【CSS3动画】下拉菜单模拟
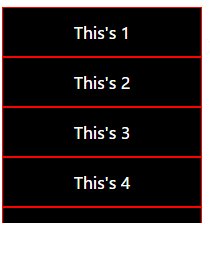
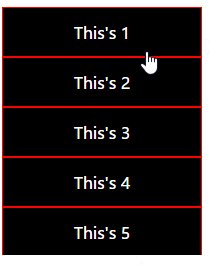
下拉菜单模拟效果图:

CSS3:
<style>
#box{width:200px; height:50px; overflow:hidden; cursor: pointer; transition: all 0.35s;}
#box:hover{height:250px;}
#box ul{list-style:none; margin:; padding:;}
#box ul li{width:198px; height:48px; line-height: 50px; text-align: center; border:1px red solid; background:#000000; color:white;}
</style>
HTML:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<div id="box">
<ul>
<li>This's 1</li>
<li>This's 2</li>
<li>This's 3</li>
<li>This's 4</li>
<li>This's 5</li>
</ul>
</div>
</body>
</html>
【CSS3动画】下拉菜单模拟的更多相关文章
- HTML5/CSS3动画下拉菜单
在线演示 本地下载
- 纯css3圆角下拉菜单 都没敢用js
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
- html 布局;css3+jq 下拉菜单;table分页动态添加行;html5本地存储;简单易用的html框架
简单好用的html框架,预览图见最后: 源码: 1.页面布局使用table: table 嵌套 +iframe 布局: 2.下拉菜单为jq+css3 动画; css input 无边框,select下 ...
- CSS3制作下拉菜单
导航菜单其实是没有什么可说的,制作方法到处可见,今天这个案例本来不只是一个导 航,还有一个搜索表单的,可是为了偷懒,把搜索表单部分去掉了,就变成了一个CSS3 制作的下拉菜单.在这个导航中主要两点,一 ...
- Html5+Css3制作下拉菜单的三种方式
一.渐变式改变ol的高度 1.外部为ul标签,在每个li里嵌套一个ol列表2.设置外部li左浮动,内部ol标签绝对定位,外部li标签相对定位3.设置ol的高为0,溢出隐藏4.外部li标签:hover ...
- 小米网css3导航下拉菜单代码
效果:http://hovertree.com/texiao/css3/19/ 代码如下: <!doctype html> <!-- W3C规范 --> <html la ...
- CSS3手风琴下拉菜单
在线演示 本地下载
- 推荐10个 CSS3 制作的创意下拉菜单效果
下拉菜单是一个很常见的效果,在网站设计中被广泛使用.通过使用下拉菜单,设计者不仅可以在网站设计中营造出色的视觉吸引力,但也可以为网站提供了一个有效的导航方案.使用 HTML5 和 CSS3 可以更容易 ...
- 纯CSS3实现淡入淡出下拉菜单
纯CSS3实现淡入淡出下拉菜单是一款比较简单清新的CSS3教程下拉菜单,这款下拉菜单是垂直方向的,点击主菜单项可以展开和折叠子菜单,在展开折叠的过程中伴随着淡入淡出的动画效果 源代码:http://w ...
随机推荐
- 关于Vector CANoe的讨论
默认排序 踩猫尾巴 汽车电子攻城狮 27 人赞同了该回答 好像是很久以前的问题啊,为什么会现在收到邀请. 我觉得 @lijuqqkiko 介绍的足够啦. 我再额外发散一点吧. 目前在CAN总线测试和 ...
- AspNet 常有功能函数1.0
1.net 获取客户端ip方法(此方法不是很准确) public static string GetIP() { string str; if (!string.IsNullOrEmpty(HttpC ...
- dijkstra算法为什么不能有负边?
因为Dijkstra算法在计算最短路径时,不会因为负边的出现而更新已经计算过(收录过)的顶点的路径长度, 这样一来,在存在负边的图中,就可能有某些顶点最终计算出的路径长度不是最短的长度. 假设前两个数 ...
- BP神经网络分类应用
DNA序列分类 作为研究DNA序列结构的尝试,提出以下对序列集合进行分类的问题:有20个已知类别的人工制造序列,其中序列标号1-10为A类,11-20为B类.请从中提取特征,构造分类方法,并用这些已 ...
- 学习JDK1.8集合源码之--Vector
1. Vector简介 Vector是JDK1.0版本就推出的一个类,和ArrayList一样,继承自AbstractList,实现了List.RandomAccess.Cloneable.java. ...
- 使用Webpack的代码分离实现Vue懒加载
当一个Vue的项目体积变得十分庞大的时候,使用Webpack的代码分离功能将Vue Components,routes或Vuex的代码进行分离并按需加载,会极大的提高App的首屏加载速度. 在Vue的 ...
- 分析ajax请求过程以及请求方法
ajax 的全称是Asynchronous JavaScript and XML,其中,Asynchronous 是异步的意思,它有别于传统web开发中采用的同步的方式.据小编翻墙了解到,ajax很早 ...
- vue中 表头 th 合并单元格,且表格列数不定的动态渲染方法
吐槽 今天,在vue中遇到 复杂表格的渲染 ,需要合并表头th的单元格,且合并单元格的那列的表头数据是动态数据,也就是不知道会有多少个表头列,而这几个表头列还分了好几个子表头. 这个需求在js里用Ju ...
- 部署 LAMP (CentOS 7.2)
摘自:https://help.aliyun.com/document_detail/50774.html 简介 LAMP指Linux+Apache+Mysql/MariaDB+Perl/PHP/Py ...
- 【插拔式】分页+bootstrap4(开源)
1:分页源码 class Pagination(object): def __init__(self, PagerCount,Pages, perPageItemNum, maxPageNum): # ...
