Xamarin iOS教程之警告视图
Xamarin iOS教程之警告视图
Xamarin iOS警告视图
如果需要向用户显示一条非常重要的消息时,警告视图(UIAlertView类)就可以派上用场了。它的功能是把需要注意的信息显示给用户。一般显示一条信息,或者是显示一条信息和几个按钮。本节将主要讲解如何为主视图添加警告视图,如何将警告视图进行显示、如何以不同的形式显示警告视图以及响应警告视图。
Xamarin iOS为主视图添加警告视图
在工具栏中是没有警告视图的,开发者必须使用代码的形式在主视图中进行添加。它的添加和其他视图的添加是有区别的。具体步骤如下:
1.实例化对象
UIAlertView类提供的警告视图,所以在使用前,必须要进行实例化。其语法形式如下:
- UIAlertView 对象名=new UIAlertView();
2.显示
在实例化对象以后,就是此警告视图对象进行显示。此时不需要使用AddSubview()方法,而需要使用Show()方法,其语法形式如下:
- 对象名.Show();
【示例2-27】以下将实现在主视图中显示一个警告视图的功能。代码如下:
- using System;
- using System.Drawing;
- using MonoTouch.Foundation;
- using MonoTouch.UIKit;
- namespace Application
- {
- public partial class __25ViewController : UIViewController
- {
- …… //这里省略了视图控制器的构造方法和析构方法
- #region View lifecycle
- public override void ViewDidLoad ()
- {
- base.ViewDidLoad ();
- // Perform any additional setup after loading the view, typically from a nib.
- UIAlertView alertview = new UIAlertView (); //实例化警告视图对象
- alertview.Show (); //显示
- }
- …… //这里省略了视图加载和卸载前后的一些方法
- #endregion
- }
- }
运行效果如图2.46所示。

图2.46 运行效果
Xamarin iOS常用的警告视图样式
在一个应用程序中,警告视图的样式是多种多样的。以下将讲解用户在应用程序中常见到的四种警告视图样式。
1.无按钮的警告视图
在有的警告视图中是不需要要有按钮的,当然,它不需要用户在此视图上做任何的操作,这就是无按钮的警告视图。
【示例2-28】以下就是一个简单的无按钮的警告视图的实现。代码如下:
- using System;
- using System.Drawing;
- using MonoTouch.Foundation;
- using MonoTouch.UIKit;
- namespace Application
- {
- public partial class __26ViewController : UIViewController
- {
- …… //这里省略了视图控制器的构造方法和析构方法
- #region View lifecycle
- public override void ViewDidLoad ()
- {
- base.ViewDidLoad ();
- // Perform any additional setup after loading the view, typically from a nib.
- UIAlertView alertView = new UIAlertView ();
- alertView.Title = "提示"; //设置警告视图的标题
- alertView.Message = "电量不足"; //设置警告视图向用户显示的信息
- alertView.Show ();
- }
- …… //这里省略了视图加载和卸载前后的一些方法
- #endregion
- }
- }
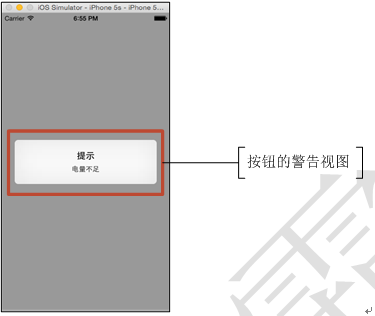
运行效果如图2.47所示

图2.47 运行效果
2.具有一个按钮的警告视图
具有一个按钮的警告视图,一般是想要强制性的引起用户的注意。如果用户没有注意到此视图,那么它会一直存在,直到用户注意此视图,并使用此视图中提示的按钮去关闭,警告视图才会消失。如何为警告视图添加按钮呢,需要使用AddButton()方法实现,其语法形式如下:
- 警告视图对象名.AddButton(“按钮标题”);
【示例2-29】以下就是一个具有一个按钮的警告视图的实现。代码如下:
- using System;
- using System.Drawing;
- using MonoTouch.Foundation;
- using MonoTouch.UIKit;
- namespace Application
- {
- public partial class __27ViewController : UIViewController
- {
- …… //这里省略了视图控制器的构造方法和析构方法
- #region View lifecycle
- public override void ViewDidLoad ()
- {
- base.ViewDidLoad ();
- // Perform any additional setup after loading the view, typically from a nib.
- UIAlertView alertView = new UIAlertView ();
- alertView.Title="提示";
- alertView.Message="内存空间不足";
- alertView.AddButton ("前去清理"); //为警告视图添加按钮
- alertView.Show ();
- }
- …… //这里省略了视图加载和卸载前后的一些方法
- #endregion
- }
- }
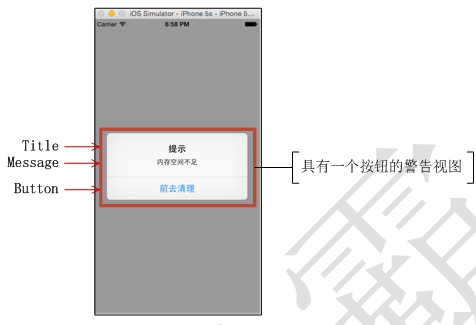
运行效果如图2.48所示。

图2.48 运行效果
3.具有多个按钮的警告视图
有时,在警告视图中有一个按钮是无法满足需要的,需要在此视图中添加多个按钮,从而让用户实现多方面的选择。此时还是需要使用AddButton()方法。
【示例2-30】以下就是具有多个按钮的警告视图的效果,代码如下:
- using System;
- using System.Drawing;
- using MonoTouch.Foundation;
- using MonoTouch.UIKit;
- namespace Application
- {
- public partial class __28ViewController : UIViewController
- {
- …… //这里省略了视图控制器的构造方法和析构方法
- #region View lifecycle
- public override void ViewDidLoad ()
- {
- base.ViewDidLoad ();
- // Perform any additional setup after loading the view, typically from a nib.
- UIAlertView alertView = new UIAlertView ();
- alertView.Title="谢谢";
- alertView.Message = "亲如果你对我们的商品满意,请点亮五颗星";
- //添加多个按钮
- alertView.AddButton ("前往评论");
- alertView.AddButton ("暂不评论");
- alertView.AddButton ("残忍拒绝");
- alertView.Show ();
- }
- …… //这里省略了视图加载和卸载前后的一些方法
- #endregion
- }
- }
运行效果如图2.49所示。

图2.49 运行效果
4.具体文本输入框的警告视图
在警告视图中也可以添加文本框视图,此时需要使用AlertViewStyle属性。
【示例2-31】以下的代码就是为文本框添加了两个警告视图,代码如下:
- using System;
- using System.Drawing;
- using MonoTouch.Foundation;
- using MonoTouch.UIKit;
- namespace Application
- {
- public partial class __29ViewController : UIViewController
- {
- …… //这里省略了视图控制器的构造方法和析构方法
- #region View lifecycle
- public override void ViewDidLoad ()
- {
- base.ViewDidLoad ();
- // Perform any additional setup after loading the view, typically from a nib.
- UIAlertView alertView = new UIAlertView ();
- alertView.Title="登录";
- alertView.AlertViewStyle = UIAlertViewStyle.LoginAndPasswordInput;//设置警告视图的风格
- alertView.Show ();
- }
- …… //这里省略了视图加载和卸载前后的一些方法
- #endregion
- }
- }
运行效果如图2.50所示。

图2.50 运行效果
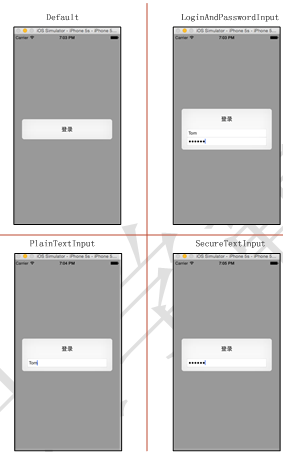
注意:AlertViewStyle属性一共有四种风格,这四种风格的效果如图2.51所示。

图2.51 警告视图风格效果
Xamarin iOS响应警告视图
在以上的警告视图示例中,为警告视图添加了按钮,它们的功能都是一样的,那就是实现警告视图的关闭。此时,多按钮的警告视图就显得多此一举了,那么如何让警告视图中的每一个按钮都实现它自己的功能呢?这就需要实现警告视图的响应,此时需要使用到Dismissed事件,其语法形式如果:
- 警告视图对象.Dismissed +=触摸按钮后的方法;
- 或者是:
- 警告视图对象.Dismissed += (sender, e) => {
- ……
- };
其中,sender表示事件监视的对象,e就是事件所需要的数据。
【示例2-32】以下的代码将在主视图中显示一个标题为btnShowAlert的按钮。触摸此按钮后,将显示一个具有两个按钮的警告视图,其标题分别为OK和Cancel。当用户触摸警告视图中的任意一个按钮,都会改变为btnShowAlert按钮的标题,代码如下:
- using System;
- using System.Drawing;
- using MonoTouch.Foundation;
- using MonoTouch.UIKit;
- namespace Application
- {
- public partial class __12ViewController : UIViewController
- {
- UIButton btnShowAler;
- …… //这里省略了视图控制器的构造方法和析构方法
- #region View lifecycle
- public override void ViewDidLoad ()
- {
- base.ViewDidLoad ();
- // Perform any additional setup after loading the view, typically from a nib.
- btnShowAler = new UIButton ();
- btnShowAler.Frame = new RectangleF (106, 269, 108, 30);
- btnShowAler.SetTitle ("Show Alert", UIControlState.Normal);
- this.View.AddSubview (btnShowAler);
- btnShowAler.TouchUpInside+=(sender, e) =>this.ShowAlert("Alert Message", "Tap OK or Cancel") ;
- }
- //触摸btnShowAler按钮后实现的功能
- private void ShowAlert(string title, string message)
- {
- // Create the alert
- UIAlertView alertView = new UIAlertView(); //实例化警告视图对象
- alertView.Title = title; //设置标题
- alertView.Message = message; //设置信息
- //添加按钮
- alertView.AddButton("OK");
- alertView.AddButton("Cancel");
- //响应警告视图
- alertView.Dismissed += (sender, e) => {
- if (e.ButtonIndex == 0)
- {
- btnShowAler.SetTitle("OK!",UIControlState.Normal);
- } else
- {
- btnShowAler.SetTitle("Cancelled!",UIControlState.Normal);
- }
- };
- alertView.Show();
- }
- …… //这里省略了视图加载和卸载前后的一些方法
- #endregion
- }
- }
在此程序中sender表示的就是警告视图中的按钮,e表示点击按钮的一些参数如ButtonIndex。运行效果如图2.52所示。

图2.52 运行效果
本文选自:Xamarin iOS开发实战大学霸内部资料,转载请注明出处,尊重技术尊重IT人!
Xamarin iOS教程之警告视图的更多相关文章
- Xamarin iOS教程之自定义视图
Xamarin iOS教程之自定义视图 Xamarin iOS自定义视图 工具栏中的视图在实际应用开发中用的很多,但是为了吸引用户的眼球,开发者可以做出一些自定义的视图. [示例2-33]以下将实现一 ...
- Xamarin iOS教程之视图显示图像
Xamarin iOS教程之视图显示图像 Xamarin iOS显示图像 在主视图中显示一个图像,可以让开发者的应用程序变的更有趣,例如,在一些应用程序开始运行时,都会通过图像来显示此应用程序的玩法或 ...
- Xamarin iOS教程之添加和定制视图
Xamarin iOS教程之添加和定制视图 Xamarin iOS用户界面——视图 在iPhone或者iPad中,用户看到的摸到的都是视图.视图是用户界面的重要组成元素.例如,想要让用户实现文本输入时 ...
- Xamarin iOS教程之进度条和滚动视图
Xamarin iOS教程之进度条和滚动视图 Xamarin iOS 进度条 进度条可以看到每一项任务现在的状态.例如在下载的应用程序中有进度条,用户可以很方便的看到当前程序下载了多少,还剩下多少.Q ...
- 最详细在Windows安装Xamarin.iOS教程
最详细在Windows安装Xamarin.iOS教程 来源:http://www.cnblogs.com/llyfe2006/articles/3098280.html 本文展示了如何设立Xamari ...
- Xamarin iOS教程之键盘的使用和设置
Xamarin iOS教程之键盘的使用和设置 Xamarin iOS使用键盘 在文本框和文本视图中可以看到,当用户在触摸这些视图后,就会弹出键盘.本节将主要讲解键盘的输入类型定义.显示键盘时改变输入视 ...
- Xamarin iOS教程之显示和编辑文本
Xamarin iOS教程之显示和编辑文本 Xamarin iOS显示和编辑文本 在一个应用程序中,文字是非常重要的.它就是这些不会说话的设备的嘴巴.通过这些文字,可以很清楚的指定这些应用程序要表达的 ...
- Xamarin iOS教程之使用按钮接接收用户输入
Xamarin iOS教程之使用按钮接接收用户输入 Xamarin iOS使用按钮接接收用户输入 按钮是用户交互的最基础控件.即使是在iPhone或者iPad中,用户使用最多操作也是通过触摸实现点击. ...
- Xamarin iOS教程之编辑界面编写代码
Xamarin iOS教程之编辑界面编写代码 Xamarin iOS的Interface Builder Interface Builder被称为编辑界面.它是一个虚拟的图形化设计工具,用来为iOS应 ...
随机推荐
- Hadoop生态圈-kafka事务控制以及性能测试
Hadoop生态圈-kafka事务控制以及性能测试 作者:尹正杰 版权声明:原创作品,谢绝转载!否则将追究法律责任.
- JAVA记录-IntelliJ Idea 2017 免费激活方法(转载)
1. 到网站 http://idea.lanyus.com/ 获取注册码. 2.填入下面的license server: http://intellij.mandroid.cn/ http://ide ...
- 流媒体技术学习笔记之(十二)Linux(Ubuntu)环境运行EasyDarwin
Debug问题??? ./easydarwin -c ./easydarwin.xml & //这样的话是80端口 ./easydarwin -c ./easydarwin.xml -d // ...
- 面板支持单个,多个元素的jQuery图片轮播插件
一.先附上demo <!doctype html> <html> <head> <meta charset="utf-8"> < ...
- 公告:关注canvas的同学注意了
因为我之前把基础大致都帮各位详细讲过了! 什么fill,line,乱七八糟的一堆.都有demo了 所以我最近写起来可能会快很多了!如果有不明白的只能请各位回顾下之前的文章了 毕竟如果按照这个进度写文章 ...
- 20155338 2016-2017-2 《Java程序设计》第6周学习总结
20155338 2016-2017-2 <Java程序设计>第6周学习总结 教材学习内容总结 输入和输出 • 串流设计概念 要想活用输入/输出API,一定先要了解Java中如何以串流抽象 ...
- 20155310 2016-2017-2 《Java程序设计》第五周学习总结
20155310 2016-2017-2 <Java程序设计>第五周学习总结 教材学习内容总结 •收集对象的行为,像是新增对象的add()方法.移除对象的remove()方法等,都是定义在 ...
- 用于阻止缓冲区溢出攻击的 Linux 内核参数与 gcc 编译选项
先来看看基于 Red Hat 与 Fedora 衍生版(例如 CentOS)系统用于阻止栈溢出攻击的内核参数,主要包含两项: kernel.exec-shield 可执行栈保护,字面含义比较“绕”, ...
- mysql5.7 主从复制的正常切换【转】
目前环境如下: master server IP:172.17.61.131 slave server IP:172.17.61.132 mysql version: mysql-5.7.21-lin ...
- opencv学习笔记(八)IplImage* 访问图像像素的值
opencv2.1版本之前使用IplImage*数据结构来表示图像,2.1之后的版本使用图像容器Mat来存储.IplImage结构体如下所示. typedef struct _IplImage { i ...
