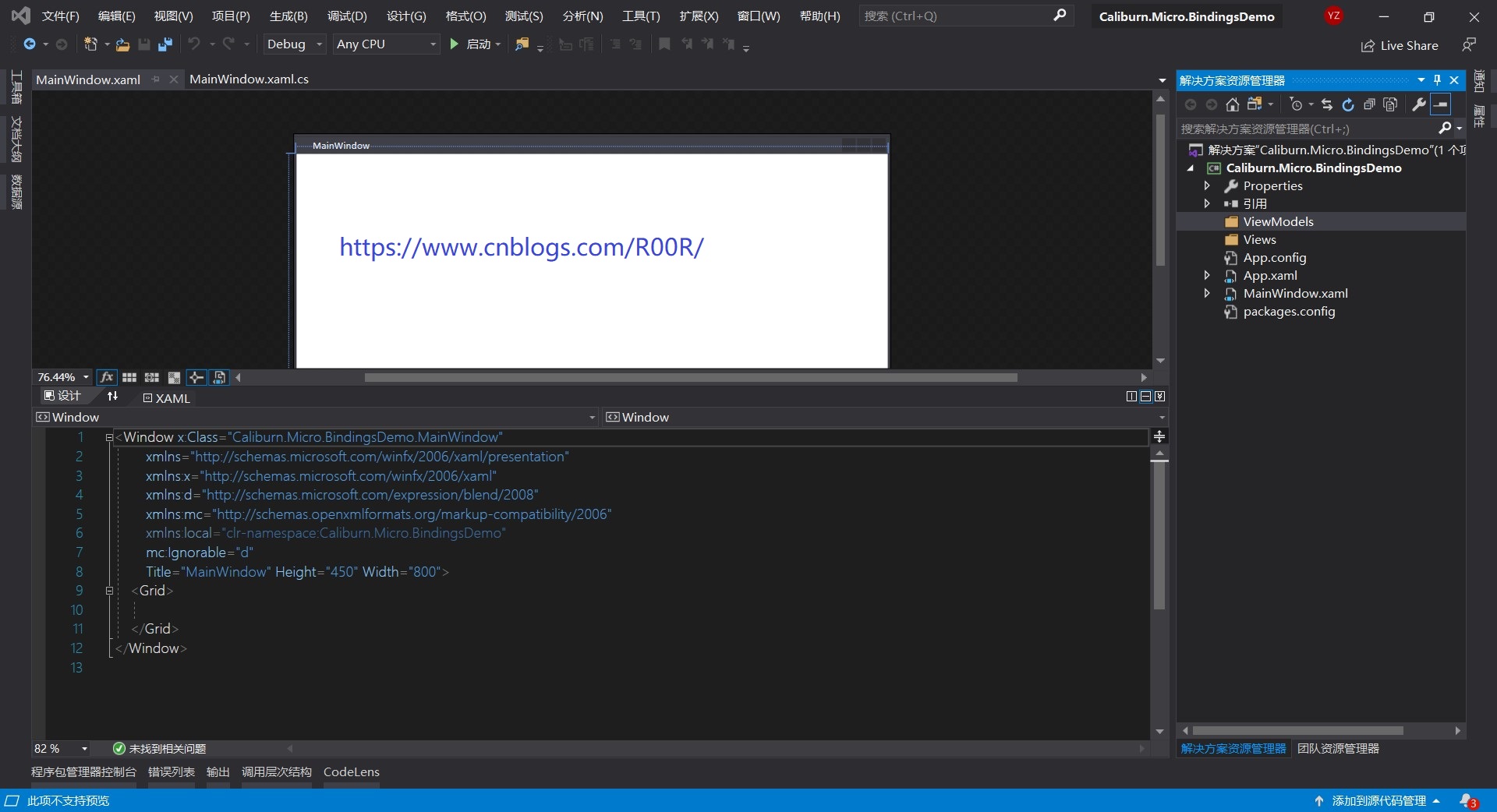
然后新建Views文件夹和ViewsModels文件夹,前者是放视图的,后者是放管理视图的VM

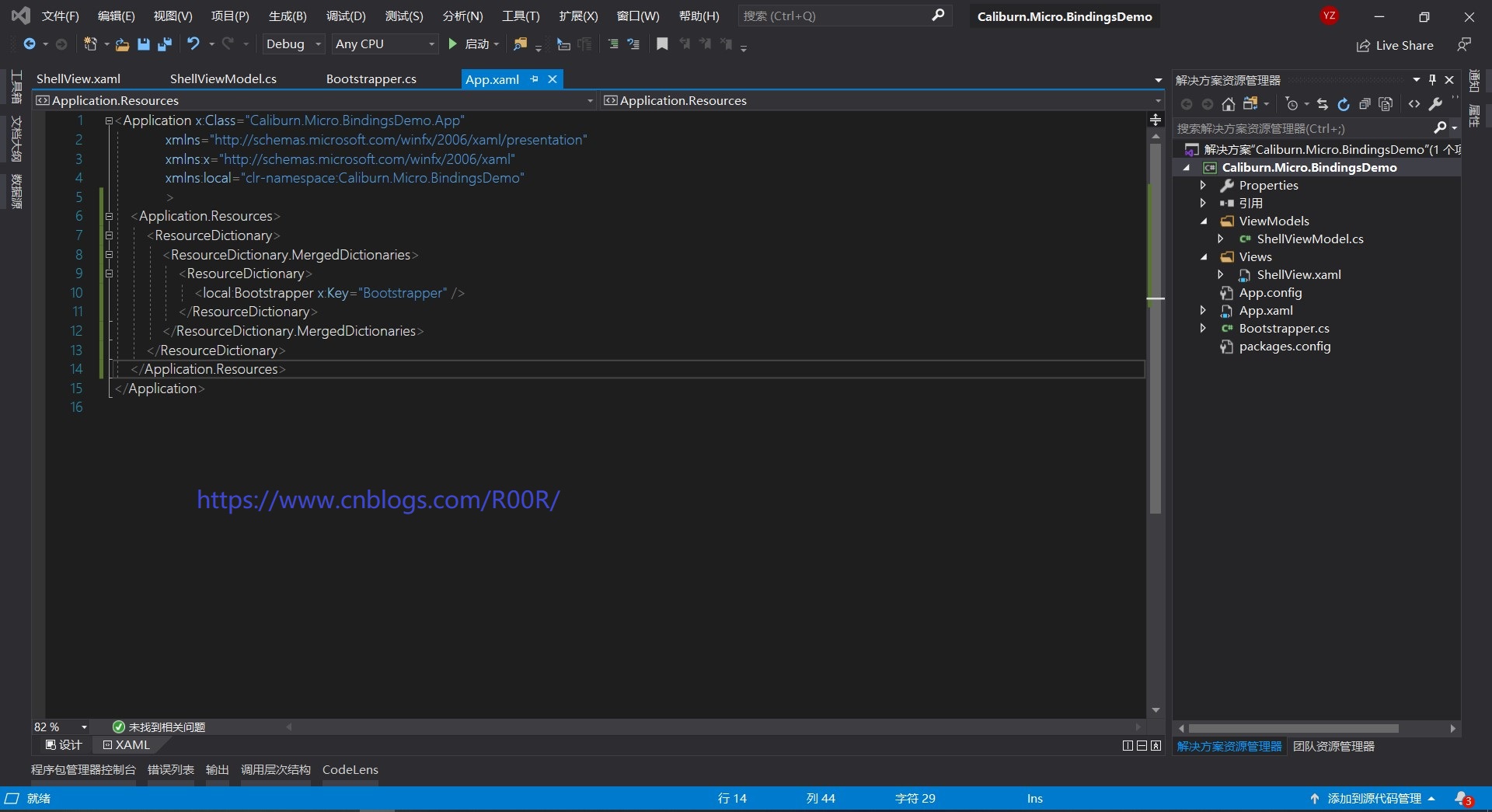
然后删掉MainWindow.xaml,是的就是删掉它,再删掉app.xaml里面的uri的引导页面,然后添加引导页面代码,如下
<Application.Resources>
<ResourceDictionary>
<ResourceDictionary.MergedDictionaries>
<ResourceDictionary>
<local:Bootstrapper x:Key="Bootstrapper" />
</ResourceDictionary>
</ResourceDictionary.MergedDictionaries>
</ResourceDictionary>
</Application.Resources>

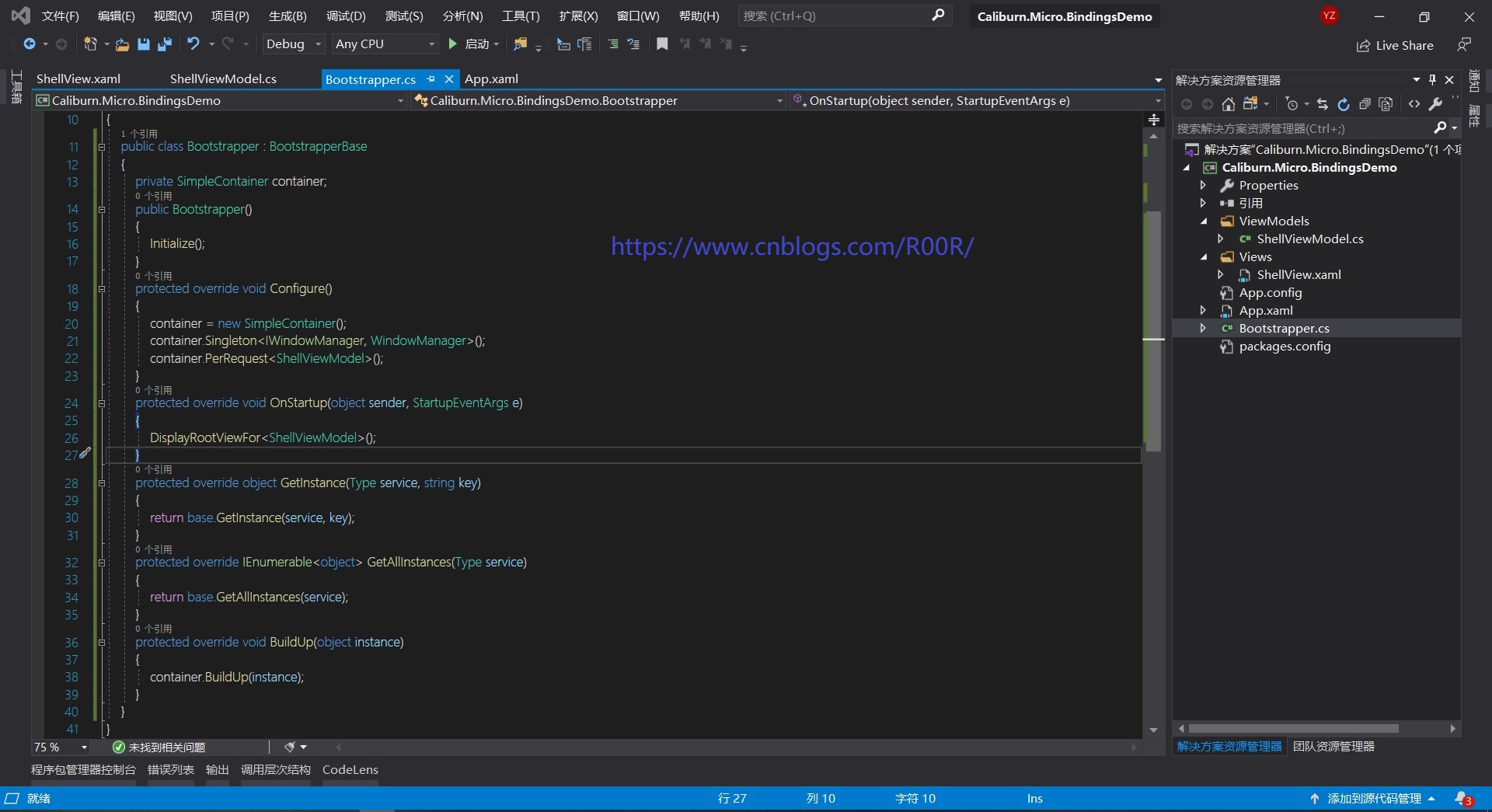
然后添加类,命名为Bootstrapper,这个就是起到引导作用,放到根目录下,起到复用的作用,如下

在OnStartup中就是重写了引导页面的作用,引导的页面为ShellView。
Bootstrapper的代码如下
public class Bootstrapper : BootstrapperBase
{
private SimpleContainer container;
public Bootstrapper()
{
Initialize();
}
protected override void Configure()
{
container = new SimpleContainer();
container.Singleton<IWindowManager, WindowManager>();
container.PerRequest<ShellViewModel>();
}
protected override void OnStartup(object sender, StartupEventArgs e)
{
DisplayRootViewFor<ShellViewModel>();
}
protected override object GetInstance(Type service, string key)
{
return base.GetInstance(service, key);
}
protected override IEnumerable<object> GetAllInstances(Type service)
{
return base.GetAllInstances(service);
}
protected override void BuildUp(object instance)
{
container.BuildUp(instance);
}
}
其次在ViewModels中分别新建ActivityBaseViewModel,MessageActivityViewModel,PhotoActivityViewModel,ShellViewModel这四个类




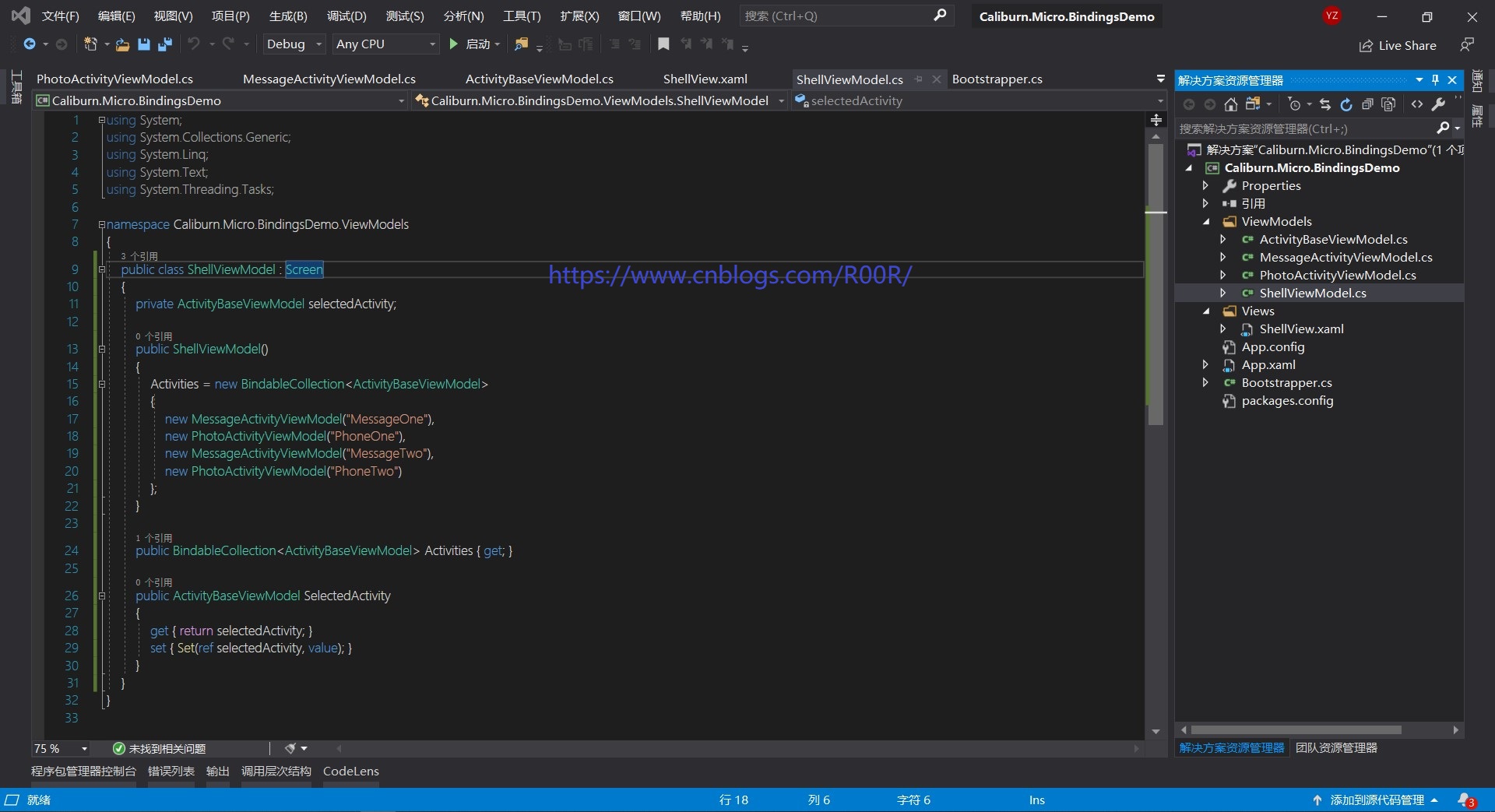
ShellViewModel的代码如下
public class ShellViewModel : Screen
{
private ActivityBaseViewModel selectedActivity; public ShellViewModel()
{
Activities = new BindableCollection<ActivityBaseViewModel>
{
new MessageActivityViewModel("MessageOne"),
new PhotoActivityViewModel("PhoneOne"),
new MessageActivityViewModel("MessageTwo"),
new PhotoActivityViewModel("PhoneTwo")
};
} public BindableCollection<ActivityBaseViewModel> Activities { get; } public ActivityBaseViewModel SelectedActivity
{
get { return selectedActivity; }
set { Set(ref selectedActivity, value); }
}
}
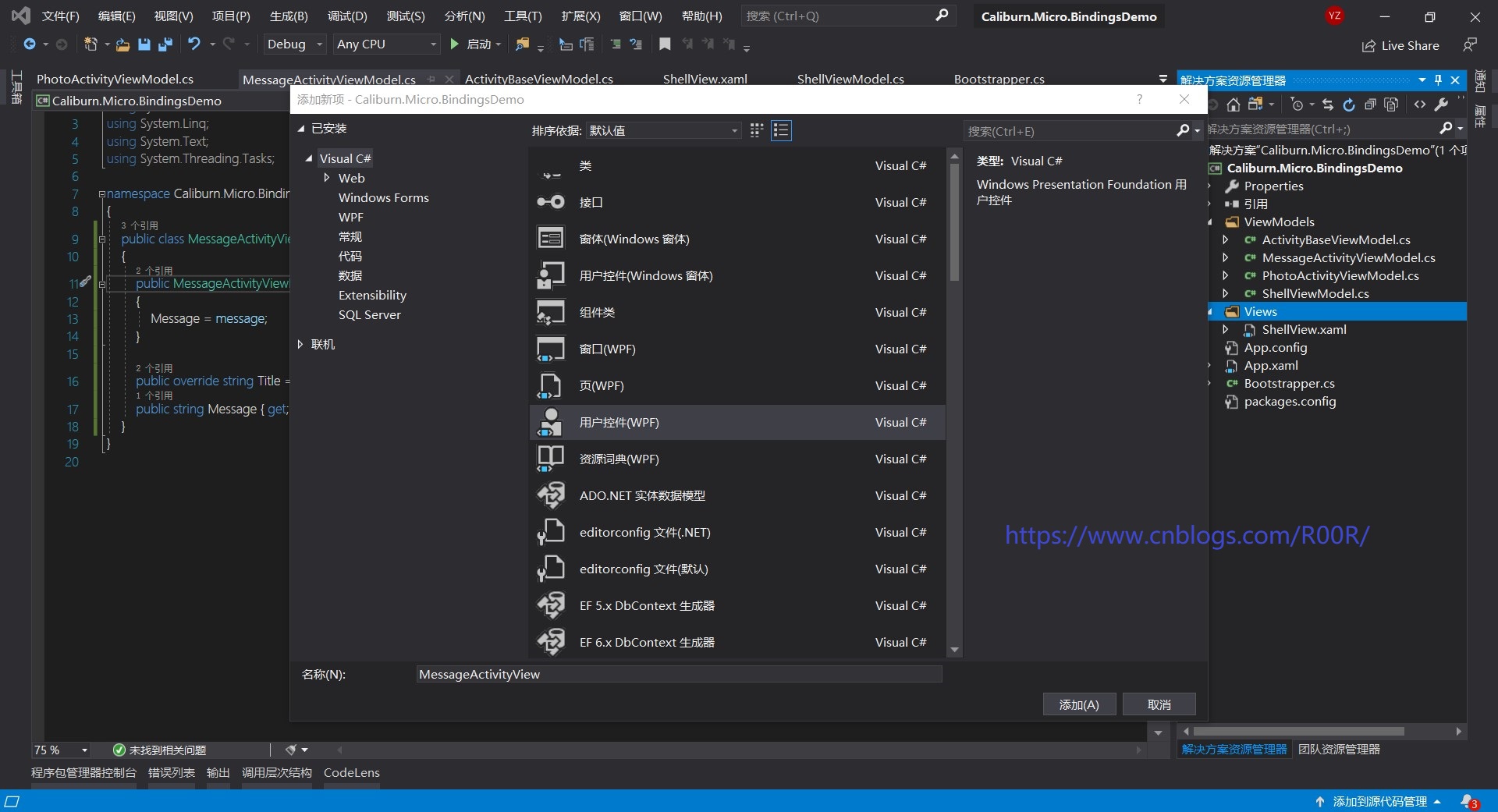
紧接着往Views文件建视图,分别建MessageActivityView,PhotoActivityView,ShellView,三个视图,其中ShellView用Windows窗体级别,而MessageActivityView和PhotoActivityView都是UserControl级别,因为Page放不到Windows窗体中。

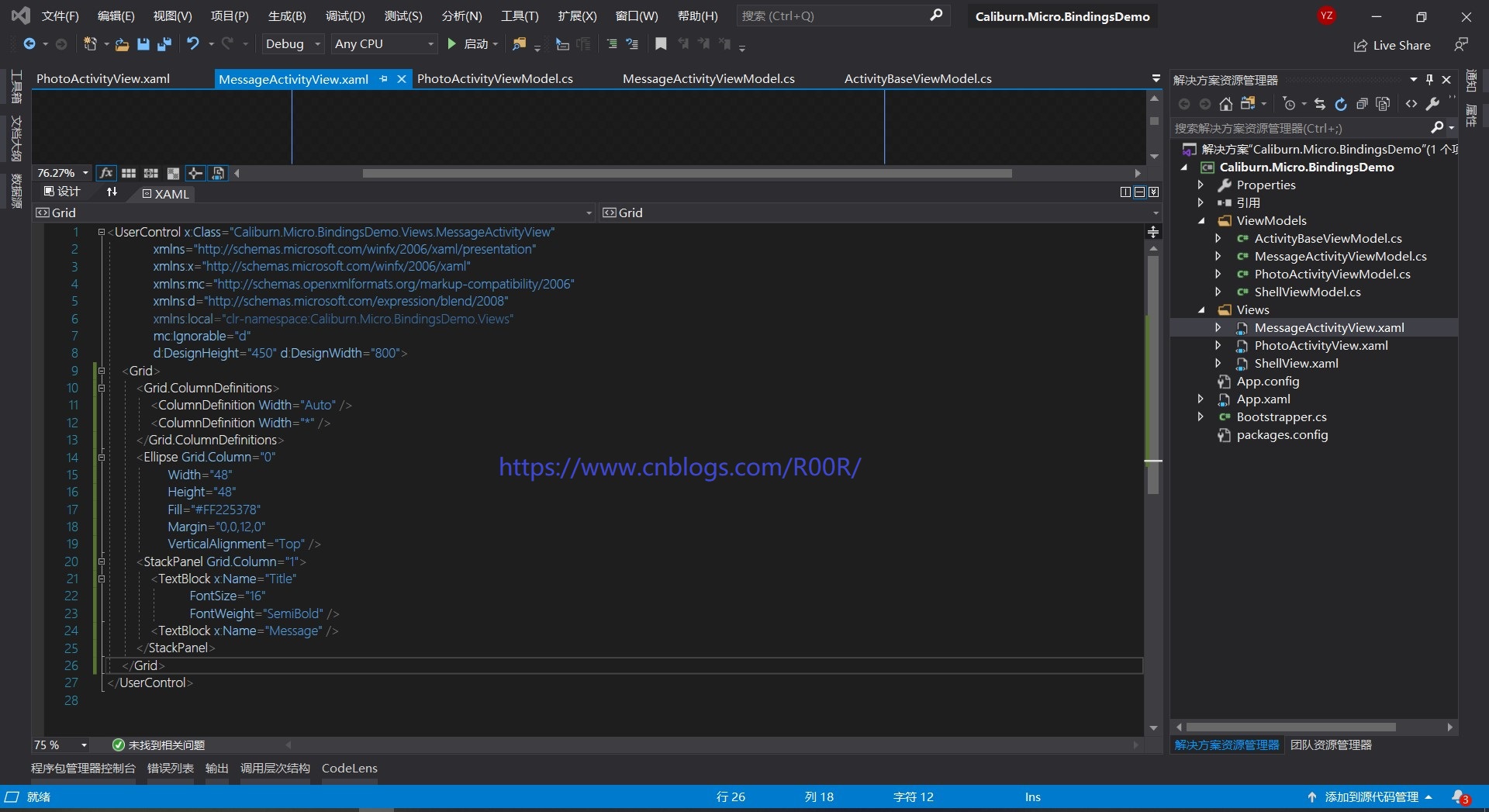
MessageActivityView视图如下

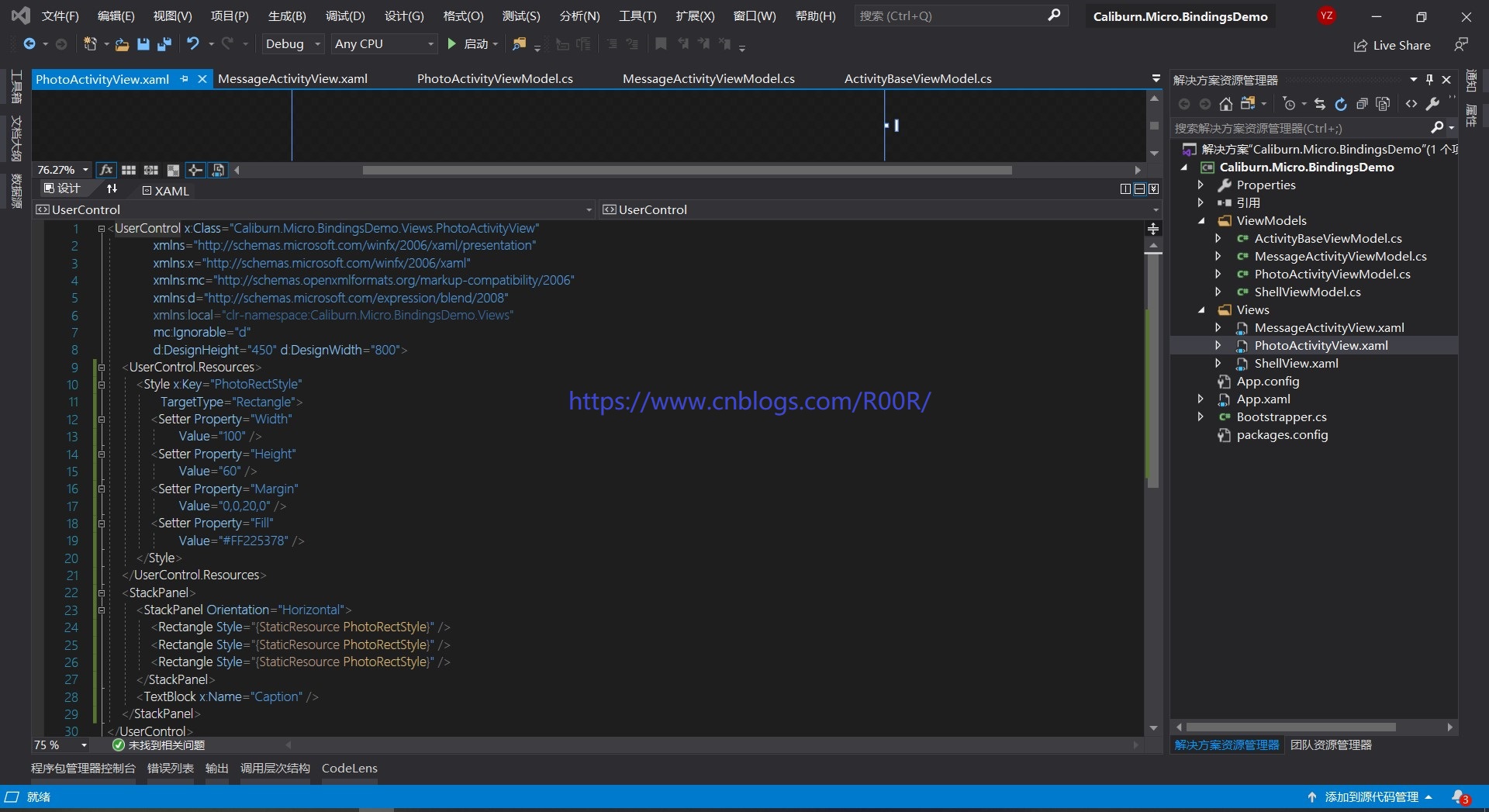
PhotoActivityView视图如下

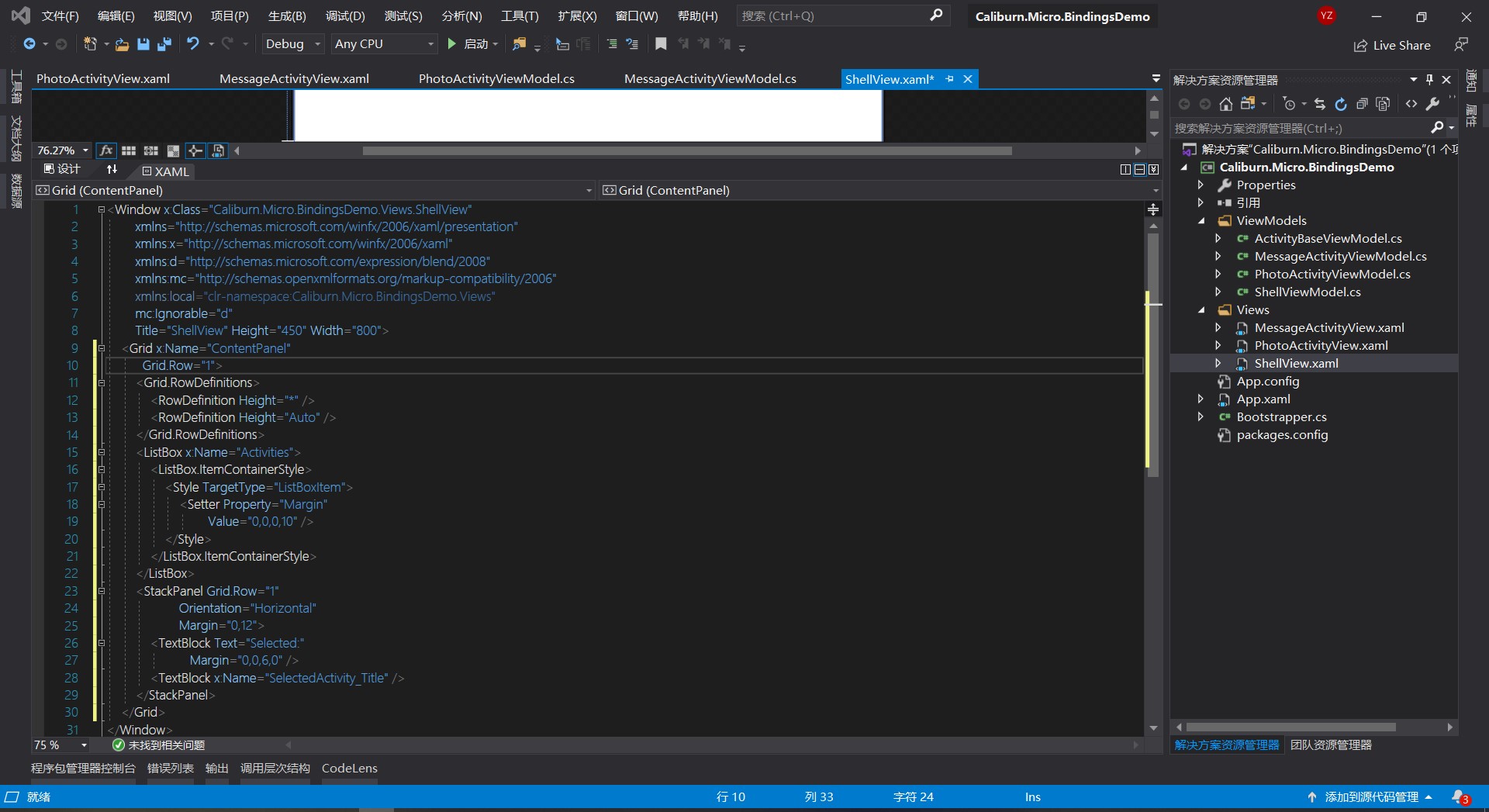
ShellView视图如下

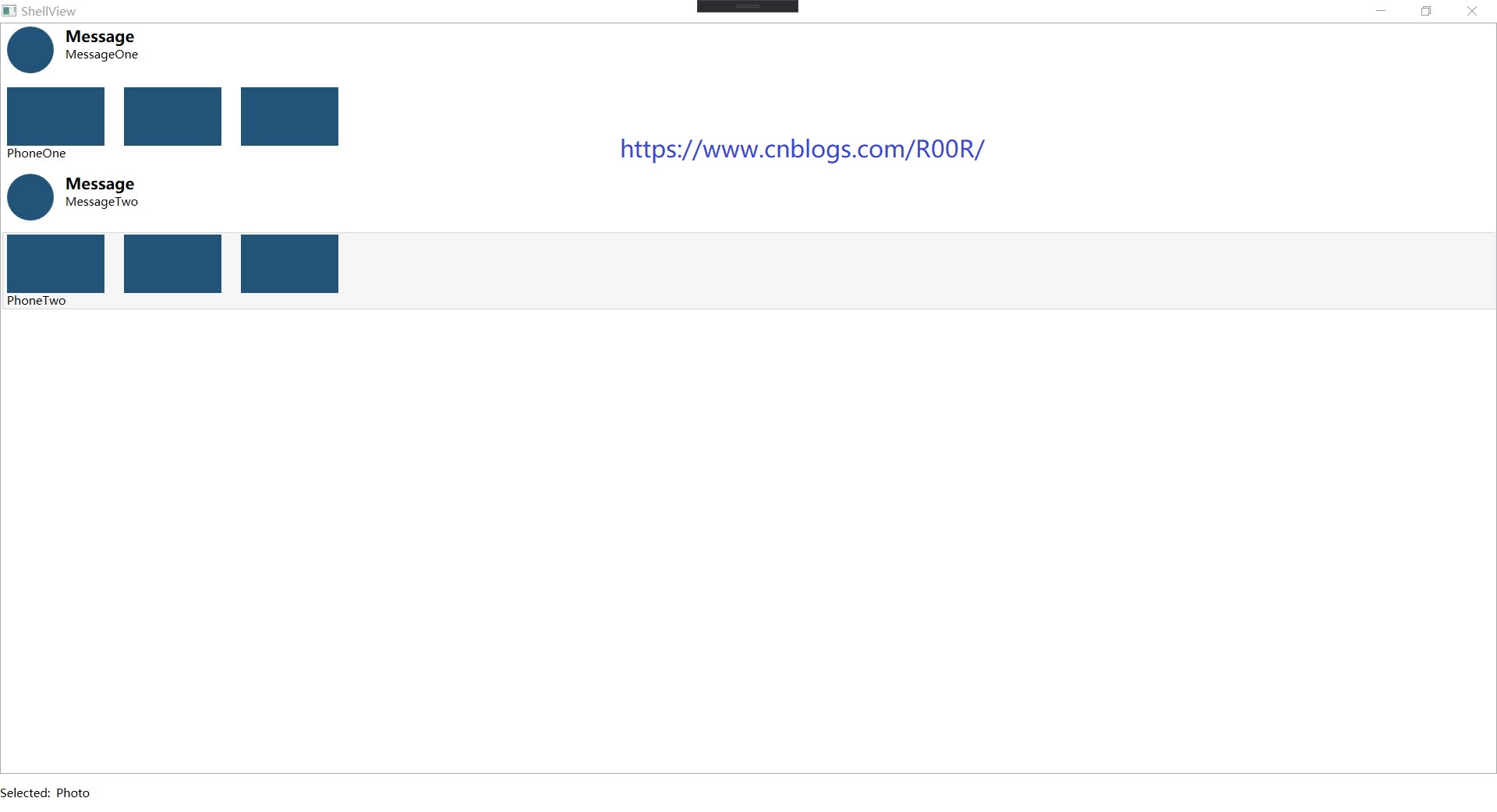
整个逻辑是这样,先把资源绑定到UserControl中,然后再把UserControl视图绑定到ShellView视图中,因为ShellView的视图级别是Windows的,所以是可以放UserControl。所以理一下,这篇文章讲的是绑定bindings,整个逻辑是非常的清晰的。所以看下运行后的结果

文章仅供学习参考,如有不对,请多多指教,谢谢各位看官。
Caliburn.Micro框架之Bindings的更多相关文章
- Caliburn Micro框架
Caliburn Micro框架快速上手(WP) 一.使用nuget添加起始工程 二.修改App.xaml文件和App.xaml.cs文件 AppBootstrapper介绍: AppBootst ...
- Caliburn.Micro - 框架搭建
简介:Caliburn.Micro是Caliburn的一个轻量级版本开源架构,可以用于wpf,sliverlight,wp7等,和注重模块化的Prism比起来也有许多优点,具体比较可以参考 此文 ht ...
- Caliburn.Micro框架之Action Convertions
首先新建一个项目,名称叫Caliburn.Micro.ActionConvertions 然后删掉MainWindow.xaml 然后去app.xaml删掉StartupUri这行代码 其次,安装Ca ...
- Caliburn Micro框架快速上手(WP)
一.使用nuget添加起始工程 二.修改App.xaml文件和App.xaml.cs文件 AppBootstrapper介绍: AppBootstrapper根据中文的直译可以 ...
- WPF +MVVM(Caliburn.Micro)项目框架
最近做了一个软件,这个软件不是网站,但是与HTML,AJAX等技术密切相关,也不是只有单纯的数据库增删改查,还涉及到线程协调,比较复杂的文本处理…… 这样的软件,用OA,ERP的框架显然是不合适的,因 ...
- 从0到1:使用Caliburn.Micro(WPF和MVVM)开发简单的计算器
从0到1:使用Caliburn.Micro(WPF和MVVM)开发简单的计算器 之前时间一直在使用Caliburn.Micro这种应用了MVVM模式的WPF框架做开发,是时候总结一下了. Calibu ...
- [WPF] Caliburn Micro学习二 Infrastructure
Caliburn Micro学习一 Installation http://blog.csdn.net/alvachien/article/details/12985415 Step 1. 无论是通过 ...
- [Caliburn.Micro专题][1]快速入门
目录 1. 什么是Caliburn.Micro? 2. 我是否需要学习CM框架? 3. 如何下手? 3.1 需要理解以下几个概念: 3.2 工程概览 3.3 示例代码 开场白:本系列为个人学习记录,才 ...
- 开源框架Caliburn.Micro
Caliburn.Micro学习笔记----引导类和命名匹配规则 用了几天时间看了一下开源框架Caliburn.Micro 这是他源码的地址http://caliburnmicro.codeple ...
随机推荐
- 从0开发3D引擎(八):准备“搭建引擎雏形”
大家好,现在开始本系列的第三部分,按照以下几个步骤来搭建引擎雏形: 1.分析引擎的需求 2.实现最小的3D程序 3.从中提炼引擎原型 4.一步一步地对引擎进行改进,使其具备良好的架构 5.实现与架构相 ...
- JSONArray 与 List 互转
List 转 JSONArray // 通过JSONPath获取其中数据,也可以说自己生成的List List<JSONObject> caseList = JsonPath.read(r ...
- 个人第四次作业——Alpha项目测试
一.格式描述 这个作业属于哪个课程 https://edu.cnblogs.com/campus/xnsy/GeographicInformationScience/ 这个作业要求在哪里 https: ...
- RainbowPlan团队项目-总结
博客介绍 这个作业属于哪个课程 https://edu.cnblogs.com/campus/xnsy/GeographicInformationScience/ 这个作业要求在哪里 https:// ...
- win10系统下自由切换桌面
说明: win10系统下自由切换桌面,确认在win10系统下操作进行. 方法: 1.快捷键:ctrl+win键(开始键)+方向键(左/右) 2.桌面最下面的状态栏,点击红框
- HTTP访问控制模块(HTTP Access)
·摘要这个模块提供简单的基于主机的访问控制.ngx_http_access_module这个模块可以详细的检查客户端IP,并且按顺序执行第一条匹配的规则.如下例: location / { deny ...
- js---描述链表
js描述链表 有些情况下js的数组结构在实际使用中速度很慢,此时可以考虑用链表来代替它: //链表类 function Node(element){ this.element=element; thi ...
- IDEA | 识别不出自建webapp文件夹
背景: 今天自建了一个webapp文件夹,发现idea识别不出来是web应用的资源文件夹 解决方案 打开project structure配置,如下图
- Arduino系列之按键模块(二)
上一节简单介绍啦一下按键模块怎么使用 但是在使用过程中会常常出现延时时间过长,有时候按键会失灵 所以,接下来,我将优化程序,使得按键按下时,就能使count加1 下面是程序思路:同样的定义按键脚: 定 ...
- Spring使用外部属性文件
一.在 Spring Config 文件中配置 Bean 时,有时候需要在 Bean 的配置里添加 系统部署的细节信息, 如文件路径,数据源配置信息.而这些部署细节实际上需要在配置文件外部来定义. 二 ...
