webpack学习(三)配置loader
首先搞清楚两个问题:
1 什么是loader?
2 为啥要用各种loader
答:
loader 就是各种打包规则,为什么要用是显而易见的,因为webpack还没智能到给它什么文件都能打包,对于js文件是完全ok的,
但是对于一些图片 .png .jpg .gif .vue等文件它并不能打包,直接打包肯定报错。因此需要制定一些对应的规则来告诉webpack如何
去打包。
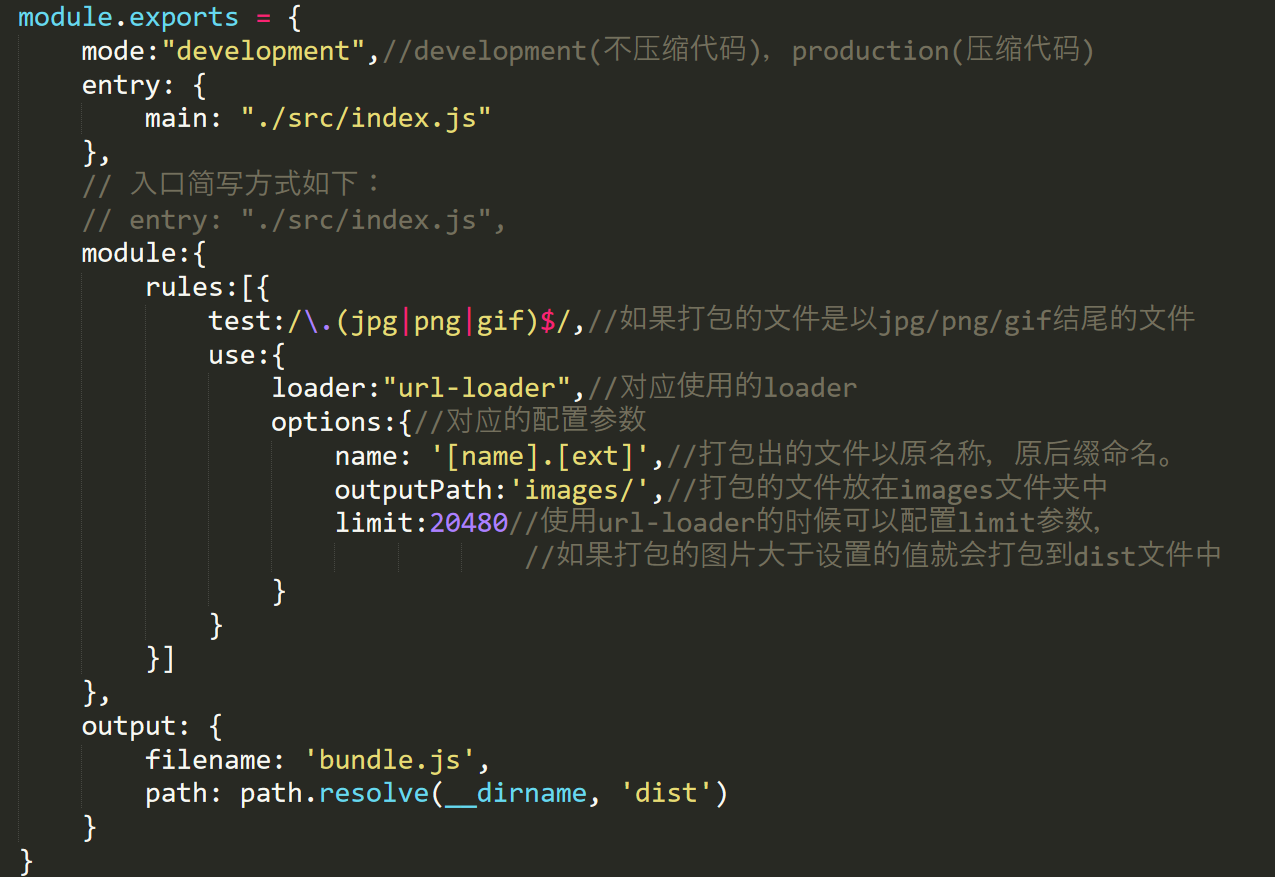
如下图是关于图片的打包配置:

上图中增加module对象,对象中的rules是一个数组,说明可以定义很多条规则。
方法:使用什么loader先去官方查阅文档,一般是下载该loader和相关的loader,然后在rules中使用它。必要时带一些参数(按需)。
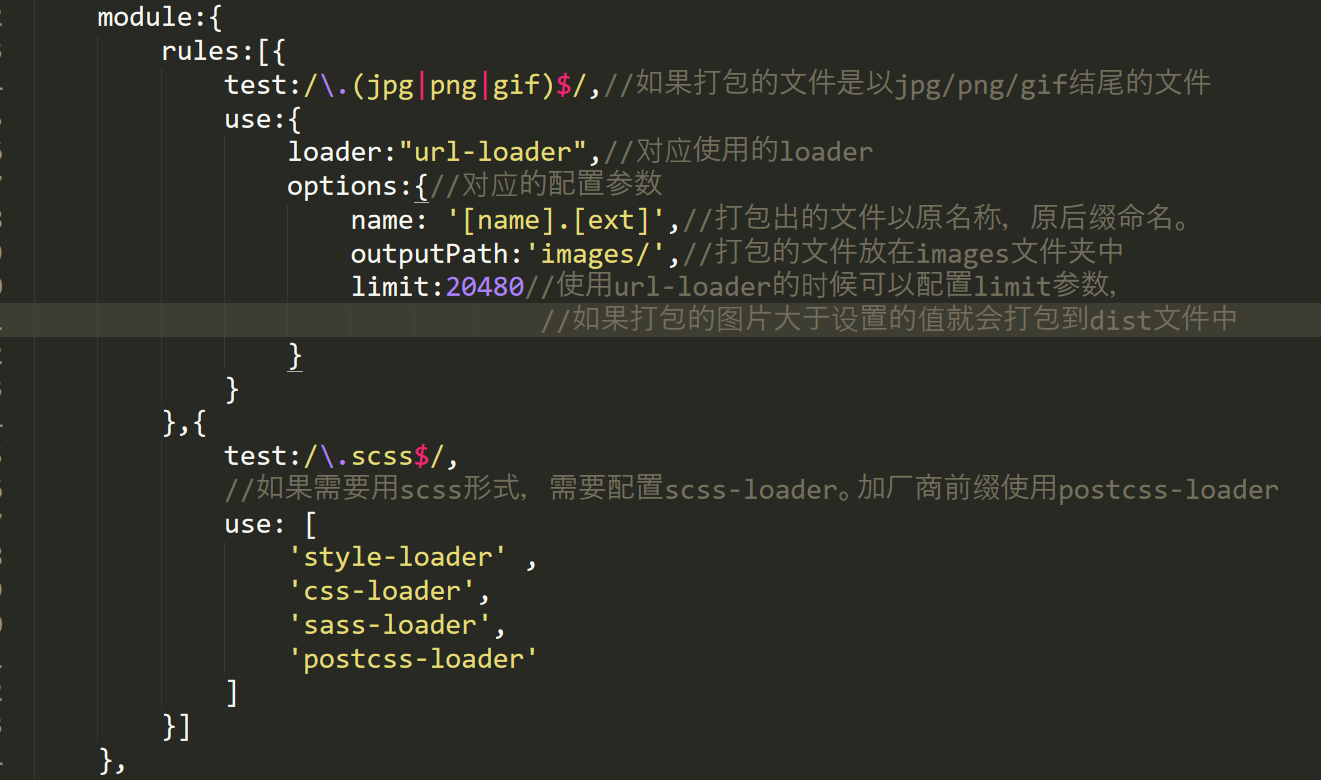
再比如我们要在项目中使用 .scss文件编写样式。可以如下配置:

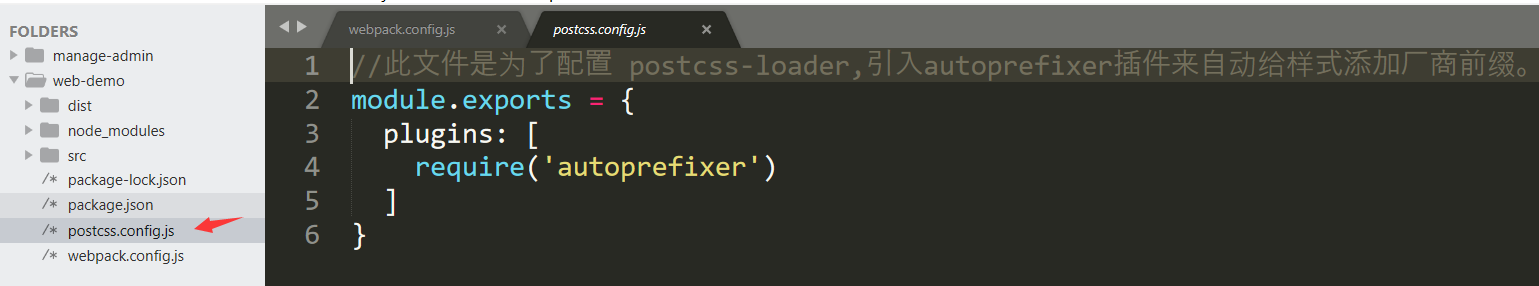
值得一提的是 如果希望样式自动加厂商前缀,需要用到postcss-loader,并且需要配置一个postcss.config.js文件,文件中需要引入autoprefixer插件
所以需要下载并引入,如下图:

以上便是loader的配置,还是那句话,项目中需要什么loader就配置什么loader,没有谁可以把所有loader都记住,因为太多太多了。
项目中需要的时候,查阅文档即可。
webpack学习(三)配置loader的更多相关文章
- webpack学习笔记--配置module
Module module 配置如何处理模块. 配置 Loader rules 配置模块的读取和解析规则,通常用来配置 Loader.其类型是一个数组,数组里每一项都描述了如何去处理部分文件. 配置 ...
- webpack学习笔记--配置总结
从前面的配置看来选项很多,Webpack 内置了很多功能. 你不必都记住它们,只需要大概明白 Webpack 原理和核心概念去判断选项大致属于哪个大模块下,再去查详细的使用文档. 通常你可用如下经验去 ...
- webpack学习_资源管理(loader)
webpack 最出色的功能之一就是,除了 JavaScript,还可以通过 loader 引入任何其他类型的文件 引入资源步骤 Step1:安装你需要的loader Step2:在 module配 ...
- webpack 学习4 使用loader 以及常用的一些loader
webpack本身只支持处理JavaScript,其他的文件,如css img less是不识别的,所以才会有loader这个东西,它就是可以使webpack能够处理其他非js文件的拓展程序 首先我们 ...
- webpack 学习三 模式
开发环境(development)和生产环境(production)的构建目标差异很大.在开发环境中,我们需要具有强大的.具有实时重新加载(live reloading)或热模块替换(hot modu ...
- webpack学习记录-认识loader(二)
Loader 就像是一个翻译员,能把源文件经过转化后输出新的结果,并且一个文件还可以链式的经过多个翻译员翻译. loader参考文章:https://webpack.docschina.org/loa ...
- webpack学习笔记--配置entry
Entry entry 是配置模块的入口,可抽象成输入,Webpack 执行构建的第一步将从入口开始搜寻及递归解析出所有入口依赖的模块. entry 配置是必填的,若不填则将导致 Webpack ...
- JVM学习--(三)配置参数
JVM配置参数分为三类参数: 1.跟踪参数 2.堆分配参数 3.栈分配参数 这三类参数分别用于跟踪监控JVM状态,分配堆内存以及分配栈内存. 跟踪参数 跟踪参数用于跟踪监控JVM,往往被开发人员用于J ...
- webpack学习笔记--配置devServer
devServer 1-6 使用DevServer 介绍过用来提高开发效率的 DevServer ,它提供了一些配置项可以改变 DevServer 的默认行为. 要配置 DevServer ,除了在配 ...
- webpack学习笔记--配置plugins
Plugin Plugin 用于扩展 Webpack 功能,各种各样的 Plugin 几乎让 Webpack 可以做任何构建相关的事情. 配置 Plugin Plugin 的配置很简单, plugi ...
随机推荐
- Div+CSS常见错误总结
CSS+DIV是网站标准(或称“WEB标准”)中常用的术语之一,通常为了说明与HTML网页设计语言中的表格(table)定位方式的区别,因为XHTML网站设计标准中,不再使用表格定位技术,而是采用cs ...
- reactjs scrollTop
问题1: 单页应用开发时,当在A页面滚动滚动条后,点击进入B页面,滚动条保持在A页面的滚动位置. 目标: 同级路由切换时,滚动条回滚到页面顶端. 解决方案: //在componentDidMount周 ...
- 实现手机网页调起原生微信朋友圈分享的工具nativeShare.js
http://www.liaoxiansheng.cn/?p=294 我们知道现在我们无法直接通过js直接跳转到微信和QQ等软件进行分享,但是现在像UC浏览器和QQ浏览器这样的主流浏览器自带一个分享工 ...
- 删除指定节点Remove Nth Node From End of List
Given a linked list, remove the nth node from the end of list and return its head. For example, Give ...
- poj2125 最小点权覆盖集
题意:有一张图,对于每个点,有出边和入边,现在目的是删除改图的所有边,对于每个点,删除出边的花费Wi-,删除入边的花费Wi+,现在的目的求删去所有边后的花费最小. 建图方法:对于每个点i,拆点为i,i ...
- python 并发之线程
一.什么是线程 #指的是一条流水线的工作过程,关键的一句话:一个进程内最少自带一个线程,其实进程根本不能执行,进程不是执行单位,是资源的单位,分配资源的单位 #线程才是执行单位 #进程:做手机屏幕的工 ...
- phpcms分类信息地区识别跳转
<script src="http://int.dpool.sina.com.cn/iplookup/iplookup.php?format=js"></scri ...
- 《spring boot》8.2章学习时无法正常启动,报“ORA-00942: 表或视图不存在 ”
在学习<spring boot>一书的过程中,由于原书作者难免有一些遗漏的的地方,或者系统.软件版本不一致.框架更新等各种因素,完全安装书中源码页不能实现项目的正常启动 在8.2章节,演示 ...
- ssh 出错 Permission denied (publickey,password).
将客户端的~/.ssh/know_hosts 文件删掉试试 ssh debug信息 ssh -vvv xxx@192.168.1.111
- python print函数
