小程序实例:用js方法splict()、indexOf()、push()、replace()等操作数组Array的增删改查
一、增加数组子级
1、Array.push()
定义和用法
向数组的末尾处添加一个或多个子集,并返回新数组的长度
语法
var array=["好","扎在那个"];
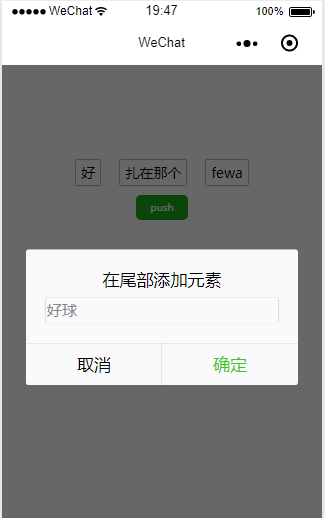
array.push("fewa")//array=>["好","扎在那个","fewa"]
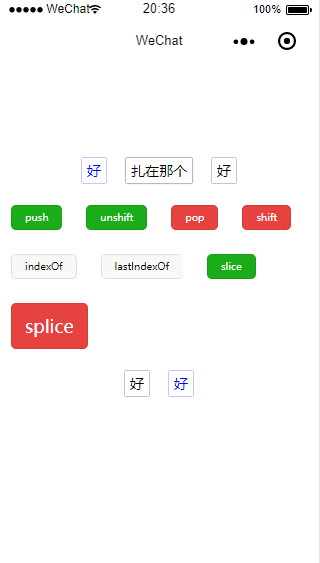
小程序配图


2、Array.unshift()
定义和用法
向数组的首部处添加一个或多个子集,并返回新数组的长度
语法
var array=["好","扎在那个"];
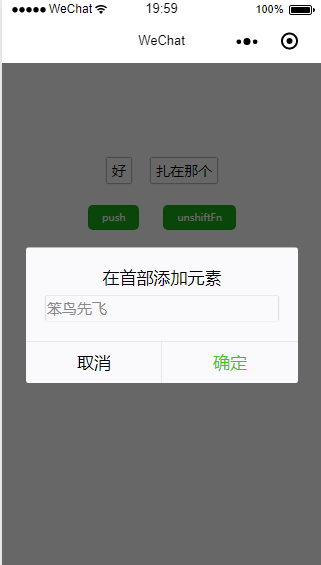
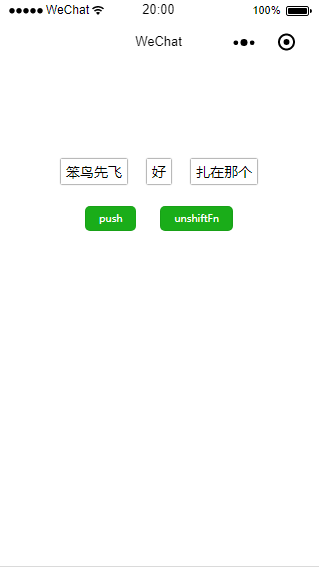
array.unshift("笨鸟先飞")//array=>["笨鸟先飞","好","扎在那个"]
小程序配图


二、删除数组子级
1、Array.pop()
定义和用法
删除数组的最后一个子集,并返回被删除的子集
语法
var array=["好","扎在那个"];
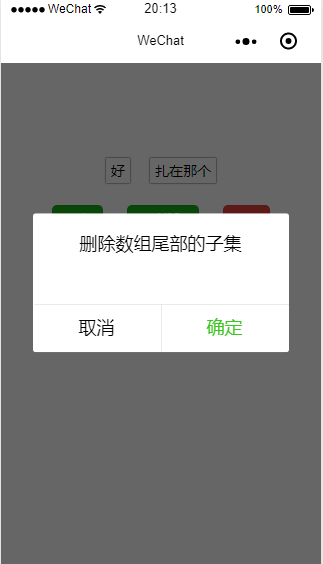
array.pop()//array=>["好"]
小程序配图


2、Array.shift()
定义和用法
删除数组的第一个子集,并返回被删除的子集
语法
var array=["好","扎在那个"];
array.shift()//array=>["扎在那个"]
小程序配图


三、修改数组子级
1、Array.indexOf(value,index)
定义和用法
返回某个指定的字符串值(value)在数组中首次(index)出现的位置。搜索方向:起点=>>终点
- value:必填。需要搜素的字符串值
- index:可选的数组下标参数。从所选的下标位置开始搜索所需的值。若没有填该参数,则将从数组的首下标开始检索。
语法
var array=["好","扎在那个","好"];
var selectIndex=array.indexOf("好");//0
array[selectIndex]="爱你一万年";//array=>["爱你一万年","扎在那个","好"]
小程序配图(我选取第一个“好”)


2、Array.lastIndexOf(value,index)
定义和用法
返回某个指定的字符串值(value)在数组中最后(index)出现的位置。搜索方向:终点=>>起点
- value:必填。需要搜素的字符串值
- index:可选的数组下标参数。从所选的下标位置开始搜索所需的值。若没有填该参数,则将从数组的最后一个下标开始检索。
语法
var array=["好","扎在那个","好"];
var selectIndex=array.lastIndexOf("好");//2
array[selectIndex]="断了永远";//array=>["好","扎在那个","断了永远"]
小程序配图(也选取第一个“好”)


四、Array.slice() 和 Array.splice()
1、Array.slice(startIndex,endIndex);
定义和用法
从已有的数组中返回选定的元素=>返回一个新的数组:[ array[开始的下标] ,……,array[结束的下标] ]
- startIndex:必填。规定数组的某处下标为起点。如果是负数,那么它规定从数组尾部开始算起的位置。也就是说,-1 指最后一个数组子集,-2 指倒数第二个数组子集,以此类推。
- endIndex:可选。规定数组的某处下标为终点。如果没有指定此参数,那么切割的数组包含从startIndex到数组结束的所有数组子集。如果startIndex是负数,那么切割数组的终点范围也是到该数组的最后位置。例如:array共有两个子集,那么array.slice(0)等同于array.slice(-2)
语法
var array=["好","扎在那个","好"];
array.slice(0,1);//["好"]
array.slice(1);//["扎在那个","好"]
array.slice(-3,-2);//["扎在那个"]
array.slice(-1);//["好","扎在那个"]
小程序配图(我选取第二个“扎在那个”)


2、Array.splice(index,count,item1,……,itemX)
定义和用法
对数组进行删除和添加操作,然后返回被操作的项目
- index:必填。在数组某下标开始进行删除或者添加操作。整数,如果是负数,那么它规定从数组尾部开始算起的位置。也就是说,-1 指最后一个数组子集,-2 指倒数第二个数组子集,以此类推。
- count:可选。需要删除的项目数量。如果设置为零,就不删除。若未设置,即删除在index下标后面所有的子集,(必须只设置了index,而其它参数未填)例如:array=["一号",“二号”];array.splice(1);//array=["一号"]
- item1....itemX:向数组新添加的子集
(注意:该方法会改变原来的数组)
语法
var array=["好","扎在那个","好"];
array.splice(-1);//array=["好","扎在那个"]
array.splice(0,0,"战圣");//array=["战圣","好","扎在那个"];
array.splice(0,1);//array=["男","扎在那个"];
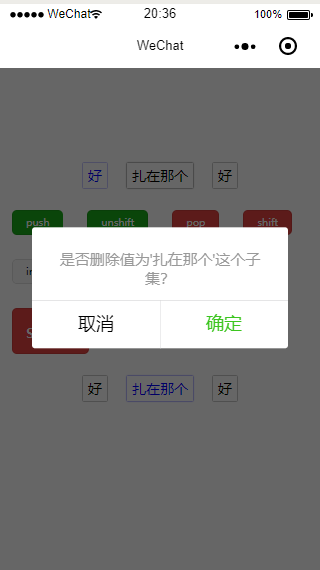
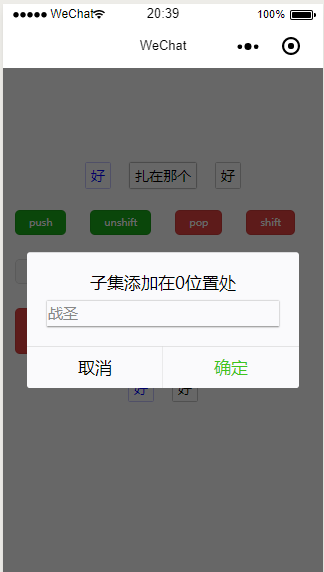
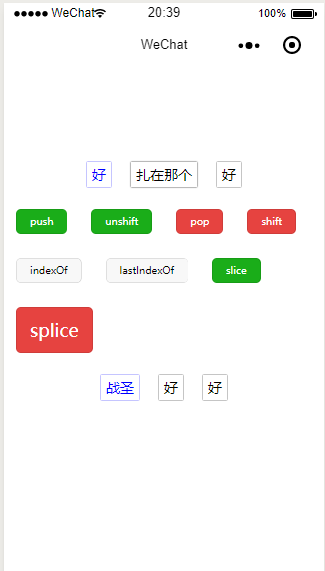
小程序配图(也选取第一个“好”,小程序的splice方法写的不好,请你谅解)




小程序代码片段源代码github地址:https://github.com/murenziwei/applet/tree/master/arrayCSDN
小程序实例:用js方法splict()、indexOf()、push()、replace()等操作数组Array的增删改查的更多相关文章
- [Django框架 - 静态文件配置、request对象方法初识、 pycharm链接数据库、ORM实操增删改查、django请求生命周期]
[Django框架 - 静态文件配置.request对象方法初识. pycharm链接数据库.ORM实操增删改查.django请求生命周期] 我们将html文件默认都放在templates文件夹下 将 ...
- 微信小程序引入外部js 方法
步骤: 1.首先将外部js放在你指定的文件夹里(这都是废话...) 2.接下来 将该js文件中你要使用的方法给暴露出来 3.在您要使用的js中引入该js 4.使用暴露出来的方法 例子:使用md5加密 ...
- 在node.js中,使用基于ORM架构的Sequelize,操作mysql数据库之增删改查
Sequelize是一个基于promise的关系型数据库ORM框架,这个库完全采用JavaScript开发并且能够用在Node.JS环境中,易于使用,支持多SQL方言(dialect),.它当前支持M ...
- [转]在node.js中,使用基于ORM架构的Sequelize,操作mysql数据库之增删改查
本文转自:https://www.cnblogs.com/kongxianghai/p/5582661.html Sequelize是一个基于promise的关系型数据库ORM框架,这个库完全采用Ja ...
- vue2.0.js基础开发使用心得(结合实际项目对数据的增删改查)
1.首先申明,没有使用vue 的组件,以及脚手架等,都是一些基础语法的使用. ------------------------------------------------------------- ...
- node.js 实现接口-操作文件进行用户增删改查
首先安装npm,使用npm安装express npm install express -S /* * @Author: yinxin * @Date: 2020-03-27 10:18:41 * @L ...
- node.js操作mysql数据库之增删改查
安装mysql模块 npm install mysql 数据库准备 mysql server所在的机器IP地址是192.168.0.108,登录账户就用root@123456 在mysql中创建tes ...
- jQuery EasyUI/TopJUI实现数据表格的增删改查功能(不写js,纯HTML实现!!!)
jQuery EasyUI/TopJUI实现数据表格的增删改查功能(不写js,纯HTML实现!!!) 废话不多说,直接贴上代码 <table id="configEdatagrid&q ...
- 微信小程序实例教程(一)
序言 开始开发应用号之前,先看看官方公布的「小程序」教程吧!(以下内容来自微信官方公布的「小程序」开发指南) 本文档将带你一步步创建完成一个微信小程序,并可以在手机上体验该小程序的实际效果.这个小程序 ...
随机推荐
- find的用法(完整)
一.根据文件或者正则表达式进行匹配 1.列出当前目录(/.code)及子目录下所有文件和文件夹 find . 2.在当前目录(/.code)下查找以.pdf结尾的文件名 find . -name & ...
- 在线团队协作工具+在线UML工具
话不多说直接上https://worktile.com去看,顺便附上小众软件上面的介绍 默默增加worktile的外国原版https://trello.com/,worktile照着trello做的, ...
- 利用CPaintDC::IntersectClipRect将绘图限制在局部区域
问题背景:画带坐标的图,例如 画里面那条曲线的时候,希望将绘图区域局限在坐标范围内,范围外的就自动屏蔽掉. 两个方案,一是用CPaintDC的SelectClipRgn函数,感觉略麻烦.另一个函数,就 ...
- [WPF]为旧版本的应用添加触控支持
之前做WPF开发时曾经遇到这样一个需求:为一个基于 .NET Framework 3.5开发的老旧WPF程序添加触控支持,以便于大屏触控展示. 接手之后发现这是一个大坑. 项目最初的时候完全没考虑过软 ...
- Stm32ADC-内部温度传感器的使用
搞完了ADC的基本配置步骤,下面就是ADC配合一些外设的应用了,首先就是stm32f1内部的温度传感器通过adc采集获得温度; 内部温度传感器在ADC1的通道16上,所以只需要初始化以下ADC1就好了 ...
- ASP.Net MVC OA项目笔记<四>
1.1.1 EF线程唯一 在数据层中用到了EF的实例,在数据会话层也用到了,所以在一个请求中只能创建一个EF实例(线程内唯一对象),把它封装成工厂类 1.1.2 为了防止相互引用,循环引用,所以这个工 ...
- 关于ubuntu软件卸载的问题
...... 起因很菜....就是手贱把/usr/lib/下的R的目录给rm -rf掉了, 然后在R的软件包里用./configure也生不成, R RHOME还在, 然而因为lib下的R删掉了所以R ...
- 在centos使用redis几个坑
问题来源 最近公司的平台需要做一些分布式的规划,其中会话我们打算用redis来存储,因为之前也有了解过redis,但都是在windows上使用,为了发挥redis的优势,这次我们打算直接在Linux上 ...
- Linq to xml修改CDATA节点值
增加节点时,我们是这样写的: xop.Document.Element("messages").Add( new XElement("message", new ...
- 记录cacl()函数中使用scss变量不生效的问题
问题 使用cacl()动态计算元素的高度,运算中包含一个scss变量.如下: height: calc(100% - $ws-header-height); 在浏览器中发现并没有达到预期效果,scss ...
