es6初级之解构----之二 及 键值反转实现
1.解构: 不定参数,扩展表达式
let arr = [100, 201, 303, 911];
let [one, ...others] = arr;
console.log(others.length); //
console.log(one); //
console.log(others[0]); //
console.log(others[1]); //

1.2 解构:数组自身链接返回自身
// 数组链接返回自身
let arr = [10, 20, 30];
let newArr = arr.concat();
console.log(newArr); //[10, 20, 30]

1.3 解构:
let arr = [10, 20, 30, 200];
let [...newArr] = arr;
console.log(newArr);

1.4 解构:
let User = {
name: 'aluoha',
age: 25,
class: {
group1: {
one: '马援',
two: '路博德'
},
group2: {
one: '卫青',
two: '刘邦'
}
},
arr: [10, 20, 30]
};
let {name,age,class: {group1},arr} = User;
console.log(name, age, group1, group1.two, arr); //aluoha 25 Object{} 路博德 [10,20,30]

1.4.2 解构:
let User = {
name: 'aluoha',
age: 25,
class: {
group1: {
one: '张飞',
two: '关羽'
},
group2: {
one: '徐晃',
two: '丁典'
}
},
arr: [10, 20, 30]
};
let {
name,
age,
class: {
group1, group2
},
arr: [one, two, three]
} = User;
console.log(name, age, group1.one, group1.two, group2.one, group2.two, one, two, three);
</script>

2. 杂项:如何反转一个对象的键值对:即将键和值反转
2.1 使用Object.keys() 获取一个对象的属性数组
var obj = {
a: 10,
b: 20,
c: 30
};
var keys = Object.keys(obj); //可以获取到对象的键,组成的数组
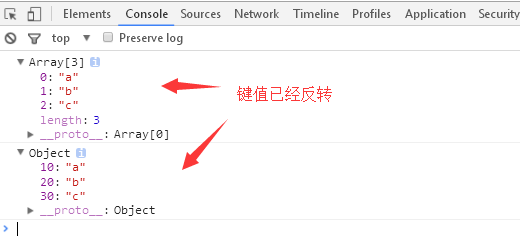
console.log(keys);

2.2 对obj 进行键值反转:
var obj = {
a: 10,
b: 20,
c: 30
};
var keys = Object.keys(obj); //可以获取到对象的键,组成的数组
console.log(keys); // ['a','b','c']
var res = {};
keys.forEach((val) => {
res[obj[val]] = val;
});
console.log(res); // {10:'a',20:'b',30:'c'}

2.3 使用hasOwnProperty() 来实现键值对反转
2.3.1 确认一下 hasOwnProperty 是否有效
function Myobj() {
this.a = 10;
this.b = 20;
this.c = 30;
}
Myobj.prototype.d = 40; // 在原型对象上加入一个属性 d ,值为 40
var obj = new Myobj(); // 创建一个对象
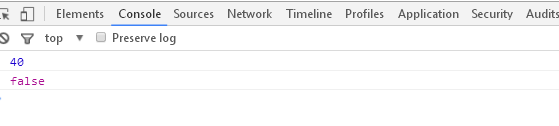
console.log(obj.d); //
console.log(obj.hasOwnProperty('d')); // false
结果:obj 能够调用d 的值,但是d 不是obj 本身的属性,所以显示false

2.3.2 键值对反转实现:
function Myobj() {
this.a = 10;
this.b = 20;
this.c = 30;
}
var obj = new Myobj(); // 创建一个对象
var keys = []; //创建一个空数组接受obj 的键
for (var key in obj) {
if (obj.hasOwnProperty(key)) {
keys.push(key);
}
};
var res = {}; //创建一个空对象接受反转后的对象
for (var i = 0, len = keys.length; i < len; i++) {
res[obj[keys[i]]] = keys[i];
}
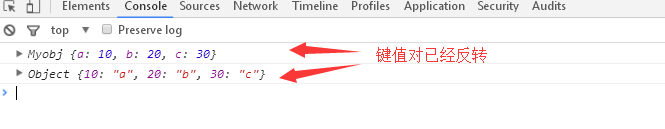
console.log(obj);
console.log(res);

es6初级之解构----之二 及 键值反转实现的更多相关文章
- es6初级之解构----之一
1. 访问对象属性 <!DOCTYPE html> <html lang="en"> <head> <meta charset=" ...
- ES6入门之变量的解构赋值(二)
前言 在上一章 ES6入门之let和const命令中我们对ES6的相关语法已经有了初步了解,上一章中我们主要学习了三大部分的内容,let命令的使用,块级作用域,const命令的使用,那么从本篇博客将进 ...
- ES6里的解构赋值
我们经常定义许多对象和数组,然后有组织地从中提取相关的信息片段.在ES6中添加了可以简化这种任务的新特性:解构.解构是一种打破数据结构,将其拆分为更小部分的过程. 一.引入背景 在ES5中,开发者们为 ...
- ES6 - 变量的解构赋值学习笔记
变量的解析赋值 数组的解析赋值 es6允许按照一定的模式,从数组和对象中提取值,对变量进行赋值,这就称为解构. var a = 1; var b = 2; var c = 3; //在es6中允许写成 ...
- es6学习笔记--解构赋值
昨天学习了es6语法中解构赋值,解构赋值在声明中和函数传参提高了灵活性和便捷性,值得掌握该语法. 概念: ES6 允许按照一定模式,从数组和对象中提取值,对变量进行赋值,这被称为解构. 数组的解构 ...
- 关于ES6 的对象解构赋值
之 前写了关于ES6数组的解构 现在 go on ; 解构不仅可以用于数组,还可以用于对象: 对象的解构和数组有一个重要的不同.数组的元素是按次序排列的,变量的取值是由他的位置决定的:而对象的属性没有 ...
- es6变量的解构赋值学习笔记
1. 解构赋值的规则是,只要等号右边的值不是对象,就先将其转为对象.由于undefined和null无法转为对象,所以对它们进行解构赋值,都会报错. let { prop: x } = undefin ...
- ES6 数组的解构赋值
数组的解构赋值 ES6 允许按照一定模式,从数组和对象中提取值,对变量进行赋值,这被称为解构(Destructuring). 以前,为变量赋值,只能直接指定值. let a = 1; let b = ...
- ES6变量的解构赋值
变量的解构赋值 1.数组的解构赋值 2.对象的解构赋值 3.字符串的解构赋值 4.数值和布尔值的解构赋值 5.函数参数的解构赋值 6.圆括号问题 7.用途 1.数组的解构赋值 ES6 允许写成下面这样 ...
随机推荐
- [UE4]下拉菜单
- 本机无法访问虚拟机里面的nginx的80端口
在虚拟机VMware上装好了centos6.9,并配好了nginx,但是本机就是无法访问.具体情况如下1.本机能ping通虚拟机2.虚拟机也能ping通本机3.虚拟机能访问自己的web4.本机无法访问 ...
- 00006 - Linux中使用export命令设置环境变量
功能说明:设置或显示环境变量. #################################################################################### ...
- github----awesome-typescript-projects
https://github.com/brookshi/awesome-typescript-projects
- centos找不到vim命令
linux系统执行vim命令时,提示centos -bash : vim:command not found 这个时候需要检查vim编辑器是否安装: 输入rpm -qa|grep vim命令, ...
- Google C++命令规范
最近发现自己在开发程序的过程中,经常会将好几种命名规范进行混用,这样使得程序的可读性下降,于是乎依然决定学习并使用Google的命令规范,并且坚持使用. copy from https://www.c ...
- 微信小程序支付签名老是失败,在官网的校验签名工具校验成功,老是返回签名失败
在网上也百度了各种签名不正确的解决方法,都没有问题,但签名就是不成功,实在找不出问题了,我就重置了一下api秘钥,结果成功了…… 不知道什么原因第一次填写的api秘钥也是我重置的,填写的也没有问题,但 ...
- SpringBoot入门 (十) 发送邮件
本文记录学习在SpringBoot中发送邮件. 一 邮件发送过程 发送邮件是一个我们在项目中经常会用到的功能,如在用户注册时发送验证码,账户激活等都会用到.完整的一个邮件发送过程主要包含以下几个步骤: ...
- 常见排序算法 - Java实现
1.冒泡排序 每次比较相邻的两个元素大小,调整顺序.从头到尾执行一轮(i),最大数值的元素就排到最后.每次从头到尾执行一轮,都会排好一个元素(length - i - 1).这就是说一个包含 n 个元 ...
- LeetCode 3. longest characters & 切片
Longest Substring Without Repeating Characters 找无重复的最长子串 第1次提交 class Solution: def lengthOfLongestSu ...
