js获取上一个兄弟元素
需要用到的两个属性:previousSbiling和previousElementSibling
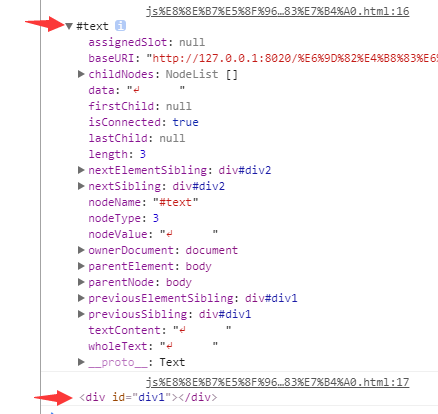
previousSibling:获取元素的上一个兄弟节点;(既包含元素节点、文本节点、注释节点) previousElementSibling:获取上一个兄弟元素节点;(只包含元素节点); 这个两个方法的区别,直接在控制台打印一下就知道了。

所以一般我们会用previousElementSibling
js获取上一个兄弟元素的更多相关文章
- jquery 获取上一个兄弟元素和下一个兄弟元素
jQuery.prev(),返回上一个兄弟节点,不是所有的兄弟节点 jQuery.prevAll(),返回所有之前的兄弟节点 jQuery.next(),返回下一个兄弟节点,不是所有的兄弟节点 jQu ...
- 获取第上一个兄弟元素 屏蔽浏览器的差异(PreviousElementSibling)
//获取element上一个兄弟元素 function getPreviousElementSibling(element){ //能力检测 判断是否支持PreviousElementSibling ...
- JavaScript封装函数:获取下一个/上一个兄弟元素节点
要求: 获得下一个/上一个兄弟元素节点,不包括文本节点等 解决IE兼容性问题 代码实现: 获得下一个兄弟元素节点: function getNextElement(element) { var el ...
- js获取上一个月、下一个月格式为yyyy-mm-dd的日期
/** * 获取上一个月 * * @date 格式为yyyy-mm-dd的日期,如:2014-01-25 */ function getPreMonth(date) { var arr = date. ...
- js获取上一个月、下一个月
/** * 获取上一个月 * * @date 格式为yyyy-mm-dd的日期,如:2014-01-25 */ function getPreMonth(date) { var arr = date. ...
- JS获取节点的兄弟,父级,子级元素的方法(js获取子级获取到换行与空格元素-FF)
先说一下JS的获取方法,其要比JQUERY的方法麻烦很多,后面以JQUERY的方法作对比. JS的方法会比JQUERY麻烦很多,主要则是因为FF浏览器,FF浏览器会把你的换行也当最DOM元素 < ...
- JS获取节点的兄弟,父级,子级元素
https://blog.csdn.net/duanshuyong/article/details/7562423 先说一下JS的获取方法,其要比JQUERY的方法麻烦很多,后面以JQUERY的方法作 ...
- 原生JavaScript 获取下一个/上一个同胞元素
看JavaScript遇到的问题,研究了下 获取上一个或者下一个同胞元素,使用很多人会立马想到JQuery prev() 和 next() 的确非常方便.那么原生的JavaScript该怎么获取 上 ...
- 获取第下一个兄弟元素 屏蔽浏览器的差异(nextElementsibling)
//获取element下一个兄弟元素 function getNextElementSibling(element){ //能力检测 判断是否支持nextElementSibling if(eleme ...
随机推荐
- bzoj2004(矩阵快速幂,状压DP)
每个长度为p的区间都必须出现k次1,数据又很小,我们使用状压. dp[i][j]->dp[i+1][j'],dp[i][j]表示当前考虑到了第i个车站,包括第i个其后的p个的状态(有车停或没车停 ...
- noip2017d1t3
其实是参考洛谷上某篇题解的思路: 先求出两个dis数组表示从1走和从n走的最短路: 转移方程:dp[v][dis1[u]-dis1[v]+w+j]+=dp[u][j]; 转移顺序要注意一下呢,肯定是先 ...
- File类、文件过滤器、递归、文件及文件夹的操作方法
一.File Io概述: 当需要把内存中的数据存储到持久化设备上这个动作称为输出(写)Output操作. 当把持久设备上的数据读取到内存中的这个动作称为输入(读)Input操作. 因此我们把这种输入和 ...
- nutch从搜索引擎到网络爬虫
人物介绍 姓名:DougCutting 个人名望:开发出开源全文检索引擎工具包Lucene. 个人简介/主要荣誉:除了 Lucene,还开发了著名的网络爬虫工具 Nutch,分布式系统基础架构Hado ...
- html,css,jquery,JavaScript
1.全选 (当点击checkall按钮时,选中所有checkbox用prop全选上)function checkAll() { $(':checkbox').prop('checked', true) ...
- day02_雷神_字符串、列表、字典
1.字符串 1.1 字符串相加 s1 = " ale x " s2 = " sb " print(s1 + s2) #识别空格 print(s1.strip() ...
- Android-Could not find method implementation() for arguments
当AndroidStudio加载工程的时候:报以下错误: 详细错误: Could not find method implementation() for arguments [file collec ...
- 利用 LibWebP-NET 解码与编码 WebP 格式图片
此文以后将会在我的新博客更新,有任何疑问可在我的新博文中提出 https://blog.clso.fun/posts/2019-03-02/vb-net-webp.html WebP 格式是谷歌开发并 ...
- 作业调度系统quartz.net
任务调度在我们日常开发过程中非常常见,比如:每天晚上0点自动执行某某操作:每周三晚上2点执行某某操作:......当然,我们处理这类问题的方法也有很多,比如:sql的自动任务:windows上创建任务 ...
- SpringCloud实现集群和负载均衡
Spring cloud是一个基于Spring Boot实现的服务治理工具包,在微服务架构中用于管理和协调服务的. 组成部分 spingcloud的五大神兽 服务发现——Netflix Eureka ...
