HTML5中Js多线程编程
Web Worker
Web Worker是HTML5提出的新标准,为 JavaScript 创造多线程环境,允许主线程创建 Worker 线程,将一些任务分配给后者运行。在主线程运行的同时,Worker 线程在后台运行,两者互不干扰。等到 Worker 线程完成计算任务,再把结果返回给主线程。这样的好处是,一些计算密集型或高延迟的任务,被 Worker 线程负担了,主线程(通常负责 UI 交互)就会很流畅,不会被阻塞或拖慢。
注意
1.性能上要注意
Worker 线程一旦新建成功,就会始终运行,不会被主线程上的活动(比如用户点击按钮、提交表单)打断。这样有利于随时响应主线程的通信。但是,这也造成了 Worker 比较耗费资源,不应该过度使用,而且一旦使用完毕,就应该关闭。
2.同源限制
分配给 Worker 线程运行的脚本文件,必须与主线程的脚本文件同源。
3.DOM限制
Worker 线程所在的全局对象,与主线程不一样,无法读取主线程所在网页的 DOM 对象,也无法使用document、window、parent这些对象。但是,Worker 线程可以navigator对象和location对象。
4.通信联系
Worker 线程和主线程不在同一个上下文环境,它们不能直接通信,必须通过消息完成。
5.脚本限制
Worker 线程不能执行alert()方法和confirm()方法,但可以使用 XMLHttpRequest 对象发出 AJAX 请求。
6.文件限制
Worker 线程无法读取本地文件,即不能打开本机的文件系统(file://),它所加载的脚本,必须来自网络。
Demo
关于这个demo又几点需要注意的地方。
因
Web Worker是HTML5的新标准所以ECMAScript的标准语法中并不支持,这个demo实在浏览器上进行测试,支持HTML的浏览器除IE外都能很好的兼容Web Worker,IE10部分兼容。我这里选择的chrome进行测试。由于Worker构造函数 不能读取本地文件,关于worker线程的脚本文件需要通过网络下载,否则会报404(这点需要特别注意下)
为了顺利测试解决worker线程的脚本需要通过网络下载的问题这里我将WebWorkerDemo部署到本机的nginx上面使用chrom进行访问


index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<button id="btn1">start worker!</button>
<button id="btn2">postMessage Main====>worker</button>
<button id="btn3">stop worker!</button>
<script src="main.js"></script>
</body>
</html>
main.js
(function() {
let startWorker = document.querySelector('#btn1');
let postMessage = document.querySelector('#btn2');
let stopWorker = document.querySelector('#btn3');
let worker;
let data = 10;
startWorker.addEventListener('click', () => {
worker = new Worker('worker1.js');
worker.addEventListener('message', (event) => {
console.log(event.data);
if (!event.data) {
console.log('closes worker thread');
worker.terminate();
}
}, false);
});
postMessage.addEventListener('click', () => {
worker.postMessage(data);
});
stopWorker.addEventListener('click', () => {
worker.terminate();
});
}());
worker1.js
(function () {
console.log('start worker');
this.addEventListener('message', (event) => {
let count = event.data;
setInterval(() => {
postMessage(count--);
}, 1000);
}, false);
}());
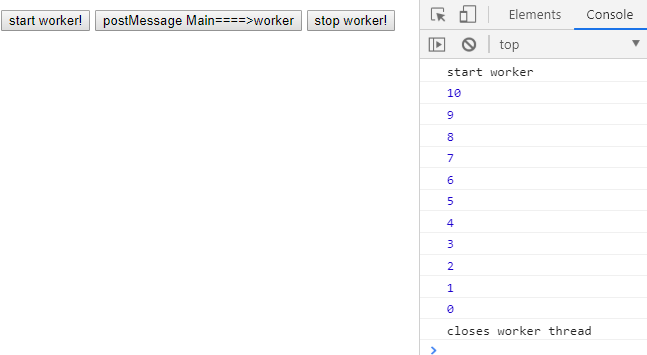
运行结果


Node.js的线程和进程
了解一下
参考
HTML5中Js多线程编程的更多相关文章
- PhoneGap或者Cordova框架下实现Html5中JS调用Android原生代码
PhoneGap或者Cordova框架下实现Html5中JS调用Android原生代码 看看新闻网>看引擎>开源产品 0人收藏此文章, 发表于8小时前(2013-09-06 00:39) ...
- JavaEE开发之Spring中的多线程编程以及任务定时器详解
上篇博客我们详细的聊了Spring中的事件的发送和监听,也就是常说的广播或者通知一类的东西,详情请移步于<JavaEE开发之Spring中的事件发送与监听以及使用@Profile进行环境切换&g ...
- Java中的 多线程编程
Java 中的多线程编程 一.多线程的优缺点 多线程的优点: 1)资源利用率更好2)程序设计在某些情况下更简单3)程序响应更快 多线程的代价: 1)设计更复杂虽然有一些多线程应用程序比单线程的应用程序 ...
- Python中的多线程编程,线程安全与锁(二)
在我的上篇博文Python中的多线程编程,线程安全与锁(一)中,我们熟悉了多线程编程与线程安全相关重要概念, Threading.Lock实现互斥锁的简单示例,两种死锁(迭代死锁和互相等待死锁)情况及 ...
- Qt中的多线程编程
http://www.ibm.com/developerworks/cn/linux/l-qt-mthrd/ Qt 作为一种基于 C++ 的跨平台 GUI 系统,能够提供给用户构造图形用户界面的强大功 ...
- C语言中的多线程编程
很久很久以前,我对C语言的了解并不是很多,我最早听说多线程编程是用Java,其实C语言也有多线程编程,而且更为简单.方便.强大.下面就让我们简单领略一下Unix C语言环境下的多线程编程吧! 下面先看 ...
- .NET 4中的多线程编程之一:使用Task(转载)
原文地址:http://www.cnblogs.com/yinzixin/archive/2011/11/04/2235233.html .NET 4为了简化多线程编程,提供了System.Threa ...
- 每天进步一点点——论fork()函数与Linux中的多线程编程
转载请说明出处:http://blog.csdn.net/cywosp/article/details/27316803 一.fork()函数 在操作系统的基本概念中进程是程序的一次运行,且是 ...
- Python中的多线程编程,线程安全与锁(一)
1. 多线程编程与线程安全相关重要概念 在我的上篇博文 聊聊Python中的GIL 中,我们熟悉了几个特别重要的概念:GIL,线程,进程, 线程安全,原子操作. 以下是简单回顾,详细介绍请直接看聊聊P ...
随机推荐
- oracle包头包体
补充说明:包头和包体可以以java的接口来理解,包头像java的接口,包体像java接口的实现类. 一 包的组成 包头(package):包头部分申明包内数据类型,常量,变量,游标,子程序和异常错误处 ...
- Liferay 7 OSGi第三方jar包依赖问题
发现遇到这个问题的人挺多的,现在跟新一下好好写. 在开发Liferay的时候,我们常常会遇到Unresolved requirement: Import-Package: {package name} ...
- 使用 Docker/LXC 迅速启动一个桌面系统
使用 Docker/LXC 迅速启动一个桌面系统 Docker 是 dotCloud 最近几个月刚宣布的开源引擎,旨在提供一种应用程序的自动化部署解决方案,简单的说就是,在 Linux 系统上迅速创建 ...
- javascript正则表达式和字符串RegExp
这篇文章主要介绍了javascript正则表达式和字符串RegExp and String(一)的相关资料,需要的朋友可以参考下 前言 正则表达式是javascript非常重要和常用的 ...
- Effective C++: 07模板与泛型编程
C++ template机制自身是一部完整的图灵机(Turing-complete):它可以被用来计算任何可计算的值.于是导出了模板元编程(TMP, template metaprogramming) ...
- 阿里小二的日常工作要被TA们“接管”了!
昨天有人偷偷告诉我说 阿里巴巴其实是一家科技公司! 我想了整整一夜 究竟是谁走漏了风声 那么重点来了,阿里到底是如何在内部的办公.生活中,玩转“黑科技”的呢? AI取名:给你专属的“武侠”花名 花名是 ...
- shell学习(21)- tr
Linux tr 命令用于转换或删除文件中的字符. tr 指令从标准输入设备读取数据,经过字符串转译后,将结果输出到标准输出设备. 在tr中利用集合的概念,可以轻松地将字符从一个集合映射到另一个集合中 ...
- 最短路-SPAF模板
以hdu1874畅通工程续为例 #include<iostream> #include<cstring> #include<cstdio> #include< ...
- HLSL效果框架
原文:HLSL效果框架 HLSL效果框架能简化许多操作.这里先不写具体的效果框架的程序,在处理多光源光照的时候再整理. 下一章:效果框架-多种光源的多光源 叠加效果 这儿先列出效果框架的一个注意点: ...
- react-cli
更新日志: v1.2.0 ...未完待续 v1.1.0 添加editorconfig 配置ESLint 集成prettier 集成 lint-staged 实现细节: 添加editorconfig e ...
