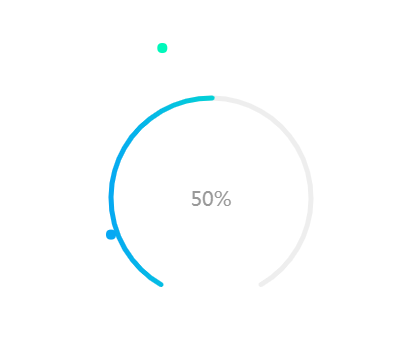
用canvas画弧形进度条

function toCanvas(id ,progress){
//canvas进度条
var canvas = document.getElementById(id),
ctx = canvas.getContext("2d"),
percent = progress, //最终百分比
circleX = canvas.width / 2, //中心x坐标
circleY = canvas.height / 2, //中心y坐标
radius = 100, //圆环半径
lineWidth = 5, //圆形线条的宽度
fontSize = 20; //字体大小
//两端圆点
function smallcircle1(cx, cy, r) {
ctx.beginPath();
//ctx.moveTo(cx + r, cy);
ctx.lineWidth = 1;
ctx.fillStyle = '#06a8f3';
ctx.arc(cx, cy, r,0,Math.PI*2);
ctx.fill();
}
function smallcircle2(cx, cy, r) {
ctx.beginPath();
//ctx.moveTo(cx + r, cy);
ctx.lineWidth = 1;
ctx.fillStyle = '#00f8bb';
ctx.arc(cx, cy, r,0,Math.PI*2);
ctx.fill();
}
//画圆
function circle(cx, cy, r) {
ctx.beginPath();
//ctx.moveTo(cx + r, cy);
ctx.lineWidth = lineWidth;
ctx.strokeStyle = '#eee';
ctx.arc(cx, cy, r, Math.PI*2/3, Math.PI * 1/3);
ctx.stroke();
}
// 画弧线
function sector(cx, cy, r, startAngle, endAngle, anti) {
ctx.beginPath();
//ctx.moveTo(cx, cy + r); // 从圆形底部开始画
ctx.lineWidth = lineWidth;
// 渐变色 - 可自定义
var linGrad = ctx.createLinearGradient(
circleX-radius-lineWidth, circleY, circleX+radius+lineWidth, circleY
);
linGrad.addColorStop(0.0, '#06a8f3');
//linGrad.addColorStop(0.5, '#9bc4eb');
linGrad.addColorStop(1.0, '#00f8bb');
ctx.strokeStyle = linGrad;
//圆弧两端的样式
ctx.lineCap = 'round';
//圆弧
ctx.arc(
cx, cy, r,
(Math.PI*2/3),
(Math.PI*2/3) + endAngle/100 * (Math.PI*5/3),
false
);
ctx.stroke();
}
//刷新
function loading() {
if (process >= percent) {
clearInterval(circleLoading);
}
//清除canvas内容
ctx.clearRect(0, 0, circleX * 2, circleY * 2);
//中间的字
ctx.font = fontSize + 'px April';
ctx.textAlign = 'center';
ctx.textBaseline = 'middle';
ctx.fillStyle = '#999';
ctx.fillText(parseFloat(process).toFixed(0) + '%', circleX, circleY);
// 圆形
circle(circleX, circleY, radius);
//圆弧
sector(circleX, circleY, radius, Math.PI*2/3, process);
//两端圆点
smallcircle1(150+Math.cos(2*Math.PI/360*120)*100, 150+Math.sin(2*Math.PI/360*120)*100, 5);
smallcircle2(150+Math.cos(2*Math.PI/360*(120+process*3))*100, 150+Math.sin(2*Math.PI/360*(120+process*3))*100, 5);
//控制结束时动画的速度
if (process / percent > 0.90) {
process += 0.30;
} else if (process / percent > 0.80) {
process += 0.55;
} else if (process / percent > 0.70) {
process += 0.75;
} else {
process += 1.0;
}
}
var process = 0.0; //进度
var circleLoading = window.setInterval(function () {
loading();
}, 20);
}
toCanvas('canvas',50);
用canvas画弧形进度条的更多相关文章
- android弧形进度条,有详细注释的,比较简单
Java code? 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 ...
- canvas绘制圆形进度条(或显示当前已浏览网页百分比)
使用canvas绘制圆形进度条,或者是网页加载进度条 或者是显示你浏览了本网页多少-- 由于个浏览器的计算差异,打开浏览器时 初始值有所不同,但是当拉倒网页底部时,均显示100%. 兼容性:测试浏览器 ...
- 用layer-list实现弧形进度条
本文转载自:http://www.linuxidc.com/Linux/2013-04/82743.htm 之前我有写过如何用style或者是layer-list实现自定义的横向进度条(http:// ...
- html5 canvas绘制环形进度条,环形渐变色仪表图
html5 canvas绘制环形进度条,环形渐变色仪表图 在绘制圆环前,我们需要知道canvas arc() 方 ...
- Canvas实现环形进度条
Canvas实现环形进度条 直接上代码: <canvas width="200" height="200" >60%</canvas> ...
- [WPF] 使用三种方式实现弧形进度条
1. 需求 前天看到有人问弧形进度条怎么做,我模仿了一下,成果如下图所示: 当时我第一反应是可以用 Microsoft.Toolkit.Uwp.UI.Controls 里的 RadialGauge 实 ...
- 【iOS实现一个颜色渐变的弧形进度条】
在Github上看到一些进度条的功能,都是通过Core Graph来实现.无所谓正确与否,但是开发效率明显就差很多了,而且运行效率还是值得考究的.其实使用苹果提供的Core Animation能够非常 ...
- canvas绘制环形进度条
<!DOCTYPE html> <html > <head> <meta http-equiv="content-type" conten ...
- css and canvas实现圆形进度条
进度条效果: 话不多说,上代码 使用css动画实现,看到一篇博客的启发,稍微修改了下, css实现的原理是用两个半圆一开始隐藏,再分别旋转180度,最后成为一个整圆 半圆效果,一开始右边的半圆在盒 ...
随机推荐
- Python自动化开发 - 装饰器
本节内容 一.装饰器导引 1.函数对象特性 2.扩展业务功能需求 3.各种解决方案 二.装饰器解析 1.装饰器基本概念 2.无参装饰器解析 一.装饰器导引 1.函数对象特性 #### 第一波 #### ...
- DXP快捷键记录(红色为经常用到的)
dxp快捷键 1.设计浏览器快捷键:鼠标左击 选择鼠标位置的文档鼠标双击 编辑鼠标位置的文档鼠标右击 ...
- winfrom图片放大器
废话不多说,直接上图看效果,左上角是原图片大小,右边是局部放大的效果 主要代码贴在下面,picBox是原图控件名,picBox_Show是放大控件名 private void picBox_Paint ...
- 转(C# 类似右键菜单弹出窗体)
文章来自 https://www.cnblogs.com/ahdung/p/FloatLayerBase.html 每天进步一点点 新建类 FloatLayerBase 继承Form, 自己有点小改 ...
- 网络编程-socket(二)
https://www.cnblogs.com/mys6/p/10587673.html(网络编程) 持续通话 总结 # 网络开发的架构 :C/S B/S# mac地址是什么 -身份证号# ip地址 ...
- 《Python黑帽子:黑客与渗透测试编程之道》 自动化攻击取证
工具安装: 下载源码:https://code.google.com/archive/p/volatility/downloads 工具配置: 获取内存镜像:https://www.downloadc ...
- ST表的原理及其实现
ST表类似树状数组,线段树这两种算法,是一种用于解决RMQ(Range Minimum/Maximum Query,即区间最值查询)问题的离线算法 与线段树相比,预处理复杂度同为O(nlogn),查询 ...
- mac终端常用命令
1.du #查看文件目录大小 示例:查看DataCenter目录下所有文件/文件夹的大小 everSeeker:DataCenter pingping$ -h .9G ./Books 1.2M ./C ...
- Ms17-010进行WEB提权之实践下某培训靶机服务器
前言:该机器为某个其他培训机构的靶机,说实话在这里没炫耀啥,只是给各位学习Ms17010的同学指一条路,我原先也折腾这玩意儿好久,但是就是不行,最近才找到了出路,所以多写两篇文章,把各种需要注意的地方 ...
- 动态分析小示例| 08CMS SQL 注入分析
i春秋作家:yanzm 0×00 背景 本周,拿到一个源码素材是08cms的,这个源码在官网中没有开源下载,需要进行购买,由某师傅提供的,审计的时候发现这个CMS数据传递比较复杂,使用静态分析的方式不 ...
