flex-direction
【flex-direction】
The flex-direction CSS property specifies how flex items are placed in the flex container defining the main axis and the direction
/* The direction text is laid out in a line */
flex-direction: row;
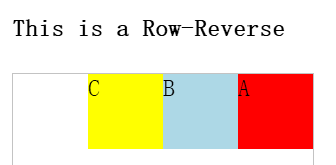
/* Like <row>, but reversed */
flex-direction: row-reverse;
/* The direction in which lines of text are stacked */
flex-direction: column;
/* Like <column>, but reversed */
flex-direction: column-reverse; 
参考:https://developer.mozilla.org/en-US/docs/Web/CSS/flex-direction
flex-direction的更多相关文章
- [CSS Flex] Flex direction
flex-direction: main two 'row' or 'column', you can use reverse also.
- flex布局
一,啥是flex? 1.Flex是Flexible Box的缩写,意为"弹性布局",用来为盒状模型提供最大的灵活性.任何一个容器都可以指定为Flex布局. .box{ displa ...
- CSS Flex
关于flex 请看这里 https://css-tricks.com/snippets/css/a-guide-to-flexbox/ 太详细啦!!! 还通俗易懂!!! 没啥好说的 不过上面那篇文 ...
- 前端布局之Flex语法
前端布局一直是CSS的一个重点应用,然而基于盒子模型的传统布局方案,依赖display + position + float 属性,对于某些特殊的布局非常不方便,比如:垂直居中就不容易实现.针对这一情 ...
- Flex 基础语法(二)
1.flex -direction 属性 含义 row(默认值) 主轴为水平方向,起点在左端. row-reverse 主轴为水平方向,起点在右边. column 主轴为垂直方向,起点在上沿. col ...
- 【css flex】将多个<div>放在同一行
使用style里的flex属性 默认情况下,一个div独占一行 使用css选择器给外层div加上以下flex属性,则该div的子div可以在同一行中显示, .runs-paginator-flex-c ...
- 慕课网5-2编程练习:flex布局制作卡片布局案例
慕课网5-2编程练习:flex布局制作卡片布局案例 小伙伴们,学习了卡片布局,接下来我们根据效果图,也写出一个卡片布局的页面吧! 效果图如下: 任务 1.主体内容的卡片一行只能显示两个. 2.卡片与卡 ...
- css3系列之弹性盒子 flex
弹性盒子(伸缩盒) 注意,本篇会很长,非常长, 因为弹性盒子的知识点比较多 搜索 弹性盒子的属性 ctrl + F 如果觉得图太小, ctrl + +键 设置弹性盒子的属性: display:f ...
- Flutter布局----弹性布局 (Flex)
弹性布局(Flex) 弹性布局允许子组件按照一定比例来分配父容器空间.弹性布局的概念在其它UI系统中也都存在,如H5中的弹性盒子布局,Android中的FlexboxLayout等.Flutter中的 ...
- CSS3总结五:弹性盒子(flex)、弹性盒子布局
弹性盒子容器的属性与应用 display:flex/inline-flex flex-direction flex-wrap justify-content align-items align-con ...
随机推荐
- Java课程作业之动手动脑(六)
1.使用Files. walkFileTree()找出指定文件夹下所有大于指定大小(比如1M)的文件. import java.io.IOException; import java.nio.file ...
- IntelliJ IDEA 添加junit插件
一.使用idea做junit测试需要添加junit插件 1.安装插件 File-->settings-->Plguins-->Browse repositories-->输入J ...
- 38.spiderkeeper的配置
配置spiderkeeper管理scrapy爬虫 1.安装所需文件包pip install spiderkeeper pip install scrapyd pip install scrapy_cl ...
- IBeacon协议分析
IBeacon协议分析 跳转至: 导航. 搜索 对于一个UUID是E2C56DB5-DFFB-48D2-B060-D0F5A71096E0, major是0, minjor是0的iBeacon,此时的 ...
- 浅谈Android MVP
什么是MVP MVP,全称 Model-View-Presenter.要说MVP那就不得不说一说它的前辈--MVC(Model-View-Controller,模型-视图-控制器). View:对应于 ...
- Flex下打开新窗口链接
<s:Button label="关闭推送" click="ExternalInterface.call('window.open','http://127.0.0 ...
- Ubuntu的常用快捷键(摘自网络)
篇一 : Ubuntu的复制粘贴操作及常用快捷键(摘自网络) Ubuntu的复制粘贴操作 1.最为简单,最为常用的应该是鼠标右键操作了,可以选中文件,字符等,右键鼠标,复制,到目的地右键鼠标,粘贴就结 ...
- 机器学习进阶-人脸关键点检测 1.dlib.get_frontal_face_detector(构建人脸框位置检测器) 2.dlib.shape_predictor(绘制人脸关键点检测器) 3.cv2.convexHull(获得凸包位置信息)
1.dlib.get_frontal_face_detector() # 获得人脸框位置的检测器, detector(gray, 1) gray表示灰度图, 2.dlib.shape_predict ...
- Runloop原理
简单的说,runloop是一个事件循环的机制,同时能够保活线程.iOS中每个线程都对应一个runloop,主线程的runloop默认开启,其他线程的runloop默认关闭,线程与runloop是一一对 ...
- redis 学习笔记1(安装以及控制台命令)
为什么要学习这个? 分布式技术必会,得益于redis的设计理念,内存数据库,epoll(多路复用)模型,单线程模型除去了锁和上下文切换,提高了性能.单线程保证执行顺序(轮询),在分布式环境下对于数据的 ...
