jQuery实现DropDownList(MVC)
今天学点什么呢?
想来想去觉得DropDownList还是要加强功力,因为以前写ASP.NET网站时,此功能用的非常之多。在练习之前,先温习一下以前练习的《Html.DropDownListFor练习(2)》http://www.cnblogs.com/insus/p/3383277.html 是直接使用Rzaor语法实现。近段时间有jQuery与MVC一起学习,所以不如尝试使用jQuery来实现DropDownList。
温习之后,发觉以前写的,是在视图中还要实例化Entity:
@{
var fcEntity = new FruitCategoryEntity();
}
如果使用jQuery来实现的话,就不必这样写了。因为我们可以使用jQuery的$.get(),$.post或$.getJSON()方法中的任一方法获取数据。
怎样写呢?
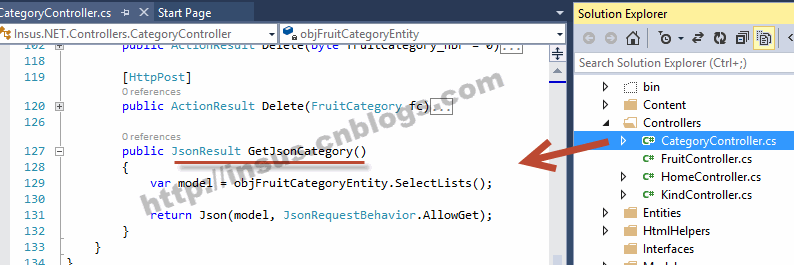
也就是说,在MVC应用程序的Controllers目录下的CategoryController.cs控制器写JsonResult() Action。
DropDownList的JSON的数据源准备好了。我们现在可以创建一个新视图来实现这个DropDownList了。
创建视图前,先去控制器FruitController.cs创建一个Create() Action:
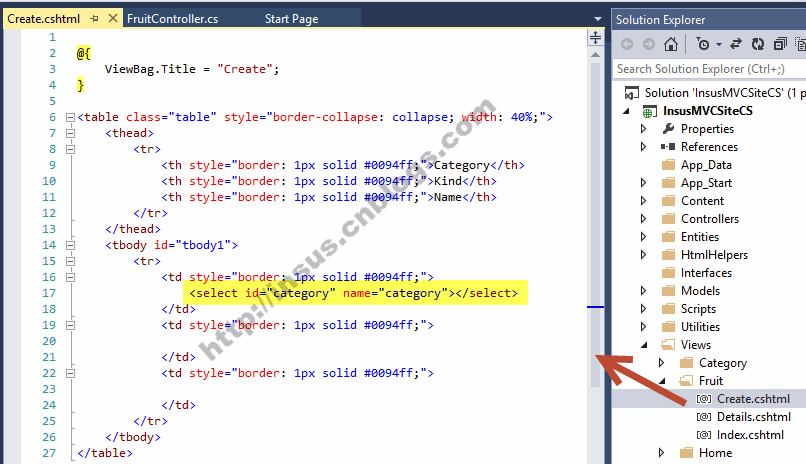
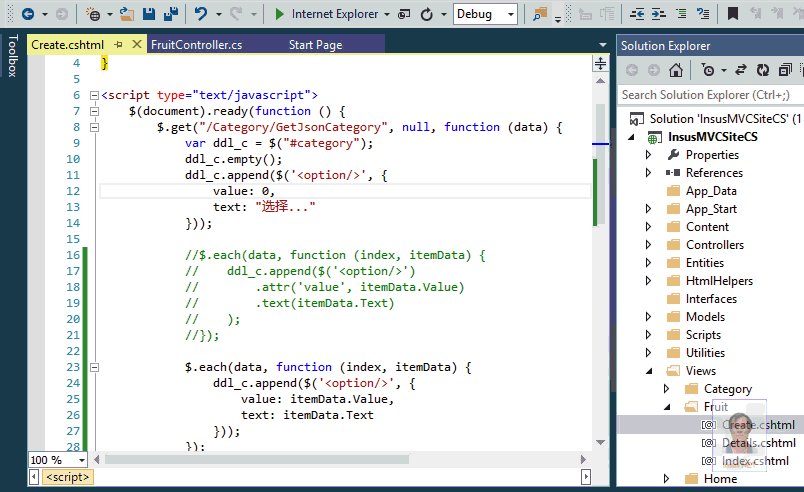
在应用程序的Views/Fruit/下,创建Create.cshtml视图。

在视图中的第#17行代码,有放select 标签。后面我们就可以为这个标签使用jQuery绑定数据。
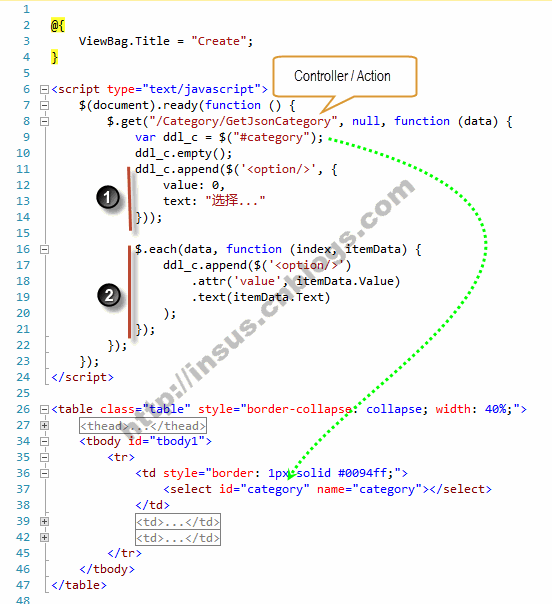
现在我们可以写jQuery代码了:
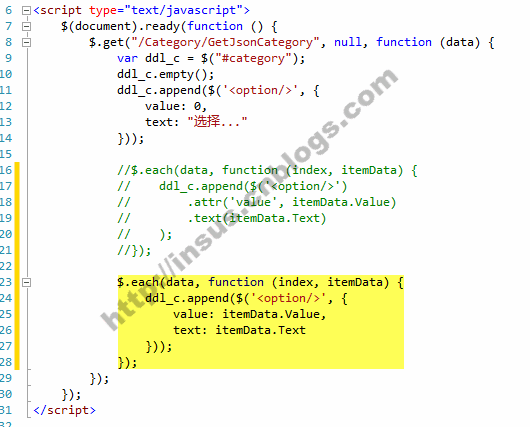
上图中的1部分,是为了给DropDownList添加一个Item。第2部分是给DropDownList绑定数据。另外第2部分还可以使用下面代码来替代:
Insus.NET较习惯后一种写法,因为更直观。
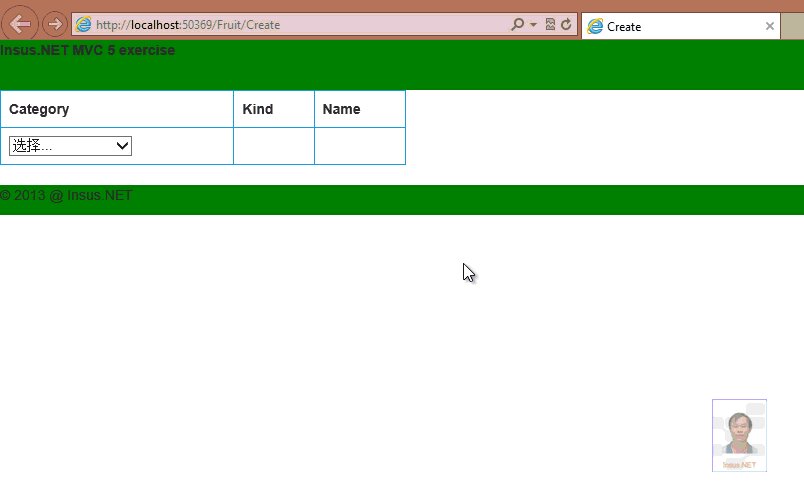
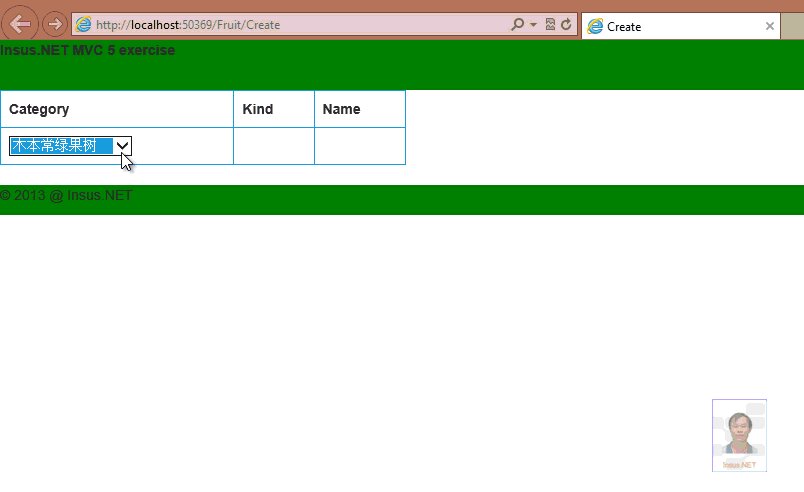
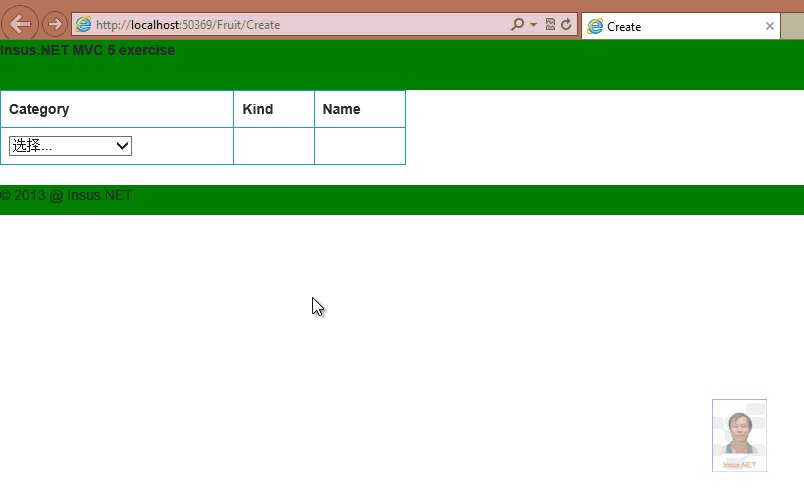
最后来看看这个DropDownList的效果:
jQuery实现DropDownList(MVC)的更多相关文章
- jQuery+ASP.NET MVC基于CORS实现带cookie的跨域ajax请求
这是今天遇到的一个实际问题,在这篇随笔中记录一下解决方法. ASP.NET Web API提供了CORS支持,但ASP.NET MVC默认不支持,需要自己动手实现.可以写一个用于实现CORS的Acti ...
- jquery调用spring mvc接口返回字符串匹配
背景:有个增删改页面,用jquery祭出ajax异步调用接口,spring mvc响应对象是个json字符串,jquery根据响应结果判断,如果删除成功给出提示.那么问题来了,接口里响应的字符串怎么匹 ...
- WebForm使用JQuery实现DropDownList无刷新联动
目录(?)[-] 1 JS代码 2 页面相关控件用的是平台封装的控件普通DropDownList也可以 3 后台C代码 注意事项 原来用的微软封装的Ajax控件UpdatePannel和Scri ...
- jquery获取dropdownlist的value和text值
1.jquery //获取value值 $("#ddlSubmodel").val(); //获取text值 $("#ddlSubmodel").find(&q ...
- jquery.uploadify+spring mvc实现上传图片
一.前端页面 1.下载jquery.uploadify 去uploadify官网(http://www.uploadify.com/download/)下载压缩包,解压后放在如下路径: 2.html结 ...
- jquery 绑定,mvc和webform的三种方式
asp.net里的绑定方式,on的绑定方式无效 $('#SelCommandType').bind('click', function () { }); mvc里的绑定方式 $('#DownList' ...
- Jquery与.net MVC结合,通过Ajax
在工作中做了这么一个东西. Html端: @using Test.fh.Project.Storefront.ViewModels @using Test.fh.Project.Storefront. ...
- jquery change dropdownlist selected option
<select name="corporation"> <option value="1">corporation1</optio ...
- Jquery 操作DropDownList 根据条件选中
$("#<%=DDLCounty.ClientID%> option").each(function () { if ($(this).text() == $(&quo ...
随机推荐
- PHP内存溢出Allowed memory size of 解决办法
PHP内存溢出Allowed memory size of 解决办法 博客分类: php ============================Allowed memory size of x ...
- Python 学习第三部分函数——第一章函数基础
函数是python 为了代码最大程度的重用和最小代码冗余而提供的最基本的程序结构.使用它我们可以将复杂的系统分解为可管理的部件. 函数相关语句 def... 创建一个对象并将其赋值给 ...
- OpencvSharp 在WPF的Image控件中显示图像
1.安装OpencvSharp 我使用的是VS2013 社区版,安装OpencvSharp3.0 在线安装方法:进入Tools,打开NuGet的包管理器 搜索Opencv 安装之后就可以使用,无需再做 ...
- Windows核心编程:第2章 字符和字符串处理
Github https://github.com/gongluck/Windows-Core-Program.git //第2章 字符和字符串处理.cpp: 定义应用程序的入口点. // #incl ...
- Cordova - Windows 下创建第一个 Android App
官方文档: Create your first Cordova app Android Platform Guide 安装 JDK 和 Android SDK 注意: 需要将 JK 和 Android ...
- winform 查找控件并获取特定类型控件
//通过反射获取所有控件集合 System.Reflection.FieldInfo[] fieldInfo = this.GetType().GetFields(System.Reflection. ...
- EF Core 迁移过程遇到EF Core tools version版本不相符的解决方案
如果你使用命令: PM> add-migration Inital 提示如下信息时: The EF Core tools version '2.1.1-rtm-30846' is older t ...
- MariaDB 备份与日志管理(13)
MariaDB数据库管理系统是MySQL的一个分支,主要由开源社区在维护,采用GPL授权许可MariaDB的目的是完全兼容MySQL,包括API和命令行,MySQL由于现在闭源了,而能轻松成为MySQ ...
- input输入框添加内部图标
有可能在制作网页的过程中遇到各种美化表单设计,这次我们来试着做一个demo 将input输入框添加内部图标 话不多说,看一下最终效果 我们的思路是,在一个div中,加入一个div和一个input标签, ...
- [Umbraco] 项目结构
主要包括以下几个部分 Umbraco.businesslogic(基础) Umbraco.cms (核心) Umbraco.controls(控件) Umbraco.datalayer(数据) Umb ...
