WEB 自动化思路
前期做了一个关键字驱动模型的WEB自动化项目,特意写文章归纳和总结下。
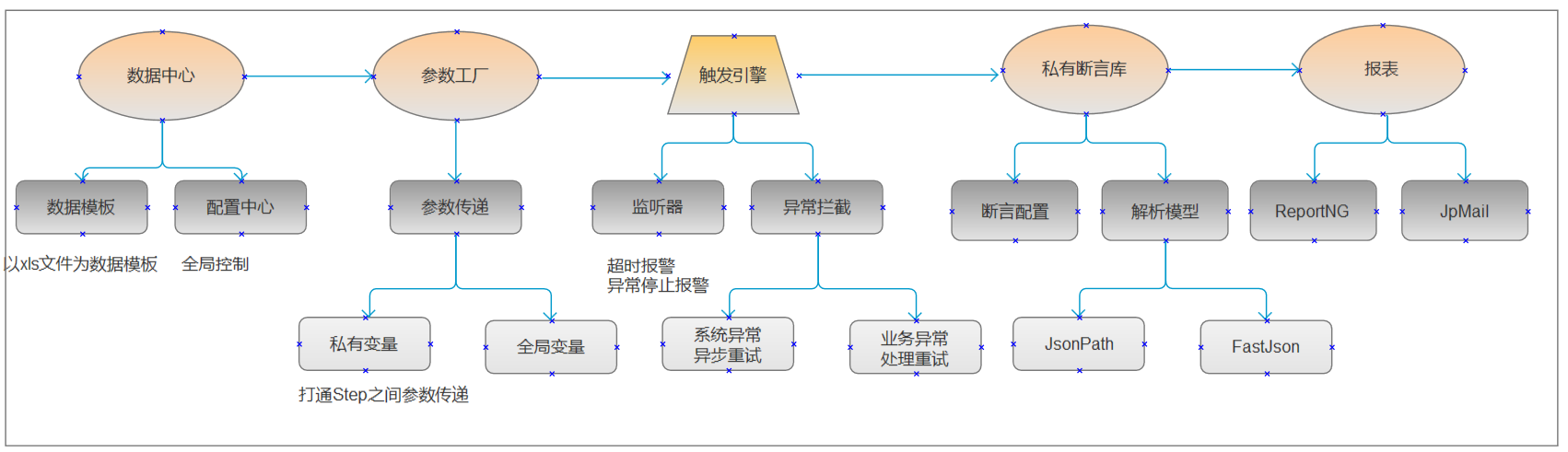
框架架构图

已经实现的部分:
1. 读写excel数据模板
2.配置中心,支持properties,xml格式的配置文件
3.参数传递没做,一般不建议在用例里面使用,比较麻烦。 不过添加了WEB页面 字符串和数值传递的方法
4. 设置了全局变量
5.监听器没做,错误重试在部分重要用例有做retry,提供了retry 方法
6. 断言有调用原生的Assert, 自己有封装了一些基本的验证方法。用例调用了TestNg
7. Json提供了多种方法,按照json层次访问数据; 遍历json; string转json , xml 转Json 等等
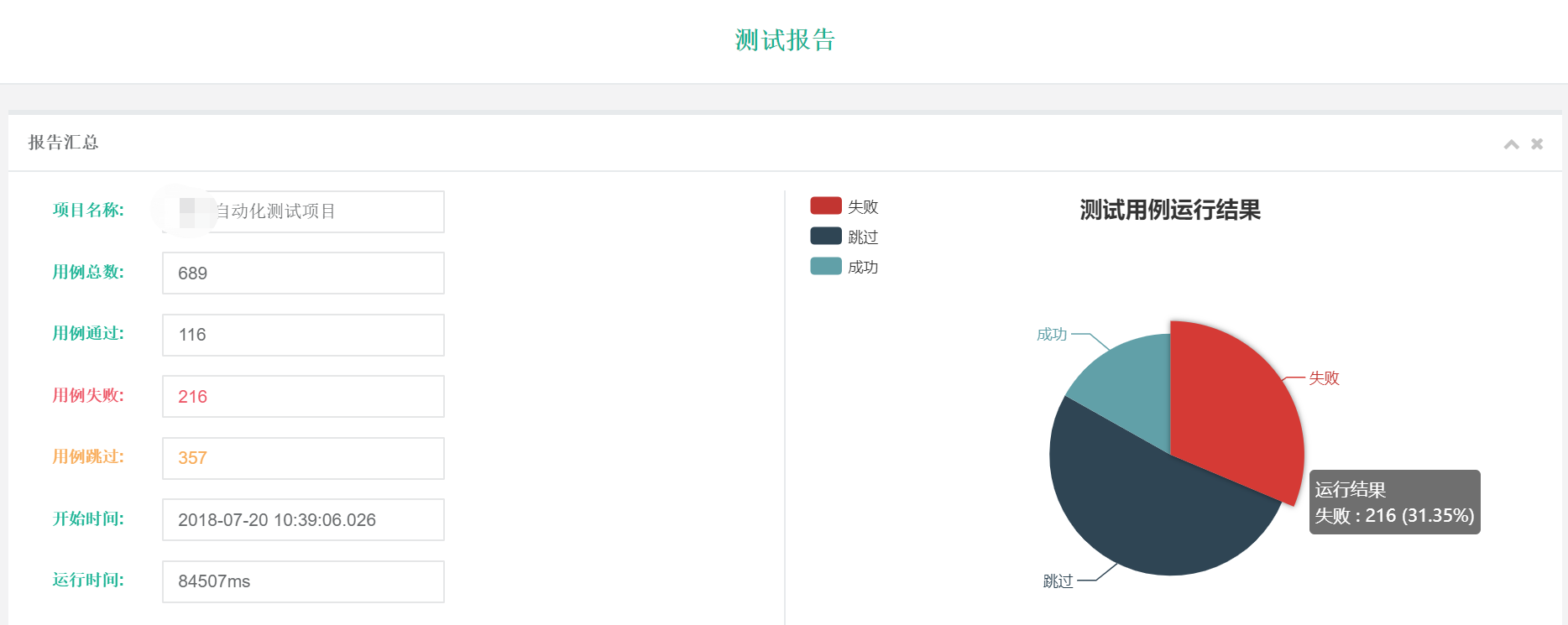
8. 测试报告采用的方法为: 定制一个Js 的模板template, 然后将testng中产生的数据传入到模板,再转换成html 。 报告中包含详细信息和汇总数据,这里要感谢张飞提供的原生Template
如图(以接口自动化测试报告为例,WEB自动化测试需要修改下详细数据的显示模式,归并步骤和通过结果等等,但是大体是可以沿用的):


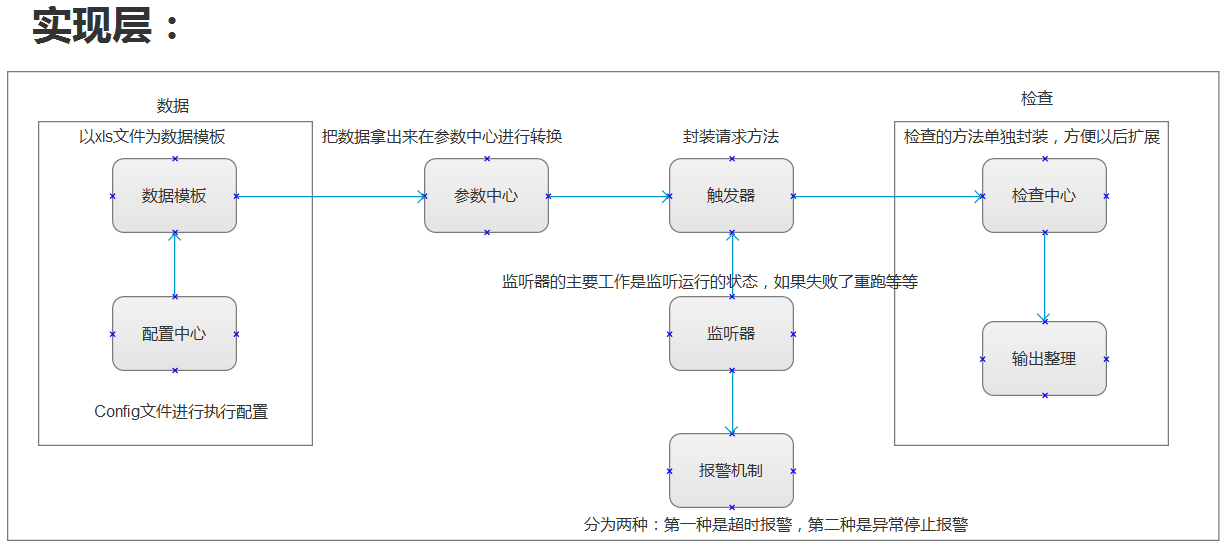
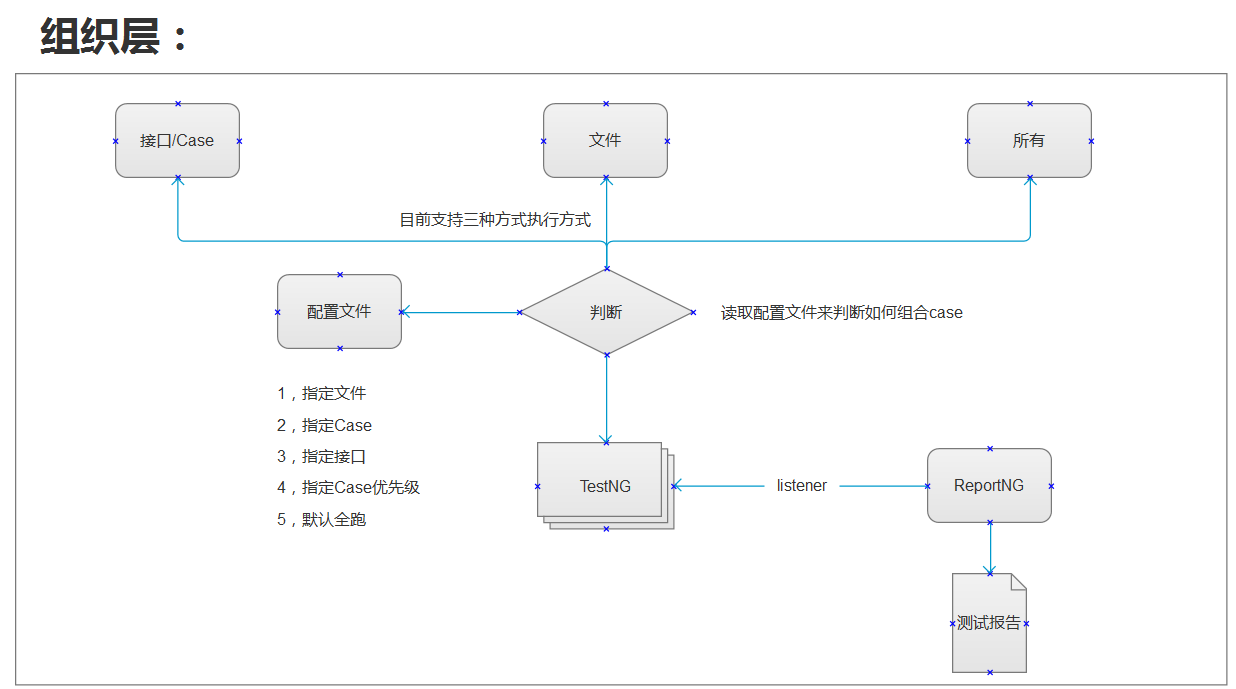
框架介绍



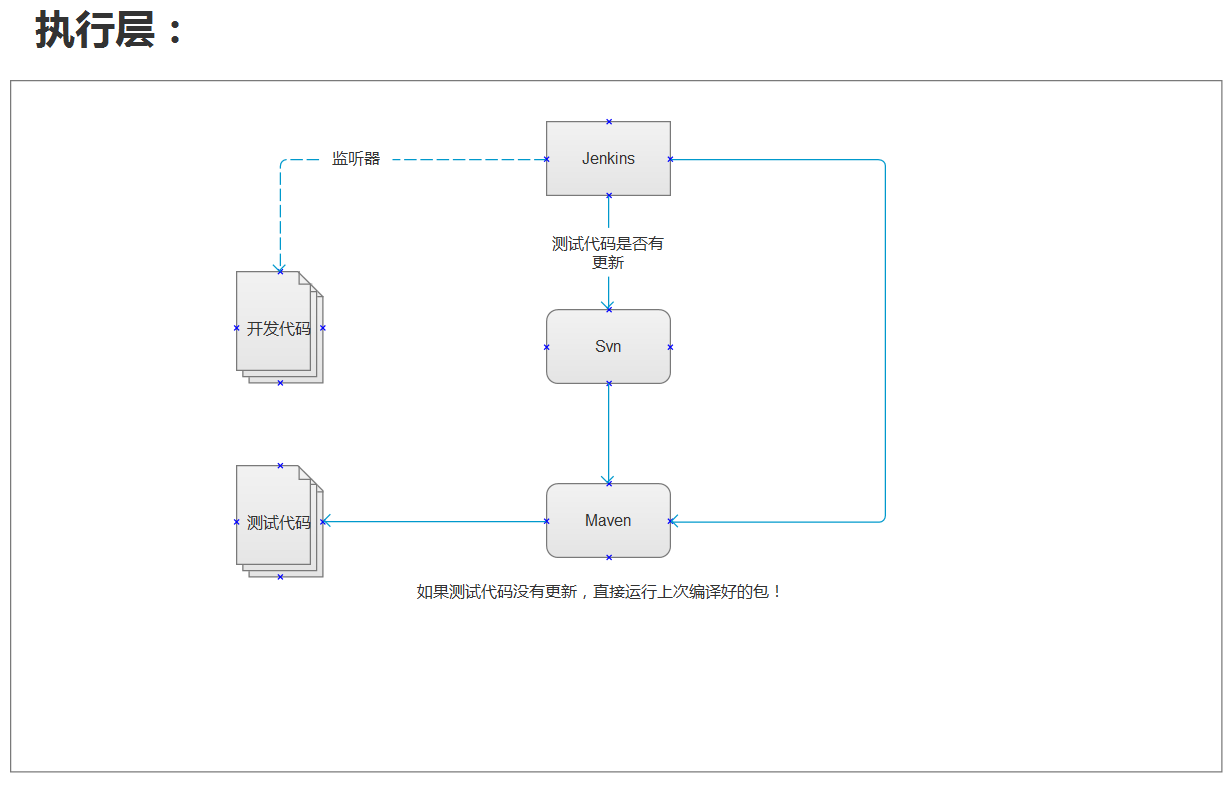
目前由于服务器没到位,执行层还未实现!
框架优势:
1 编写Case效率
易编写,在Excel内编写负责 粘贴非常简单方便,全局替换也非常方便。
易维护,无需每个人写代码脚本,在用例模板内可维护性高很多。
易交接,自动化模板基本都能看懂,思路一目了然。
2. 框架轻便灵活,无缝对接 持续集成,持续交付
3. 与TestNG +Maven+Jenkins 搭建持续集成链路,非常简单。
缺陷:
1. 一直想将页面元素与用例解耦,还没做,方案有:
a. 让测试人员将page element存储到另外一个excel,然后循环执行用例的时候去这个excel文件里面获取对应元素的定位信息。不过这无疑增加了IO消耗,
执行效率低下
b. 在程序里面设置一个xml文件来储存page element,然后写一个读取xml文件的方法来支撑用例运行
2. 开发的页面UI元素编写不规范,目前写用例和调试非常的困难。。。相信这也是大部分不成熟团队的疼点,只能通过和开发一直沟通规范了。
注: 文中的部分图片借用了 TesterHome 的 @testly (testly) 大大,我的思路和他类似~,但是不会画图。
WEB 自动化思路的更多相关文章
- Web自动化框架之五一套完整demo的点点滴滴(excel功能案例参数化+业务功能分层设计+mysql数据存储封装+截图+日志+测试报告+对接缺陷管理系统+自动编译部署环境+自动验证false、error案例)
标题很大,想说的很多,不知道从那开始~~直接步入正题吧 个人也是由于公司的人员的现状和项目的特殊情况,今年年中后开始折腾web自动化这块:整这个原因很简单,就是想能让自己偷点懒.也让减轻一点同事的苦力 ...
- Web自动化框架搭建——前言
1.web测试功能特性 a.功能逻辑测试(功能测试),这一块所有系统都是一致的,比如数据的添加.删除.修改:功能测试案例设计感兴趣和有时间的话可以另外专题探讨: b.浏览器兼容性测试,更重要的是体验这 ...
- Web自动化之Headless Chrome概览
Web自动化 这里所说的Web自动化是所有跟页面相关的自动化,比如页面爬取,数据抓取,页面内容检测,页面功能测试,页面加载性能测试,页面回归测试等等,当前主要由如下几种解决方式: 文本数据获取 这就是 ...
- 爬虫实战:爬虫之 web 自动化终极杀手 ( 上)
欢迎大家前往腾讯云技术社区,获取更多腾讯海量技术实践干货哦~ 作者:陈象 导语: 最近写了好几个简单的爬虫,踩了好几个深坑,在这里总结一下,给大家在编写爬虫时候能给点思路.本次爬虫内容有:静态页面的爬 ...
- Web自动化框架LazyUI使用手册(3)--单个xpath抓取插件详解(selenium元素抓取,有此插件,便再无所求!)
概述 前面的一篇博文粗略介绍了基于lazyUI的第一个demo,本文将详细描述此工具的设计和使用. 元素获取插件:LazyUI Elements Extractor,作为Chrome插件,用于抓取页面 ...
- WEB自动化(Python+selenium)的API
在做Web自动化过程中,汇总了Python+selenium的API相关方法,给公司里的同事做了第二次培训,分享给大家 ...
- web 自动化遇到 shadowDOM 节点你会操作吗?
本文转载自: http://www.lemfix.com/topics/971 近期有同学在做web自动化的时候,发现页面上有些元素,在selenium中无法通过xpath来定位,各种原因找了半天,都 ...
- Web自动化遇到shadowDOM节点操作(还没试)
近期有同学在做web自动化的时候,发现页面上有些元素,在selenium中无法通过xpath来定位,各种原因找了半天,都没找到解决方案. 最后发现元素在一个叫做shadow-root的节点下面. 如下 ...
- web自动化测试总结
web自动化: 1.测试用例(操作步骤,熟读需求文档,web项目先用手工研究,前置条件,预期结果) 接口自动化测试中数据功能最适合作为数据驱动,数据放在excel中需要操作excel 为什么web自动 ...
随机推荐
- java 设计模式http://www.runoob.com/design-pattern/design-pattern-tutorial.html
参考:http://www.runoob.com/design-pattern/design-pattern-tutorial.html
- poi excel超出65536行数限制自动扩展Invalid row number (65536) outside allow
1.xls一个sheet只能装65536行,多余则报错 poi包导出或写入excel超出65536报错: java.lang.IllegalArgumentException: Invalid row ...
- ajax二次封装之异步加载
ajax二次封装之异步加载 ajax异步加载会导致在数据未加载回来就读取数据,然后出现数据为空的报错.在ajax封装时,将ajax直接改为同步,虽然可以解决报错,但是会导致页面渲染被阻塞,接口反应时间 ...
- antd-mobile使用报错
在第一次使用时,按照官网的进行配置,完了报错找不到antd-mobile下面的css 解决方法来源于 :https://github.com/ant-design/ant-design-mobile/ ...
- Image Base64 Datasnap Image delphi与c#互相兼容识别
delphi用,不能与java.c#互相识别. procedure TServerMethods.UpdateDoc(ItemID : integer; doc : TStream); delphi用 ...
- WMI Provider Host
WMI 即 Windows Management Instrumentation(Windows 管理规范)的简写,是 Windows 操作系统的一项内置功能,它为软件和管理脚本提供了一种标准化方法, ...
- django 认证模块auth,表单组件form
django认证系统(auth): 1.首先我们在新窗口中打开一个django项目,之后点击,
- js乱码问题解决
乱码有可能出现在下面两种情况 1.高级浏览器直接访问js路径 2.jsp引用js 针对上述两种情况的解决方式: 1.查看设置浏览器的字符集 2.查看web服务器的字符集,比如Tomcat 配置UTF- ...
- XML中的变量传值
在action的java类中定义变量之后,在XML中获取该变量进行对应传值:: 在指定方法中获取XML配置文件的变量传值::
- YCSB性能测试工具使用(转)
在网上查In-Memory NoSQL性能测试的资料时,偶然间发现了这个性能测试工具YCSB,全称为“Yahoo! Cloud Serving Benchmark”.它内置了对常见NoSQL数据库和数 ...
