Java Script 基础总结
1学习ajax需要一点CSS的基础和JavaScipt基础
今天重温一下Javascrpt基础
1.<script type="text/javascript"></script>表示在<script></script>之间的是文本类型(text),javascript是为了告诉浏览器里面的文本是属于JavaScript语言。
document.write("") 即Javascrpt的输出语言
2.可以使用<script>标签写Java scrpt,也可以把HTML文件和JS代码分开,并单独创建一个JavaScript文件(简称JS文件),其文件后缀通常为.js,在js文件中不用Script标签
3.JavaScript标签可以放在Html的任何部分
A.放在<head>部分
最常用的方式是在页面中head部分放置<script>元素,浏览器解析head部分就会执行这个代码,然后才解析页面的其余部分。
B.放在<head>部分
最常用的方式是在页面中head部分放置<script>元素,浏览器解析head部分就会执行这个代码,然后才解析页面的其余部分。
C.注意
javascript作为一种脚本语言可以放在html页面中任何位置,但是浏览器解释html时是按先后顺序的,所以前面的script就先被执行。比如进行页面显示初始化的js必须放在head里面,因为初始化都要求提前进行(如给页面body设置css等);而如果是通过事件调用执行的function那么对位置没什么要求的。
4.每一句JavaScript代码格式:
语句;
5.JavaScript注释很重要
A.单行注释,在注释内容前加符号 “//”。
B.多行注释以"/*"开始,以"*/"结束。
6.JavaScript的变量
A.
定义变量使用关键字var,语法如下:var 变量名
B
变量名可以任意取名,但要遵循命名规则:
1.变量必须使用字母、下划线(_)或者美元符($)开始。
2.然后可以使用任意多个英文字母、数字、下划线(_)或者美元符($)组成。
3.不能使用JavaScript关键词与JavaScript保留字
可以先声明后赋值 也可以重复赋值 区分大小写
7.JavaScript-判断语句(if...else)
if...else语句是在指定的条件成立时执行代码,在条件不成立时执行else后的代码。
语法:
if(条件)
{ 条件成立时执行的代码 }
else
{ 条件不成立时执行的代码 }
A alert对话框 语法 alert(字符串或变量);
B confirm对话框 返回的是布尔类型 确定则是ture 反对则是false
C prompt消息对话框
prompt(str1, str2);
str1: 要显示在消息对话框中的文本,不可修改 str2:文本框中的内容,可以修改
1. 点击确定按钮,文本框中的内容将作为函数返回值 2. 点击取消按钮,将返回null
12.JacaScript打开新窗口
window.open([URL], [窗口名称], [参数字符串])
URL:可选参数,在窗口中要显示网页的网址或路径。如果省略这个参数,或者它的值是空字符串,那么窗口就不显示任何文档。
窗口名称:可选参数,被打开窗口的名称。
1.该名称由字母、数字和下划线字符组成。
2."_top"、"_blank"、"_self"具有特殊意义的名称。
_blank:在新窗口显示目标网页
_self:在当前窗口显示目标网页
_top:框架网页中在上部窗口中显示目标网页
3.相同 name 的窗口只能创建一个,要想创建多个窗口则 name 不能相同。
4.name 不能包含有空格。
参数字符串:可选参数,设置窗口参数,各参数用逗号隔开。

例如:打开http://www.imooc.com网站,大小为300px * 200px,无菜单,无工具栏,无状态栏,有滚动条窗口:
<script type="text/javascript"> window.open('http://www.imooc.com','_blank','width=300,height=200,menubar=no,toolbar=no, status=no,scrollbars=yes')
</script>
13.JavaScript 关闭该窗口
Windows.close()
例子
<script type="text/javascript">
var mywin=window.open('http://www.imooc.com'); //将新打的窗口对象,存储在变量mywin中
mywin.close();
</script> 14.
认识DOM
文档对象模型DOM(Document Object Model)定义访问和处理HTML文档的标准方法。DOM 将HTML文档呈现为带有元素、属性和文本的树结构(节点树)。
HTML文档可以说由节点构成的集合,三种常见的DOM节点:
1. 元素节点:上图中<html>、<body>、<p>等都是元素节点,即标签。
2. 文本节点:向用户展示的内容,如<li>...</li>中的JavaScript、DOM、CSS等文本。
3. 属性节点:元素属性,如<a>标签的链接属性href="http://www.imooc.com"。
15.通过ID获取元素
document.getElementById(“id”)
16.innerHTML

16.改变HTML样式
语法:
Object.style.property=new style;

改变 <p> 元素的样式,将颜色改为红色,字号改为20,背景颜色改为蓝:
<p id="pcon">Hello World!</p>
<script>
var mychar = document.getElementById("pcon");
mychar.style.color="red";
mychar.style.fontSize="20";
mychar.style.backgroundColor ="blue";
</script>
17.显示和隐藏
Object.style.display = value;


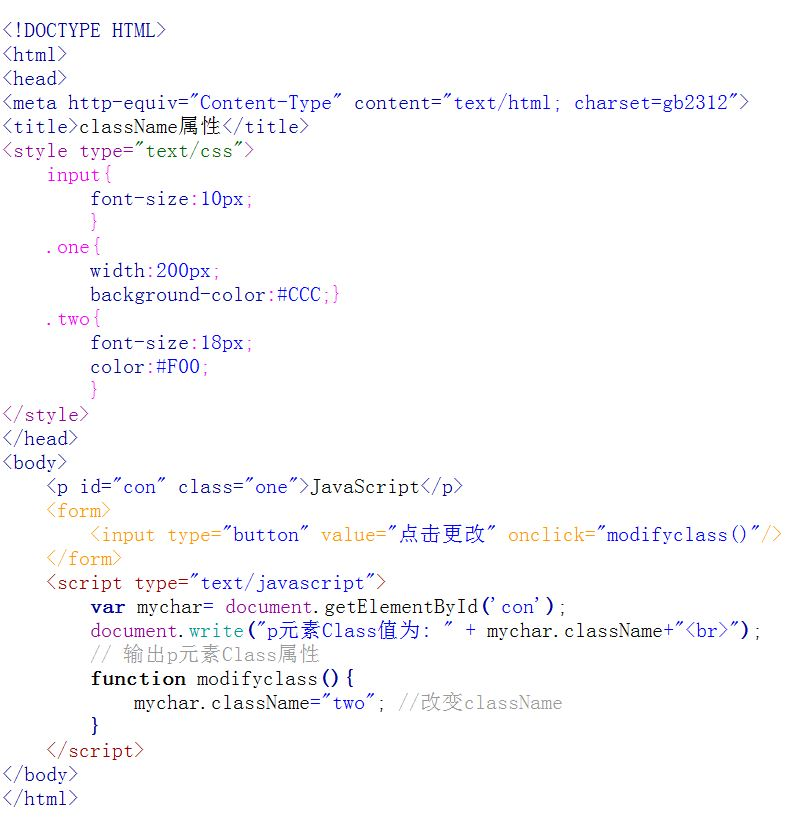
18.控制类名
className 属性设置或返回元素的class 属性。
语法:
object.className = classname
作用:
1.获取元素的class 属性
2. 为网页内的某个元素指定一个css样式来更改该元素的外观


Java Script 基础总结的更多相关文章
- Java script基础
Java script基础 Js的每个语句后面都要有分号. <script type="text/java script">所有JS内容</script> ...
- Java Script 基础
一. JS的简介 JavaScript是一种网页编程技术,经常用于创建动态交互网页 JavaScript是一种基于对象和事件驱动的解释性脚本语言,类似C语言和Java的语法 事先不编译:逐行执行:无需 ...
- Java Script基础(十) 访问样式表
动态控制样式表 在JavaScript中,有两种方式可以动态的改变样式属性,一种是使用style属性,另一种是使用样式的className属性.另外控制元素隐藏和显示使用display属性. 1.使用 ...
- Java Script基础(九) 下拉列表对象
Select下拉列表 属性: options[]:返回包含下拉列表中的所有选项的一个数组. selectedIndex:设置返回下拉列表中被选项目的索引号. length:返回下拉列表框中选项的数目. ...
- Java Script基础(八) Array数组对象
一.Array数组 JavaScript中的数组也是具有相同数据类型的一个或者多个值得集合.用法和Java中的数组类似. Array对象的常用属性和方法: 属性: length:获取数组的长度: 方法 ...
- Java Script基础(七) HTML DOM模型
一.HTML DOM. HTML DOM的特性和方法是专门针对HTML的,HTML中的每个节点都是一个对象,通过访问属性和方法的方式,让一些DOM操作更加简便,在HTML DOM中有专门用来处理白哦个 ...
- Java Script基础(六) DOM模型
一.文档对象模型 DOM( Document Object Model)文档对象模型,它提供了访问.动态修改文档的借口,W3C指定了DOM规范,主流浏览器都支持.DOM由3部分组成,分别是CoreDo ...
- Java Script基础(五) 内置对象Date
在JavaScript中,系统的内置对象有Date对象.Array对象.String对象和Math对象等. 1.Date:用于操作日期和时间. 2.Array:用于在单独的变量名中存储一系列的值. 3 ...
- Java Script基础(三) 函数
一.JavaScript中的函数 在JavaScript中,函数类似于Java中的方法,是执行特定功能的代码块,可以重复调用.JavaScript中的函数分为两种,一种是系统函数,另一种是自定义函数. ...
随机推荐
- Hibernate JPA 关联关系
Hibernate JPA 关联关系: 使用cascade做级联操作(只有在满足数据库约束时才会生效): CascadeType.PERSIST: 级联保存,只有调用persist()方法,才会级联保 ...
- 封装MemoryCache
一.定义一个缓存接口IChace using System; using System.Collections.Generic; using System.Linq; using System.Tex ...
- C#语言正则用法
string phone =""; string pattern @"|\d{10}"; bool rusurt = false; Console.WriteL ...
- Java第一次上机实验源代码
小学生计算题: package 第一次上机实验_; import java.util.*; public class 小学计算题 { public static void main(String[] ...
- 网易微专业 UI设计师
网易云课堂的UI设计师微专业,需要的留言
- django总结 --》内容(django建project开始的大致流程、ORM简介)
1 安装: pip install django==1.11.9 另外:在pycharm中安装 django,在下图中七步走 2. 新建Django项目 django-admin startpro ...
- 37.如何把握好 transition 和 animation 的时序,创作描边按钮特效
原文地址:https://segmentfault.com/a/1190000015089396 拓展地址:https://scrimba.com/c/cWqNNnC2 HTML code: < ...
- hdfs fsimage namenode 应该设置多少堆内存合适
线上的fsimage 有1.8G左右了,设置了6G heap 不够用了 新生代:老年代=1:2=2G: 4G NameNode的内存主要由NameSpace和BlocksMap占用,其中NameSpa ...
- Android 开发第三步-问题解析
因为这个问题,困扰了好久 最后找到了最根本的问题,当时是因为没有R.java为什么没有? 是因为布局出现了错误,在一篇百度经验中找到了怎样解决 https://jingyan.baidu.com/ar ...
- docker利用Dockerfile来制作镜像
在前面的例子(docker tomcat镜像制作)中,我们从下载镜像,启动容器,在容器中输入命令来运行程序,这些命令都是手工一条条往里输入的,无法重复利用,而且效率很低.所以就需要一 种文件或脚本,我 ...

