使用electron-vue搭建桌面应用程序项目
vue-cli+electron一种新的脚手架(vue-electron)
vue-electron主要业务逻辑都放在src下的renderer文件夹内,和之前的vue-cli搭建项目流程没有任何区别
GIT地址:https://github.com/SimulatedGREG/electron-vue
搭建项目:
1.全局安装脚手架:
npm install --global vue-cli
2.创建项目:
//demo06是项目名称
vue init simulatedgreg/electron-vue demo06

3.cd到项目文件里面,安装依赖:
cd demo06
npm install


4.启动这个项目:
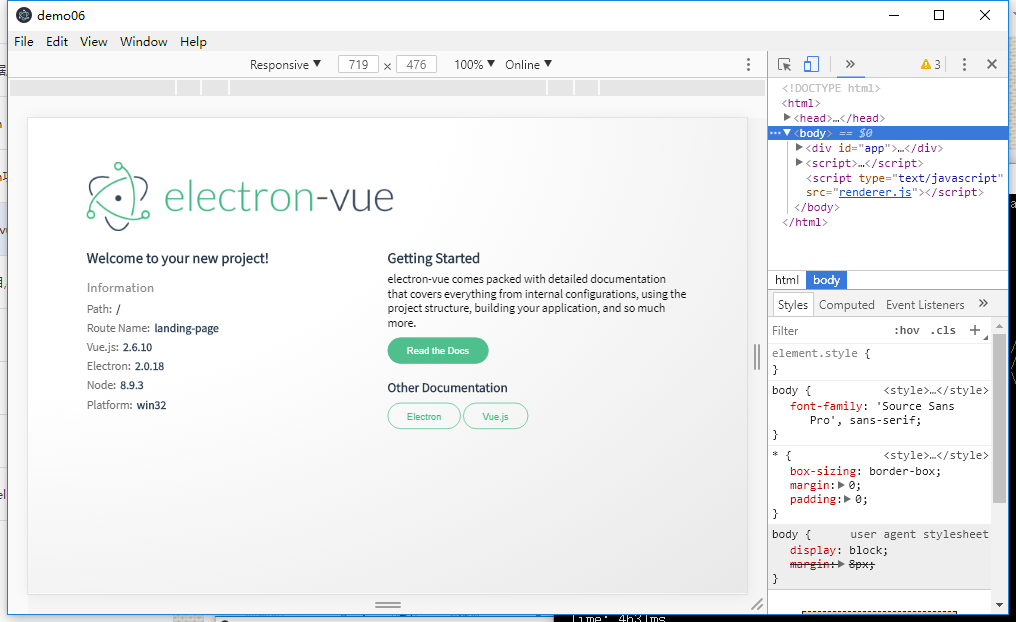
npm run dev

启动成功之后会自动跳出程序窗口

到此项目结构就搭建好了
关于打包的后面再整理
使用electron-vue搭建桌面应用程序项目的更多相关文章
- electron+vue制作桌面应用--自定义标题栏
electron会默认显示边框和标题栏,如下图 我们来看一下如何自定义一个更加有(gao)意(da)思(shang)的标题栏,例如网易云音乐这种 首先我们要把默认的标题栏删掉,找到主进程中创建窗体部分 ...
- Electron+Vue – 基础学习(1): 创建项目
Electron 和 Vue 都是干啥的,就不做过多介绍了,可以去官网瞅瞅.下面总结 Electron+Vue 创建项目,Electron + Vue 创建项目实际上相当于:创建Vue项目 + Ele ...
- 将现有vue项目基于electron打包成桌面应用程序
一.前言 项目本来打算采用B/S架构去做的,浏览器网址方式打开还是让用户不方便: 二.使用electron集成桌面应用 本身项目是使用vue-cli开发的,在使用electron之前,需要将本身的项目 ...
- vue-electron脚手架安装及说明 打包基于Vue的 桌面应用程序
今天这篇文章是讲述一下 融合了vue-cli+electron的一种新的脚手架,省去许多繁琐配置,即vue-electron. 下面就说一下安装和使用,假设你的电脑已经安装node.js,并且已经全局 ...
- Electron与WEB桌面应用程序开发及其它
这几天在构思项目,研究了一下Electron,记录下来. 说起WEB桌面程序,当前最火的就是Electron了. Electron的架构用一句话总结,就是一个main.js进程加上一个或数个chrom ...
- 【转】python+django+vue搭建前后端分离项目
https://www.cnblogs.com/zhixi/p/9996832.html 以前一直是做基于PHP或JAVA的前后端分离开发,最近跟着python风搭建了一个基于django的前后端分享 ...
- python+django+vue搭建前后端分离项目
以前一直是做基于PHP或JAVA的前后端分离开发,最近跟着python风搭建了一个基于django的前后端分享项目 准备工作:IDE,[JetBrains PyCharm2018][webpack 3 ...
- vue搭建app, M端项目流程
思路:安装sass预处理嵌套css,flex布局,flexible手机淘宝适配和fastclick移动300s延迟 打开cmd,使用命令行 1.切换盘符:e: 2.使用vue建立一个项目,具体请看我的 ...
- vue搭建环境并创建项目
1.>npm install @vue/cli -g 2.创建项目A a.>vue ui b.在弹出的管理界面创建项目 或 a.npm install -g @vue/cli-init b ...
随机推荐
- AE开发中实现Control中的各种图形工具的方法(转)
Controls中的工具基本可以分为两类: 第一类:点击工具图标或按钮后,当前axMapControl的工具即为所点击的工具命令. 前面有Controls 后面有tool的工具都可以用同一类的代码实现 ...
- 查看github热门项目
访问 Trending 或者可以通过菜单 Explore -> 选择 "Trending" -- 默认是查看今天在github社区活跃的仓库 在 github 搜索框输入 s ...
- Robot Framework:随机数
脚本 随机数 # 随机生成几位随机数 ${num} set variable 6 ${random} evaluate "".join(random.sample(string.l ...
- NX二次开发-用户自定义资源栏选项卡RegisterActivationCallback
最近在研究UGOPEN文件夹里的例子,发现从NX10版开始可以用户自定义资源栏选项卡了,NX10以下也可以做,但是需要反编译DLL调内部函数,这个只有高手才会,我是不会弄. 以前看过有人把标准件库做到 ...
- 超好用的thinkphp5.0/thinkphp5.1分页插件!详细使用步骤(内附代码)
效果 tp5.0使用方法 page下载地址:进入下载页面 提取码:s75k 1,把page文件夹整个目录复制到 目录extend下 2,修改默认配置 app/config.php 把里面的 'pagi ...
- 记一次面经pm
记一次面经 介绍下你自己的这个项目. 浅谈一下数据结构. 参考网站 在我的记忆中,数据结构包括链表.线性表.栈与队列.数组.一些排序,比如冒泡排序.快速排序.希尔排序.堆排序等,还有一些树 ...
- CSS margin属性
例子: p{ margin:2cm 4cm 3cm 4cm; } 结果如下: margin-top是上外边距 margin-right是右外边距 margin-bottom是下外边距 margin-l ...
- vant实现三级联动
首先要在vant 框架里边 复制一下 省市区的 地址数据在这里下载eare.js 格式 : var address = { province_list: { 110000: '北京市', }, ...
- 注解@Override
Android的开发者对@Override肯定是非常熟悉,不管是自己的代码中还是书上都会出现,但是他是什么意思呢?如下: @Override是伪代码,表示重写(当然不写也可以),不过写上有如下好处: ...
- JPA安装配置
现在让我们继续安装JPA,如下几个步骤. 第一步:确认已经Java安装 首先,需要在系统上安装Java软件开发工具包(SDK).为了验证这一点,根据所使用的平台执行以下两个命令. 如果Java安装已正 ...
