Vue学习系列---安装
一、前言
学任何东西都是有理由的,目前主要有Angular,React,Vue这三个前端MVVM框架。我选择vue原因很简单,“”入门简单“”,是的只是这个理由。相较于其他2个框架,vue的文档真的是太亲民的,入门曲线没有那么陡,对于我这种小菜鸟来说,是入门首选。等vue熟悉后,相信再看别的前端MVVM框架也是一通百通的效果。
目前流行的2套基于vue.js的UI框架element-ui(http://element-cn.eleme.io/#/zh-CN/component/installation)和Iview(https://www.iviewui.com),各有千秋吧,大家可以根据自己的需要选择
二、为什么需要安装
最简单是一种,直接下载并用 <script> 标签引入,Vue 就会被注册为一个全局变量。但是推荐构建大型应用时推荐使用 NPM 安装, NPM 能很好地和诸如Webpack或Browserify模块打包器配合使用
三、开发环境
1.Node.js: javascript运行环境(runtime);
2.npm: Nodejs下的包管理器。由于国内使用npm会很慢,这里推荐使用淘宝NPM镜像(http://npm.taobao.org/)
3.webpack: 它主要的用途是通过 CommonJS 的语法把所有浏览器端需要发布的静态资源做相应的准备,比如资源的合并和打包。
4.vue-cli: Vue-cli是Vue的脚手架工具,主要作用:目录结构、本地调试、代码部署、热加载、单元测试
四、安装Node
1.从node.js官网下载并安装node(吐槽下,下载了好多遍页面下载好,就用了之前的版本)

win+R,输入cmd,接着输入node -v检测是否安装成功。

五、安装npm的国内镜像---cnpm
在命令行中输入npm install -g cnpm --registry=http://registry.npm.taobao.org

入上图,安装完成。
六、安装vue-cli脚手架构建工具
在命令行中运行命令cnpm install -g vue-cli 安装完成。

以上,我们需要准备的环境和工具都准备好了,接下来就开始使用vue-cli来构建项目。
七、用vue-cli构建我们的第一个项目
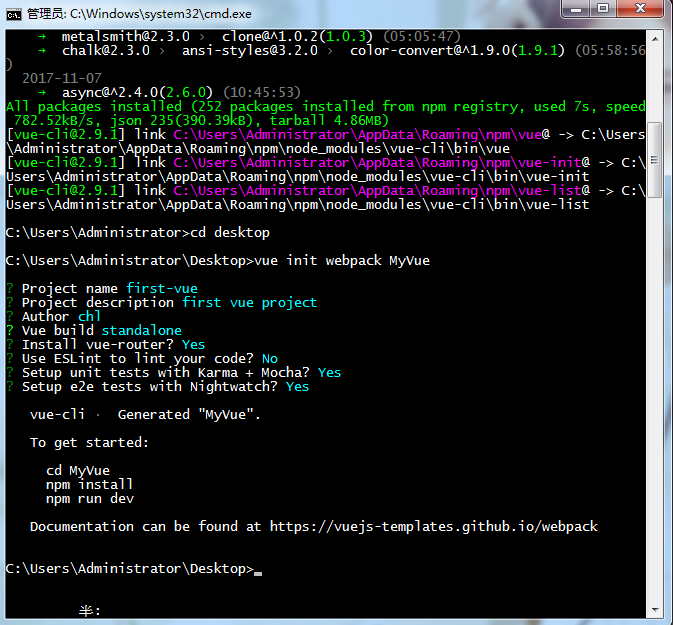
首选要选择项目目录 暂时放到桌面。cd desktop
然后运行命令vue init webpack MyVue这个命令的意思是初始化一个项目,其中webpack是构建工具
再然后就是编写项目名称,描述,作者等信息等(注意:User EsLint to lint to your code,这个要选NO,该选项为使用ESLint规范你的代码,一个空格错误都将报错,暂时不开启,可以避免不必要的麻烦)

此时,我们桌面上就有了项目文件夹

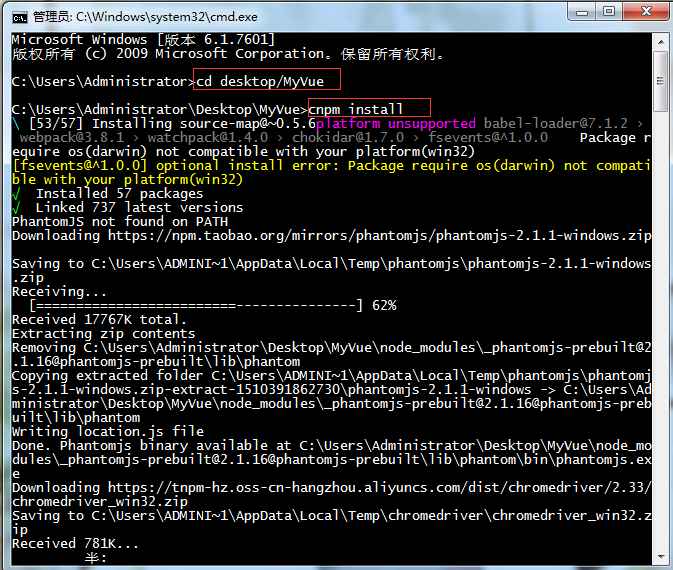
嗯,结束了么?No! 还得安装依赖包


安装完依赖包之后,就可以运行整个项目了.
八、运行项目
在项目目录下运行使用npm run dev,便可以打开本地服务器实时查看效果(localhost:8080)

这样,整个安装步骤就基本结束了,其实还是很繁琐的,查找了网上很多资料。后面会开始我们vue正式的学习篇章……
Vue学习系列---安装的更多相关文章
- 【Vue 学习系列 - 01】- 环境搭建(Win7)
1. 根据系统下载Node.js 下载地址:http://nodejs.cn/download 2. 安装Node.js 点击安装Node.js,在安装目录D:\Program Files\nodej ...
- vue学习:安装及创建项目
1.先安装npm 参考链接:https://www.cnblogs.com/Hao-Killer/p/7235398.html 查看npm版本:在终端输入:npm -v 2.在安装vue # 安装vu ...
- Vue学习系列(一)——初识Vue.js核心
前言 vue.js是一套构建用户界面的渐进式框架,vue.js的目标是通过尽可能简单的API实现响应的数据绑定和组合的视图组件. vue通过DOM事件操作和指令来进行视图层和模型层的相互通讯,会为每一 ...
- Vue学习系列(三)——基本指令
前言 在上一篇中,我们已经对组件有了更加进一步的认识,从组件的创建构造器到组件的组成,进而到组件的使用,.从组件的基本使用.组件属性,以及自定义事件实现父子通讯和巧妙运用插槽slot分发内容,进一步的 ...
- Vue学习系列(四)——理解生命周期和钩子
前言 在上一篇中,我们对平时进行vue开发中遇到的常用指令进行归类说明讲解,大概已经学会了怎么去实现数据绑定,以及实现动态的实现数据展示功能,运用指令,可以更好更快的进行开发.而在这一篇中,我们将通过 ...
- php优秀框架codeigniter学习系列——安装,配置
下载 可在官网下载,我使用的是CodeIgniter-3.1.7. 目录 打开程序目录,可看到目录结构. 我这里做一点小的修改,新建了一个 index 目录,将 index.php 和一些静态文件放入 ...
- Vue学习系列(二)——组件详解
前言 在上一篇初识Vue核心中,我们已经熟悉了vue的两大核心,理解了Vue的构建方式,通过基本的指令控制DOM,实现提高应用开发效率和可维护性.而这一篇呢,将对Vue视图组件的核心概念进行详细说明. ...
- 学习Linux系列--安装Ubuntu
最近学习Linux,使用虚拟机太不方便,于是购买了阿里云最便宜的云主机作为学习设备. 本系列文章记录了个人学习过程的点点滴滴. 学习Linux系列--安装Ubuntu 学习Linux系列--安装软件环 ...
- Caffe学习系列(21):caffe图形化操作工具digits的安装与运行
经过前面一系列的学习,我们基本上学会了如何在linux下运行caffe程序,也学会了如何用python接口进行数据及参数的可视化. 如果还没有学会的,请自行细细阅读: caffe学习系列:http:/ ...
随机推荐
- Spring之事务操作(配置文件)
UserDao.java package helloworld.tx; import org.springframework.jdbc.core.JdbcTemplate; public class ...
- Java NIO 详解(二)
异步IO 异步 I/O 是一种没有阻塞地读写数据的方法.通常,在代码进行 read() 调用时,代码会阻塞直至有可供读取的数据.同样, write()调用将会阻塞直至数据能够写入,关于同步的IO请参考 ...
- 基于Spark Mllib的文本分类
基于Spark Mllib的文本分类 文本分类是一个典型的机器学习问题,其主要目标是通过对已有语料库文本数据训练得到分类模型,进而对新文本进行类别标签的预测.这在很多领域都有现实的应用场景,如新闻网站 ...
- 再谈Scala集合
集合!集合!一个现代语言平台上的程序员每天代码里用的最多的大概就是该语言上的集合类了,Scala的集合丰富而强大,至今无出其右者,所以这次再回过头再梳理一下. 本文原文出处: 还是先上张图吧,这是我 ...
- 【BZOJ1862】[ZJOI2006]游戏排名系统 (Splay)
[BZOJ1862][ZJOI2006]游戏排名系统 (Splay) 题面 BZOJ 洛谷 题解 双倍经验题
- 【BZOJ1025】[SCOI2009]游戏(动态规划)
[BZOJ1025][SCOI2009]游戏(动态规划) 题面 BZOJ 洛谷 题解 显然就是一个个的置换,那么所谓的行数就是所有循环的大小的\(lcm+1\). 问题等价于把\(n\)拆分成若干个数 ...
- 踩坑记(1)——使用slf4j+logback记录日志
刚开始的jar包版本如下,因为选择jar包版本不同导致的一些坑,踩过了就记录下来: <spring.version>3.1.0.RELEASE</spring.version> ...
- [学习笔记]插头dp
基于连通性的状压dp 巧妙之处:插头已经可以表示内部所有状态了. 就是讨论麻烦一些. 简介 转移方法:逐格转移,分类讨论 记录状态方法:最小表示法(每次要重新编号,对于一类没用“回路路径”之类的题,可 ...
- 界面编程之QT的文件操作20180729
/*******************************************************************************************/ 一.QT文件 ...
- NameError: name 'reload' is not defined
对于 Python 2.X: import sys reload(sys) sys.setdefaultencoding("utf-8") 对于 <= Python 3.3: ...
