CIE XYZ
了解CIE XYZ的来龙去脉,看维基之前,先读这两篇文章:
https://medium.com/hipster-color-science/a-beginners-guide-to-colorimetry-401f1830b65a
A Beginner’s Guide to (CIE) Colormetry, 和
http://graphics.stanford.edu/courses/cs148-10-summer/docs/2010--kerr--cie_xyz.pdf
The CIE XYZ and xyY Color Spaces
看完上述文章后,在看中文维基应该不会有任何困难了:
https://zh.wikipedia.org/wiki/CIE1931%E8%89%B2%E5%BD%A9%E7%A9%BA%E9%97%B4
然后可以看英文维基的补充:
https://en.wikipedia.org/wiki/CIE_1931_color_space
一、LMS色彩空间
在明亮环境中人眼对420~440nm(短波S,对应蓝)、530~540nm(中波M,对应绿)以及560~580nm(长波L,对应红)的光波反应最敏感。用LMS描述的色彩空间即为LMS色彩空间。
二、色彩空间与三色刺激值
色彩空间需要先定义三种主要颜色primary color,在利用颜色叠见的模型,描述各种颜色。这三种颜色值统称为tristimulus values,中文译为三色刺激值,这是很准确的。注意,这三种颜色不一定是真正的颜色,或者某种颜色无法被真正创造出来,或者为了计算方便某种颜色是想象出来的。下面会有详细描述。
当两组有不同波长的光混合成的光源对标准观察者而言呈现相同的颜色时,应认为这两组光有相同的三色刺激值,即使他们的光谱分布不同。这种现象叫metamerism,“异谱同色”。
三、RGB色彩空间
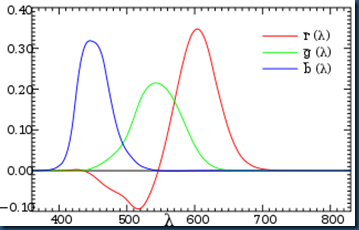
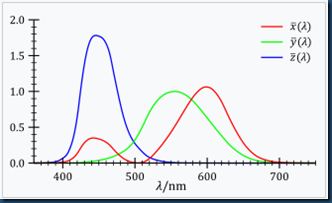
鉴于LMS误差大,RBG色彩空间被发明。RGB色彩空间的三种primary color分别是波长700nm的红光、546.1nm的绿光和435.8nm的蓝光。此三种光波的颜色匹配函数波形如下:

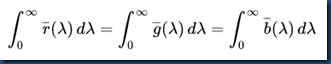
RGB颜色匹配函数曲线的特征是,曲线覆盖的面积是相等的:

实际上,RGB各光波的亮度是不一样的;为了统一RGB的亮度刻度,经常对源亮度按照R:G:B比率1:4.5907:0.0601进行缩放。即:
R = r/1; G=g/4.5907; B=b/0.0601;
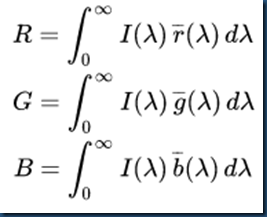
RGB的三色刺激值是:

其中I是缩放后光波的频谱功率分布函数。
RGB色彩空间的目的是,使用该三种光波、调整不同的亮度,以组合出任何人眼可见的颜色。注意到R的颜色匹配函数有一部分是负值;负值的含义是,某些参考颜色无法用RGB光波组合出来,以致于需要在参考颜色上附加另一个光波。负值的含义在开头的参考文档中均有描述,不再重复。RGB使用的是primary color是真实存在的;事实上可以证明,任何使用真实primary color的色彩空间,其颜色匹配曲线均有一部分是负值。
四、XYZ色彩空间
在计算机问世之前,计算带有负值乘法的曲线是很麻烦的;XYZ就是为了把RGB空间转换成另一个没有负值的、方便计算的空间。很明显,XYZ的三色刺激值是想象出来的。
XYZ不用于描述颜色,而用于说明光波如何组合会产生什么样的颜色,因此XYZ是独立于设备的。
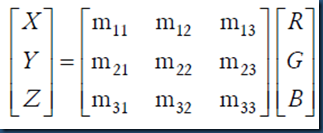
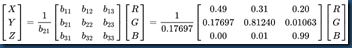
RGB到XYZ的转换可表示为:

我们知道,颜色的亮度luminance可以表示为:

如果使:

那么L就可以用Y来表示。
事实上,这就是一般用Y,而不是L,表示颜色亮度的原因。
试问,为什么是Y而不是X或者Z呢?因为期望Y对应G,而G覆盖的波长范围是最广的,即人眼对G最敏感。
XYZ的颜色匹配函数曲线如下:

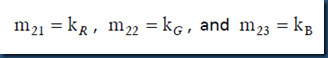
CIE要求的RGB到XYZ转换公式如下:

五、xyY与xy色彩空间
对于颜色,人眼更关注的是色度与亮度;把色度与亮度分离,就是xyY。
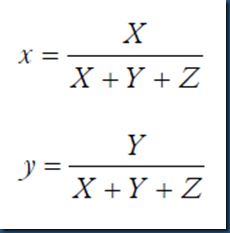
Y的含义我们已知道,xy的含义定义如下:

z因为可以从xy推导,因此可以隐性表示。
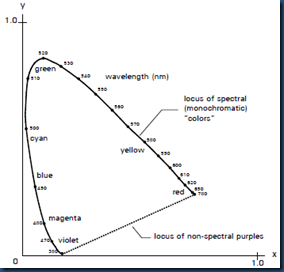
隐藏掉Y,即可得到我们常见的x-y色度表:

维基上的图没有把坐标点(0,1), (1,0)显示出来,因此多付一张图。
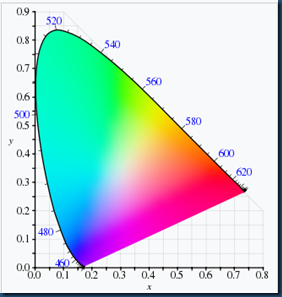
维基上的彩图如下:

该色度图有一些有趣性质,不一一推导,直接摘取自维基如下:
- 色度图展示了对一般人可见的所有色度。这个用颜色展示的区域叫做人类视觉的色域。在CIE绘图上所有可见色度的色域是用颜色展示的马蹄铁形状。色域的曲线边界叫做“光谱轨迹”并对应于单色光,波长用纳米标记。色域底下的直线边界叫做“紫线”,这些颜色尽管在色域的边界上,但没有匹配的单色光。更少饱和的颜色位于图形内部而白色位于中央。
- 所有可见色度对应于x、y和z的非负值(因此对应于X、Y和Z的非负值)。
- 如果你在色度图上选择了任何两点,则位于这两点之间直线上任何颜色都可以用这两个颜色混合出来。这得出了色域的形状必定是凸形的。混合三个光源形成的所有颜色都可以在色度图内的源点形成的三角形内找到(对于多个光源也如是)。
- 两个同等明亮颜色的等量混合一般不位于这个线段的中点。用更一般术语说,在xy色度图上距离不对应于两种颜色之间的差别程度。设计了其他色彩空间(特别是CIELuv和CIELab)来满足这个问题。
- 给定三个真实光源,这些光源不能覆盖人类视觉的色域。几何上说,在色域中没有三个点可以形成包括整个色域的三角形,更简单的说,人类视觉的色域不是三角形。
- 平直能量频谱的光对应于点 (x,y) = (1/3,1/3)。
六、白点
又称为E点或者D55点。白点的推导过程不再赘述。白点用于定义色域的白色。相关关键词,白平衡。组成白点的各色能量频谱一致,因此白点的频谱是最平坦的。
七、混色
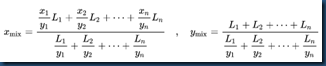
在xy色度图中,假如某个颜色由其他颜色叠加而成,该颜色的xy坐标xmix, ymix可以这样计算:

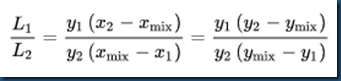
对于两种颜色叠加的情况,可以进一步简化为:

CIE XYZ的更多相关文章
- 彩色模型,CIE XYZ,CIE RGB
学习DIP第8天 转载请标明出处:http://blog.csdn.net/tonyshengtan,欢迎大家转载,发现博客被某些论坛转载后,图像无法正常显示,无法正常表达本人观点,对此表示很不满意. ...
- Spectrum to XYZ to sRGB
如何将频谱响应转换为对应的RGB显示值: 首先要在频率功率分布(SPD)曲线的基础上,分别使用X/Y/Z三个频率匹配曲线(spectral matching curves,又名CIE XYZ Colo ...
- 通过python将图片生成字符画
基础知识: 1.python基础知识 快速学习链接:https://www.shiyanlou.com/courses/214 2.linux命令行操作 快速学习链接:https://www. ...
- [OpenCV] IplImage and Functions
In this chapter, APIs will make U crazy. Good luck! Next, Review Linear Algebra. Ref: http://blog.c ...
- Emgu学习之(二)——图像读取、显示、保存
visual Studio Community 2015 工程和源代码:http://pan.baidu.com/s/1o6u5Fdw 内容 在这篇文章中将提到以下内容: 从文件中读取图像 Image ...
- opencv 61篇
(一)--安装配置.第一个程序 标签: imagebuildincludeinputpathcmd 2011-10-21 16:16 41132人阅读 评论(50) 收藏 举报 分类: OpenCV ...
- 【转载】颜色空间-RGB、HSI、HSV、YUV、YCbCr的简介
转载自缘佳荟的博客. 颜色通常用三个相对独立的属性来描述,三个独立变量综合作用,自然就构成一个空间坐标,这就是颜色空间.而颜色可以由不同的角度,用三个一组的不同属性加以描述,就产生了不同的颜色空间.但 ...
- python image模块
Image 模块 Image 模块提供了同名的类用来表示PIL的图像.Image模块还提供了许多工厂(factory)函数,包块从文件加载图像的函数,以及创建新图像的函数. 例子 下面的脚本加 ...
- Wiki: HSL和HSV色彩空间
HSL 和 HSV(也叫做 HSB)是对RGB 色彩空间中点的两种有关系的表示,它们尝试描述比 RGB 更准确的感知颜色联系,并仍保持在计算上简单.HSL 表示 hue(色相).saturation( ...
随机推荐
- 并发新构件之PriorityBlockingQueue:优先阻塞队列
PriorityBlockingQueue:优先阻塞队列:是带有优先级的阻塞队列,一个无界阻塞队列,它使用与类 PriorityQueue 相同的顺序规则,并且提供了阻塞获取操作.虽然此队列逻辑上是无 ...
- 二.Python基础语法和数据类型
Python第二节 基础语法和数据类型 Python编码 python3默认情况下源码文件以UTF-8编码, 字符串均为unicode字符串.同时也可以通过# -*- coding: cp-1252 ...
- MySQL 开始
安装,配置环境变量啥的,网上一抓一大堆,不说了.就说我再实际操作中遇到的问题. 1 添加自增列 点击apply,直接提示一个错误....百思不得其解..上图... 添加不了自增列....好恐怖.. ...
- C# 简单的统计指定几个字符组合的所有结果
比如 用 a,b,c,d 4个字符组成一个8个长度的字符串,问一共有多少可能,应该有4的8次方种,用代码简单实现 private string[] AAA() { string[] cs = { &q ...
- Linux 系统 /var/log/journal/ 垃圾日志清理
CentOS系统中有两个日志服务,分别是传统的 rsyslog 和 systemd-journal systemd-journald是一个改进型日志管理服务,可以收集来自内核.系统早期启动阶段的日志. ...
- 配置Cesium编译环境
1.安装node.js https://nodejs.org/en/ 2.配置node.js 在node.js安装目录下新建node_global.node_cache两个文件夹,并把node_glo ...
- js简单图片切换
<!DOCTYPE html> <html> <head> <meta charset="utf-8"/> <title> ...
- Android中的Parcel机制(下)
上一篇中我们透过源码看到了Parcel背后的机制,本质上把它当成一个Serialize就可以了,只是它是在内存中完成的序列化和反序列化,利用的是连续的内存空间,因此会更加高效. 我们接下来要说的是Pa ...
- 2019hdu第二场
10:签到求n!取模 #include <iostream> #include <iterator> #include <algorithm> typedef lo ...
- NOIp2018集训test-9-8(pm) (联考一day2)
把T1题读错了,想了一个多小时发现不可做.然后打了t2,常数不优秀.然后去打t3,lct,结果打挂爆0了. 然后今天就爆炸了. 如果这是noip我今年就可以直接回去学常规了.学常规多好,多开心. 今天 ...
