问题1:设置了text-overflow : ellipsis未起作用
<style type="text/css">
* {
padding: 0;
}
.div01 , .div02 {
margin-top: 10px;
border: 1px solid black;
}
.div01 {
width: 150px;
height: 80px;
display: -moz-box; /* 必须结合的属性 ,将对象作为弹性伸缩盒子模型显示 */
display: -webkit-box;
-moz-box-orient: vertical;/* 必须结合的属性 ,设置或检索伸缩盒对象的子元素的排列方式 */
-webkit-box-orient: vertical;
-webkit-line-clamp: 3;
overflow: hidden; }
.div02 {
width: 150px;
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
word-break: break-all;
}
</style>
<body>
<div class="div01">
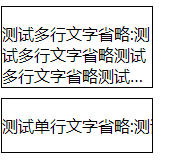
<p>测试多行文字省略:测试多行文字省略测试多行文字省略测试多行文字省略测试多行文字省略测试多行文字省略</p>
</div>
<div class="div02">
<p>测试单行文字省略:测试单行文字省略测试单行文字省略</p>
</div>
</body>
运行后显示如下:

万能解决方式:针对一行和多行的省略显示
<style type="text/css">
* {
padding: 0;
}
.div01 , .div02 {
margin-top: 10px;
border: 1px solid black;
width: 150px;
height: 80px;
display: -moz-box; /* 必须结合的属性 ,将对象作为弹性伸缩盒子模型显示 */
display: -webkit-box;
-moz-box-orient: vertical;/* 必须结合的属性 ,设置或检索伸缩盒对象的子元素的排列方式 */
-webkit-box-orient: vertical;
overflow: hidden;
}
.div01 {
-webkit-line-clamp: 3; }
.div02 {
height:40px;
-webkit-line-clamp: 1;
}
</style>
<body>
<div class="div01">
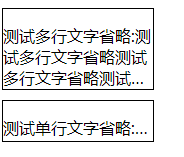
<p>测试多行文字省略:测试多行文字省略测试多行文字省略测试多行文字省略测试多行文字省略测试多行文字省略</p>
</div>
<div class="div02">
<p>测试单行文字省略:测试单行文字省略测试单行文字省略</p>
</div>
</body>
运行结果:

方法三:
js超出隐藏
/**
* str(需要截取的字符串)
* num(需要截取的字符串字数)
*/
isOverLength(str,num) {
var consultArray = str;
for(var i=0; i<consultArray.length; i++){
var txt = consultArray[i].innerText;
if(txt.length <= num){
return;
}else {
consultArray[i].innerText = txt.substr(0,num) + '...';
}
}
}
问题1:设置了text-overflow : ellipsis未起作用的更多相关文章
- jquery easyui-linkButton获取和设置按钮text并且解决火狐不支持innerText的方法
<a href="javascript:test" id="btn" class="easyui-linkbutton" iconCl ...
- [转] 设置div的overflow:scroll,但是在手机上滑动的时候有点卡顿
设置div的overflow:scroll,但是在手机上滑动的时候有点卡顿,所以在这个div上加一个css: -webkit-overflow-scrolling : touch; 在苹果手机上使用- ...
- uitabbar 标题设置 button text attributes only respected for UIControlStateNormal
uitabbar 标题设置 button text attributes only respected for UIControlStateNormal [[UITabBarItem appearan ...
- sublime点击预览未起作用?教你如何设置支持浏览器预览
我用的text3版,其他版本未试,但应该也有效. 安了个view in browser插件,然而点击预览未起作用. 搜解决方法,发现了另一个插件,sidebar enhancements,设置快捷键预 ...
- jQuery - 设置内容和属性 设置内容 - text()、html() 以及 val() , 设置属性 - attr()
jQuery - 设置内容和属性 设置内容 - text().html() 以及 val() text() - 设置或返回所选元素的文本内容 html() - 设置或返回所选元素的内容(包括 HTM ...
- 转:css中overflow:hidden 不起作用了吗?
css中overflow:hidden 不起作用了吗? 有同学遇到这样的问题,现象是给元素设置了overflow:hidden,但超出容器的部分并没有被隐藏,难道是设置的hidden失效了吗?其实看似 ...
- VM搭建Hadoop环境静态IP未起作用
原文 https://www.toutiao.com/i6481452558941438478/ 问题描述 1.环境工具 VMware_workstation_full_12.5.2 CentOS-7 ...
- ## GridView 布局:item设置的高度和宽度不起作用、自动适配列数、添加Header和Footer ##
一.item设置的高度和宽度不起作用 转自:http://www.cnblogs.com/0616--ataozhijia/p/6031875.html [Android Pro] listView和 ...
- 不能设置sublime text 2 为默认编辑器
今天遇到一个有趣的事情,当我设置 css 样式表的默认打开方式的时候,却始终无法设置成功,系统总是随机选取一种打开方式来打开文件.比如:pdf.DW.txt等方式. 我设置默认打开方式的步骤如下: 1 ...
随机推荐
- Windows下如何查看某个端口被谁占用
开发时经常遇到端口被占用的情况,这个时候总是很令人抓狂,知道被哪个进程占用还好,结束就是了,要是不知道我们该怎么办呢? 我告诉大家一个方法,^_^. 1. 开始—->运行—->cmd,或者 ...
- 使用原生js实现前端分页功能
背景: 从后台提取出来数据,在前端进行分页. 代码: user-manage.js window.onload = function(){ var result = { message : " ...
- R-CNN 学习记录
CNN是一个运用卷积神经网络进行图片分类的开山之作.RCNN是第一个把图片分类和目标检测连接起来的作品. RCNN主要解决的问题是: 1.怎样用深度神经网络进行目标定位:2.怎样用小批量的标注数据来训 ...
- Erlang Error Records
1.No match of right hand value ... Erlang变量名需要以大写开头.
- 尚硅谷springboot学习6-eclipse创建springboot项目的三种方法(转)
方法一 安装STS插件 安装插件导向窗口完成后,在eclipse右下角将会出现安装插件的进度,等插件安装完成后重启eclipse生效 新建spring boot项目 项目启动 方法二 1.创建Mave ...
- java-部分精选面试题
JVM的类加载机制是什么?有哪些实现方式? 类加载机制: 类的加载指的是将类的.class文件中的二进制数据读入到内存中,将其放在运行时数据区的方法去内,然后在堆区创建一个java.lang.Clas ...
- CSS中clear属性的both、left和right浅析
前端开发中,我们知道clear属性有none.both.left和right四个值. 它们的具体含义如下: none:允许两边都可以有浮动对象: both:不允许有浮动对象; left:不允许左边有浮 ...
- 深入jUI(DWZ)
-----------------------------------------------------------------------------主页面index.html <html& ...
- nth-child与nth-of-type区别
示例详细理解:nth-child(n)与:nth-of-type(n)区别 childselector:nth-child(index) 1,子选择器(childselector,这里是p选择器)选中 ...
- C# 模拟多文件上传
原地址:http://www.cnblogs.com/greenerycn/archive/2010/05/15/csharp_http_post.html 1.客户端代码 用winform写的 pr ...
