css-position:absolute, relative 的用法
static(静态) 没有特别的设定,遵循基本的定位规定,不能通过z-index进行层次分级。就无法通过top,left ,bottom,right 定位。(static 为默认值)
relative(相对定位) 对象不可层叠、不脱离文档流,参考自身静态位置通过 top,bottom,left,right 定位,并且可以通过z-index进行层次分级。相对于父级的定位!
absolute(绝对定位) 脱离文档流,通过 top,bottom,left,right 定位。选取其最近一个最有定位设置的父级对象进行绝对定位,如果对象的父级没有设置定位属性,absolute元素将以body坐标原点进行定位,可以通过z-index进行层次分级。
fixed(固定定位) 这里所固定的参照对像是可视窗口而并非是body或是父级元素。可通过z-index进行层次分级。
注:
CSS中定位的层叠分级:z-index: auto | namber;
补充:
1.页面标准文档流、浮动层、float属性
1.1 文档流
HTML页面的标准文档流(默认布局)是:从上到下,从左到右,遇块(块级元素)换行。
1.2 浮动层
浮动层:给元素的float属性赋值后,就是脱离文档流,进行左右浮动,紧贴着父元素(默认为body文本区域)的左右边框。
而此浮动元素在文档流空出的位置,由后续的(非浮动)元素填充上去:块级元素直接填充上去,若跟浮动元素的范围发生重叠,浮动元素覆盖块级元素。内联元素:有空隙就插入。
1.3 float 属性介绍
① left :元素向左浮动。
② right :元素向右浮动。
③ none :默认值。
④ inherit :从父元素继承float属性。
1.4 相邻兄弟元素情况
相邻兄弟元素是否也包含了float属性,会影响布局。
1.5 默认布局图

- <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
- <html xmlns="http://www.w3.org/1999/xhtml">
- <head>
- <title>2.3-float属性</title>
- <style type="text/css">
- #a
- {
- background-color:Red;
- height:50px;
- width:100px;
- }
- #b
- {
- background-color:Yellow;
- height:50px;
- width:200px;
- }
- #c
- {
- background-color:Blue;
- height:50px;
- width:300px;
- }
- #d
- {
- background-color:Gray;
- height:50px;
- width:400px;
- }
- </style>
- </head>
- <body>
- <div id=a >div-a</div>
- <div id=b>div-b</div>
- <div id=c>div-c</div>
- <input type="text" value="input1" />
- <input type="text" value="input2" />
- <input type="text" value="input3 " />
- <div id=d>div-d</div>
- <input type="text" value="input4 " />
- </body>
- </html>
2.float:left
说明:元素向左浮动。
2.1 代码变更
input2 添加:float:left
div-b 添加:float:left
div-d 添加:float:left
2.2 变更后视图
① 浏览器的宽度“不够长”时

② 浏览器的宽度"够长"时

2.3 结论
| 当前元素分类(float:left) | 下一个紧邻元素分类(不含float) | 结论 |
| 块级元素(a) | 块级元素(b) | b会填充a遗留下来的空间,a会和b发生重叠,a的图层在上面。 |
| 内联元素(b) | b会紧跟在a的后面。并根据自身内联元素的特点,是否换行。 | |
| 内联元素(a) | 块级元素(b) | b不会跟随a的移动。 |
| 内联元素(b) | b会紧跟在a的后面。并根据自身内联元素的特点,是否换行。 |
3.float:right
说明:元素向右浮动。
3.1 代码变更
input2元素:添加 float:right
input[value="input2"]
{
float:left;
}
div-b 添加:float:right
div-d 添加:float:right
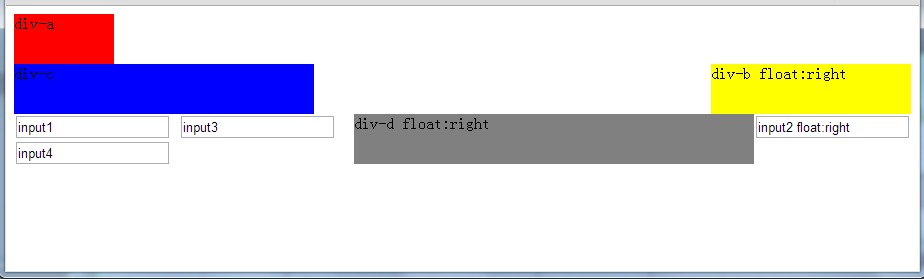
3.2 变更后视图
① 浏览器的宽度“不够长”时

② 浏览器的宽度"够长"时

3.3 结论
| 当前元素分类(float:right) | 下一个紧邻元素分类(不包含float) | 结论 |
| 块级元素(a) | 块级元素(b) | b会填充a遗留下来的空间,若a会和b发生重叠(父容器宽度减少),a的图层在上面。 |
| 内联元素(b) | b会填充a遗留下来的空间。 | |
| 内联元素(a) | 块级元素(b) | b不会跟随a的移动。 |
| 内联元素(b) | b会填充a遗留下来的空间。 |
4. 相邻元素含有float属性
因内联元素的特性,最好别把内联元素与块级元素相邻使用float属性。
下面都以块级元素为例:
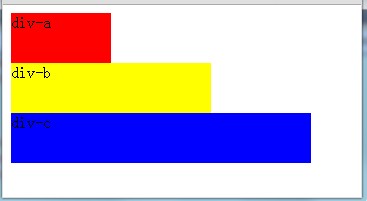
默认视图:

4.1 float:left
给这三个div都添加 float:left
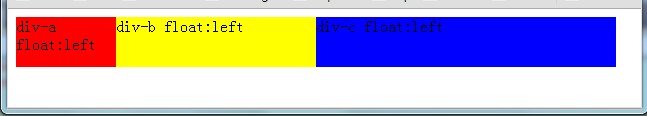
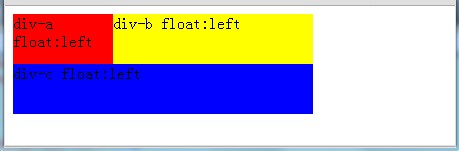
4.1.1 视图
①浏览器的宽度"足够长"

②浏览器的宽度"不够长"

4.1.2 结论
Ⅰ 相邻的浮动元素,left属性最前面的元素,排在最左面。
Ⅱ 成为浮动元素后,在浮动层拥有内联元素的"特性",当多个浮动元素1排容不下时,就换行。
4.2 float:right
给这三个div都添加 float:right
4.2.1 视图
①浏览器的宽度"足够长"

②浏览器的宽度"不够长"

4.2.2 结论
Ⅰ 相邻的浮动元素,right属性最前面的元素,排在最右面。
Ⅱ 成为浮动元素后,在浮动层拥有内联元素的"特性",当多个浮动元素1排容不下时,就换行。
4.3 height高度不等的块级元素
把div-a的height值设为大于div-b,三个div都添加 float:left后:
4.3.1 视图
①浏览器的宽度"足够长"

②浏览器宽度缩小时

③浏览器宽度进一步缩小时

4.3.2 结论
Ⅰ height不相等的div浮动元素排序时,照拥有内联元素的"特性",当多个浮动元素1排容不下时,就换行。
4.3.3 解决浏览器宽度缩小变形
把添加float的属性的div元素嵌入在一个div中,并给此div添加width和height属性。浏览器宽度缩小时,也不会发生变形。

css-position:absolute, relative 的用法的更多相关文章
- jQuery css,position,offset,scrollTop,scrollLeft用法
jQuery css,position,offset,scrollTop,scrollLeft用法: <%@ page language="java" import=&quo ...
- 今天我们来谈谈绝对定位和相对定位的区别,和需要注意的问题;position:absolute|relative;
首先position:absolute|relative; 前者是绝对定位,后者是相对定位: position属性的四个值: static,relative,fixed,absolute; 重点重点重 ...
- css position: absolute、relative详解
CSS2.0 HandBook上的解释: 设置此属性值为 absolute 会将对象拖离出正常的文档流绝对定位而不考虑它周围内容的布局.假如其他具有不同 z-index 属性的对象已经占据了给定的位置 ...
- CSS绝对定位和相对定位 position: absolute/relative
absolute(绝对定位): 会把对象拖离HTML文档流,并通过top, left, right, bottom确定对象的具体位置,这个四个位置属性至少要设置一个,否则无法激活对象的absolute ...
- CSS position: absolute、relative定位问题详解
CSS2.0 HandBook上的解释: 设置此属性值为 absolute 会将对象拖离出正常的文档流绝对定位,而不考虑它周围内容的布局.假如其他具有不同 z-index 属性的对象已经占据了给定的 ...
- 定位 position: absolute & relative
[position:absolute] 意思是绝对定位,他默认参照浏览器的左上角,配合TOP.RIGHT.BOTTOM.LEFT(下面简称TRBL)进行定位,有以下属性: 1)如果没有TRBL,以父级 ...
- css position absolute 浮动特性
absolute的元素不会占据未浮动的元素的空间<html> <head> <style type="text/css"> .flipbox{ ...
- css position absolute相对于父元素的设置方式
手机赚钱怎么赚,给大家推荐一个手机赚钱APP汇总平台:手指乐(http://www.szhile.com/),辛苦搬砖之余用闲余时间动动手指,就可以日赚数百元 大家知道css的position abs ...
- position:absolute/relative/fixed小结
1.绝对定位:position:absolute; 当一个div块的位置被定义为绝对定位absolute时,也就意味着它失去了文档流的位置,后面的文档流会紧跟着补上来接替它的位置.如果上下左右的绝对偏 ...
- CSS position:absolute浅析
一.绝对定位的特征 绝对定位有着与浮动一样的特性,即包裹性和破坏性. 就破坏性而言,浮动仅仅破坏了元素的高度,保留了元素的宽度:而绝对定位的元素高度和宽度都没有了. 请看下面代码: <!DOCT ...
随机推荐
- golang编译之vendor机制
Go 1.5引入了vendor 机制,但是需要手动设置环境变量 GO15VENDOREXPERIMENT= 1,Go编译器才能启用.从Go1.6起,,默认开启 vendor 目录查找,vendor 机 ...
- 敏捷开发流程之Scrum:3个角色、5个会议、12原则
本文主要从Scrum的定义和目的.敏捷宣言.Scrum中的人员角色.Scrum开发流程.敏捷的12原则等几方面帮助大家理解Scrum敏捷开发的全过程. 一.Scrum的定义和目的 Scrum是一个用于 ...
- JavaScript 继承小记
面向对象编程很重要的一个方面,就是对象的继承.A 对象通过继承 B 对象,就能直接拥有 B 对象的所有属性和方法.这对于代码的复用是非常有用的. 大部分面向对象的编程语言,都是通过“类”(class) ...
- 《大厂面试》京东+百度一面,不小心都拿了Offer
你知道的越多,你不知道的越多 点赞再看,养成习惯 本文 GitHub https://github.com/JavaFamily 已收录,有一线大厂面试点思维导图,也整理了很多我的文档,欢迎Star和 ...
- APICloud开发者进阶之路 |audioRecorder录音模块Demo
本文出自APICloud官方论坛 audioRecorder 模块通过封装系统的录音接口,能够快速的为开发者提供一个完整的录音功能. 该模块提供Android和iOS版本,录音方式及录制的音频格式 ...
- 通过核心API启动单个或多个scrapy爬虫
1. 可以使用API从脚本运行Scrapy,而不是运行Scrapy的典型方法scrapy crawl:Scrapy是基于Twisted异步网络库构建的,因此需要在Twisted容器内运行它,可以通过两 ...
- JAVA大数贪心
题意:01给出一个数n,现在要将它分为m个数,这m个数相加起来必须等于n,并且要使得这m个数的或值最小. 思路分析: 一个简单的贪心,从高位到低位,判断当前位可否为 1 ,若可以,则将所有的数的这一位 ...
- java项目Jenkins部署
假设背景: Nginx跳板机服务器:192.168.10.1 Tomcat应用服务器:192.168.10.3 端口:10083 应用名称:appXXX 1.配置跳板机的转发路径 如:192.168. ...
- git 查看修改账号密码
git config user.name 查看用户名 git config user.email 查看用户邮箱 修改用户名和邮箱的命令 git config --glo ...
- org.mybatis.spring.MyBatisSystemException: nested exception is org.apache.ibatis.exceptions.TooManyResultsException: Expected one result (or null) to be returned by selectOne(), but found: 3报错解决
报错的原因翻译出来: 预期的一个结果(或null)返回selectOne(),但发现:3 意思就是你想得到一个结果值,但是返回了三个结果值. 一般可能测试的时候我们存了几条一样的数据,在登录时,会把同 ...
