Notification 浏览器的消息推送
Notification 对象,存在于window上,可以生成一个通知对象以推送推送浏览器消息通知。
这玩意兼容性不咋地,实不实用看场景。对外用户的应用,自然是鸡肋功能,因为你无法知道用户使用的是哪家哪版本的浏览器;对内部系统的帮助则是很大,内部员工使用的浏览器是可控的,为了实现更大的工作效率,该功能可用于比如站内消息、跟踪事务状态变化等的通知,并且,这玩意只要不关闭通知所在的网页,即使浏览器活动标签不是这个网页,依然可以弹出通知,这样就可以在做其他工作的同时及时收到需要的消息了。
实现效果如图(在Windows系统下,是在桌面右下侧图标栏上方弹出):

对的,就是这个。但是你听我解释..我真的没有下过这个单...
进入正文。
Notification 是个构造函数,它上面有三个静态成员:maxActions、permission、requestPermission。
1. maxActions,这个属性值为2,表示支持的最大的actions数量(actions见下文)。
2. permission,这个属性有三个值:"granted"、"denied"、"default",default 和 denied 效果一样,表示用户不允许该网站显示通知,granted表示用户允许该网站显示通知。
3. requestPermission,通过调用这个方法,浏览器会弹出框来让用户确认是否允许消息通知,该方法传入一个回调函数作为参数,用户授权结果作为回调函数的参数给到开发者;该方法返回一个Promise。
代码如下:
// 打开chrome浏览器,打开www.baidu.com,打开控制台,然后...
Notification.requestPermission(res =>{ console.log(res); });
/*
* 返回值
* Promise {<pending>}
* __proto__: Promise
* [[PromiseStatus]]: "resolved"
* [[PromiseValue]]: "granted"
*
* 输出值: granted 因为我点击了允许。
*/ Notification.permission
// 输出: "granted"
Notification 构造函数需要2个参数:title,options。
1. title 是消息的标题
2. options 消息的配置信息,含有值:
2.1. body,通知消息的内容,只有Windows系统下Firefox可以显示多行数据,其余环境下只显示单行。
2.2. icon,通知的图标图片地址。
2.3. lang,消息通知的语言,值参考ISO 2 letter language codes
2.4. dir,文字排列方向,三个值:auto、ltr、rtl。只有Windows系统下Firefox浏览器支持...
2.5. image,当没有足够的空间显示通知本身时,用于表示通知的图像的URL。只有Windows系统下Chrome支持...
2.6. tag,在构造函数的选项参数中指定的通知ID(如果有的话),暂未研究出怎么使用,也没找到详细的使用文档...
2.7. data,返回克隆后的消息格式,暂未研究出怎么使用,也没找到详细的使用文档...
2.8. actions,用户操作行为的数组,暂未研究出怎么使用,也没找到详细的使用文档...
2.9. badge,当没有足够的空间显示通知本身时,用于表示通知的图像的URL。然而测试过支持的浏览器,也没有一个对于这个属性做出反应...
2.10. vibrate,指定具有振动功能的设备发出振动模式,然而在iphone手机上下载了几个浏览器,都未成功弹出通知,所以该值结果还是未知...
2.11. requireInteraction,表示是否需要用户手动关闭通知,默认false,然而即使设置为true,通知也有系统来控制,并不会一直处于活动状态...
2.12. 还有几个还在试验阶段的配置...
综上所述,通过浏览器测试后(Firefox含Mac和Windows、Chrome含Mac和Windows、Safari),通用的有效配置仅有3个:title,body,icon。
使用代码如下:
function createNotify(title,options) {
var PERMISSON_GRANTED = 'granted';
var PERMISSON_DENIED = 'denied';
var PERMISSON_DEFAULT = 'default';
if (Notification.permission === PERMISSON_GRANTED) {
notify(title,options);
} else {
Notification.requestPermission(function (res) {
if (res === PERMISSON_GRANTED) {
notify(title,options);
}
});
}
function notify($title,$options) {
var notification = new Notification($title, $options);
}
}
createNotify('测试通知',{body:'啊啊啊啊啊啊啊啊啊啊啊啊'});
Notification 实例上有一些事件:onclick、onerror、onclose(文档表示是要删除的方法)、onshow(文档表示是要删除的方法);一个方法:close;属性:timestamp消息的时间戳。
代码如下:
function createNotify(title,options) {
var PERMISSON_GRANTED = 'granted';
var PERMISSON_DENIED = 'denied';
var PERMISSON_DEFAULT = 'default';
if (Notification.permission === PERMISSON_GRANTED) {
notify(title,options);
} else {
Notification.requestPermission(function (res) {
if (res === PERMISSON_GRANTED) {
notify(title,options);
}
});
}
function notify($title,$options) {
var notification = new Notification($title, $options);
console.log(notification);
notification.onshow = function(event){ console.log('show : ',event); }
notification.onclose = function(event){ console.log('close : ',event); }
notification.onclick = function(event){
console.log('click : ',event);
notification.close();
}
}
}
createNotify('测试通知',{body:'啊啊啊啊啊啊啊啊啊啊啊啊'});
/* 依次打印
* show: Event Object(事件对象),事件的type为"show"
* click: Event Object(事件对象),事件的type为"click"。点击消息后消息被关闭,跳到close事件。
* close: Event Object(事件对象),事件的type为"close"
*/
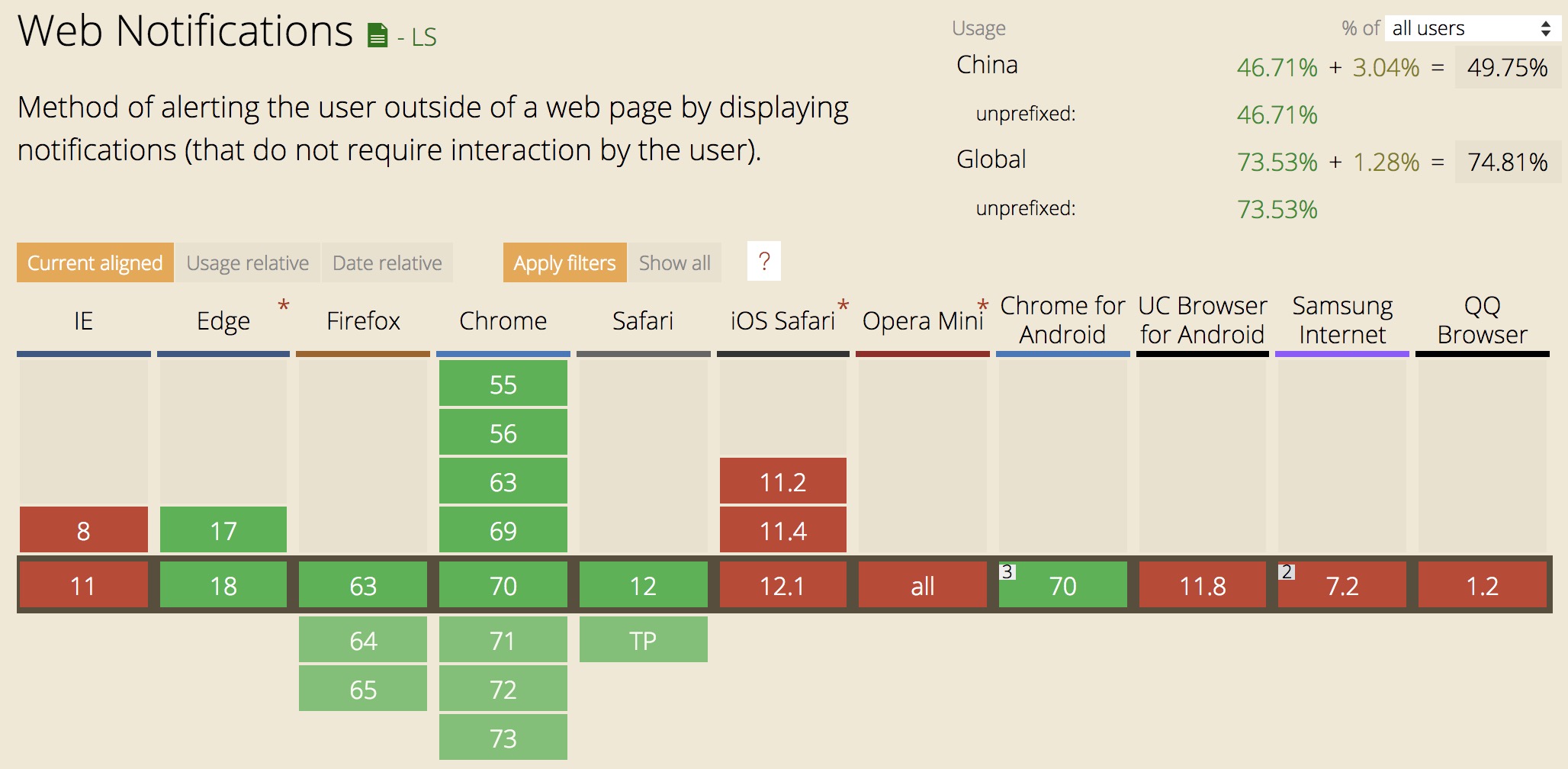
最后,它的兼容性是这样的...

最后,本地测试这玩意需要起个服务来访问(可以用java或者nodejs随便起个简单的),直接打开html是无效的,估摸着是浏览器处理通知地址的时候所需依赖导致。
就这么多,将就着用。
Notification 浏览器的消息推送的更多相关文章
- 【Html5】Html5新特性Notification实现桌面消息推送(2016-05-25)
序:最近工作使用WorkTile,发现使用Chrome浏览器的时候如果有任务下发给我则会在桌面右下角提示(当前浏览器为最小化模式).感觉这个东西蛮有意思的,感觉可以给用户更好的体验,于是乎就查询了一下 ...
- Notification web 桌面消息推送
var NotificationHandler = { isNotificationSupported: 'Notification' in window, isPermissionGranted: ...
- How Javascript works (Javascript工作原理) (九) 网页消息推送通知机制
个人总结: 1.介绍了网页消息推送通知机制 全文地址:https://github.com/Troland/how-javascript-works 这是 JavaScript 工作原理的第九章. 现 ...
- IOS - 消息推送原理和实现
一.消息推送原理: 在实现消息推送之前先提及几个于推送相关概念,如下图1-1: 1.Provider:就是为指定IOS设备应用程序提供Push的服务器,(如果IOS设备的应用程序是客户端的话,那么Pr ...
- iOS 消息推送原理及实现Demo
一.消息推送原理: 在实现消息推送之前先提及几个于推送相关概念,如下图1-1: 1.Provider:就是为指定IOS设备应用程序提供Push的服务器,(如果IOS设备的应用程序是客户端的话,那么Pr ...
- iOS 消息推送原理
一.消息推送原理: 在实现消息推送之前先提及几个于推送相关概念,如下图: 1. Provider:就是为指定IOS设备应用程序提供Push的服务器,(如果IOS设备的应用程序是客户端的话,那么Prov ...
- iOS 消息推送原理及实现总结
在实现消息推送之前先提及几个于推送相关概念,如下图:1. Provider:就是为指定IOS设备应用程序提供Push的服务器,(如果IOS设备的应用程序是客户端的话,那么Provider可以理解为服务 ...
- iOS 消息推送原理及实现总结 分类: ios技术 2015-03-01 09:22 70人阅读 评论(0) 收藏
在实现消息推送之前先提及几个于推送相关概念,如下图: 1. Provider:就是为指定IOS设备应用程序提供Push的服务器,(如果IOS设备的应用程序是客户端的话,那么Provider可以理解为服 ...
- iOS开发消息推送原理
转载自:http://www.cnblogs.com/cdts_change/p/3240893.html 一.消息推送原理: 在实现消息推送之前先提及几个于推送相关概念,如下图1-1: 1.Prov ...
随机推荐
- 自定义消息的操作方法ON_MESSAGE(..)
- 1109 Group Photo
Formation is very important when taking a group photo. Given the rules of forming K rows with N peop ...
- android TextView 设置部分文字背景色和文字颜色
通过SpannableStringBuilder来实现,它就像html里边的元素改变指定文字的文字颜色或背景色 public class MainActivity extends Activity { ...
- chrome常用小插件
1.广告终结者 (去广告) 2.adsafe2.0.1 (去广告) 3.Infinity New Tab ( ...
- centos下完全卸载mysql(别人写的,我仅仅为了学习记录)
yum方式安装的mysql 1.yum remove mysql mysql-server mysql-libs compat-mysql51 2.rm -rf /var/lib/mysql 3.rm ...
- PCB中实现元器件旋转一个角度放置
我们常常放置器件都是横着或者竖着的...但是有时候需要器件能旋转一个角度放更方便的话,可以这样 设置器件的属性.....
- [Leedcode 169]Majority Element
1 题目描述 Given an array of size n, find the majority element. The majority element is the element that ...
- postgresql 数据库路径迁移
迁移方法有两种:(1)重新初始化postgresql数据库,初始化时指定新的数据路径---PGDATA,然后在新的环境下将原有的数据库备份恢复一下.不过这个方法有点麻烦(2)直接将现有的数据库文件全部 ...
- SQL SERVER锁(LOCK)知识及锁应用
提示:这里所摘抄的关于锁的知识有的是不同sql server版本的,对应于特定版本时会有问题. 一 关于锁的基础知识 (一). 为什么要引入锁 当多个用户同时对数据库的并发操作时会带来以下数据不一致的 ...
- SignalR简介
什么是SignalR? ASP.NET SignalR是ASP.NET开发人员的库,它简化了向应用程序添加实时Web功能的过程.实时Web功能是指服务器代码在连接的客户端可用时立即将内容推送到连接的客 ...
