使用Axure RP原型设计实践06,登录验证
登录验证主要功能包括:
● 用户名错误,提示无效用户名,用户名和密码文本框清空
● 用户名存在,密码错误,提示密码错误,密码清空,焦点进入密码框
● 用户名和密码都正确,验证通过
本篇接着"使用Axure RP原型设计实践03,制作一个登录界面的原型"这篇。
创建一个页面,名称为"后台",用来表示验证通过后的页面。
在实际项目中,需要把用户输入的用户名和密码与数据库中的相关匹配,可是,原型中没有数据库,如何做呢?
只能是模拟一个。假设用户名是darren,密码也是darren。
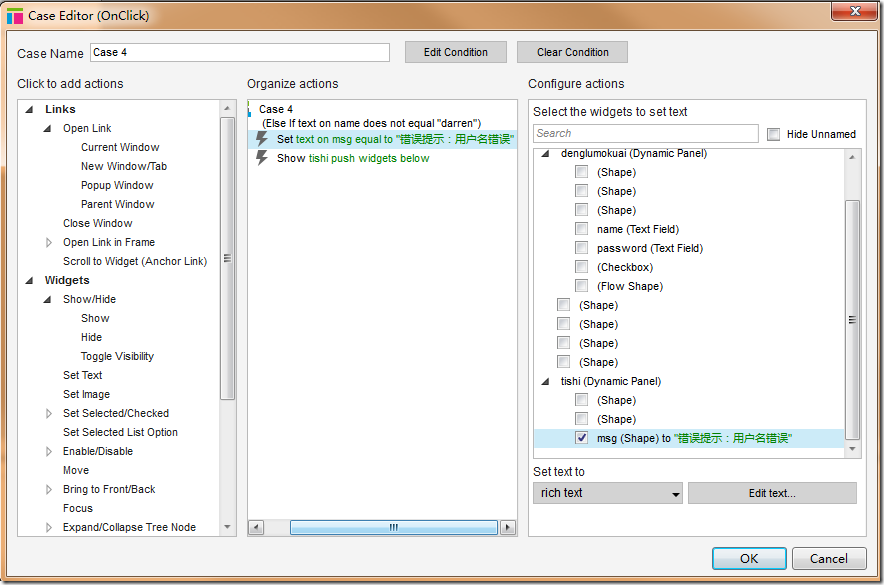
在登录按钮的一个用例中这样设置,这是有关用户名的判断。

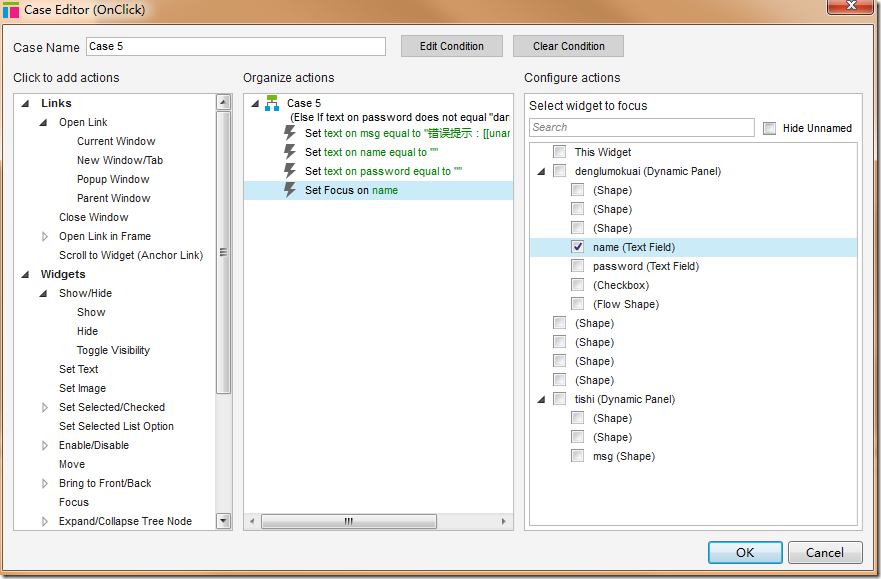
再为登录按钮增加一个用例,用于有关密码的判断。

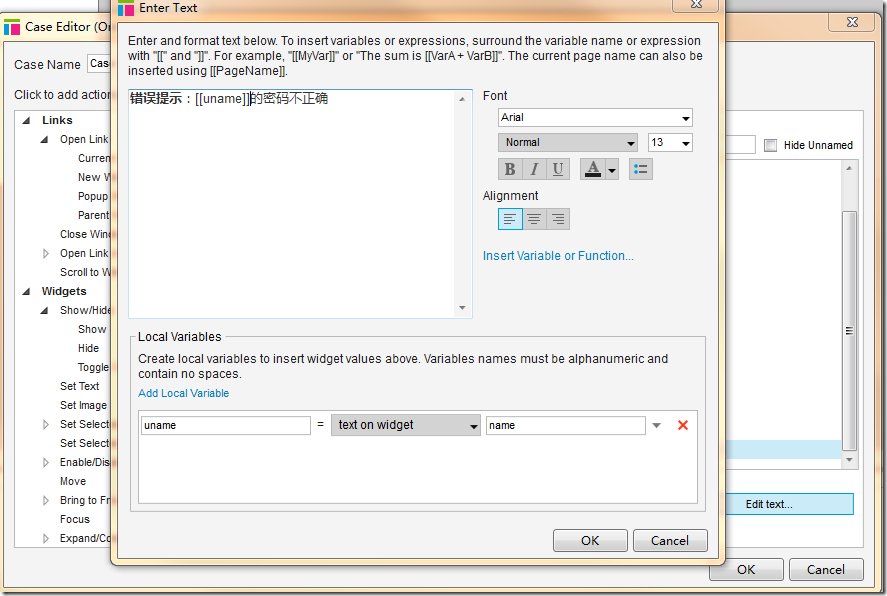
有关登录按钮用户名判断的用例设置如下:

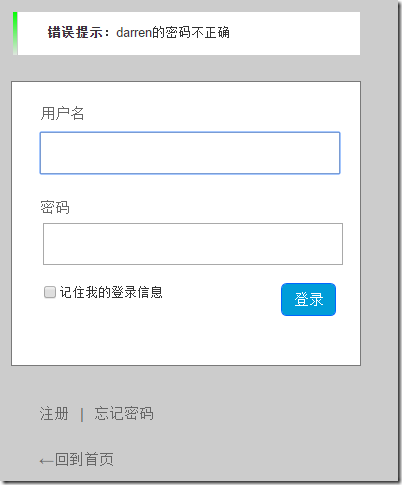
预览,当输入的用户名不正确,报错如下:
当输入的用户名存在,密码不正确,报错如下:
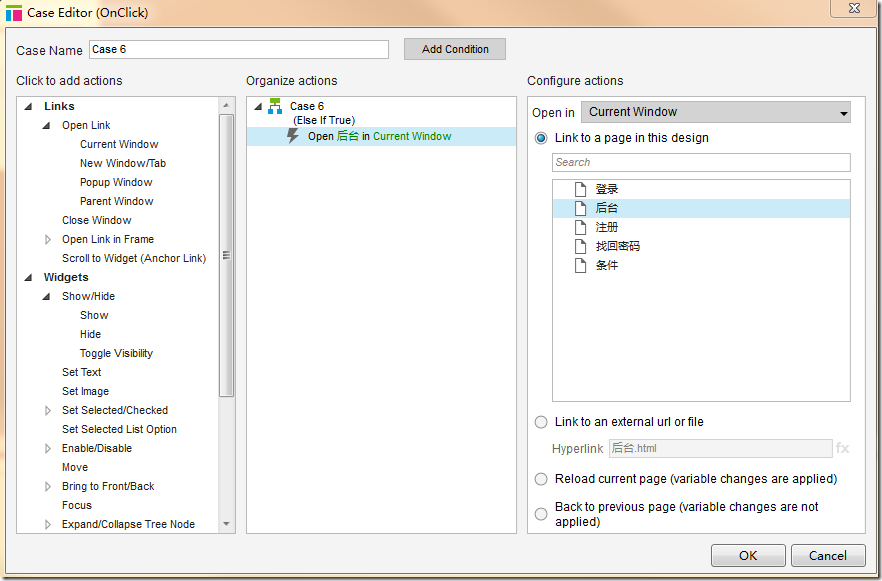
再为登录按钮的OnClick事件增减一个用例,用来判断用户名和密码都正确。

预览,当用户名和密码都输入正确,页面跳转到后台页。
当然,对于用户名和密码,可以设置全局变量,在判断的时候读取全局变量的值。
一个全局变量能存储多个用户名或密码吗?
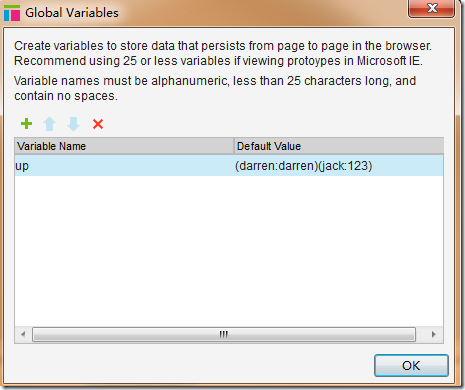
假设有这样的一种存储方式:(darren:darren)(jack:123)。如果把这个存储在全局变量中,就相当于在全局变量中保存了多个用户名和密码。
但问题又来了:是否可以从全局变量中读取出每组用户名和密码呢?
在Axure中设置全局变量。

再来修改登录按钮OnClick事件中有关用户名的用例。现在要判断输入的用户名是否包含在全局变量的所有用户名中。
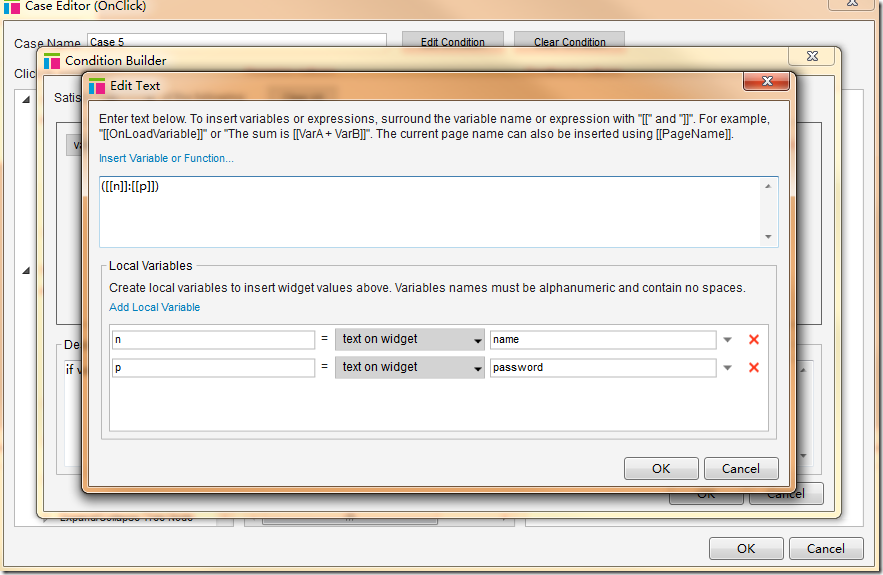
在有关值的公式中,按如下设置:

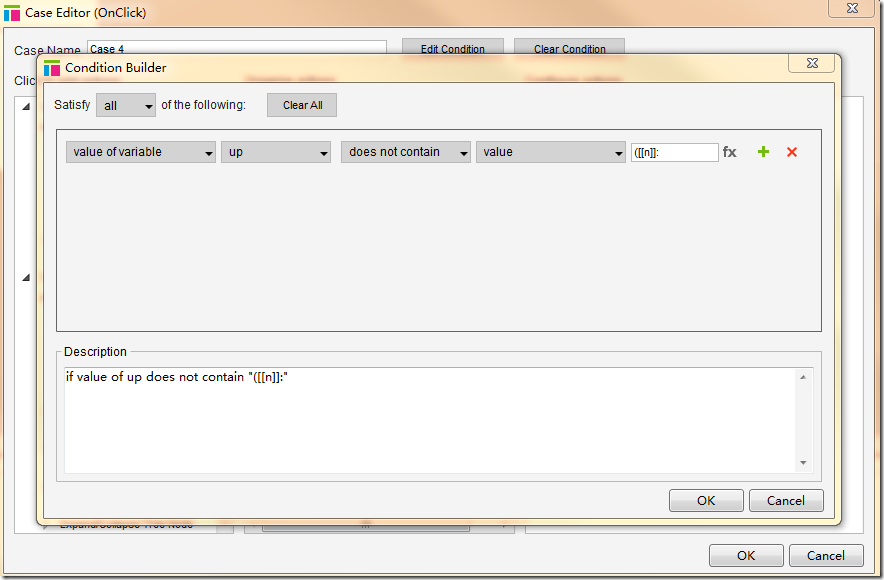
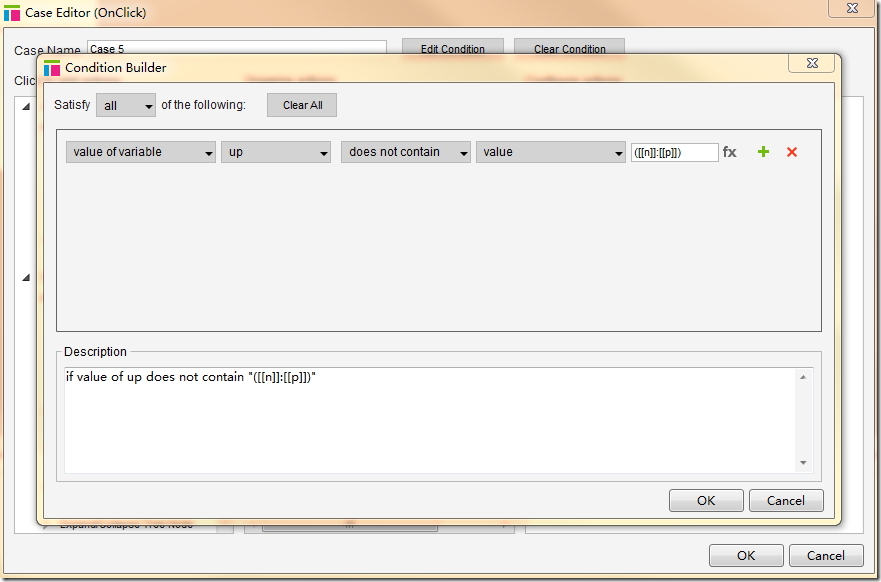
在有关用户名的条件按如下设置:

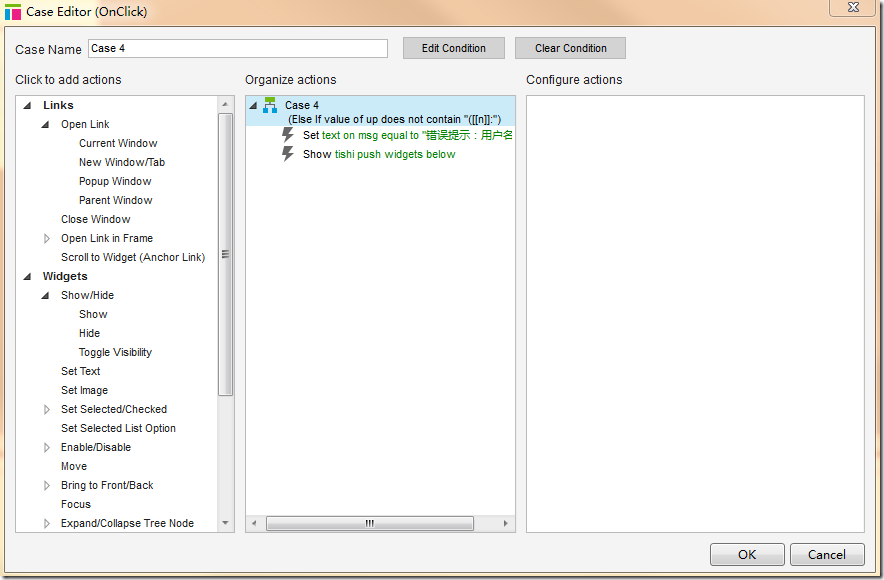
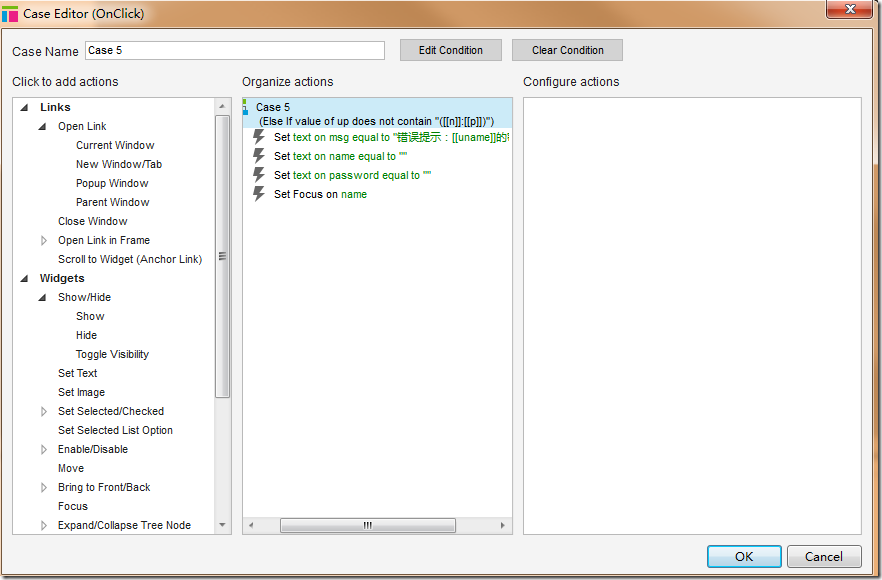
在有关用户名的用例按如下设置:

在判断用户名是否正确的时候,这种情况下,要把用户名和密码拼接起来一起判断。
在有关密码判断的公式按如下设置:

有关密码的条件按如下设置:

有关密码的用例按如下设置:
预览,当输入用户名和密码分别是jack,123的时候,验证通过,登录成功。
总结:
● 在Axure中可以模拟数据库中的数据
● 在设置值的时候可以使用富文本框,在富文本框中也可以使用局部变量
● 全局变量存储键值对的一个小技巧
使用Axure RP原型设计实践06,登录验证的更多相关文章
- 使用Axure RP原型设计实践07,注册判断
本篇实现注册页的一些功能.本项目是通过用户名和电子邮件进行注册的. 在本篇之前,在"使用Axure RP原型设计实践03,制作一个登录界面的原型"中已经对注册页做了基本的处理. 打 ...
- 使用Axure RP原型设计实践03,制作一个登录界面的原型
本篇体验做一个登录界面的原型. 登录页 首先在Page Style里为页面设置背景色. 如果想在页面中加图片,就把Image部件拖入页面,并设置x和y轴.双击页面中的Image部件可以导入图片.在Im ...
- 使用Axure RP原型设计实践01,使用概述
首先认识Axure RP Pro 7.0软件的默认界面布局.最上面的是工具栏区域,左侧上方的是网站地图区域(sitemap),左侧中部的是部件区域(Widgets),左侧下方的是模板区域(Master ...
- 使用Axure RP原型设计实践05,了解公式
本篇体验公式的使用,一般出现值的时候就可以使用公式,公式可以使用全局变量也可以使用局部变量,在Axure中使用公司有一定的语法. 先创建2个全局变量. 向页面中拖入Rectangle部件,给它的OnC ...
- 使用Axure RP原型设计实践04,了解全局变量
变量是一个可以变的数,可以看作是一个数据的容器.变量有2个操作,一个是读,一个是写.Axure的全局变量是指任何时候都可以对这个变量进行读写操作. 点击工具栏Project下的Global Varia ...
- 使用Axure RP原型设计实践02,自定义部件以及熟悉与部件相关面板
本篇体验在Axure中自定义部件,并熟悉Widget Interations and Notes面板,Widget Properties and Style面板,Widget Manager面板. 在 ...
- 使用Axure RP原型设计实践08,制作圆角文本框
本篇体验做一个简单圆角文本框,做到3个效果: 1.初始状态,圆角文本框有淡淡的背景色,边框的颜色为浅灰色2.点击圆角文本框,让其获取焦点,边框变成蓝色,背景色变成白色3.圆角文本框失去焦点,边框变成红 ...
- 学习Axure RP原型设计
1 概述 原型设计是应用开发设计的第一要素.好的原型设计不仅可以起到沟通的作用,而且对客户而言应用程序拥有更直观的体现.原型设计通过内容和结构展示以及界面布局编排,实现在开发前期用户与产品进行交互.提 ...
- 用Axure进行原型设计
用Axure进行原型设计 看这个视频 http://www.iqiyi.com/playlist409963402.html
随机推荐
- Shell-遍历删除指定目录
Code: find $LibPath/ -name .svn | xargs rm -rf
- bulk_write&Replace_one
ns=[]ns.append(ReplaceOne({'ip': ok['ip']}, ok, upsert=True))#更新插入 if len(ns) > 0: res = coll.bul ...
- 解决getJSON跨域登录Session丢失的问题
最近在做项目中发现,我用下面的代码异步请求到login.ashx: var memberUrl = rooturl + 'member.ashx?r=' + Math.random() + '& ...
- C# UDP广播消息
首先是发送端: /// <summary> /// 发送UDP消息 /// </summary> /// <param name="msg">消 ...
- python中open函数的用法
用法如下: name = open('errname.txt','w')name.readline()name.close() 1.看下第一行的代码 用来访问磁盘中存放的文件,可以进行读写等操作,例如 ...
- pom配置之:<distributionManagement>snapshot快照库和release发布库
本文转载自: 铁木箱子的mzone的博客: http://www.mzone.cc/article/277.html http://www.mzone.cc/article/279.html 在使用 ...
- jquery-实用例子
一:jquery实现全选取消反选 3元运算:条件?真值:假值 <!DOCTYPE html> <html lang="en"> <head> & ...
- sass和scss相关知识
参考地址:http://www.imooc.com/learn/311 什么是css预处理器? CSS 预处理器定义了一种新的语言,其基本思想是,用一种专门的编程语言,为 CSS 增加了一些编程的特性 ...
- public private protect
public 公有 使用public意味着声明public之后的成员对每个人都是可用的 private 私有 除非必须公开底层实现细目,否则就应该将所有的域指定为private protect 继 ...
- checkbox复选框的一些深入研究与理解
一.一开始的唠叨最近忙于开发,自淫于项目的一步步完工,心浮躁了.舍近而求远,兵家之大忌.我是不是应该着眼于眼前的东西,好好的静下心来,超过一般人的沉静与沉浸,研究最基本的东西呢?这番思考,让我找到了一 ...
