AJAX简单实例
越用AJAX越觉得它的强大、好用。
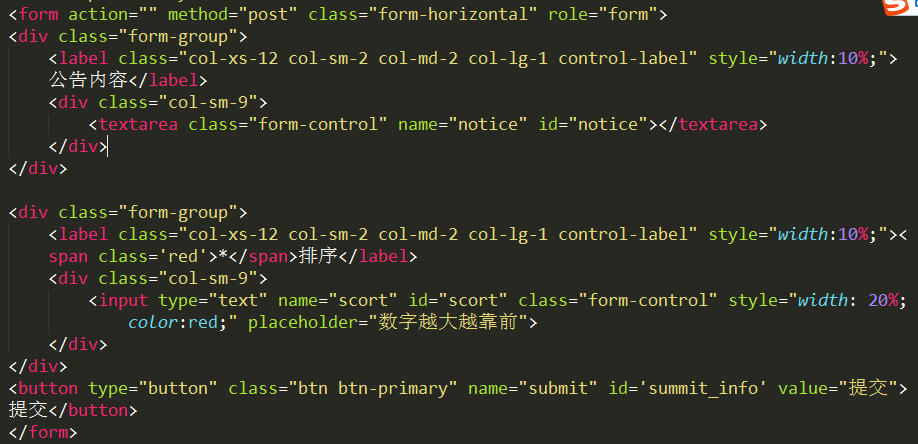
平常我们提交表单,是直接通过action属性,直接向后台提交数据。
我们也可以用AJAX向后台提交数据。例如:
这是一个表单,两个字段:notice,scort,保存这两个字段
提交的按钮是button类型的,通过js点击事件来提交数据,

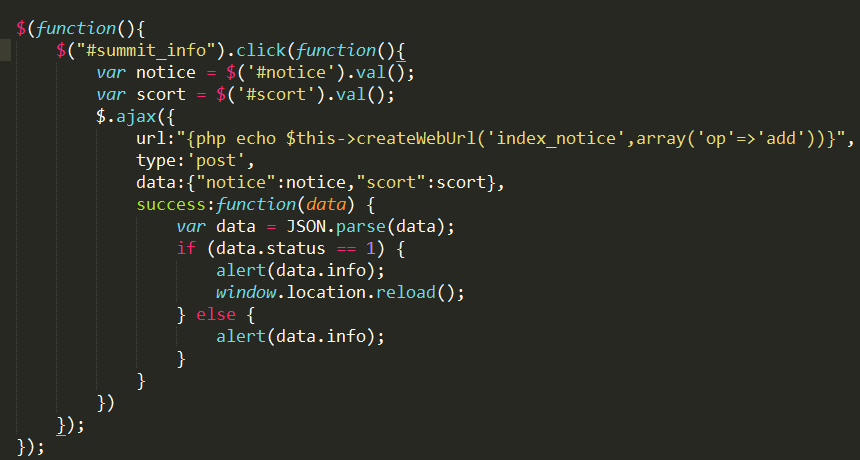
AJAX代码,先获取用户提交的数据,在通过AJAX发送给后台,根据后台的返回结果来进行提示
注意这里有问题:后台可以echo json_encode(数组),;,前台直接接受和使用数组,data['status']或data.status

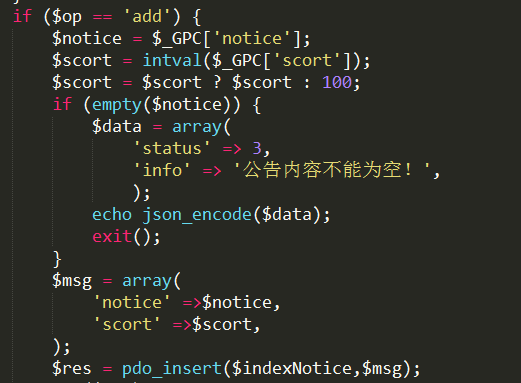
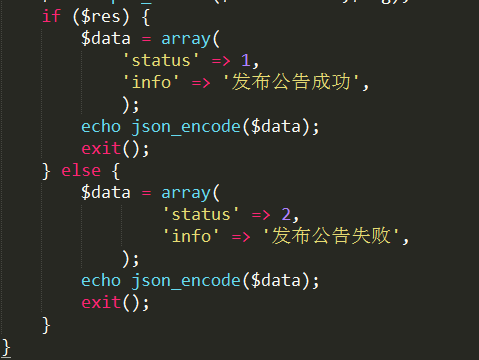
后台代码,用的是微擎框架


AJAX简单实例的更多相关文章
- PHP Ajax简单实例
最近学习Jquery Ajax部分,通过简单例子,比较了下post,get方法的不同 HTML部分 <html> <head> <title>jQuery Ajax ...
- php的ajax简单实例
很早就听闻ajax的名声,但是却一直不知道怎么用,今天自己捣鼓了一下,竟然会用了,哈哈哈哈. 为了防止我自己忘记,现在把这个简单的实例记录下.这个实例是网上搜的,文末附上链接. 首先你得有自己的服务器 ...
- ASP.NET Ajax 简单实例
本实例讲解Ajax 调用WCF服务. 1.建立一个网站,并在其中添加一个WCF服务(这里需要选择Ajax-Enabled WCF Service). 2.IDE会自动生成一个SVC文件. 3.服务代码 ...
- Ajax 简单实例,其实就是js里面内容有些不同而已(转载)
这些时间,瞎子也看得见,AJAX正大踏步的朝我们走来.不管我们是拥护也好,反对也罢,还是视而不见,AJAX像一阵潮流,席转了我们所有的人. 关于AJAX的定义也好,大话也好,早有人在网上发表了汗牛充栋 ...
- EXT ajax简单实例
转载:http://www.cnblogs.com/xiepeixing/archive/2012/10/24/2736751.html EXT ajax request是ext中对于ajax请求的实 ...
- ajax 简单实例
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <script> ...
- Ajax简单实例(基于jQuery)
<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8&quo ...
- 初学者必读之AJAX简单实例2
1.a前台页面的主体 b.添加script函数: 这个函数功能1:把文本框的数据传入到后台程序 2.再接收后台程序处理之后的数据,将其插入到页面 2.后台程序功能 软件测试
- ajax原理总结附简单实例及其优点
在工作中用了Ajax N多次了,也看过一些相关方面的书籍,也算是认识了它,但是一直没有认真总结和整理过相关的东东,失败! 近有闲情,将之总结如下: [名称] Ajax是Asynchronous Jav ...
随机推荐
- appium java 在android7.0真机上测试程序时报错command failed shell "ps 'uiautomator'"的解决方式
1.找到appium的安装目录下的adb.js文件,目录为:Appium\node_modules\appium\node_modules\appium-adb\lib 2.打开adb.js,找到如下 ...
- 前端(慕课网)笔记二:http协议
缓存 cors 1.http协议的主要特点: 简单快速:每个资源URI是固定的: 灵活:通过一个协议完成不同数据格式的传输 无连接:连接一次就会断开,不会保持连接 无状态:客服端和服务端是两种身份,客 ...
- ios判断当前设备类型
代码如下: + (NSString*) deviceString { // 需要#import "sys/utsname.h" struct utsname systemInfo; ...
- <记录> PHP Redis操作类
namespace common\controller; class Redis { public $redisObj = null; //redis实例化时静态变量 static protected ...
- MySQL(Innodb)索引的原理
引言 回想四年前,我在学习mysql的索引这块的时候,老师在讲索引的时候,是像下面这么说的 索引就像一本书的目录.而当用户通过索引查找数据时,就好比用户通过目录查询某章节的某个知识点.这样就帮助用户有 ...
- 利用pyusb来查询当前所以usb设备
具体代码如下 #!/usr/bin/python# -*- coding:utf-8 -*- import sys import usb.core # find USB devices dev = u ...
- 网站优化JS css压缩
在nginx 中开启gzip压缩后,可以大大减少资js css 体积,原来200KB,压缩后只有66KB server{ gzip on; gzip_types text/plain applicat ...
- UI5-学习篇-1-Eclipse开发工具及环境搭建
最近研究SAP-UI5好几个月了,将相关学习经历及问题点做个记录. 1.先了解学习资料相关站点 SAP官网:https://www.sap.com/china/index.html SAP开发工具:h ...
- cordova 源码分析记录
1.模块定义 (function () { var modules = {}; // Stack of moduleIds currently being built. var requireStac ...
- 尚硅谷springboot学习12-profile
一个项目对应不同的环境可以会有不同的配置,如开发,测试,生产环境使用不同的端口,这时可以设置profile变换不同的环境 通过spring.profiles.active切换环境 1.多Profile ...
