Directx教程(27) 简单的光照模型(6)
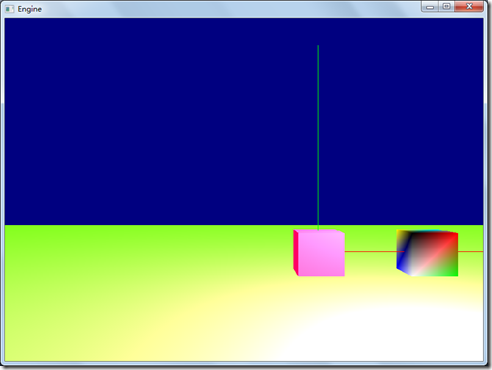
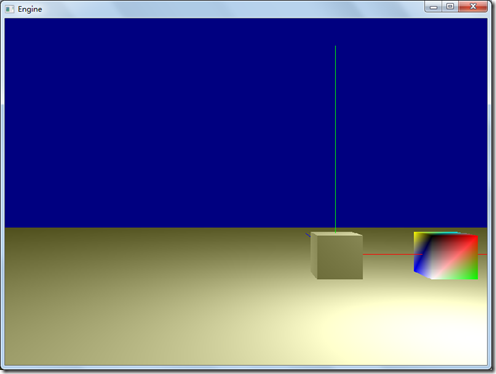
从myTutorialD3D11_15到myTutorialD3D11_19的工程中,我们都只有一个光源,光源的位置在LightClass中我设置为m_position = D3DXVECTOR4(5.0, 5.0, -3.0,1.0),所以我们渲染的cube,在前面,右侧,上面都没有问题,但是,我们通过A键移动摄像机后,会发现右侧的面没有光照效果。这是因为右侧面的法向是-x方向,漫反射光和高光都为0,所以效果很差。

现在我们将在场景中增加第二个光源,位置放在SetLightPosition(-8.0, -4.0, 5.0,1.0);,代码的主要改动如下:
1、除了摄像机位置外,材质光源等其它属性设置,都放在LightShaderClass类中,我们可以看到Render和SetShaderParameters两个函数的参数变少了很多。
bool Render(ID3D11DeviceContext* , int , D3DXMATRIX , D3DXMATRIX , D3DXMATRIX , D3DXVECTOR4);
bool SetShaderParameters(ID3D11DeviceContext* , D3DXMATRIX , D3DXMATRIX , D3DXMATRIX, D3DXVECTOR4);
2、在common.h中定义一个宏表示光源的数量。
#define NUM_LIGHTS 2
现在,LightShaderClass中材质光源结构变成了:
struct LightMaterialBufferType
{
D3DXVECTOR4 lightPosition[NUM_LIGHTS]; //光源位置
D3DXVECTOR4 lightColor[NUM_LIGHTS]; //光源颜色
D3DXVECTOR4 globalAmbient[NUM_LIGHTS]; //光源的环境光反射系数
D3DXVECTOR4 cameraPosition; //摄像机的位置
D3DXVECTOR4 Ke[NUM_LIGHTS]; //材质的自发光
D3DXVECTOR4 Ka[NUM_LIGHTS]; //材质的环境光系数
D3DXVECTOR4 Kd[NUM_LIGHTS]; //材质的漫反射系数
D3DXVECTOR4 Ks[NUM_LIGHTS]; //材质的高光系数
D3DXVECTOR3 lightDirection[NUM_LIGHTS]; //平行光方向
float shininess[NUM_LIGHTS]; //高光指数
};
3、同样,light.ps中的材质光源常量缓冲也要做相应的改变,然后在生成光照颜色时,我们通过一个for循环来累加每个光源的贡献。
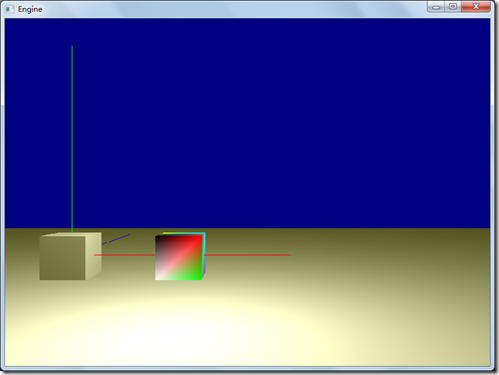
程序执行后的效果如下,我们可以看到cube的右侧面也有了不错的光照效果。


完整的代码请参考:
工程文件myTutorialD3D11_20
代码下载:
http://files.cnblogs.com/mikewolf2002/myTutorialD3D11.zip
Directx教程(27) 简单的光照模型(6)的更多相关文章
- Directx教程(29) 简单的光照模型(8)
原文:Directx教程(29) 简单的光照模型(8) 现在我们新建一个工程myTutorialD3D_23,在这个工程中,对前面一章的代码进行一些整理: 1.我们在顶点属性中增加材质的的漫 ...
- Directx教程(28) 简单的光照模型(7)
原文:Directx教程(28) 简单的光照模型(7) 现实生活中的点光源都是随着距离衰减的,比如一个电灯泡在近处会照的很亮,远处光线就很弱.本节中我们在前面光公式的基础上,再给漫反射和 ...
- Directx教程(26) 简单的光照模型(5)
原文:Directx教程(26) 简单的光照模型(5) 在前面的工程中,我们都是在vs中实现顶点光照计算,然后再把顶点颜色传到ps中.本章中我们尝试fragment光照(或者说叫ps光照),在 ...
- Directx教程(25) 简单的光照模型(4)
原文:Directx教程(25) 简单的光照模型(4) 在本篇日志中,我们尝试用不带衰减的点光源来计算漫反射颜色. 前面的三个工程,我们都用的是方向光源(directional li ...
- Directx教程(24) 简单的光照模型(3)
原文:Directx教程(24) 简单的光照模型(3) 在工程myTutorialD3D11_17中,我们重新定义我们的cube顶点法向,每个三角形面的顶点法向都是和这个三角形的面法向是一致 ...
- Directx教程(23) 简单的光照模型(2)
原文:Directx教程(23) 简单的光照模型(2) 在工程myTutorialD3D11_16中,我在文件light.vs中定义了一个材质光源属性常量缓冲. //const buffer最好 ...
- Directx教程(22) 简单的光照模型(1)
原文:Directx教程(22) 简单的光照模型(1) 在前面的教程中,我们在顶点属性中直接给顶点赋颜色,这样生成的三维物体缺乏真实感,如下图中两个立方体,左边的是通过光照生成物体表面颜色的 ...
- 【Visual C++】游戏开发五十六 浅墨DirectX教程二十三 打造游戏GUI界面(一)
本系列文章由zhmxy555(毛星云)编写,转载请注明出处. 文章链接:http://blog.csdn.net/poem_qianmo/article/details/16384009 作者:毛星云 ...
- [译]Vulkan教程(27)Image
[译]Vulkan教程(27)Image Images Introduction 入门 The geometry has been colored using per-vertex colors so ...
随机推荐
- 微信小程序--导航跟随
最近开发小程序的时候遇到这样一个需求:如图1 页面向下滚动到白色导航的位置时,白色导航固定到页面最上方:当页面向上滚动到白色导航时,白色导航恢复到原始位置:点击各个导航,平滑的跳到相应位置. 思路1: ...
- 原声js实现nodejs中qs模块中的parse和stringfiy方法
function stringify(obj, sep, eq) { sep = sep || '&'; eq = eq || '='; let str = ""; for ...
- docker 整理
管理 docker批量删除容器.镜像 1.删除所有容器 docker rm `docker ps -a -q` 1.1 按条件删除容器 删除包含某个字段 ,镜像名或容器名均可, 例如删除 zhy* ...
- Linux时间介绍
Linux时钟分为系统时钟(System Clock)和硬件(Real Time Clock,简称RTC)时钟.系统时钟是指当前Linux Kernel中的时钟,而硬件时钟则是主板上由电池供电的时钟, ...
- springmvc:配置解决中文乱码的过滤器
在web.xml中配置以下内容: <!--配置解决中文乱码过滤器--> <filter> <filter-name>characterEncodingFilter& ...
- spring源码学习之springMVC(一)
个人感觉<Spring技术内幕:深入解析Spring架构与设计原理(第2版)>这本书对spring的解读要优于<Spring源码深度解析(第2版)>这本书的,后者感觉就是再陈述 ...
- 【python之路23】递归
1.递归的基础 举例说明:老师要班里坐在最后的一排学生要一本书,老师对前面的人说你向最后一排的同学要一本书,那么最前面的人跟坐在第2排的人说,第2排的人跟第3排的人说,当命令传递到最后一排时,最后一排 ...
- TZ_12_Spring的RestTemplate
1.Http客户端工具 HttpClient:HttpClient是Apache公司的产品,是Http Components下的一个组件. 特点: 基于标准.纯净的Java语言.实现了Http1.0和 ...
- 转:Android检查设备是否联网
public static boolean isConnect(Context context) { ConnectivityManager connectionManager = (Connecti ...
- Python科学计算生态圈--Scipy
