JAVAEE——宜立方商城14:项目部署规划、Tomcat热部署、反向代理的配置
1. 学习计划
1、系统部署
2. 项目部署
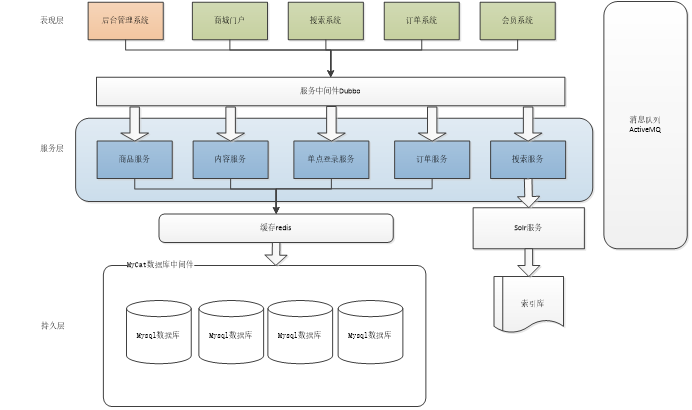
2.1. 项目架构讲解

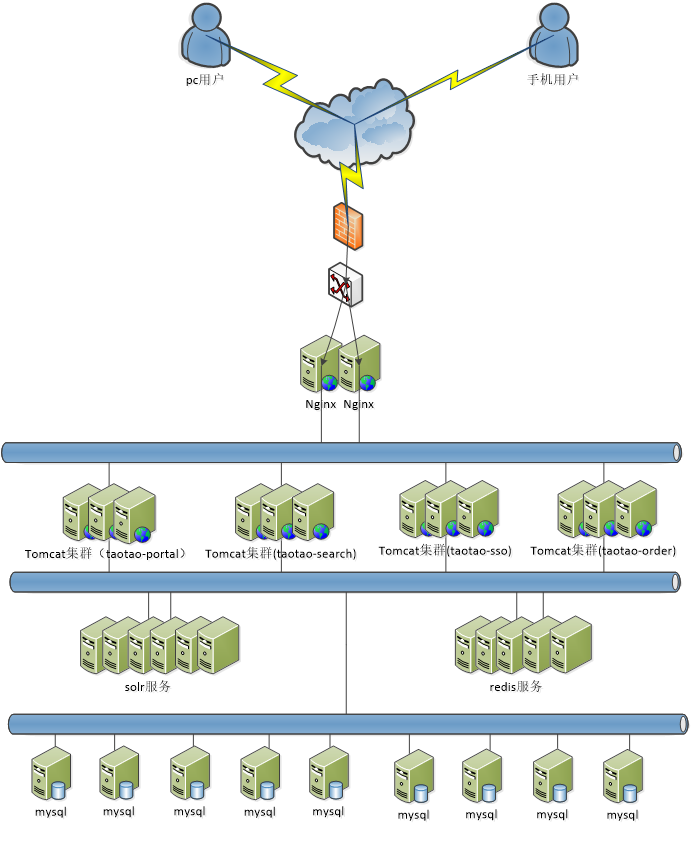
2.2. 网络拓扑图

2.3. 系统部署
2.3.1. 部署分析
e3-manager
e3-manager-web
e3-portal-web
e3-content
e3-search
e3-search-web
e3-item-web
e3-sso
e3-sso-web
e3-cart-web
e3-order
e3-order-web

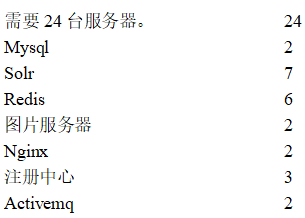
共需要48台服务器。
搭建伪分布式。
2.3.2. 服务器规划

2.3.3. 域名规划
|
序号 |
工程名 |
域名 |
|
1 |
e3-manager-web |
manager.e3mall.cn |
|
2 |
e3-portal-web |
|
|
3 |
e3-search-web |
search.e3mall.cn |
|
4 |
e3-item-web |
item.e3mall.cn |
|
5 |
e3-sso-web |
sso.e3mall.cn |
|
6 |
e3-cart-web |
cart.e3mall.cn |
|
7 |
e3-order-web |
order.e3mall.cn |
2.3.4. Tomcat热部署
可以使用maven实现tomcat热部署。Tomcat启动时 部署工程。
Tomcat有个后台管理功能,可以实现工程热部署。
配置方法:
第一步:需要修改tomcat的conf/tomcat-users.xml配置文件。添加用户名、密码、权限。
|
<role rolename="manager-gui" /> <role rolename="manager-script" /> <user username="tomcat" password="tomcat" roles="manager-gui, manager-script"/> |
第二步:重新启动tomcat。
使用maven的tomcat插件实现热部署:
第一步:配置tomcat插件,需要修改工程的pom文件。
<build>
<plugins>
<!-- 配置Tomcat插件 -->
<plugin>
<groupId>org.apache.tomcat.maven</groupId>
<artifactId>tomcat7-maven-plugin</artifactId>
<configuration>
<port>8081</port>
<path>/</path>
<url>http://192.168.25.135:8080/manager/text</url>
<username>tomcat</username>
<password>tomcat</password>
</configuration>
</plugin>
</plugins>
</build>
第二步:使用maven命令进行部署。
tomcat7:deploy
tomcat7:redeploy
部署的路径是“/”会把系统部署到webapps/ROOT目录下。
部署工程跳过测试:
clean tomcat7:redeploy -DskipTests
2.3.5. 工程部署
每个工程运行在不同的tomcat上,修改tomcat的端口号。
2.4. 反向代理的配置
测试时使用域名访问网站,需要修改host文件。
所有的域名应该指向反向代理服务器。
配置hosts文件:
192.168.25.141 manager.e3mall.cn
192.168.25.141 www.e3mall.cn
192.168.25.141 search.e3mall.cn
192.168.25.141 item.e3mall.cn
192.168.25.141 sso.e3mall.cn
192.168.25.141 cart.e3mall.cn
192.168.25.141 order.e3mall.cn
反向代理的配置:
#user nobody;
worker_processes 1; #error_log logs/error.log;
#error_log logs/error.log notice;
#error_log logs/error.log info; #pid logs/nginx.pid; events {
worker_connections 1024;
} http {
include mime.types;
default_type application/octet-stream; #log_format main '$remote_addr - $remote_user [$time_local] "$request" '
# '$status $body_bytes_sent "$http_referer" '
# '"$http_user_agent" "$http_x_forwarded_for"'; #access_log logs/access.log main; sendfile on;
#tcp_nopush on; #keepalive_timeout 0;
keepalive_timeout 65; #gzip on; upstream manager.e3mall.cn {
server 192.168.25.137:8080;
}
upstream www.e3mall.cn {
server 192.168.25.137:8081;
}
upstream search.e3mall.cn {
server 192.168.25.137:8082;
}
upstream item.e3mall.cn {
server 192.168.25.138:8080;
}
upstream sso.e3mall.cn {
server 192.168.25.138:8081;
}
upstream cart.e3mall.cn {
server 192.168.25.139:8080;
}
upstream order.e3mall.cn {
server 192.168.25.139:8081;
} server {
listen 80;
server_name manager.e3mall.cn; #charset koi8-r; #access_log logs/host.access.log main; location / {
proxy_pass http://manager.e3mall.cn;
index index.html index.htm;
}
}
server {
listen 80;
server_name www.e3mall.cn; #charset koi8-r; #access_log logs/host.access.log main; location / {
proxy_pass http://www.e3mall.cn;
index index.html index.htm;
}
}
server {
listen 80;
server_name search.e3mall.cn; #charset koi8-r; #access_log logs/host.access.log main; location / {
proxy_pass http://search.e3mall.cn;
index index.html index.htm;
}
}
server {
listen 80;
server_name item.e3mall.cn; #charset koi8-r; #access_log logs/host.access.log main; location / {
proxy_pass http://item.e3mall.cn;
index index.html index.htm;
}
}
server {
listen 80;
server_name sso.e3mall.cn; #charset koi8-r; #access_log logs/host.access.log main; location / {
proxy_pass http://sso.e3mall.cn;
index index.html index.htm;
}
}
server {
listen 80;
server_name cart.e3mall.cn; #charset koi8-r; #access_log logs/host.access.log main; location / {
proxy_pass http://cart.e3mall.cn;
index index.html index.htm;
}
}
server {
listen 80;
server_name order.e3mall.cn; #charset koi8-r; #access_log logs/host.access.log main; location / {
proxy_pass http://order.e3mall.cn;
index index.html index.htm;
}
} }
JAVAEE——宜立方商城14:项目部署规划、Tomcat热部署、反向代理的配置的更多相关文章
- JAVAEE——宜立方商城01:电商行业的背景、商城系统架构、后台工程搭建、SSM框架整合
1. 学习计划 第一天: 1.电商行业的背景. 2.宜立方商城的系统架构 a) 功能介绍 b) 架构讲解 3.工程搭建-后台工程 a) 使用maven搭建工程 b) 使用maven的tomcat插件启 ...
- JAVAEE——宜立方商城02:服务中间件dubbo、工程改造为基于soa架构、商品列表实现
1. 学习计划 第二天:商品列表功能实现 1.服务中间件dubbo 2.工程改造为基于soa架构 3.商品列表查询功能实现. 2. 将工程改造为SOA架构 2.1. 分析 由于宜立方商城是基于soa的 ...
- JAVAEE——宜立方商城07:Linux上搭建Solr服务、数据库导入索引库、搜索功能的实现
1. 学习计划 1.Solr服务搭建 2.Solrj使用测试 3.把数据库中的数据导入索引库 4.搜索功能的实现 2. Solr服务搭建 2.1. Solr的环境 Solr是java开发. 需要安装j ...
- JAVAEE——宜立方商城10:使用freemarker实现网页静态化、ActiveMq同步生成静态网页、Sso单点登录系统分析
1. 学习计划 1.使用freemarker实现网页静态化 2.ActiveMq同步生成静态网页 2. 网页静态化 可以使用Freemarker实现网页静态化. 2.1. 什么是freemarker ...
- JAVAEE——宜立方商城08:Zookeeper+SolrCloud集群搭建、搜索功能切换到集群版、Activemq消息队列搭建与使用
1. 学习计划 1.solr集群搭建 2.使用solrj管理solr集群 3.把搜索功能切换到集群版 4.添加商品同步索引库. a) Activemq b) 发送消息 c) 接收消息 2. 什么是So ...
- JAVAEE——宜立方商城05:前台系统搭建、首页展示、Cms系统的实现
1. 学习计划 1.前台系统搭建 2.商城首页展示 3.Cms系统的实现 a) 内容分类管理 b) 内容管理 4.前台内容动态展示 2. 商城首页展示 系统架构: 页面位置: 2.1. 工程搭建 可以 ...
- JAVAEE——宜立方商城13:Mycat数据库分片、主从复制、读写分离、100%Linux中成功安装Mysql的方法
1 海量数据的存储问题 如今随着互联网的发展,数据的量级也是撑指数的增长,从GB到TB到PB.对数据的各种操作也是愈加的困难,传统的关系性数据库已经无法满足快速查询与插入数据的需求.这个时候NoSQL ...
- JAVAEE——宜立方商城13:订单系统实现、订单生成、Mycat数据库分片
1. 学习计划 1.订单系统实现 2.订单生成 3.Mycat数据库分片 2. 订单系统 2.1. 功能分析 1.在购物车页面点击“去结算”按钮,跳转到订单确认页面 a) 必须要求用户登录 b) 使用 ...
- JAVAEE——宜立方商城12:购物车实现、订单确认页面展示
1. 学习计划 第十二天: 1.购物车实现 2.订单确认页面展示 2. 购物车的实现 2.1. 功能分析 1.购物车是一个独立的表现层工程. 2.添加购物车不要求登录.可以指定购买商品的数量. 3.展 ...
随机推荐
- ES6学习(二)基础命令
一.Let 和 const 作用域的概念:在es5之前是有两个作用域,一个是全局作用域,另外一个是函数作用域,在es6中就多了这样一个块作用域.在这里let 和 const 就是传说中的块作用域,它 ...
- java基础基础总结----- RunTime
- get请求中的url encode问题
首先发表一下感慨,Python的requests模块确实太简便,省却了很多的转码等等等等的问题,但这也是缺点,对于我这种基础不好的同学来说让我少知道了许多本来应该知道的东西. url encode: ...
- Docker应用五:使用Dockerfile部署MongoDB
在Docker容器中部署MongoDB 不做铺垫,直接开撸: 一.软件准备: docker(已安装) MongoDB-3.2.0.tgz 二.准备配置文件mongo.conf port=27017 d ...
- Codeforces 666 B. World Tour
http://codeforces.com/problemset/problem/666/B 题意: 给定一张边权均为1的有向图,求四个不同的点A,B,C,D,使得dis[A][B]+dis[B][C ...
- javascript公有静态成员
公共静态成员在javascript中并没有特殊语法来表示静态成员.但是可以通过使用构造函数向其添加属性这种方式. //构造函数 var Gadget = function(){}; //静态方法 Ga ...
- php-url地址加密
下面是可以将我们的url地址加密.确保我们提交的数据安全 以下是代码片段: <?php function keyED($txt,$encrypt_key) //定义一个keyED { $encr ...
- 20155339 2016-2017-2 《Java程序设计》第5周学习总结
20155339 2016-2017-2 <Java程序设计>第5周学习总结 教材学习内容总结 使用try.catch 使用try.catch语法,JVM会先尝试执行try区块中的代码,如 ...
- 第5月第21天 bugly ios证书位置
1.bugly 一. 本地测试 补丁编写规则参见: JSPatch 将补丁文件main.js拖拽到工程内: 开启 BuglyConfig 中的热更新本地调试模式: BuglyConfig *confi ...
- Ubuntu GNOME单击任务栏图标最小化设置
在Ubuntu GNOME的发行版中,桌面使用的是GNOME,GNOME可以像Windows那样有一个底部任务栏,在Ubuntu GNOME中它称为 dash to dock,如下图: Windows ...
