使用jstl el表达式对form表单的功能进行区分 比如新建和修改共用一个form
新建一个专栏,修改这个专栏信息
完全可以做在一个jsp的一个form中
但是,需要注意的是,使用mvc的对象属性自动封装的话
如果id为空,将会报错,无法进入controller中的
所以要在页面上判断,id是不是大于0,大于0表示已经传来了一个model这时候把id设为隐藏域
并且执行修改操作
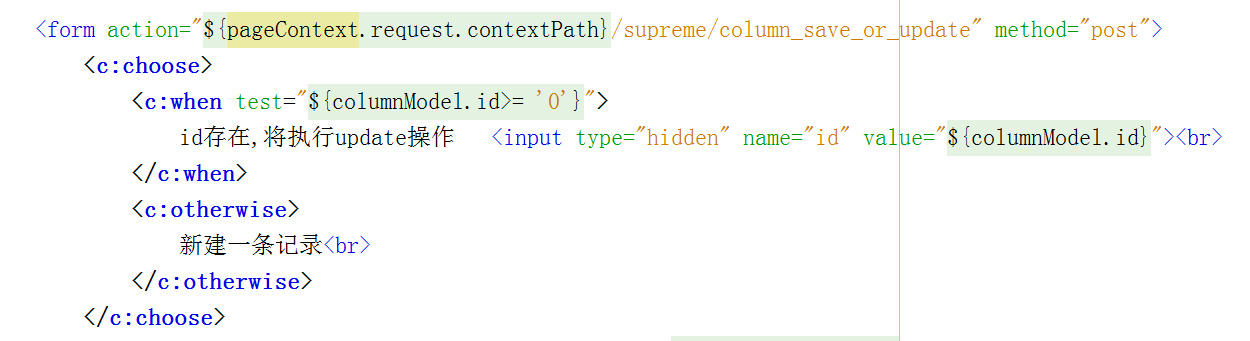
<c:choose>
<c:when test="${columnModel.id>= '0'}">
id存在,将执行update操作 <input type="hidden" name="id" value="${columnModel.id}"><br>
</c:when>
<c:otherwise>
新建一条记录<br>
</c:otherwise>
</c:choose>

提交按钮也同样处理
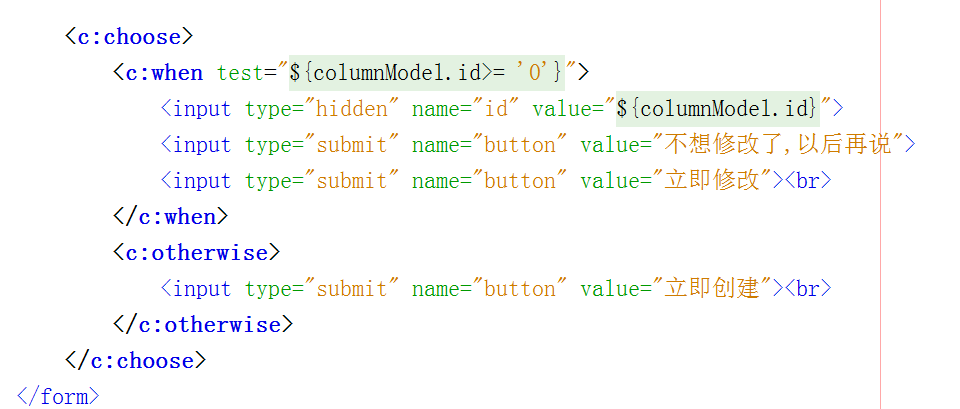
<c:choose>
<c:when test="${columnModel.id>= '0'}">
<input type="hidden" name="id" value="${columnModel.id}">
<input type="submit" name="button" value="不想修改了,以后再说">
<input type="submit" name="button" value="立即修改"><br>
</c:when>
<c:otherwise>
<input type="submit" name="button" value="立即创建"><br>
</c:otherwise>
</c:choose>

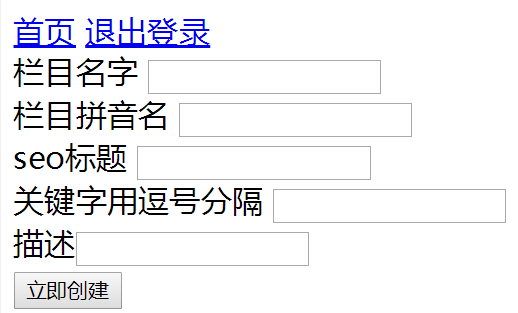
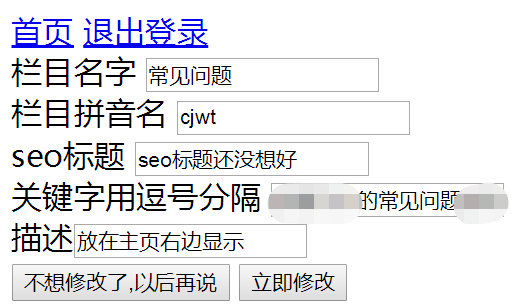
效果图


使用jstl el表达式对form表单的功能进行区分 比如新建和修改共用一个form的更多相关文章
- django Form表单的使用
Form django表单系统中,所有的表单类都作为django.forms.Form的子类创建,包括ModelForm 关于django的表单系统,主要分两种 基于django.forms.Form ...
- 通过form表单的形式下载文件。
在项目中遇到问题,要求动态拼接uri下载文件.但是由于项目的安全拦截导致window.location.href 和 window.open等新建窗口的方法都不行. 无意间百度到了通过form表单来下 ...
- react引用antd的form表单
引用form是第三方插件ant插件,官网网址:https://ant.design/.用到的antd的版本是@2.0.1.form(https://ant.design/components/form ...
- form表单那点事儿(上) 基础篇
form表单那点事儿(上) 基础篇 做为html中最为常见,应用最广泛的标签之一,form常伴随前端左右.了解更深,用的更顺. 目录: 表单属性 表单元素 常识 模拟外观 表单属性 这个表单展示了fo ...
- 使用ajax方法实现form表单的提交(附源码)
写在前面的话 在使用form表单的时候,一旦点击提交触发submit事件,一般会使得页面跳转,页面间的跳转等行为的控制权往往在后端,后端会控制页面的跳转及数据传递,但是在某些时候不希望页面跳转,或者说 ...
- form表单与后台请求的关系
开发中遇到一个问题,说这个问题前先看一下代码 后台方面, get请求: post请求: 前端方面: 问题是:当我点击提交表单后,页面会跳转成这样: 经过多番测试,原因竟是form表单的提交问题,如果用 ...
- 【django之form表单】
一.构建一个表单 假设你想在你的网站上创建一个简单的表单,以获得用户的名字.你需要类似这样的模板: <form action="/your-name/" method=&qu ...
- js_ajax模拟form表单提交_多文件上传_支持单个删除
需求场景: 用一个input type="file"按钮上传多张图片,可多次上传,可单独删除,最后使用ajax模拟form表单提交功能提交到指定方法中: 问题:由于只有一个file ...
- python自动化开发-[第二十天]-form表单,CBV和FBV,序列化
1.CBV和FBV的用法 2.序列化用法 3.form表单 一.CBV和FBV 1.cbv是 class based view(基于类),fbv是function based view(基于函数) 2 ...
随机推荐
- iserver中的服务数据迁移
今天需要将iserver测试服务器上的空间数据服务(数据源是Oracle Plus)迁移到客户的正式服务器,原想需要很大的工作量,其实是这样简单: 一.保证客户的iserver环境都已安装正确.对于o ...
- VS2010-MFC(常用控件:列表框控件ListBox)
转自:http://www.jizhuomi.com/software/186.html 列表框控件简介 列表框给出了一个选项清单,允许用户从中进行单项或多项选择,被选中的项会高亮显示.列表框可分为单 ...
- python笔记四
#!/usr/bin/env python3 from datetime import datetime, timedelta # datetime是模块,datetime模块还包含一个datetim ...
- qfc 问题汇总(TO BE CONTINUED)
硬件问题 增加一个复位按钮 程序问题 /* uart allocation: PB6-7: UART1 -> TELEM PD5-6 : UART2 -> SBUS PD8-9: UART ...
- hive 总结三(压缩)
本文参考:黑泽君相关博客 本文是我总结日常工作中遇到的坑,结合黑泽君相关博客,选取.补充了部分内容. 开启 map 输出阶段压缩可以减少 job 中 map 和 Reduce task 间数据传输量. ...
- 基于IDEA的SSM配置文件整合基础(有步骤)
今天进行了SSM框架的整合,遇到了很多的错误,但所幸都有解决,以下为基础的整合步骤,后续待完善 1.SSM整合所需要: spring的jar(包含tx).springmvc的jar.mybatis.j ...
- 20.multi_协程方法抓取总阅读量
# 用asyncio和aiohttp抓取博客的总阅读量 (提示:先用接又找到每篇文章的链接) # https://www.jianshu.com/u/130f76596b02 import re im ...
- 矩阵连乘 /// 区间DP oj1900
题目大意: 输入t :t为测试用例个数 接下来t个测试 每个测试用例 第一行输入n: n为矩阵个数 保证n个矩阵依序是可乘的 接下来n行 每行输入p,q:p为长度q为宽度 对给定的n个矩阵确定一个计算 ...
- 16-1-es5
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- 【左偏树】[LuoguP1456] Monkey King
多...多组数据... awsl 死命的MLE,原来是忘记清空数组了.... 左偏树模板? 对于每一个操作,我们把两个节点$x,y$的祖先$fx,fy$找到,然后把他们的左右儿子分别合并 最后把$v[ ...
