Qt Quick自定义样式一套
弄了几个月的Qt,基本上以写上位机程序和工厂用的一些工具为主。老大的要求是快速、稳定、不出问题,不过他嫌.net要安装、还有升级(刚开始的时候由于这个出了些小问题),MFC开发东西又实在费劲,就让我找个轻量级又好用又方便部署的框架,找来找去实在找不到,干脆就用Qt了,至少这东西比MFC开发方便多了。在此之前花了点时间写了套UI,同时整了些能copy的代码。有了基本的代码积累,现在写起工具来也省事很多了,基本上就是copy、改改,写写逻辑。这里将UI发出来,谁要用的上尽管拿去修改,呵呵,咱也没啥时间和精力去维护了。
下面是Demo图,在XP上边框阴影会有问题,之前花了点时间但没解决,后来老大说这个无所谓,可以要求使用win7,就不费这个力了,毕竟耗费力气、时间解决去解决得不偿失,没准儿还弄出别的问题。


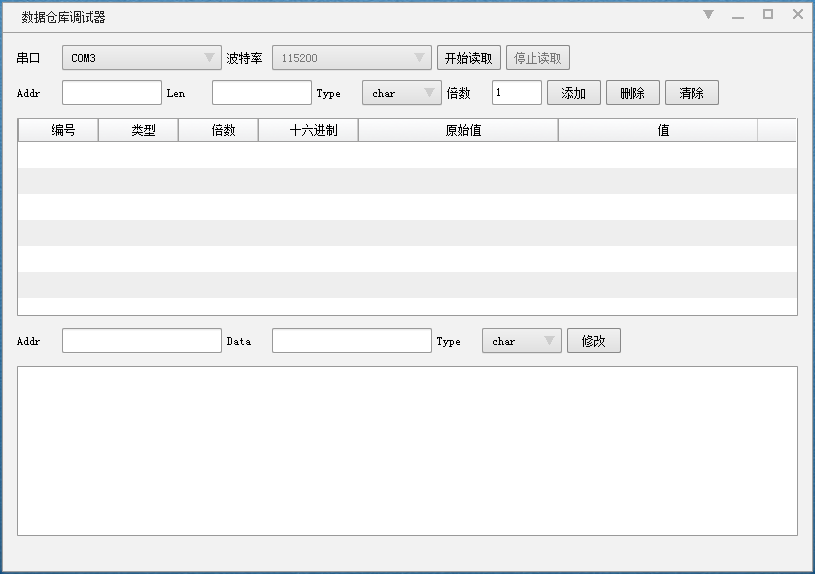
下面一副是前不久写的一个上位机程序,模拟硬件收发数据帮其他开发人员开发、测试使用。

下面是Demo中的部分用法(由于Demo中包含了从服务器更新版本的代码,就不上传Demo的代码了,反正使用很简单,其中VersionDialog是在Demo项目中,我将所有的样式copy到新的项目中,这样可以针对情况随便修改),干掉了大部分控件的代码。
import QtQuick 2.3
import QtQuick.Controls 1.2
import QtQuick.Window 2.0
import QtQuick.Layouts 1.1
import QtGraphicalEffects 1.0
import XA.Controls 1.0
import QtQuick.Controls.Styles 1.2 import "theme" as MyTheme FussWindow{
id:mainWin
MyTheme.VersionDialog{id:versionDialog; }
visible: true
width: 800
height: 600
title: qsTr("QtQuick常用控件样式一套")
titleMenu: Menu {
style: MyTheme.MenuStyle{}
__yOffset: 4
MenuItem{
text: "更新"
}
MenuItem{
text: "关于"
onTriggered: {
versionDialog.show();
}
}
}
layoutComponent:Rectangle{
id:rectangle_root
color: "transparent"
anchors.fill: parent MyTheme.HeaderItem{
title:"CheckBox"
content:Column{
spacing: 10
ExclusiveGroup { id: checkBoxGroup }
CheckBox{
style: MyTheme.CheckBoxStyle{}
width: 120
text: "复选框1"
exclusiveGroup: checkBoxGroup
}
CheckBox{
style: MyTheme.CheckBoxStyle{}
width: 120
text: "复选框2"
exclusiveGroup: checkBoxGroup
}
CheckBox{
style: MyTheme.CheckBoxStyle{}
width: 120
text: "复选框3"
}
}
}
}
}
import QtQuick 2.0
import QtQuick.Window 2.0
import XA.Controls 1.0
import QtQuick.Layouts 1.1 FussWindow{
visible: false
width: 300
height: 180
minimumWidth: 300
maximumWidth: 300
minimumHeight: 180
maximumHeight: 180
title: qsTr("版本信息")
modality: Qt.WindowModal
showMaxButton:false
property color textColor: "#202020"
layoutComponent:Rectangle{
color: "transparent"
anchors.fill: parent
GridLayout{
anchors.centerIn: parent
columns:2
rows:2
rowSpacing: 10
Text {
text: qsTr("产品:")
color: textColor
}
Text {
Layout.column: 1
text: qsTr("QtQuick样式Demo 1.0.0.0")
color: textColor
}
Text {
Layout.row: 1
text: qsTr("版权:")
color: textColor
}
Text {
Layout.row: 1
Layout.column: 1
text: qsTr("(c) XAircraft. All right reserved.")
color: textColor
}
}
}
}
Demo代码结构图,注意运行时要将插件与exe程序放一起

下面是前面那个上位机程序的部署结构
qmldir中的内容为
module XA.Controls
plugin Controls

UI样式源代码:下载
Qt Quick自定义样式一套的更多相关文章
- Qt Quick Controls 与 Qt Quick Controls 2的区别(详细对照)
Qt Quick Controls 原本是为支持桌面平台而开发的,后来又加入了移动平台和嵌入式平台的支持.它们应用非常广泛,因为它们提供了足够灵活的样式系统,以允许开发具有平台相关或者无关风格的应用程 ...
- WPF ScrollViewer(滚动条) 自定义样式表制作 再发一套样式 细节优化
艾尼路 出的效果图 本人嵌套 WPF ScrollViewer(滚动条) 自定义样式表制作 图文并茂 WPF ScrollViewer(滚动条) 自定义样式表制作 (改良+美化) 源代码
- QML官方文档:Qt Quick Controls 1和2对比
Qt Quick Controls有1和2两个版本,在程序中会看到好多1和2版本混合使用的情况. 原文:https://doc.qt.io/qt-5/qtquickcontrols2-differen ...
- 从头学Qt Quick(3)-- 用QML写一个简单的颜色选择器
先看一下效果图: 实现功能:点击不同的色块可以改变文字的颜色. 实现步骤: 一.创建一个默认的Qt Quick工程: 二.添加文件Cell.qml 这一步主要是为了实现一个自定义的组件,这个组件就是我 ...
- 从头学Qt Quick(1) --体验快速构建动态效果界面
自2005年Qt4发布以来,Qt已经为成千上万的应用程序提供了框架服务,现在Qt已经基本上支持所有的开发平台了,这里面既包含了桌面.嵌入式领域,也包括了Android.IOS.WP等移动操作平台,甚至 ...
- Qt之自定义搜索框
简述 关于搜索框,大家都经常接触.例如:浏览器搜索.Windows资源管理器搜索等. 当然,这些对于Qt实现来说毫无压力,只要思路清晰,分分钟搞定. 方案一:调用QLineEdit现有接口 void ...
- 【Qt】Qt之自定义搜索框【转】
简述 关于搜索框,大家都经常接触.例如:浏览器搜索.Windows资源管理器搜索等. 当然,这些对于Qt实现来说毫无压力,只要思路清晰,分分钟搞定. 简述 效果 细节分析 Coding 源码下载 效果 ...
- Qt 学习之路 :Qt Quick Controls
自 QML 第一次发布已经过去一年多的时间,但在企业应用领域,QML 一直没有能够占据一定地位.很大一部分原因是,QML 缺少一些在企业应用中亟需的组件,比如按钮.菜单等.虽然移动领域,这些组件已经变 ...
- Qt Quick编程(1)——QML的核心部分ECMAScript
说道QML,不得不先说一下ECMAScript: ECMAScript语言的标准是由Netscape.Sun.微软.Borland等公司基于JavaScript和JScript锤炼.定义出来的. EC ...
随机推荐
- HTML5 文件API
filelist 表示文件对象的列表. <form name="upload"> <input type="file" name=" ...
- Windows服务时间控件怎么调试
写了timer,调试的话在构造函数里面把Elapsed方法写成null,null就可以调试了 public PSJCService() { InitializeComponent(); Getuser ...
- vue.js react.js angular.js三者比较
react和vue有许多相似之处,他们都有:1.使用虚拟DOM2.提供了响应式(reactive)和组件化(composable)的视图组件3.将注意力集中保持在核心库,而将其他功能如路由和全局状态管 ...
- HTML5 移动开发 (HTML5标签和属性)
第一阶 1.如何使用HTML5中的新标签及属性 2.HTML5中的其它变化 3.HTML5的移动支持 4.使用HTML5开发移动WEB引用的理由 第二阶 HTML5 ...
- 第5月第10天 node.js的request模块
1.node.js的request模块 http://www.cnblogs.com/meteoric_cry/archive/2012/08/18/2645530.html
- json 删除、添加对象
1. 定义json对象 var entryJson = []; 2. 删除.添加对象 entryJson.pop(); //删除最后一个对象 entryJson.push({ //往 ...
- 无法执行该操作,因为链接服务器 "xxxxx" 的 OLE DB 访问接口 "SQLNCLI" 无法启动分布式事务
在存储过程中使用事务,并且使用链接服务器时,报类似下面的错误 链接服务器"****"的 OLE DB 访问接口 "SQLNCLI10" 返回了消息 " ...
- Unity3d 常用代码
//创建一个名为"Player"的游戏物体 //并给他添加刚体和立方体碰撞器. player=new GameObject("Player"); player. ...
- RabbitMQ Queue一些常见模式
懒队列:lazy Queue,即用到的时候才会加载,3.6.0及之后新添加的.当新添加数据后,不会将其放入到内存中,而是将其放入到磁盘中. 普通队列:1).in-memory,数据直接放入到内存中. ...
- click模块使用
# coding:utf8 import time import click @click.command() @click.option('--id', default='123', help='a ...
