[Debug]IOS微信浏览器不支持form表单的target=_blank
测试代码如下
- <?php
- echo '<meta name="viewport" content="width=device-width,minimum-scale=1.0,maximum-scale=1.0,user-scalable=no">';
- if(!empty($_POST)){
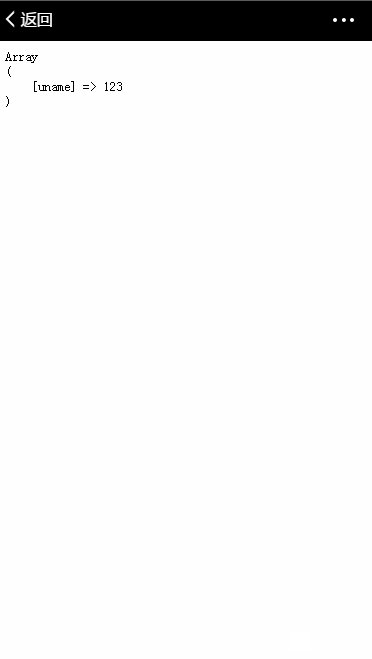
- echo "<pre>";
- print_r($_POST);
- exit;
- }
- if(!empty($_GET)){
- echo "<pre>";
- print_r($_GET);
- exit;
- }
- ?>
- <!DOCTYPE html>
- <html>
- <head>
- <title>DEMO</title>
- <meta charset="UTF-8" />
- <meta name="viewport" content="width=device-width,minimum-scale=1.0,maximum-scale=1.0,user-scalable=no">
- </head>
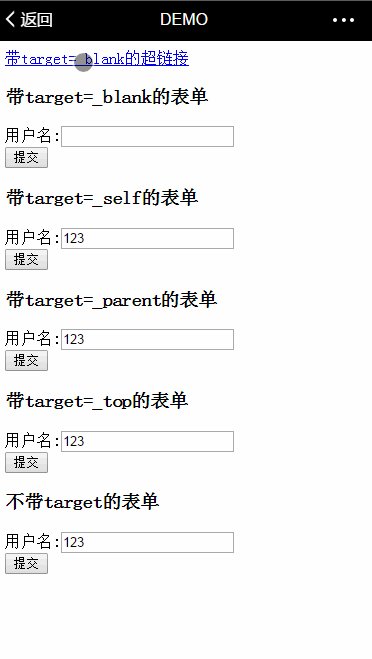
- <body>
- <a href="http://mall.aili88.cn/demo.php?id=54" target="_blank">带target=_blank的超链接</a>
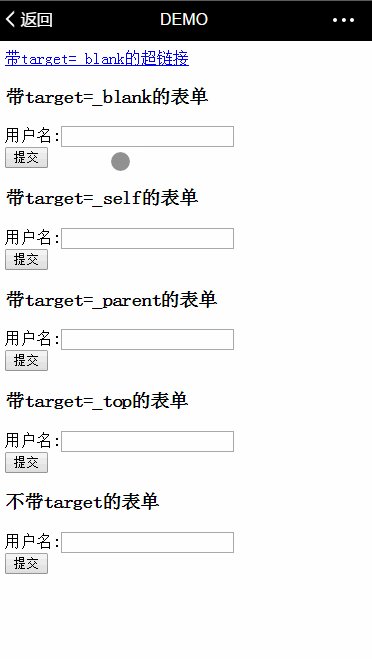
- <h3>带target=_blank的表单</h3>
- <form action="http://mall.aili88.cn/demo.php" method="post" target="_blank">
- 用户名:<input type="text" name="uname"/><br/>
- <button type="submit">提交</button>
- </form>
- <h3>带target=_self的表单</h3>
- <form action="http://mall.aili88.cn/demo.php" method="post" target="_self">
- 用户名:<input type="text" name="uname"/><br/>
- <button type="submit">提交</button>
- </form>
- <h3>带target=_parent的表单</h3>
- <form action="http://mall.aili88.cn/demo.php" method="post" target="_parent">
- 用户名:<input type="text" name="uname"/><br/>
- <button type="submit">提交</button>
- </form>
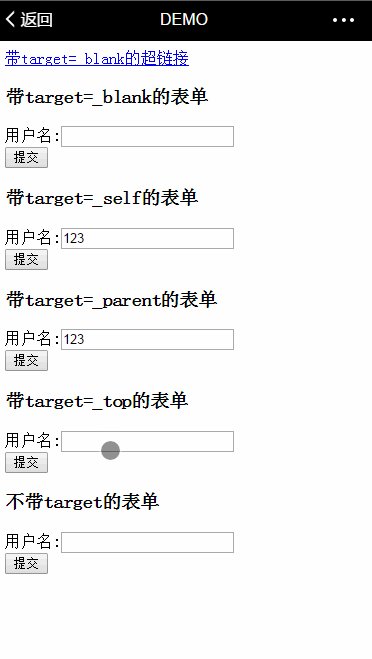
- <h3>带target=_top的表单</h3>
- <form action="http://mall.aili88.cn/demo.php" method="post" target="_top">
- 用户名:<input type="text" name="uname"/><br/>
- <button type="submit">提交</button>
- </form>
- <h3>不带target的表单</h3>
- <form action="http://mall.aili88.cn/demo.php" method="post">
- 用户名:<input type="text" name="uname"/><br/>
- <button type="submit">提交</button>
- </form>
- </body>
- </html>
"带target=_blank的表单"提交无效
前提条件:
1. IOS
2. 微信浏览器(6.5.8,6.5.3版本的微信浏览器就没有这个问题)
微信web开发工具(v0.7.0)满足上述2个条件,测试结果如下

[Debug]IOS微信浏览器不支持form表单的target=_blank的更多相关文章
- 微信自带浏览器不支持form表单post提交方案解决
微信自带浏览器form表单post提交,Java控制后台获取不到值得解决方案: 第一种:把post改成get请求,但是改后另一个问题来了就是,数据不安全了,连接上都能看到,导致数据会流失,Java ...
- 浏览器行为:Form表单提交
1.form表单常用属性 1 2 3 4 action:url 地址,服务器接收表单数据的地址 method:提交服务器的http方法,一般为post和get name:最好好吃name属性的唯一性 ...
- 在IOS设备上POST提交form表单,后台接收不到值怎么办?
原文:https://blog.csdn.net/xhaimail/article/details/90440029 最近在工作上遇到一个奇葩问题,在Android和Windows平台上做请求时参数都 ...
- Js document.frmLogin.action = '/login.htm';的意义和form表单的target属性
一.解答:就是把 这个id名为frmLogin的form的提交地址改为上面的/login.htm <form id="frmLogin" name="frmLogi ...
- iframe和form表单的target应用简单例子
iframe和form表单的target属性 Problem: 刷新主页面中的其中一个iframe,其他内容不变 Solution: main.jsp <body onload=" ...
- qq邮箱问卷,测试不支持form表单
想做个类似苹果调查问卷的: 找到qq邮箱的代码编辑器: 写好我们的网页(h5) <!DOCTYPE html> <html lang="en"> <h ...
- form表单提交target属性使用
通过form表单提交刷新iframe <form action="doctor/selPackage" target="projectlistframe" ...
- 让Angular自定义组件支持form表单验证
Angular提供了一套非常强大的表单验证库(vue和react都需要第三方库的支持),可以非常方便简单实现web应用程序中的表单验证功能.但是如何让我们自定义的组件也支持验证呢? 我遇到一个需求是封 ...
- 微信小程序--获取form表单初始值提交数据
<form bindsubmit="formSubmit"> <view class="txt"> <view class=&qu ...
随机推荐
- Java Annotation详解(二): 反射和Annotation
前面一篇文<Java Annotation详解(一): 理解和使用Annotation>中,我们或许会觉得,Annotation注释其实并没有多大的作用,除了几个内建的Annotation ...
- poj1573
题意:给出一个矩形,N,E,S,W分别代表进行移动的方向,如果走出矩形网格则输出经过的网格数,如果在矩形网格内循环,则输出没进入循环之前所走过的网格数和循环所经过的网格数: 思路:创建两个数组,一个字 ...
- mac默认截图、截图代码
苹果系统自带截图功能 1 截取全屏:快捷键(Shift+Command+3) 直接按“Shift+Command+3“快捷键组合,即可截取电脑全屏,图片自动保存在桌面. 2 截图窗口:快捷键(Sh ...
- element-ui后台管理系统表单resetFields功能实现
项目中有‘新增’和‘编辑’弹出dialog功能,并且为同一个dialog. html代码: 新增时,这样的样式 编辑时,这样的样式 所以在编辑完关闭dialog后,需要清空表单,一开始简单的使用了el ...
- 浅谈javaScript数据类型、变量、内存之间的关系,文末有图解
一.变量是没有类型的 在JavaScript中,定义变量的方法是“var 变量名=变量值”,无论这个变量要给他赋值为一个数字.字符串还是数组,他的类型都不需要声明.也就是说如果我只声明了一个变量“va ...
- 2018-8-10-win10-uwp-进度条-WaveProgressControl
title author date CreateTime categories win10 uwp 进度条 WaveProgressControl lindexi 2018-08-10 19:16:5 ...
- JRoll 2 适用于移动开发滚动(滑动)——轻量级插件
JRoll,一款能滚起上万条数据,具有滑动加速.回弹.缩放.滚动条.滑动事件等功能,兼容CommonJS/AMD/CMD模块规范,开源,免费的轻量级html5滚动插件. 官网:http://www.c ...
- ZOJ Problem Set - 1090——The Circumference of the Circle
ZOJ Problem Set - 1090 The Circumference of the Circle Time Limit: 2 Seconds Memory Limit: 65 ...
- Qt和c/c++connect函数冲突解决方法
在使用c/c++的connect函数时在前面写::connect()这样就可以解决了
- 基于python的分治法和例题
分治法 分治法的核心 分:将一个复杂的问题分成两个或更多的相同或相似的子问题,再把子问题分成更小的子问题 治:最后的子问题,可以很容易的直接求解 合:所有子问题的解合并起来就是原问题的解 分治法的特征 ...
