webpack+avalon+mmState打包方案
终于到讲授如何整合avalon社区这个最强大的组件,基于状态机的路由系统了!
基于状态机的路由系统,据我所知,目前世界上只有三款,angular社区的ui-router, 网易出品的stateman, avalon社区的mmState!
mmState最初是我写的,基于mmRouter上扩展出来,到0.4版时只有400行,后来经过我同事参考ui-router,迅速爆涨到1000行,满足各方面的需求(这其中,社区上也有不少人贡献代码)。因此现在让我重拾mmState的源码,我也几乎看不懂。。。。
之前mmRouter 有一个小BUG,切换视图时会执行两次回调,这个我修了不小心又引发mmState不可用,因此本例请使用最新的0.9版。
avalon则还是建议使用1.4.*或1.5.*的最新版本。
我们沿着上一篇项目的目录,这次要将mmState, mmPromise都要拷贝过来!
现在目录变成这个样子:

我们看一下这个页面吧(state.html)
<!DOCTYPE html>
<html>
<head>
<title>mmState组件</title>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width">
<script src="dist/common.js"></script>
<script src="dist/state.js"></script> </head>
<body ms-controller="test">
<ul>
<li><a href="#!/aaa">aaa</a></li>
<li><a href="#!/bbb">bbb</a></li>
<li><a href="#!/aaa/555">aaa.son</a></li>
<li><a href="#!/bbb/111">bbb.son</a></li>
</ul>
<div ms-view></div>
</body>
</html>
这个东西只要改改就是一个经典的后台系统,不过我目前不想把示例搞得这么复杂。以后会呈上更好的东西。
我们看一下其主JS文件,里面用avalon.state定义了4个状态对象
var avalon = require("avalon")
require("./mmRouter/mmState")
var vm = avalon.define({
$id: "test",
args: ""
});
avalon.state("aaa", {
url: "/aaa",
views: {
"": {
template: "
1111
"
}
}
}).state("bbb", {
url: "/bbb",
views: {
"": {
template: "
2222
"
}
}
}).state("aaa.son", {
url: "/:bbb",
views: {
"": {
template: "这是子级{{args}}"
}
},
onEnter: function (a) {
vm.args = a
}
}).state("bbb.son", {
url: "/:bbb",
views: {
"": {
templateProvider: function () {
return new Promise(function (rs) {
require.ensure([], function (tt) {
rs(require("text!./statetemp.html"))
})
})
}
}
},
onEnter: function (a) {
vm.args = a
}
})
avalon.history.start();
avalon.router.navigate("aaa") //默认打开aaa状态
avalon.scan(0, vm)
每一个状态对象都有它自己的名字,对应的URL匹配规则,还有views对象。views对象有一个template或templateProvider属性,其实在实际项目中,我偿都应该使用templateProvider,返回一个Promise对象,在Promise里面用上节提到的require.ensure异步加载视图。
如果想了解更详细的用法,可见这里
state.js还依赖一个页面模板,statetemp.html
<b>这是通过异步加载的{{args}}</b>
最后我们在webpack.config.js里加一行代码,指明入口文件
var webpack = require("webpack");
var path = require("path");
var commonsPlugin = new webpack.optimize.CommonsChunkPlugin('common.js');
module.exports = {
entry: {
index: './dev/index', //我们开发时的入口文件
router: './dev/router',
router2: './dev/router2',
ensure: './dev/ensure',
state: './dev/state'
},
output: {
path: path.join(__dirname, "dist"),
filename: "[name].js",
publicPath:"dist/", //给require.ensure用
chunkFilename: "[name].chunk.js"//给require.ensure用
}, //页面引用的文件
module: {
loaders: [
{test: /\.css$/, loader: 'style-loader!css-loader'}
],
preLoaders: [
{test: /\.js$/, loader: "amdcss-loader"}
]
},
plugins: [commonsPlugin],
resolve: {
extensions: ['.js', "", ".css"],
alias: {
jquery: path.join(__dirname, 'dev/jquery/jquery.js'),
avalon: path.join(__dirname, 'dev/avalon/avalon.shim'), //在正常情况下我们以CommonJS风格引用avalon,以require('avalon')
'../avalon': path.join(__dirname, 'dev/avalon/avalon.js')//由于oniui都以是../avalon来引用avalon的,需要在这里进行别名
}
}
}
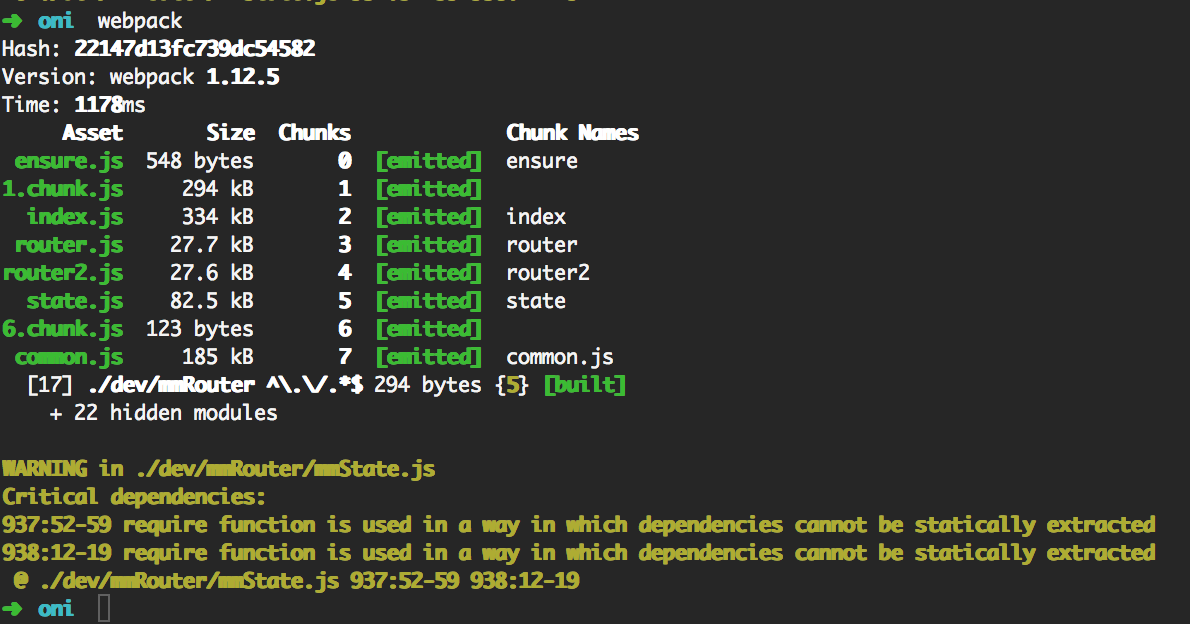
然后执行webpack就能看到效果


大家仔细一看的话,其实这代码早是出奇的少,比angular的少许多,许多操作都是我们框架默认帮你处理好,所以我本人认为其友好度与易用性远胜于ui-router。用好mmState+webpack能迅速为大家搭建一个SPA应用,无论是后台还是手机端,你能享受到MVVM的好处。
webpack+avalon+mmState打包方案的更多相关文章
- JS 模块化和打包方案收集
1.这里想讨论的是拆分规则,不是在问哪个工具怎么使用.2.这里没有在想找正确答案,因为感觉这个问题要结合具体业务场景. 随着项目开发越来越大,一开始代码全打包到一个文件的方式,让文件越来越大,接下来要 ...
- 规范开发目录 及 webpack多环境打包文件配置
规范开发目录 普通项目 开发目录: ├── project-name ├── README.md ├── .gitignore ├── assets ├── ├── js ├── ├── css ├─ ...
- webpack快速入门——打包后如何调试
在配置devtool时,webpack给我们提供了四种选项. source-map:在一个单独文件中产生一个完整且功能完全的文件.这个文件具有最好的source map,但是它会减慢打包速度: che ...
- webpack使用来打包前端代码
使用webpack打包js文件(隔行变色案例) 1.webpack安装的两种方式 运行npm i webpack -g全局安装webpack,这样就能在全局使用webpack的命令 在项目根目录中运行 ...
- webpack react 单独打包 CSS
webpack react 单独打包 CSS webpack require css的方法,默认会把css 打入到js文件中,加载顺序有问题,如果需要打出独立的css文件 操作步骤: step1: 安 ...
- webpack实现模块化打包
webpack打包应用和实现 1)安装webpack $ npm install webpack webpack-cli --save-dev 2)添加配置文件 webpack.config.js 3 ...
- vue+webpack+element-ui项目打包优化速度与app.js、vendor.js打包后文件过大
从开通博客到现在也没写什么东西,最近几天一直在研究vue+webpack+element-ui项目打包速度优化,想把这几天的成果记录下来,可能对前端牛人来说我这技术比较菜,但还是希望给有需要的朋友提供 ...
- webpack前端模块打包器
webpack前端模块打包器 学习网址: https://doc.webpack-china.org/concepts/ http://www.runoob.com/w3cnote/webpack-t ...
- 解决webpack和gulp打包js时ES6转译ES5时Object.assign()方法没转译成功的问题
在webpack或gulp打包的配置文件中package.json 引入"@babel/plugin-transform-object-assign": "^7.2.0& ...
随机推荐
- sas基础系列(2)-时间差精度获取
data a; interval='month'; start='14FEB2013'd; end='13MAR2013'd; months_default=intck(interval, start ...
- 修改IP和DNS的dos命令
修改IP,掩码,网关命令: netsh interface ip set address "本地连接" static 192.168.3.188 255.255.255.0 192 ...
- (转)打印相关_C#(PrintDocument、PrintDialog、PageSetupDialog、PrintPreviewDialog)
原文地址:http://www.cnblogs.com/smallsoftfox/archive/2012/06/25/2562718.html 参考文章:http://www.cnblogs.com ...
- Qt Opengl
目前在Qt5中做Opengl的学习时候,发现gluPerspective函数没有定义. 1: gluPerspective( 45.0, (GLfloat)width/(GLfloat)height, ...
- 搭建(WSTMart)php电商环境时缺少fileinfo函数
搭建WSTMart环境步骤: 第一步:安装phpstudy,一键安装即可 第二步:把下好的系统源码,放到一个文件夹中,并放到刚刚安装好的phpstudy下WWW文件夹下,如WWW>WSTMart ...
- 匿名内部类中不能修改int变量时、final int i 不能改变i的值时、或 i++线程不安全。使用AtomicInteger;
在匿名内部类或某某情况下中引入的变量必须是Final最终型的:这时还想要去修改这个变量就需要使用到AtomicInteger这个类了: AtomicInteger CarSize = new Atom ...
- WPF 选择电脑文件显示路径,弹出资源管理器,打开文件
选择文件,将路径显示在名为txbx的textbox上 // 在WPF中, OpenFileDialog位于Microsoft.Win32名称空间 Microsoft.Win32.OpenFileDia ...
- 安全测试5_服务端的安全漏洞(SQL注入、命令注入、文件操作类)
前面大致讲解了下客户端的安全漏洞,现在来讲解下服务端的安全漏洞. 1.SQL注入(SQL Injection),是一种常见的Web安全漏洞,攻击者利用这个漏洞,可以访问或修改数据,或者利用潜在的数据库 ...
- day3----编码-集合-深浅copy-文件操作-函数初识
本文档主要内容: 一 编码 二 集合 三 深浅copy 四 文件操作 五 函数初识 首先,我们来看看两个字符串的比较 打开cmd,进入dos界面 >>>a='xingchen@' & ...
- [Unity基础]镜头管理类
一个游戏中可能会有各种类型的镜头,例如有时候是第一人称,有时是第三人称,有时又会给个特写等等,因此可以定义一个镜头类型枚举,在不同的场合进行切换,管理起来很方便. CameraManager.cs u ...
