使用jQuery实现input数值的增量和减量
在很多电商网站中,在购物车所在页面,涉及到商品数量的时候,都会提供一个+号按钮和-号按钮来实现增1和减1,并且只允许input中输入数值。Bootstrap TouchSpin这款插件就是针对此需求而写。
首先引入必要的css和js文件。
<link href="bootstrap/css/bootstrap.min.css" rel="stylesheet" /><link href="css/jquery.bootstrap-touchspin.min.css" rel="stylesheet" /><script src="Scripts/jquery-2.1.3.min.js"></script><script src="bootstrap/js/bootstrap.min.js"></script><script src="Scripts/jquery.bootstrap-touchspin.min.js"></script>
□ 控制数值的精度和自增自减量
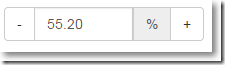
<br /><div style="margin-left: 10px;"><form class="form-horizontal" role="form"><div class="form-group"><div class="col-xs-2"><input id="demo1" type="text" value="55" name="demo1" class="form-control" /></div></div></form></div><script type="text/javascript">$(function () {$("input[name='demo1']").TouchSpin({min: 0,max: 100,step: 0.1,//增量或减量decimals: 2, //精度boostat: 5,maxboostedstep: 10,postfix: '%' //后缀});});</script>

● 点击+号按钮自增0.1
● 点击-号按钮自减0.1
● 保留2位小数点
● 允许的最小数值0.00
● 允许的最大数值100.00
● 只允许输入数值,否则失去焦点显示最小值0.00
□ 只允许从1开始的整数,这也是购物车页面常用的做法
<div style="margin-left: 10px;"><form class="form-horizontal" role="form"><div class="form-group"><div class="col-xs-2"><input id="demo2" type="text" value="1" name="demo2" class="form-control" /></div></div></form></div><script type="text/javascript">$(function () {$("input[name='demo2']").TouchSpin({min: 1,max: 100,step: 1//增量或减量});});</script>

● 点击+号按钮自增1
● 点击-号按钮自减1
● 允许的最小数值1
● 允许的最大数值100
● 只允许输入数值,否则失去焦点显示最小值1
其它用法,请参考文档。
使用jQuery实现input数值的增量和减量的更多相关文章
- 基于MVC4+EasyUI的Web开发框架经验总结(1)-利用jQuery Tags Input 插件显示选择记录
最近花了不少时间在重构和进一步提炼我的Web开发框架上,力求在用户体验和界面设计方面,和Winform开发框架保持一致,而在Web上,我主要采用EasyUI的前端界面处理技术,走MVC的技术路线,在重 ...
- 基于jQuery的input输入框下拉提示层(自动邮箱后缀名)
基于jQuery的input输入框下拉提示层,方便用户输入邮箱时的提示信息,需要的朋友可以参考下 效果图 // JavaScript Document (function($){ $.fn ...
- 为什么Jquery对input file控件的onchange事件只生效一次
今天在做jquery对input file控件的onchange事件进行监听,就一直只生效一次,不知道Jquery为什么对file控件没有做到每次改变触发onchange事件的效果,但是还是有好几种解 ...
- JQuery设置input属性(disabled、enabled)
document.getElementById("removeButton").disabled = false; //普通Js写法 $("#removeButton&q ...
- JQuery让input从disabled变成enabled
JQuery让input从disabled变成enabled document.getElementByIdx_x("removeButton").disabled = false ...
- jQuery 操作 input 之 checkbox
jQuery 操作 input 之 checkbox 一片 HTML 清单: <input type="checkbox" name="hobby" va ...
- jQuery Tags Input 插件显示选择记录
利用jQuery Tags Input 插件显示选择记录 最近花了不少时间在重构和进一步提炼我的Web开发框架上,力求在用户体验和界面设计方面,和Winform开发框架保持一致,而在Web上,我主要采 ...
- python 全栈开发,Day54(jQuery的属性操作,使用jQuery操作input的value值,jQuery的文档操作)
昨日内容回顾 jQuery 宗旨:write less do more 就是js的库,它是javascript的基础上封装的一个框架 在前端中,一个js文件就是一个模块 一.用法: 1.引入包 2.入 ...
- Jquery对于input事件的处理
Jquery对于input事件的处理.获取此表单元素,以及其内容 .text()不能使用在表单选项上 要使用.val() input元素使用类似onblur(this),事件在function(obj ...
随机推荐
- 使用/dev/uinput的简要介绍(含demo程序)【转】
转自:https://blog.csdn.net/zhongkunjia/article/details/75142699 uinput机制有2个很大的优点: 1) 不用自己写驱动(比如弄个红外遥控器 ...
- mysql 字符编码设置
安装mysql时如果字符编码为默认值latin1,则需要修改为utf8以便支持中文数据. 命令如下: 1.显示数据库字符集 mysql> show create database test;+- ...
- spring boot JPA中实体类常用注解
spring boot jpa中的注解很多,参数也比较多.没必要全部记住,但是经常查看官方文档也比较麻烦,记录一下一些常用的注解.通过一些具体的例子来帮助记忆. @Entity @Table(name ...
- DOM文档对象模型简介
DOM简介 DOM是W3C(万维网联盟)的标准 "W3C文档对象模型DOM是中立于平台和语言的接口,它允许程序和脚本动态地访问和更新文档的内容.结构.样式".W3C DOM ...
- Online DDL工具的安装与使用
最近经常在线上经常遇到有性能问题的SQL,有些表没有合理添加索引,有些表添加的索引不合理,各种各样的问题,导致SQL的执行效率不高.这时DBA们不得不重构SQL,使其达到最好的性能,这时我们往往要在线 ...
- UVALive - 6709
二维线段树单点修改板子题 #include<bits/stdc++.h> #define LL long long #define fi first #define se second # ...
- 面向对象设计原则 单一职责原则(Single responsibility principle)
单一职责原则(SRP:Single responsibility principle) 又称单一功能原则,面向对象的基本原则之一.它规定 一个类应该只有一个发生变化的原因. 该原则由罗伯特·C·马丁( ...
- 8.8 正睿暑期集训营 Day5
目录 2018.8.8 正睿暑期集训营 Day5 总结 A 友谊巨轮(线段树 动态开点) B 璀璨光滑 C 构解巨树 考试代码 A B C 2018.8.8 正睿暑期集训营 Day5 时间:3.5h( ...
- jni的一些基础知识和概念
11.1基础知识 JNI(Java Native Interface,JAVA原生接口) 使用JNI可以使Java代码和其他语言写的代码(如C/C++代码)进行交互. 问:为什么要进行交互? |- ...
- 【BZOJ】1854: [Scoi2010]游戏【二分图】
1854: [Scoi2010]游戏 Time Limit: 5 Sec Memory Limit: 162 MBSubmit: 6759 Solved: 2812[Submit][Status] ...
