Docker最全教程——从理论到实战(九)
使用Tencent Hub来完成CI
关于Tencent Hub
Tencent Hub是腾讯出品的DevOps服务。主要提供多存储格式的版本管理,支持Docker Image、Binary、Helm Charts 等多种类型文件。同时提供 DevOps 工作流的编排引擎,并且支持编排 DevOps 工作流,以打造更强的持续集成与持续交付力,加快软件迭代发布速度。
相比Azure DevOps,Tencent Hub主要面对国内开发者,因此在CI这块,更容易水土相符。
使用Tencent Hub配置一个简单的CI流程
在开始之前,我们先得开通Tencent Hub 服务。这些前置条件我们就不再赘述了。
在本篇教程中,我们使用Tencent Hub工作流来自动拉取代码并且构建、推送镜像到容器服务镜像仓库,并且通过镜像触发器来自动触发服务更新。
主体配置流程
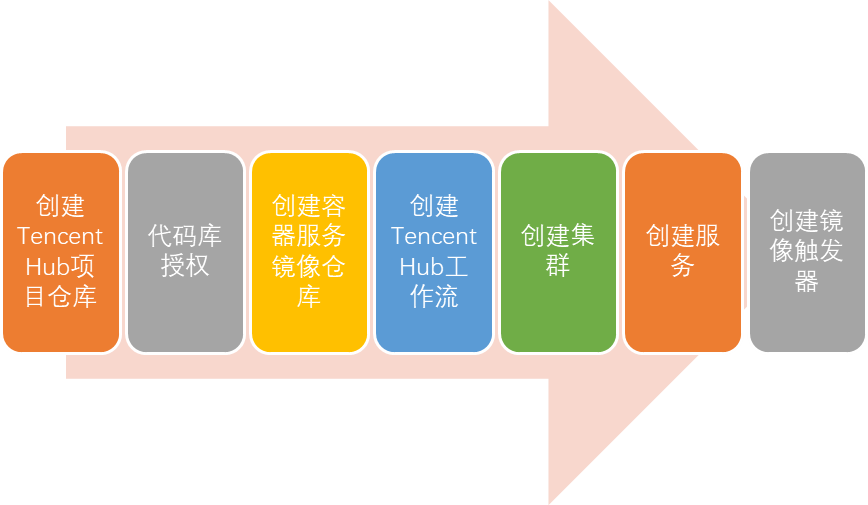
使用Tencent Hub的话,整个配置过程比较简单,主体配置流程如下所示:

创建Tencent Hub项目仓库
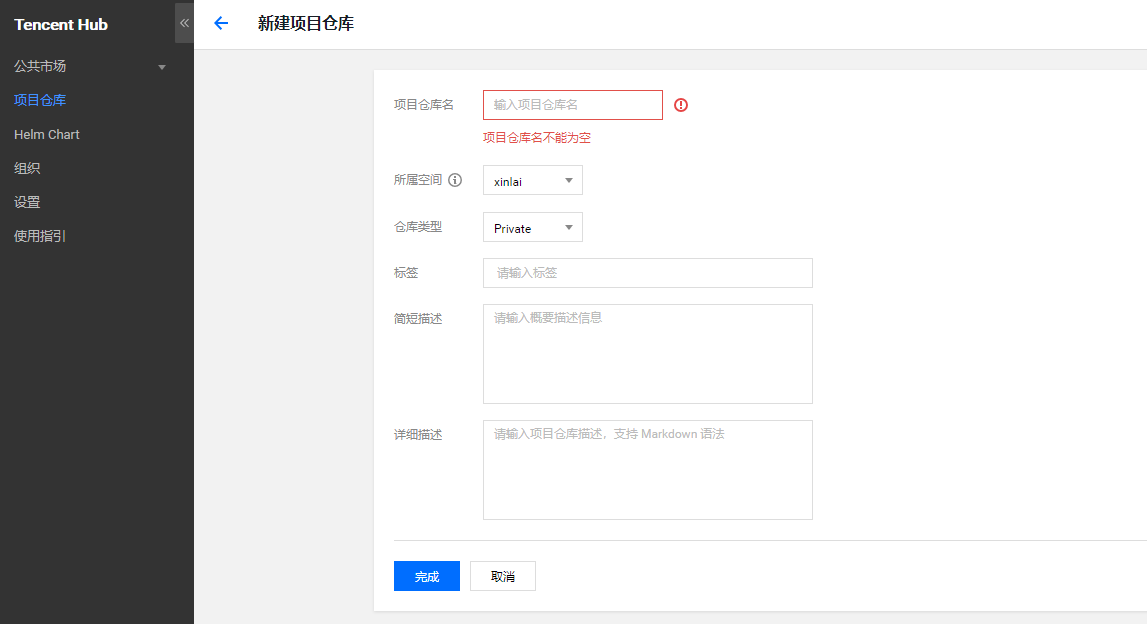
在开始之前,我们需要在Tencent Hub上创建一个项目仓库,如下图所示:

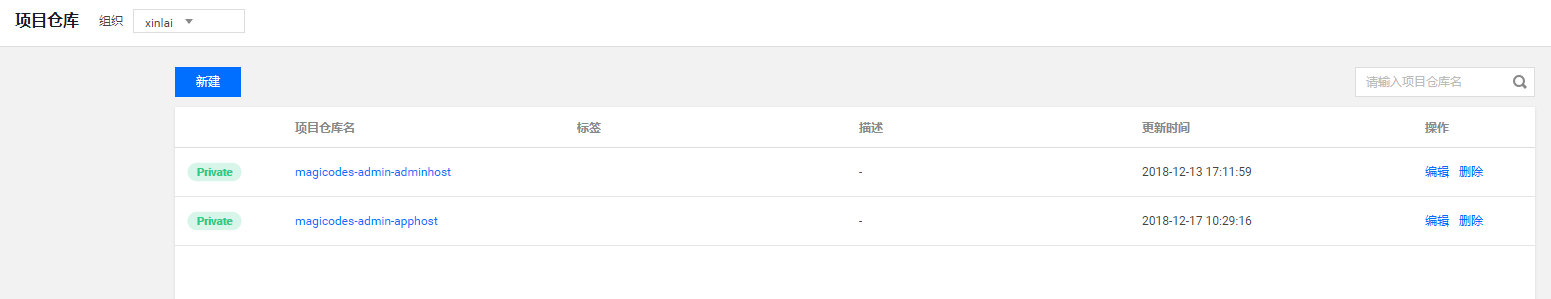
创建完成后如图所示:

至此,项目仓库创建完成。
注意:Tencent Hub项目仓库实质上是一个镜像仓库,可以存放我们构建的docker镜像。
代码库授权
仓库创建完毕,接下来我们需要进行代码库授权,以便工作流能够获取代码以及自动触发构建。首先,我们先点击设置界面,打开如下所示的界面:

如图所示,代码库授权支持github、gitlab、码云和工蜂,这里笔者选择了码云,用于演示。
创建容器服务镜像仓库
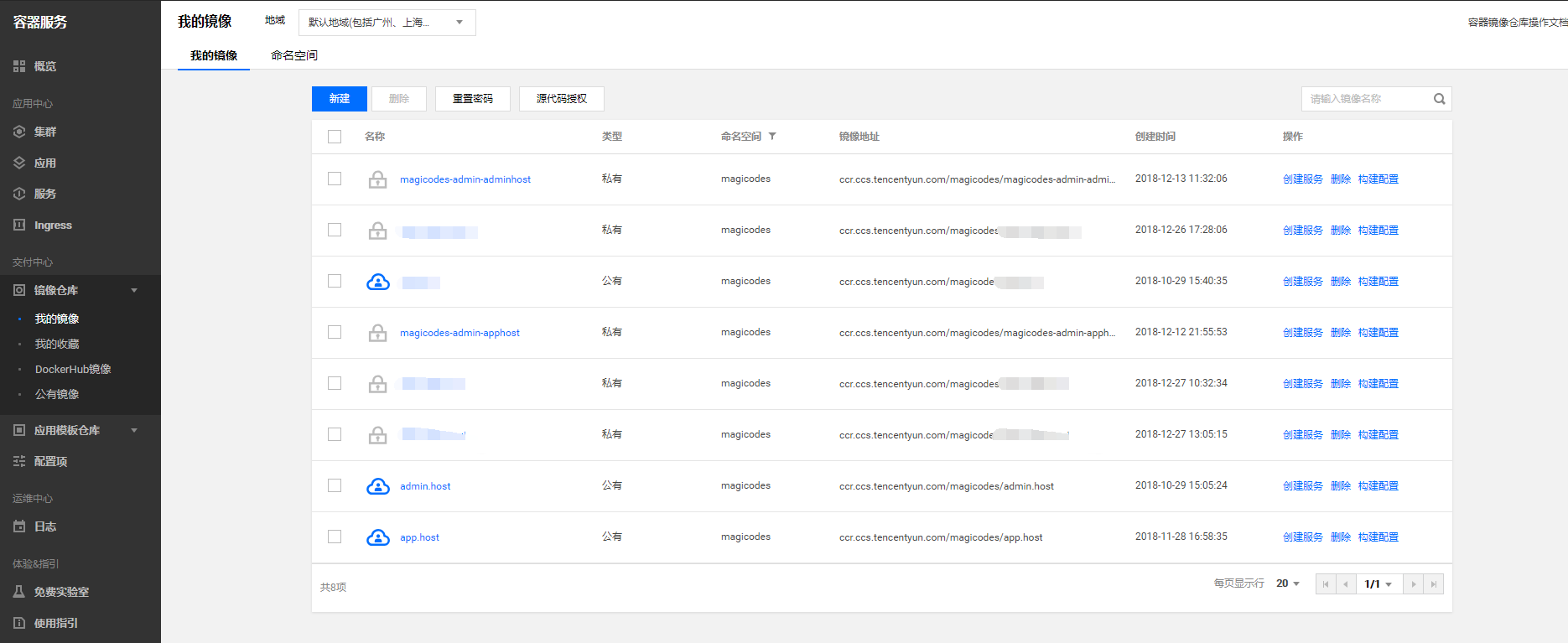
虽然我们已经创建Tencent Hub的镜像仓库,但是为了方便,笔者建议大家还创建腾讯云容器服务的镜像仓库,以便使用默认的触发器来触发服务更新。相比使用工作流来实现,更加稳定和易于维护。腾讯云容器服务镜像仓库界面如下所示:

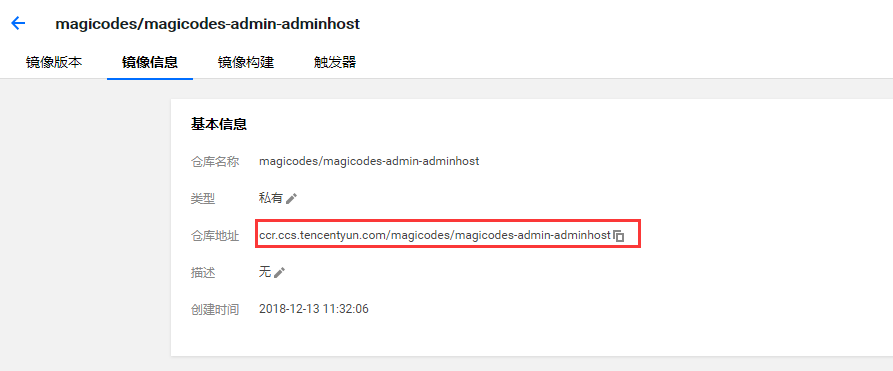
创建之后,我们就可以获得完整的镜像仓库地址,如下图所示:

创建Tencent Hub工作流
刚才,我们已经创建了Tencent Hub项目仓库了,首先我们需要点击项目名称进入详细界面:

然后点击【工作流】选项卡打开工作流界面:

点击【新建】按钮,我们可以创建自己的工作流。
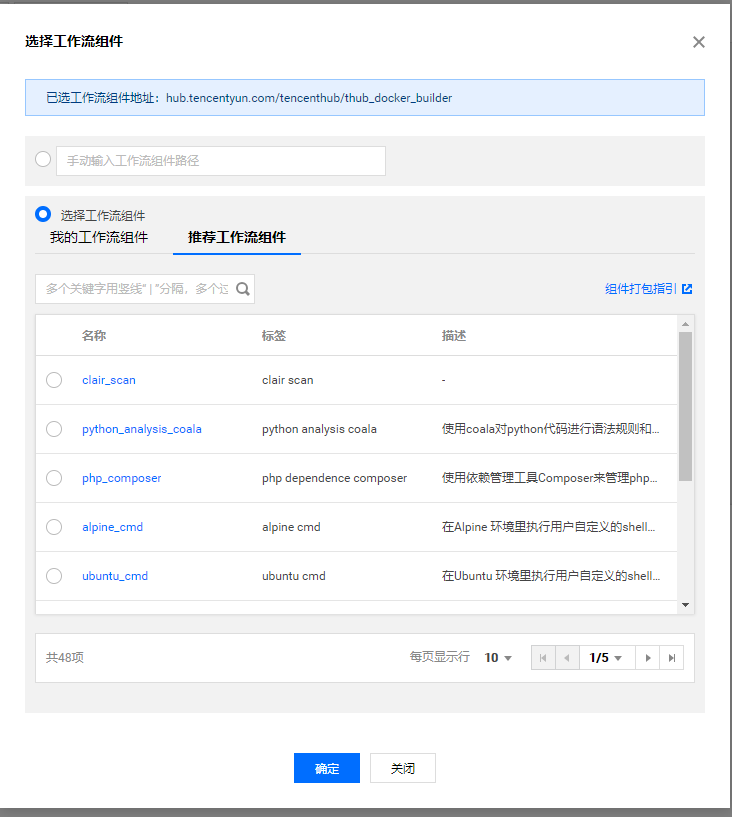
Tencent hub提供了很多工作流组件,基本上能够满足我们的需要,如下图所示:

创建一个简单的工作流
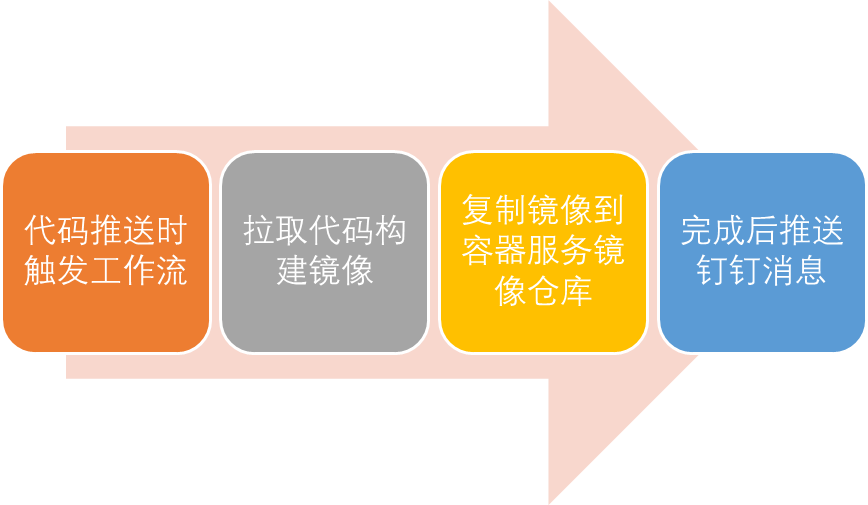
接下来,我们一起来创建一个简单的工作流,主要包括以下步骤:

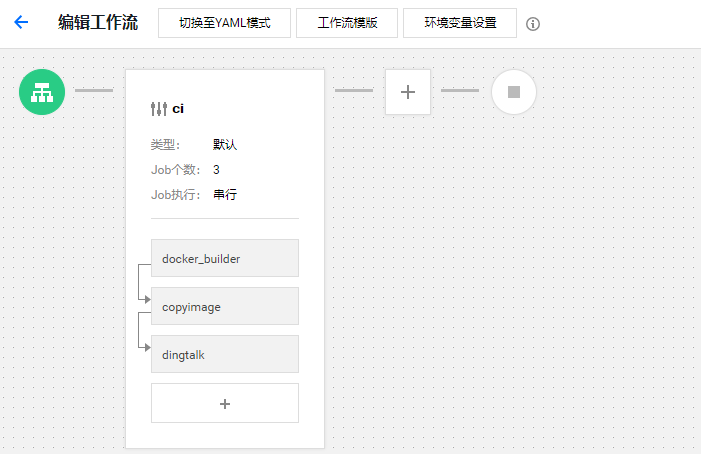
在Tencent Hub上,工作流设计界面如下所示:

- 代码推送时触发工作流
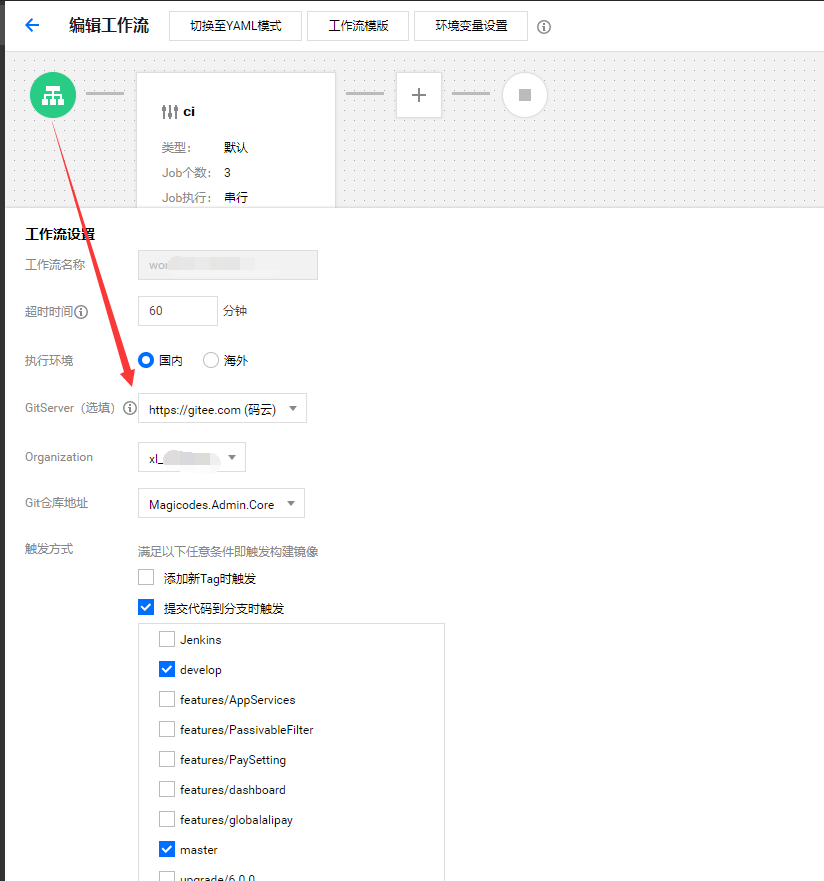
首先,创建工作流时,我们需要进行如下所示的设置:

这里,我们勾选develop和master分支推送时触发工作流。
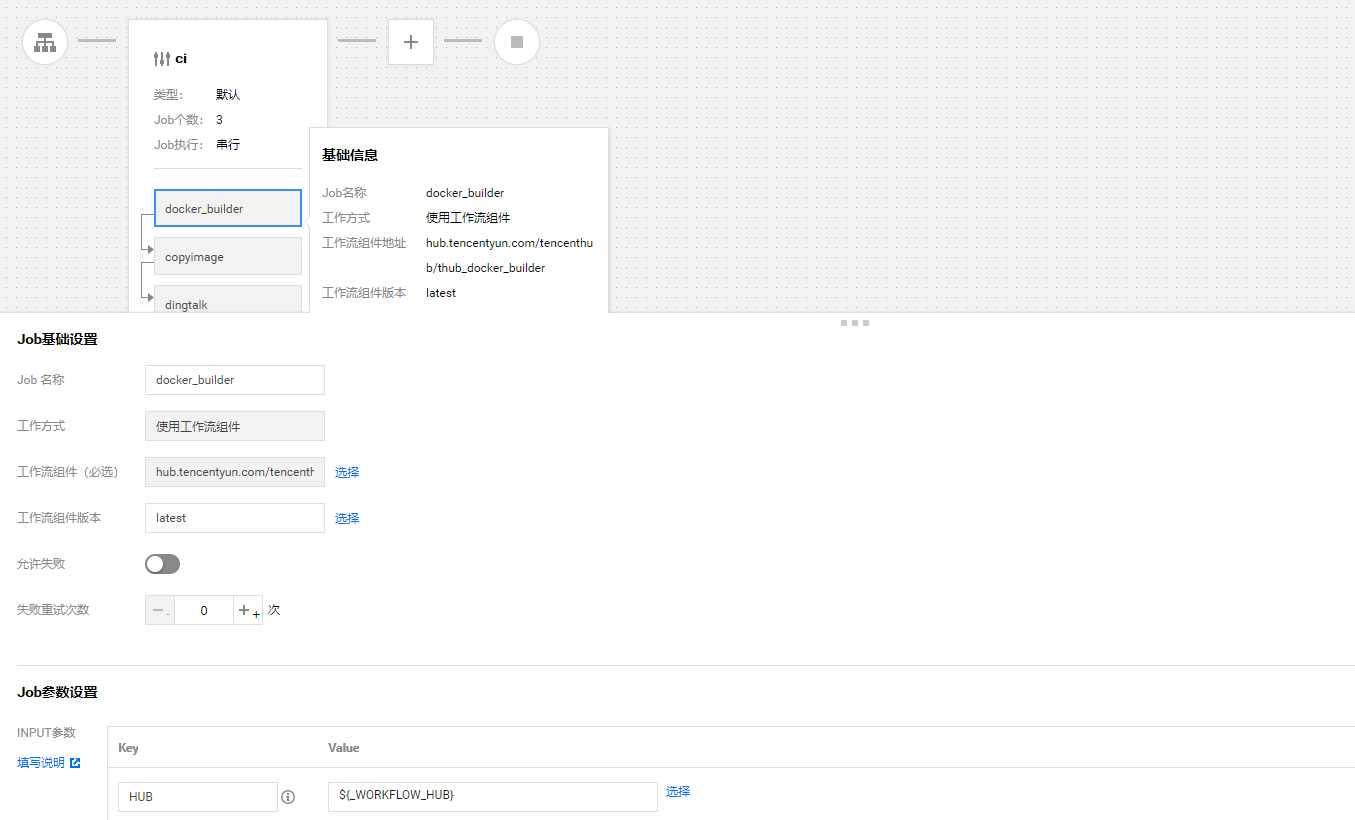
- 拉取代码构建镜像
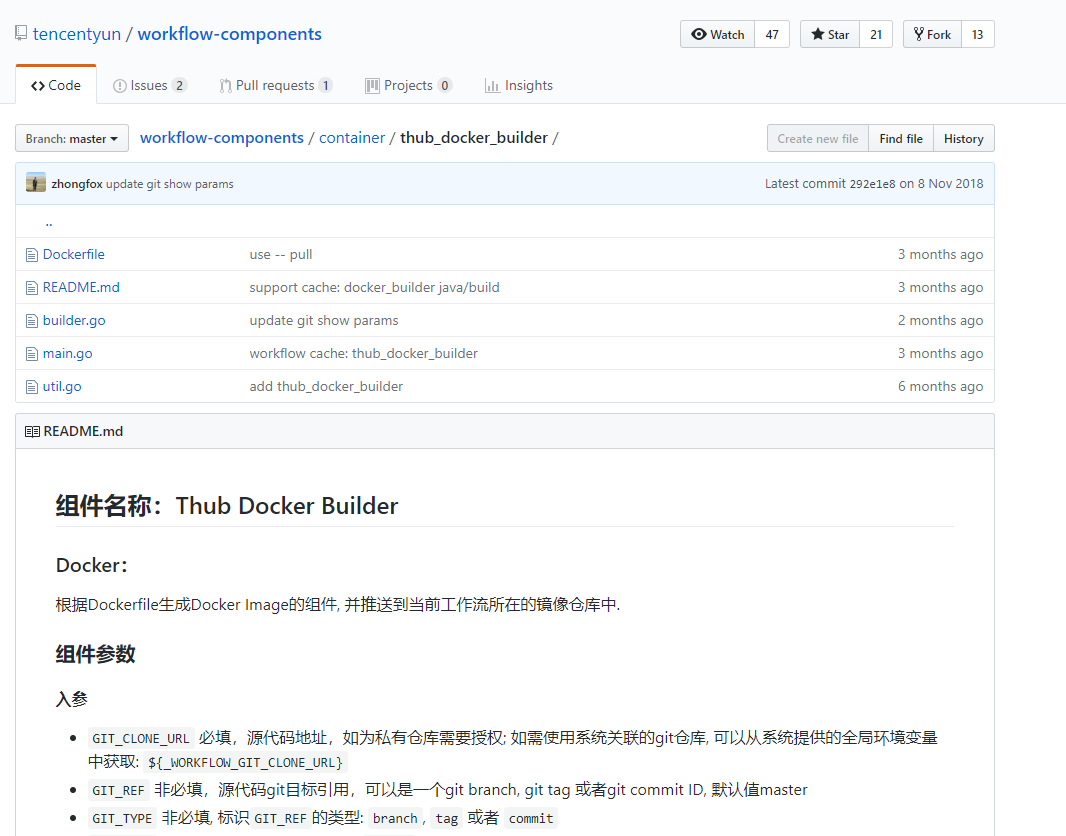
这里,我们需要借助工作流组件 hub.tencentyun.com/tencenthub/thub_docker_builder 来完成进行过构建。

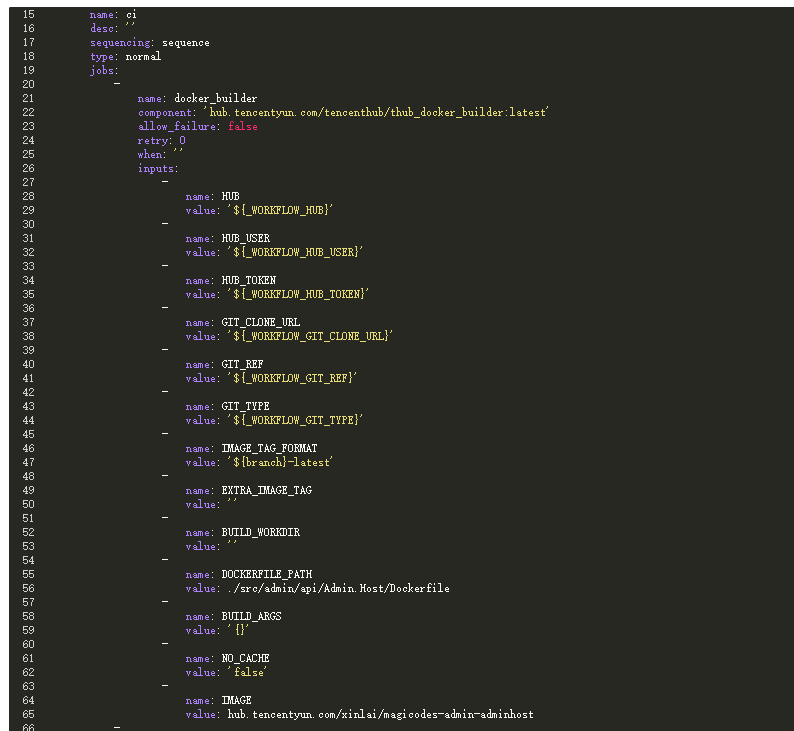
这里,我们通过YAML文件来查看具体的配置参考:

组件参数说明如下所示:

Tencent Hub的工作流组件均已开源,我们也可以直接查看源代码(有时候如果开发文档没有及时更新,照着文档配置可能会入坑),如下图所示:

注意:这里笔者追加了标签,使用到了分支名称。也就是develop分支的代码构建的镜像会打上develop-latest的标签,master类似,以便于服务部署时能够区别开来。
- 复制镜像到容器服务镜像仓库
镜像构建成功之后,我们需要将镜像复制到容器服务镜像仓库。这里特此说明一下,之所以添加此步骤,是因为通过容器服务的镜像仓库的触发器触发服务更新更稳定以及更易于维护。事实上,大家也可以通过工作流来完成服务的更新,但是相关参数的配置颇为麻烦,而且很容易配错。
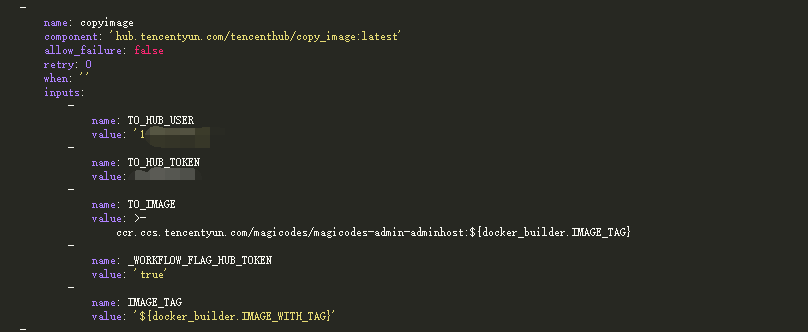
这里,我们用到的组件为:hub.tencentyun.com/tencenthub/copy_image
组件说明如下所示:

配置参考如下所示:

- 完成后推送钉钉消息
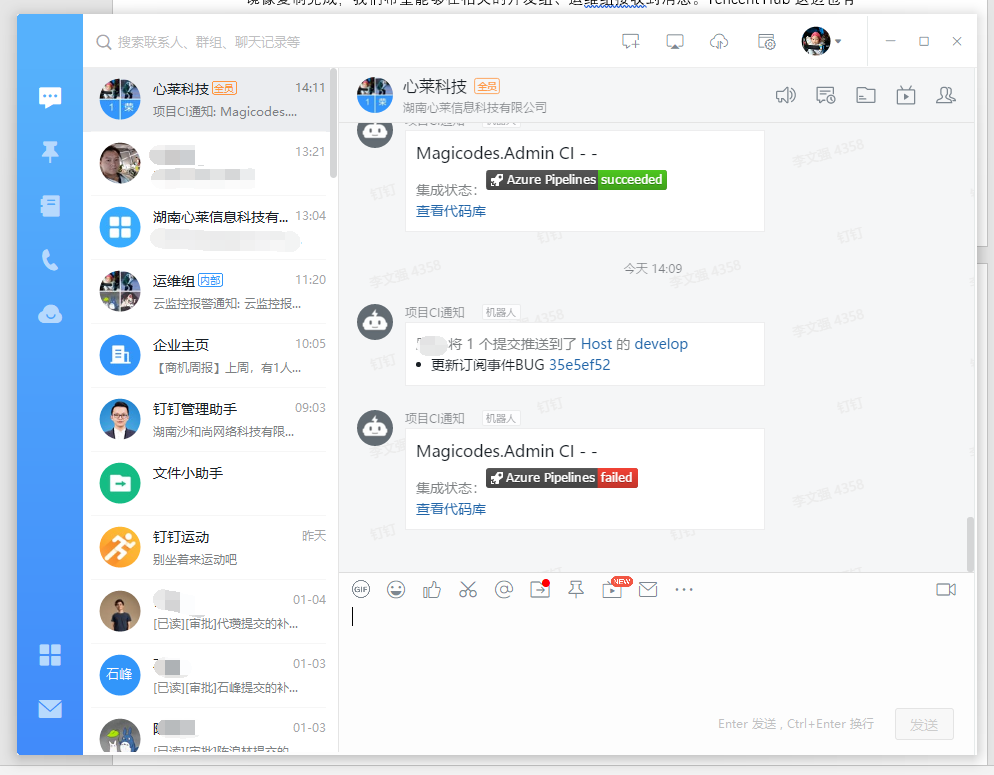
镜像复制完成,我们希望能够在相关的开发组、运维组接收到消息。Tencent Hub这边也有成熟的轮子——hub.tencentyun.com/tencenthub/notice_dingding。具体如下所示:

相关的配置也比较简单,不过我们需要创建一个钉钉自定义机器人:


然后,我们就可以使用此工作流组件进行配置:

至此,整个工作流就配置完成了。当然,我们也可以在工作流的结束节点添加webhook通知,只是没法设置消息模板,如下所示:

至此,整个工作流就介绍完毕。大家也可以根据自己的需要来设计符合自己要求的工作流。
当代码提交时,就会自动触发构建,我们在工作流界面可以看到当前状态以及执行历史:

同时,还可以查看日志历史:

Tencent hub工作流我们就先介绍到这里。
其他配置
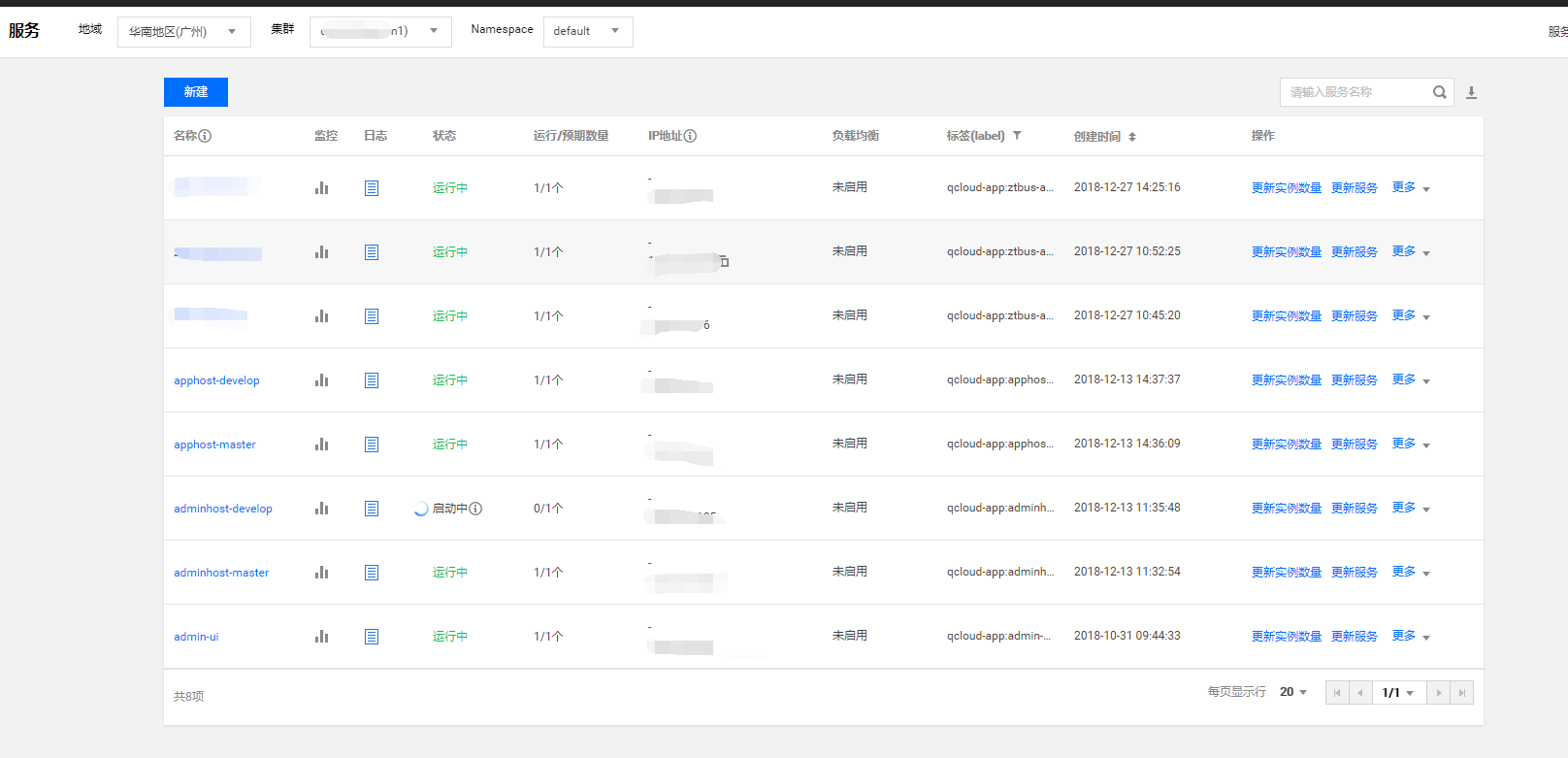
接下来,我们需要切到腾讯云的容器服务管理面板。
首先我们需要创建集群并且添加节点:

然后创建服务(我们可以基于镜像构建服务,也可以直接创建服务):

接下来,我们需要设置镜像触发器,如下所示:

注意:我们可以通过不同的标签触发不同的服务更新,比如develop代表开发环境,master代表正式环境。
此节内容我们在前面的教程已经讲述过,这里就不赘述了。整个构建过程,我们可以添加一些webhook来进行消息集成,方便开发团队知晓相关情况以及测试人员进行测试。消息集成这块,我们再通过后续的教程来分享我们团队的消息集成,大家可以关注我们的公众号“magiccodes”来查看全部教程和文章。
作者:雪雁
出处:http://www.cnblogs.com/codelove/
Docker最全教程——从理论到实战(九)的更多相关文章
- Docker最全教程——从理论到实战(八)
在本系列教程中,笔者希望将必要的知识点围绕理论.流程(工作流程).方法.实践来进行讲解,而不是单纯的为讲解知识点而进行讲解.也就是说,笔者希望能够让大家将理论.知识.思想和指导应用到工作的实际场景和实 ...
- Docker最全教程——从理论到实战(七)
在本系列教程中,笔者希望将必要的知识点围绕理论.流程(工作流程).方法.实践来进行讲解,而不是单纯的为讲解知识点而进行讲解.也就是说,笔者希望能够让大家将理论.知识.思想和指导应用到工作的实际场景和实 ...
- Docker最全教程——从理论到实战(六)
托管到腾讯云容器服务 托管到腾讯云容器服务,我们的公众号“magiccodes”已经发布了相关的录屏教程,大家可以结合本篇教程一起查阅. 自建还是托管? 在开始之前,我们先来讨论一个问题——是自建 ...
- Docker最全教程——从理论到实战(五)
往期内容链接 Docker最全教程——从理论到实战(一) Docker最全教程——从理论到实战(二) Docker最全教程——从理论到实战(三) Docker最全教程——从理论到实战(四) 本篇教程持 ...
- Docker最全教程——从理论到实战
Docker最全教程——从理论到实战(一) Docker最全教程——从理论到实战(二) Docker最全教程——从理论到实战(三) Docker最全教程——从理论到实战(四) Docker最全教程—— ...
- Docker最全教程——从理论到实战(一)
容器是应用走向云端之后必然的发展趋势,因此笔者非常乐于和大家分享我们这段时间对容器的理解.心得和实践. 本篇教程持续编写了2个星期左右,只是为了大家更好地了解.理解和消化这个技术,能够搭上这波车. 你 ...
- Docker最全教程---从理论到实战
目录 前言 随着生产力的发展尤其是弹性架构的广泛应用(比如微服务),许多一流开发者都将应用托管到了应用容器上,比如Google.微软.亚马逊.腾讯.阿里.京东和新浪. 从未来的发展方向来看,容器引擎将 ...
- Docker最全教程——从理论到实战(二十二)
前言 最近正在抽时间编写k8s的相关教程,很是费时,等相关内容初步完成后,再和大家分享.对于k8s,还是上云更为简单.稳定并且节省成本,因此我们需要对主流云服务的容器服务进行了解,以便更好地应用于生产 ...
- Docker最全教程——从理论到实战(十五)
前言 Java是一门面向对象的优秀编程语言,市场占有率极高,但是在容器化实践过程中,发现官方支持并不友好,同时与其他编程语言的基础镜像相比(具体见各语言镜像比较),确实是非常臃肿. 本篇仅作探索,希望 ...
- Docker最全教程——从理论到实战(四)
往期内容链接 https://www.cnblogs.com/codelove/p/10030439.html https://www.cnblogs.com/codelove/p/10036608. ...
随机推荐
- Windows10访问Ubuntu子系统(WSL)的桌面环境
原文地址:https://blog.csdn.net/xmh19936688/article/details/90212960 Windows10访问Ubuntu子系统(WSL)的桌面环境文章目录Wi ...
- javaSE学习笔记(17)---锁
javaSE学习笔记(17)---锁 Java提供了种类丰富的锁,每种锁因其特性的不同,在适当的场景下能够展现出非常高的效率.本文旨在对锁相关源码(本文中的源码来自JDK 8).使用场景进行举例,为读 ...
- SpringBoot整合NoSql--(四)Session共享
简介: 正常情况下,HttpSession是通过Servlet 容器创建并进行管理的,创建成功之后都是保存在内存中.如果开发者需要对项目进行横向扩展搭建集群,那么可以利用一些硬件或者软件工具来做负载均 ...
- POJ - 1426-Find The Multiple-专为小白解惑-同余加搜索树
题意:给出一个整数n,(1 <= n <= 200).求出任意一个它的倍数m,要求m必须只由十进制的'0'或'1'组成,m不超过100位. 解题思路:首先大家应该会想到暴力枚举每一个m,但 ...
- PHP0018:PHP 图像处理
- 前端开发神器 VSCode 使用总结
VSCode 是微软出品的,基于 Electron 和 TypeScript 的,集成了 git 版本管理和命令行终端,而且开源稳定,插件丰富,再搭配一款 Chrome 浏览器,可以说是前端开发神器了 ...
- NIO学习笔记,从Linux IO演化模型到Netty—— Netty零拷贝
Netty的中零拷贝与上述零拷贝是不一样的,它并不是系统层面上的零拷贝,只是相对于ByteBuf而言的,更多的是偏向于数据操作优化这样的概念. Netty中的零拷贝: 1.CompositeByteB ...
- Java如何优雅地使用close()?
注:本文出自博主 Chloneda:个人博客 | 博客园 | Github | Gitee | 知乎 本文源链接:https://www.cnblogs.com/chloneda/p/java-clo ...
- 39.Python模板结构优化-引入模板include标签、模板继承使用详解
在进行模板的构造时,不免有些模板的部分样式会相同,如果每一个模板都是重写代码的话,不仅在做的时候麻烦,而且在后期的维护上,也是相当的麻烦.所以我们可以将模板结构进行优化,优化可以通过:引入模板:模板继 ...
- [51nod 1256] 乘法逆元 - exgcd
给出2个数M和N(M < N),且M与N互质,找出一个数K满足0 < K < N且K * M % N = 1,如果有多个满足条件的,输出最小的. Solution 用 EXGCD 求 ...
