Flutter - 创建侧滑菜单(不使用navigatior,仅改变content)
之前写过一篇文章,Flutter - 创建横跨所有页面的侧滑菜单。这个里面中使用了Navigator.of(context).push来导航到新的页面。
这次介绍一种不使用导航,仅仅改变content即可。
这样做的好处是,不需要来回处理导航和路由那么个复杂的东西。
1. 准备工作
新建四个页面,Cart、JD、Taobiao、Settings。这里仅放一下Cart的代码,其他类似

import 'package:flutter/material.dart';
class Cart extends StatelessWidget{
@override
Widget build(BuildContext context){
return new Center(
child: Text('Cart'),
);
}
}
2. 添加页面引用
由于我放在了同级目录,仅作演示。所以引用如下
import './cart.dart';
import './settings.dart';
import './jd.dart';
import './taobiao.dart';
实际项目不建议这么操作,可以新建一个pages文件夹,放进去。
3. 新建一个空页面,并添加一个drawer,加入四个ListTile,分别是Cart、JD、Taobiao、Settings
void main() => runApp(new MaterialApp(
home: new NavDrawer(),
)); class NavDrawer extends StatefulWidget {
@override
_NavDrawerState createState() => new _NavDrawerState();
} class _NavDrawerState extends State<NavDrawer> {
@override
initState() {
super.initState();
} @override
Widget build(BuildContext context) {
return new Scaffold(
appBar: new AppBar(),
drawer: new Drawer(
child: new ListView(
children: <Widget>[
new ListTile(
title: new Text("Cart"),
trailing: new Icon(Icons.local_florist),
),
new ListTile(
title: new Text("JD"),
trailing: new Icon(Icons.desktop_windows),
),
new ListTile(
title: new Text("Taobiao"),
trailing: new Icon(Icons.table_chart),
),
new ListTile(
title: new Text("Settings"),
trailing: new Icon(Icons.settings),
)
],
),
),
body: new Container( ),
);
}
}
可以看到我们并没有添加onTap事件,还有Scaffold的body是空的,暂时没有设置。
4. 添加点击事件
这里仅演示Cart的点击代码,其他类似
onTap: () {
setState(() {
content = Cart();
Navigator.pop(context);
});
},
里面有一个Cart()赋值给了content,所以需要在类_NavDrawerState的最开始定义一下
dynamic content=Cart();
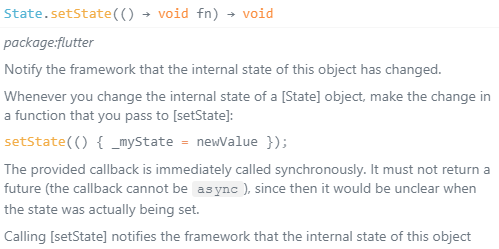
同时使用了setState方法,来通知框架content的值已改变。

5. 设置Scaffold的内容
body: new Container(
child: content,
),
6. 运行调试
Flutter - 创建侧滑菜单(不使用navigatior,仅改变content)的更多相关文章
- Flutter - 创建侧滑菜单
侧滑菜单在安卓App里面非常常见,比如Gmail,Google Play,Twitter等.看下图 网上也有很多创建侧滑菜单的教程,我也来记录一下,自己学习创建Drawer的过程. 1. 创建一个空的 ...
- Flutter - 左右侧滑菜单:drawer和endDrawer
侧滑菜单可以从左面滑出,也可以从右面滑出.在Scaffold中有drawer和endDrawer两个参数,分别对应左边的菜单和右边的菜单. drawer: new Drawer( child: new ...
- Flutter - 创建横跨所有页面的侧滑菜单
前一篇博客讲到了如何创建侧滑菜单,但是再实际使用过程中,会发现,这个策划菜单只能在首页侧滑出来. 当导航到其他页面后,侧滑就不管用了.这也有点不符合良好的用户体验设计.Google Play就是很好的 ...
- Android 自定义View修炼-打造完美的自定义侧滑菜单/侧滑View控件
一.概述 在App中,经常会出现侧滑菜单,侧滑滑出View等效果,虽然说Android有很多第三方开源库,但是实际上 咱们可以自己也写一个自定义的侧滑View控件,其实不难,主要涉及到以下几个要点: ...
- AndroidUI 侧滑菜单 DrawerLayout的使用
直接上代码: activity_main.xml: <android.support.v4.widget.DrawerLayout xmlns:android="http://sche ...
- Android 打造完美的侧滑菜单/侧滑View控件
概述 Android 打造完美的侧滑菜单/侧滑View控件,完全自定义实现,支持左右两个方向弹出,代码高度简洁流畅,兼容性高,控件实用方便. 详细 代码下载:http://www.demodashi. ...
- Android_侧滑菜单的实现
1.创建侧滑菜单Fragment package com.example.didida_corder; import android.os.Bundle; import android.view.La ...
- Flutter - 创建底部导航栏
之前写过的一篇文章介绍了 Flutter - 创建横跨所有页面的侧滑菜单, 这次就一起来学习一下底部导航栏. 底部导航栏在ios平台上非常常见,app store就是这样的风格.还有就是大家最常用的微 ...
- Android 高大上的侧滑菜单DrawerLayout,解决了不能全屏滑动的问题
DrawerLayout预览 DrawerLayout主要功能就是 实现侧滑菜单效果的功能,并且可以通过增加一些设置来实现高大上的效果,那么就请看动态图: 注意左上角那个图标,有木有很好玩,哈哈. ...
随机推荐
- Android aapt 工具介绍(转)
目录 AAPT 工具介绍 AAPT 的帮助信息 查看AAPT的版本 使用AAPT列出资源包apk文件列表 使用AAPT打包资源文件 使用AAPT解压资源包apk 来自:http://mmmyddd ...
- 如何把SQL Server中一个表,一个存储过程,一个视图等改为系统表,系统存储过程,系统视图等
使用如下存储过程即可: EXEC sys.sp_MS_marksystemobject '[dbo].[TableNameToSystem]' 其中"[dbo].[TableNameToSy ...
- VS2010/2013 运行是很卡的加速方案
前段时间为了一个项目而把VS2008换成了VS2010,结果原本就不堪重负的本本跑起VS2010来那更是慢得没话说,于是看了遍VS2010选项,又从网上到处找资料找优化方法,总算使我的VS2010跑得 ...
- CSS| font property
字體屬性 常用的CSS字体名称 宋体 SimSun 黑体 SimHei 微软雅黑 Microsoft YaHei 微软正黑体 Microsoft JhengHei 新宋体 NSimSun 新细明体 P ...
- Mariadb配置Galera集群
一.增加MariaDB源 cd /etc/yum.repos.d vi MariaDB.repo # MariaDB 10.1 CentOS repository list - created 201 ...
- setuid、setgid、sticky的权限简单用法
如何设置setuid.setgid.sticky的权限: setuid :置于 u 的 x 位,原位置有执行权限,就置为 s,没有了为 S . chmod 4xxx file chmod u+s xx ...
- wc 统计文件的行数,字数,字符
格式:wc 参数 文件 默认统计文件的行数,字数,字符. -l 统计有多少行数 -c 统计有多少个字节 -m 统计有多少个字符 -w 统计有多少个字数
- 一起学习Boost标准库--Boost.StringAlgorithms库
概述 在未使用Boost库时,使用STL的std::string处理一些字符串时,总是不顺手,特别是当用了C#/Python等语言后trim/split总要封装一个方法来处理.如果没有形成自己的com ...
- 了解注解及java提供的几个基本注解
先通过@SuppreessWarnings的应用让大家直观地了解注解: 通过System.runFinalizersOnExit(true);的编译器警告引出 @SuppressW ...
- TiDB数据库 mydumper与loader导入数据
从mysql导出数据最好的方法是使用tidb官方的工具mydumper. 导入tidb最好的方法是使用loader工具,大概19.4G每小时的速度. 详细的步骤可以参考官网:https://pingc ...
