CSS布局的四种定位方式
1、static(静态定位):
默认值。没有定位,元素出现在正常的流中(忽略 top, bottom, left, right 或者 z-index 声明)。参考上篇随笔。
2、relative(相对定位):
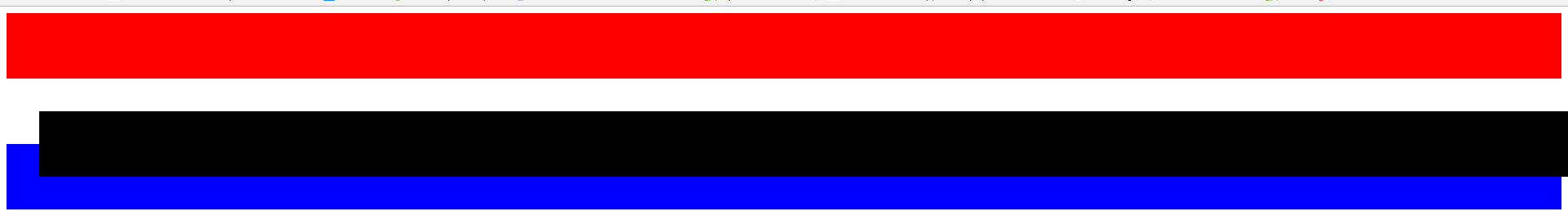
定位为relative的元素脱离正常的文档流,但其在文档流中的位置依然存在,只是视觉上相对原来的位置有移动。
通过top,bottom,left,right的设置相对于其正常(原先本身)位置进行定位。可通过z-index进行层次分级 。
.static1{
height:80px;
background-color: red;
}
.relative{
height:80px;
position:relative;
top:40px;
left:40px;
background-color: black;
}
.static2{
height:80px;
background-color: blue;
}
</style>
</head>
<body>
<div class="static1"></div>
<div class="relative"></div>
<div class="static2"></div>
</body>

他是默认参照父级的原始点为原始点(父级不是必须设定position属性),无论父级存在不存在,无论有没有TRBL,均是以父级的左上角进行定位,但是父级的Padding属性会对其影响。
无父级则以文本流的顺序在上一个元素的底部为原始点
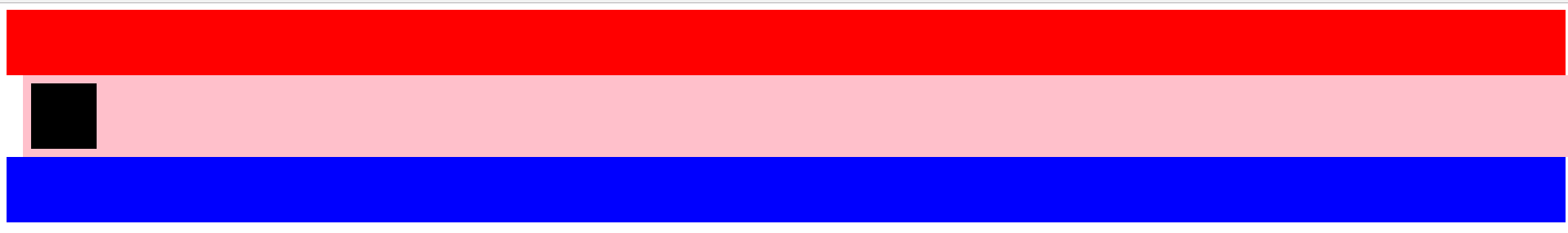
3、absolute(绝对定位):生成绝对定位的元素,相对于 static 定位以外的第一个父元素进行定位。元素的位置通过 "left", "top", "right" 以及 "bottom" 属性进行规定。可通过z-index进行层次分级。
定位为absolute的层脱离正常文档流,但与relative的区别是其在正常流中的位置不再存在。
这个属性总是有人给出误导。说当position属性设为absolute后,总是按照浏览器窗口来进行定位的,这其实是错误的。实际上,这是fixed属性的特点。
1,如果没有TRBL(top、right、bottom、left),以父级的左上角,在没有父级的时候,参照浏览器左上角。
2,如果设定TRBL,并且父级没有设定position属性(position:static;不算设定了属性),那么当前的absolute则以浏览器左上角为原始点进行定位,位置将由TRBL决定。
3,如果设定TRBL,并且父级设定position属性(无论是absolute还是relative),则以父级的左上角为原点进行定位,位置由 TRBL决定。即使父级有Padding属性,对其也不起作用。
<style type="text/css">
.static1{
height:80px;
background-color: red; }
.father{
height:100px;
background-color: pink;
position:relative;
left:20px;
}
.relative{
height:80px;
width:80px;
position:absolute;
top:10px;
left:10px; background-color: black;
}
.static2{
height:80px;
background-color: blue;
} </style>
</head>
<body>
<div class="static1"></div>
<div class="father">
<div class="relative"></div>
</div>
<div class="static2"></div>

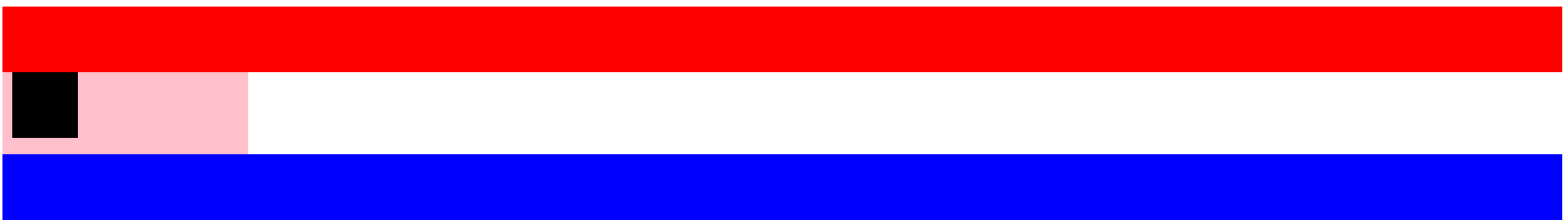
4、fixed(固定定位):生成绝对定位的元素,相对于浏览器窗口进行定位。元素的位置通过 "left", "top", "right" 以及 "bottom" 属性进行规定。可通过z-index进行层次分级。
1、如果没有TRBL(top、right、bottom、left),默认参照父级的原始点为原始点(父级不是必须设定position属性)。
2、如果设定TRBL,相对于浏览器窗口进行定位。
<style type="text/css">
.static1{
height:80px;
background-color: red; }
.father{
height:100px;
width:300px;
background-color: pink;
left:100px;
top:100px;
}
.relative{
height:80px;
width:80px;
position:fixed;
left:20px;
background-color: black;
}
.static2{
height:80px;
background-color: blue;
} </style>
</head>
<body>
<div class="static1"></div>
<div class="father">
<div class="relative"></div>
</div>
<div class="static2"></div>

z-index属性
z-index,又称为对象的层叠顺序,它用一个整数来定义堆叠的层次,整数值越大,则被层叠在越上面,当然这是指同级元素间的堆叠,如果两个对象的此属 性具有同样的值,那么将依据它们在HTML文档中流的顺序层叠,写在后面的将会覆盖前面的。需要注意的是,父子关系是无法用z-index来设定上下关系 的,一定是子级在上父级在下。
Note:使用static 定位或无position定位的元素z-index属性是无效的。
CSS布局的四种定位方式的更多相关文章
- CSS简单的四种引入方式
CSS一共有四种引入方式 (1)最简单的两种方式是直接在html标签里面引入,或者在html文件前面声明,以下是简单的代码示例 <!DOCTYPE html> <html lang= ...
- position的四种定位方式:static、fixed、relative、absolute
position属性用来规定元素的定位类型和方式 ①position:static 默认值,没有定位,元素出现在正常的流中: ②position:fixed 固定定位 是相对于浏览器窗口来进行定位: ...
- 前端基础----CSS语法、CSS四种引入方式、CSS选择器、CSS属性操作
一.CSS语法 CSS 规则由两个主要的部分构成:选择器,以及一条或多条声明. 例如: h1 {color:red; font-size:14px;} 二.CSS四种引入方式 1,行内式 行内式是在标 ...
- CSS三栏布局的四种方法
总括: 不管是三栏布局还是两栏布局都是我们在平时项目里经常使用的,也许你不知道什么事三栏布局什么是两栏布局但实际已经在用,或许你知道三栏布局的一种或两种方法,但实际操作中也只会依赖那某一种方法,本文具 ...
- CSS四种定位及应用
定位(position) 如果,说浮动, 关键在一个 “浮” 字上面, 那么 我们的定位,关键在于一个 “位” 上. PS: 定位是我们CSS算是数一数二难点的了,但是,你务必要学好它,我们CSS离不 ...
- CSS系列,三栏布局的四种方法
三栏布局.两栏布局都是我们在平时项目里经常使用的,今天我们来玩一下三栏布局的四种写法,以及它的使用场景. 所谓三栏布局就是指页面分为左中右三部分然后对中间一部分做自适应的一种布局方式. 1.绝对定位法 ...
- HTML 引用Css样式的四种方式
不才,只知道HTML引用CSS样式有四种方式,内部引用和外部引用各两种,因为老是忘记细节,记下了随时翻阅亦可方便如我般的初学者 内部引用方式1: 直接在标签内用 style 引用,如: <div ...
- js介绍,js三种引入方式,js选择器,js四种调试方式,js操作页面文档DOM(修改文本,修改css样式,修改属性)
js介绍 js运行编写在浏览器上的脚本语言(外挂,具有逻辑性) 脚本语言:运行在浏览器上的独立的代码块(具有逻辑性) 操作BOM 浏览器对象盒子 操作DOM 文本对象 js三种引入方式 (1)行间式: ...
- CSS的4种定位方式比较
CSS有四种定位(Positioning)方法:Static,Relative, Absolute和Fixed 元素flow, overlap 相对参照物: 能否用offset( top, left, ...
随机推荐
- Auto-scaling scikit-learn with Apache Spark
来源:https://databricks.com/blog/2016/02/08/auto-scaling-scikit-learn-with-apache-spark.html Data scie ...
- warning Attribute 'showExpand' must be hyphenated
报错翻译:警告属性“ showExpand”必须带连字符 报错原因父组件给子组件传参时,使用驼峰命名法,导致ESLint检测出语法问题,如下↓ 改成这样就ok了
- JSP数据交互2
application对象 application对象负责提供应用程序在服务器中运行时的一些全局信息,常用的方法有getMimeType和getRealPath等. 运用实例:网页访问计数器. < ...
- Python 变量&列表 初学者笔记
变量 消除空白后该变量需要存储一下(此操作常用于“储存用户输入并对其进行清理”) strip()消除两端空白 lstrip()消除前部空白 rstrip()消除末尾空白 upper()全部字母大写 ...
- LeetCode 965. 单值二叉树 (遍历二叉树)
题目链接:https://leetcode-cn.com/problems/univalued-binary-tree/ 如果二叉树每个节点都具有相同的值,那么该二叉树就是单值二叉树. 只有给定的树是 ...
- HDU - 5532 Almost Sorted Array (最长非严格单调子序列)
We are all familiar with sorting algorithms: quick sort, merge sort, heap sort, insertion sort, sele ...
- UML 建模 -- 基础知识
1.UML简介 UML(Unidied Modeling Language)为面向对象软件设计提供统一的,标准的,可视化的建模语言.适用于以用例为驱动,以体系结构为中心的软件设计全程 2.UML模型的 ...
- centos6离线安装apache2.4
在/usr/local中新建文件夹 Apache2.4,将httpd安装包放入该文件夹, 解压:tar xvf httpd-2.4.41.tar.gz 进入httpd-2.4.41文件夹中,对Apac ...
- linux常见目录介绍
/bin:/usr/bin: 可执行二进制文件目录,如常用命令ls.cat /boot: 放置linux启动时用到的一些文件,建议分区的时候独立分区 /dev: 存在linux系统下的设备文件,访问该 ...
- “公文流转系统 v1.0”
1.项目需求: 河北金力集团是我省机械加工的龙头企业,主要从事矿山机械制造及各种机械零部件加工.企业有3个厂区,主厂区位于省高新技术开发区,3个分厂分别在保定.邢台和唐山.为增加企业的核心竞争力和加强 ...
