js原型和原型链的简单理解
构造函数创建对象:
function Person()
{ } var person = new Person();
person.name = 'Tian';
console.log(person.name); //Tian
Person 就是一个构造函数,使用 new 创建了一个实例对象 person
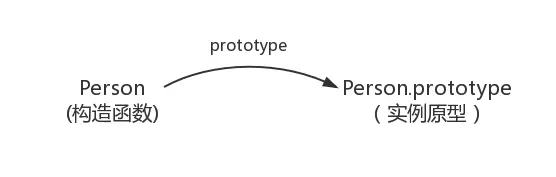
prototype
每个函数都有一个 prototype 属性
每一个 javaScript 对象(null除外)在创建的时候就会与之关联另一个对象,这个对象就是我们所说的原型,每一个对象都会从原型“继承”属性。
function Person()
{ } //protoType是函数才会有的属性
Person.prototype.name = 'Tian';
var person1 = new Person();
var person2 = new Person();
console.log(person1.name); //Tian
console.log(person2.name); //Tian

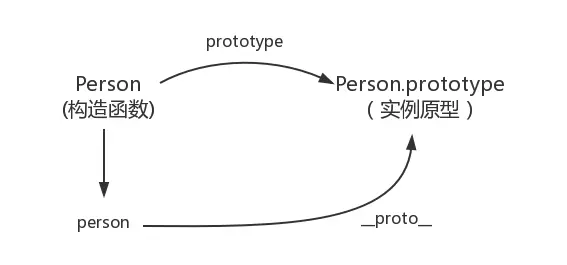
proto
每一个 javaScript 对象(null除外)都具有的一个属性叫 proto ,这个属性会指向该对象的原型
function Person()
{ } var person = new Person();
console.log(person.__proto__ === Person.prototype); //true

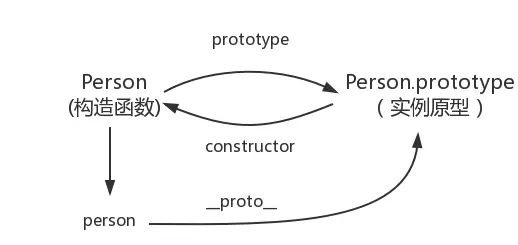
constructor
每一个原型都有一个 constructor 属性指向关联的构造函数,实例原型指向构造函数
function Person()
{ } console.log(Person === Person.prototype.constructor); //true

function Person()
{ } var person = new Person();
console.log(person.__proto__ === Person.prototype); //true
console.log(Person.prototype.constructor === Person); //true cosnole.log(Object.getPrototypeOf(person) === Person.prototype); //true
实例与原型
function Person()
{ } Person.prototype.name = 'Tian'; var person = new Person(); person.name = 'Anni';
console.log(person.name); //Anni delete person.name;
console.log(person.name); //Tian
在这个例子中,我们给实例对象 person 添加了 name 属性,当我们打印 person.name 的时候,结果自然为 Anni。
但是当我们删除了 person 的 name 属性时,读取 person.name,从 person 对象中找不到 name 属性就会从 person 的原型也就是 person.proto ,也就是 Person.prototype中查找,幸运的是我们找到了 name 属性,结果为 Tian。
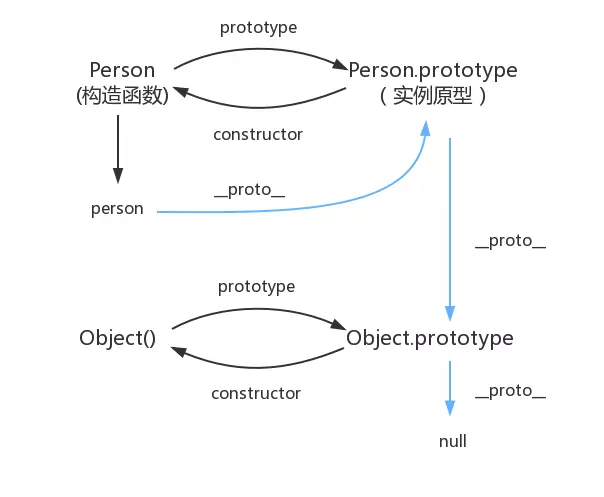
原型与原型
var obj = new Object(); obj.name = 'Tian';
console.log(obj.name); //Tian

原型链

javaScript 默认并不会复制对象的属性,相反,JavaScript只是在俩个对象之间创建一个关联,这样一个对象就可以通过委托访问另一个对象的属性和函数,所以与其叫继承,委托的说法更准确些。
js原型和原型链的简单理解的更多相关文章
- Js 职责链模式 简单理解
js 职责链模式 的简单理解.大叔的代码太高深了,不好理解. function Handler(s) { this.successor = s || null; this.handle = funct ...
- JavaScript中作用域和作用域链的简单理解(变量提升)
通过阅读<JS高级程序设计>这本书,对js中的作用域和作用域链知识有了初步的了解和认识,准备成笔记供大家参考,笔记中字数比较多,但个人认为叙述的挺详细的,所以希望读者耐心看.再者,本人了解 ...
- js与ios桥接使用WebViewJavascriptBridge简单理解
https://github.com/marcuswestin/WebViewJavascriptBridge function setupWebViewJavascriptBridge(callba ...
- 对于js原型和原型链继承的简单理解(第三种,复制继承)
复制继承:简单理解,就是把父对象上的所有属性复制到自身对象上: function Cat(){ this.climb = function(){ alert("我会爬树"); } ...
- js原型链的深度理解!
一. 普通对象与函数对象 JavaScript 中,万物皆对象!但对象也是有区别的.分为普通对象和函数对象,Object .Function 是 JS 自带的函数对象.下面举例说明 var o1 = ...
- 前端【JS】,深入理解原型和原型链
对于原型和原型链,相信有很多伙伴都说的上来一些,但有具体讲不清楚.但面试的时候又经常会碰到面试官的死亡的追问,我们慢慢来梳理这方面的知识! 要理解原型和原型链的关系,我们首先需要了解几个概念:1.什么 ...
- JS原型、原型链深入理解
原型是JavaScript中一个比较难理解的概念,原型相关的属性也比较多,对象有”prototype”属性,函数对象有”prototype”属性,原型对象有”constructor”属性. 一.初识原 ...
- JS基础-该如何理解原型、原型链?
JS的原型.原型链一直是比较难理解的内容,不少初学者甚至有一定经验的老鸟都不一定能完全说清楚,更多的"很可能"是一知半解,而这部分内容又是JS的核心内容,想要技术进阶的话肯定不能对 ...
- 简单理解JavaScript原型链
简单理解原型链 什么是原型 ? 我是这样理解的:每一个JavaScript对象在创建的时候就会与之关联另外一个特殊的对象,这个对象就是我们常说的原型对象,每一个对象都会从原型"继承" ...
随机推荐
- Kerrigan:配置中心管理UI的实现思路和技术细节
去年写过一篇文章『中小团队落地配置中心详解』,介绍了我们借助etcd+confd实现的配置中心方案,这是一个对运维友好,与开发解耦的极佳方案,经过了一年多的实践也确实帮我们解决了配置文件无版本.难回滚 ...
- HDU3555 Bomb 题解 数位DP
题目链接:http://acm.hdu.edu.cn/showproblem.php?pid=3555 题目大意:求 \([1,n]\) 范围内有多少数包含"49". 解题思路: ...
- HTML横向滚动条和文本超出显示三个小圆点
我们这次要说的就是:现在有很多的公司以及很多的app软件经常使用的两个方法横向滚动条和文本超出三个小圆点 横向滚动条:顾名思义嘛,就是能够一块内容可以横着滑动. 文本超出三个小圆点:文本超出就是当文本 ...
- 1068 万绿丛中一点红 (20分)C语言
对于计算机而言,颜色不过是像素点对应的一个 24 位的数值.现给定一幅分辨率为 M×N 的画,要求你找出万绿丛中的一点红,即有独一无二颜色的那个像素点,并且该点的颜色与其周围 8 个相邻像素的颜色差充 ...
- 「每日五分钟,玩转JVM」:指针压缩
64位JVM和32位JVM 最初的时候,JVM是32位的,但是随着64位系统的兴起,JVM也迎来了从32位到64位的转换,32位的JVM对比64位的内存容量比较有限,但是我们使用64位虚拟机的同时,也 ...
- 在Mac/linux上查找(并终止)进程锁定特定端口的几种方法
前言 无论是做网站还是做产品,经常使用到杀死某个进程的方法.制作脚本并熟悉运用是一个非常节省时间的方法. 基本命令 查找: [sudo] lsof -i :3000 杀戮 kill -9 方法一 ...
- Android系统启动过程分析
Android系统启动过程分析 一.Android平台架构 首先贴一张Android系统架构图方便理解整个Android架构,这可以让我们从整体上对整个启动流程有个大概认知. 可以看出整个架构由5部分 ...
- cassandra中的ACID,与RDBMS中的事务有何不同?
Cassandra中的ACID标准 Apache Cassandra不遵循具有回滚或锁定机制的ACID(原子性,一致性,隔离性,持久性)事务,而是提供原子,隔离和持久的事务,并具有最终和可调的一致性, ...
- vue 项目中运用到的插件 或者依赖安装
1.安装less ,less-load npm install less less-loader --save-dev 2.安装vux npm install vux --save npm insta ...
- Redis系列之----Redis的两种持久化机制(RDB和AOF)
Redis的两种持久化机制(RDB和AOF) 什么是持久化 Redis的数据是存储在内存中的,内存中的数据随着服务器的重启或者宕机便会不复存在,在生产环境,服务器宕机更是屡见不鲜,所以,我们希望 ...
