uniapp APP端使用指纹
使用插件指纹模板:
https://ext.dcloud.net.cn/plugin?id=358
Fingerprint模块管理指纹识别
要使用指纹识别功能需要具备条件:
- 确认当前设备环境是否支持指纹识别,
- 当前设备是否设置密码锁屏,
- 当前设备是否已经录入指纹。
(Android平台6.0及以上系统支持,只识别标准Android的指纹API,仅适配Google官方指纹识别的标准接口的设备)
以上条件都要满足才可以使用识别功能,识别功能,指的是与手机中已录入的指纹进行比对检测,也就是说,只要与手机中录入任意指纹比对成功,便可进入成功回调。
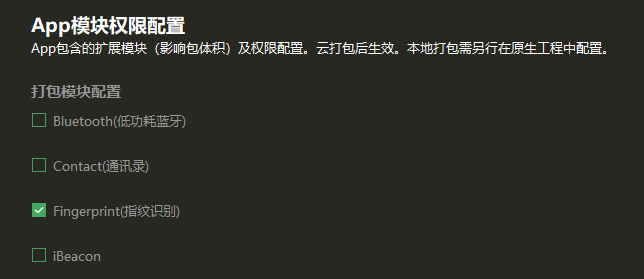
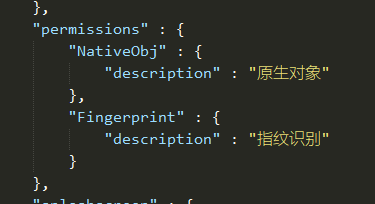
首先需要获取得到权限:
在 manifest.json文件中配置


因为目前市场上还是有很多设备不支持指纹,所以要先使用 plus.fingerprint.isSupport() 方法判断(以下三个方法均返回值为Boolean类型)
- // #ifdef APP-PLUS
- if (!plus.fingerprint.isSupport()) {
- plus.nativeUI.toast('此设备不支持指纹识别');
- console.log('此设备不支持指纹识别')
- }
- // #endif
再使用 plus.fingerprint.isKeyguardSecure() 判断是否开启密码锁屏
- // #ifdef APP-PLUS
- if (!plus.fingerprint.isKeyguardSecure()) {
- plus.nativeUI.toast('此设备未设置密码锁屏');
- console.log('此设备未设置密码锁屏')
- }
- // #endif
再然后使用 plus.fingerprint.isEnrolledFingerprints() 判断是否录入指纹
- // #ifdef APP-PLUS
- if (!plus.fingerprint.isEnrolledFingerprints()) {
- plus.nativeUI.toast('此设备未录入指纹');
- console.log('此设备未录入指纹')
- }
- // #endif
因项目需要,这里我将指纹识别封装为一个方法
- fingerprint: function() {
- // #ifdef APP-PLUS
- plus.fingerprint.authenticate(function() {
- console.log('匹配成功');
- }, function(e) {
- switch (e.code) {
- case e.AUTHENTICATE_MISMATCH:
- plus.nativeUI.toast('指纹匹配失败,请重新输入');
- break;
- case e.AUTHENTICATE_OVERLIMIT:
- plus.nativeUI.closeWaiting(); //兼容Android平台关闭等待框
- plus.nativeUI.toast('指纹识别失败次数超出限制,请使用其它方式进行认证');
- break;
- case e.CANCEL:
- plus.nativeUI.toast('已取消识别');
- break;
- default:
- plus.nativeUI.closeWaiting(); //兼容Android平台关闭等待框
- plus.nativeUI.toast('指纹识别失败,请重试');
- break;
- }
- });
- // #endif
- },
注:回调里this指向发生改变,可在回调里使用其他方法
uniapp APP端使用指纹的更多相关文章
- uni-app app端 人脸识别
在听到人脸识别,哇塞!感觉来个个高大上的,去阿里 腾讯 看他们的人脸识别方法,官方sdk什么的. 到后来,需求确定了,拍照(照片)上传,后台去识别是不是本人,这一瞬间从天堂到地狱,放着官方那么好的方法 ...
- uni-app app端设置全屏背景色
设置page:{样式},博主调试的时候在app端不起作用,设置配置文件的backgroundColor也没有用,所以博主就使用了一个稍微比较偏的办法解决了,没有用获取设备信息的api来实现 具体操作就 ...
- uni-app APP端隐藏导航栏自定义按钮
话不多说,上代码 // #ifdef APP-PLUS var webView = this.$mp.page.$getAppWebview(); // 修改buttons webView.setTi ...
- 基于uniapp自定义Navbar+Tabbar组件「兼容H5+小程序+App端Nvue」
uni-app跨端自定义navbar+tabbar组件|沉浸式导航条|仿咸鱼凸起标签栏 在跨端项目开发中,uniapp是个不错的框架.采用vue.js和小程序语法结构,使得入门开发更容易.拥有非常丰富 ...
- 基于uni-app全端弹框组件uaPopup「兼容h5+小程序+app端|nvue」
uniapp兼容多端自定义模态弹框组件UAPopup ua-popup 一款轻量级的uniapp自定义弹窗组件.汇集了android.ios和微信弹窗效果(msg消息.alert提示框.dialog对 ...
- uni-app自定义app端的扫码界面
记得当时是在西班牙有这样的一个需求,需要自定义扫码页面,还需要加上西班牙文,当时是在一个组件里面找到了这样的一个方法,全文大部分使用的app端的Native里面的方法,记录一下,跑路了项目代码要删库了 ...
- app端微信支付(二) - 生成预付单
前一篇文章的时序图中说了,app端调用微信支付必须先由后台调用微信后台生成预付单,再构建参数给手机端,而数据的构建要以xml形式,那么看看代码具体实现吧,代码已经精简过了,自己的业务已经除去,精简的 ...
- 利用缓存实现APP端与服务器接口交互的Session控制
与传统B/S模式的Web系统不同,移动端APP与服务器之间的接口交互一般是C/S模式,这种情况下如果涉及到用户登录的话,就不能像Web系统那样依赖于Web容器来管理Session了,因为APP每发一次 ...
- FingerprintJS - 在浏览器端实现指纹识别
FingerprintJS 是一个快速的浏览器指纹库,纯 JavaScript 实现,没有依赖关系.默认情况下,使用 Murmur Hash 算法返回一个32位整数.Hash 函数可以很容易地更换. ...
随机推荐
- Django 使用模板页面,块标签,模型
1.Django 使用模板页面 Django对于成体系的页面提出了模板继承和模板加载的方式. 1.导入静态页面 2.导入静态文件(css,js,images) 3.修改页面当中的静态地址 1.sett ...
- CesiumLab V1.4 分类3dtiles生成(倾斜单体化、楼层房间交互)我记得我是写过一篇关于倾斜单体化的简书文章的,但是现在找不到了。不过找不到也好,就让他随风逝去吧,因为当时我写那篇文章的时候,就发现了cesium实际是有另一种更高效的单体化。就下面这个示例https://cesiumjs.org/Cesium/Build/Apps/Sandcastle/index.html?src=
我记得我是写过一篇关于倾斜单体化的简书文章的,但是现在找不到了.不过找不到也好,就让他随风逝去吧,因为当时我写那篇文章的时候,就发现了cesium实际是有另一种更高效的单体化.就下面这个示例 http ...
- IO流2 --- File类的常用方法1 --- 技术搬运工(尚硅谷)
File类的获取功能 @Test public void test2(){ File file1 = new File("hello.txt"); File file2 = new ...
- Linux 中查询 CPU 的核数的方法
以一台 Linux 服务器为例.这台 Linux 包括两颗 Intel(R) Xeon(R) CPU E5-2630 v4 @ 2.20GHz CPU, 单颗 CPU 包括 10 个 cpu core ...
- 2019.8.12 NOIP模拟测试18 反思总结
写个博客总是符合要求的对吧 回来以后第一次悄悄参加考试,昨天全程围观… 然后喜提爆炸120分wwwwwwwww T1用了全机房最慢的写法,导致改掉死循环T掉的一个点以后还是死活过不了最后一个点.T2全 ...
- 洛谷P2903 [USACO08MAR]麻烦的干草打包机The Loathesome Hay Baler
P2903 [USACO08MAR]麻烦的干草打包机The Loathesome Hay Baler 题目描述 Farmer John has purchased the world's most l ...
- Pycharm安装package报错:AttributeError: module 'pip' has no attribute 'main'
Pycharm安装package报错:AttributeError: module 'pip' has no attribute 'main' 确认pip已经升级到目前最新版本了. 在网上搜寻后,解决 ...
- 从0开始学习 GitHub 系列之「03.Git 速成」
前面的 GitHub 系列文章介绍过,GitHub 是基于 Git 的,所以也就意味着 Git 是基础,如果你不会 Git ,那么接下来你完全继续不下去,所以今天的教程就来说说 Git ,当然关于 G ...
- Struts framework
Struts功能详解——ActionMapping对象 Struts旅程(一)Struts简介和原理 实例讲解DispatchAction和LookupDispatchAction DispatchA ...
- eNSP模拟器路由器无法正常启动一直显示“#”——问题解决方法
eNSP模拟器路由器无法正常启动一直显示“#” 问题项如截图: 解决方案: 1. 打开自己电脑的控制面板 -->> 系统和安全 -->> Windows Defender防火墙 ...
