数组无法使用 forEach() 方法 - 分号的重要性
问题描述:

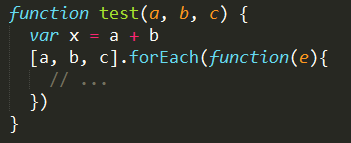
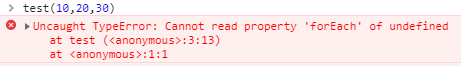
函数的结构如上图所示,在调用该函数的时候,浏览器报错:

分析原因:
在 js 的语法中,如果语句独占一行,通常可以省略句末的分号
但实际上 js 解析代码的时候,只有在句末缺少分号就无法正常运行的时候,才会自动填补分号
如果前后的语句能够组成一个语法正确的语句,则不会自动填补分号
上面的函数中,js 实际处理的代码为:
function test(a, b, c) {
var x = a + b[a, b, c].forEach(function(e){
// ...
})
}
通常来讲,如果语句以 "("、"["、"/"、"+"、"-" 开始,该语句极有可能和前一条语句一起解析
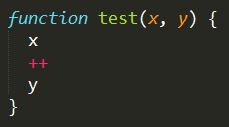
但如果语句以 "++" 或者 "--" 开始的时候,会优先作为前缀操作符进行解析

如图的语句会被解析为 x; ++y 而不是 x++; y
另外,如果语句以 return、continue、break 结束,js 会在换行处自动填补分号
解决方案:

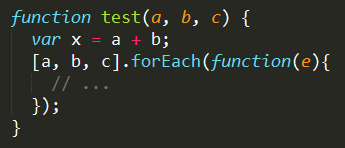
在语句末尾手动添加分号
数组无法使用 forEach() 方法 - 分号的重要性的更多相关文章
- js数组的forEach方法能不能修改数组的值
如果要使用数组的forEach()方法对其改值时,需要直接通过arr[i]这种方式来更改. 请看下面代码: // 数组改值 let arr = [1,3,5,7,9]; arr.forEach(fun ...
- 数组遍历 forEach 方法
数组的遍历 遍历数组,将数组中的所有元素都取出来. 使用for 循环执行数组的索引(length-1)相同的次数. var arr=["1", "5", &qu ...
- JS数组的forEach方法(兼容所有浏览器)
//->自己在内置类的原型上扩展一个myForEach来处理forEach不兼容的问题//callBack:回调函数,遍历数组中的一项,就要执行一次callBack//context:改变cal ...
- JavaScript中的数组遍历forEach()与map()方法以及兼容写法
原理: 高级浏览器支持forEach方法 语法:forEach和map都支持2个参数:一个是回调函数(item,index,list)和上下文: forEach:用来遍历数组中的每一项:这个方法执行是 ...
- 数组的foreach方法和jQuery中的each方法
/* * 数组的forEach方法: * 1.返回给回调的参数先是值,然后是下标 * 2.回调函数执行时内部的this指向window * */ /*var arr = [1,2,3,4,5]; ar ...
- forEach 方法 (Array) (JavaScript)
为数组中的每个元素执行指定操作. 语法 array1.forEach(callbackfn[, thisArg]) 参数 参数 定义 array1 必选.一个数组对象. callbackfn 必选.最 ...
- JavaScript forEach方法
最近看了一些html5和js方面的书,受益匪浅,因为看的东西比较多,却都没有怎么静心来做整理,慢慢来吧,可能最近自己有点儿小紧张.今天跟大家分享下JavaScript的forEach方法(其实是从&l ...
- javascript(基础)_对数组的遍历方法总结(find, findIndex, forEach,)
一.前言 ...
- JavaScript中数组中的方法:push()、pop()、shift()、unshift()、slice()、splice()、reverse()、join()、split()、concat()、indexOf()、forEach()、map()、
1.创建数组的几种方法 //a).通过new来创建数组,new可以省略 var arr=new Array(); var arr=Array(); //b). .通过new来创建数组,并且赋值 v ...
随机推荐
- Unity LuaFramework LuaBundleMode
设置 AppConst.cs 中的 LuaBundleMode 为 true,开启 Lua 代码 AssetBundle 模式. 启动程序报错,Moudle XXX not found. 我在 Ass ...
- 初探日志框架Logback
一. 背景 最近因为学习项目时需要使用logback日志框架来打印日志, 使用过程中碰到很多的疑惑, 而且需要在控制台打印mybatis执行的sql语句, 于是决定沉下心来 研究一下logback的使 ...
- Spring Boot中使用@Async实现异步调用
在Spring Boot中,我们只需要通过使用@Async注解就能简单的将原来的同步函数变为异步函数,为了让@Async注解能够生效,还需要在Spring Boot的主程序中配置@EnableAsyn ...
- Swift5 语言指南(二十八) 高级运算符
除了Basic Operators中描述的运算符之外,Swift还提供了几个执行更复杂值操作的高级运算符.这些包括C和Objective-C中您熟悉的所有按位和位移运算符. 与C中的算术运算符不同,S ...
- C# 字符串操作详解
MSDN关于String的所有Method 1.字符串转字符数组 (1).ToCharArray()方法,源码如下: 调用代码: var str = "Hello World"; ...
- javascript 获取当前浏览器窗口宽高
获取当前浏览器窗口宽度:document.documentElement.clientWidth;获取当前浏览器窗口高度:document.documentElement.clientHeight; ...
- python使用requests请求的数据乱码
1.首先进入目标网站,浏览器查看源码,找到head标签下面的meta标签,一般meta标签不止一个,我们只需找到charset属性里面的值即可 2.requests请求成功时,设置它的编码,代码如下 ...
- python get请求
#!/usr/bin/python #-*- coding:UTF-8 -*-#coding=utf-8 import requests import time import hashlib impo ...
- VMware虚拟机屏幕大小只有400,800怎么办如何解决
一,VMware中Linux虚拟机屏幕分辨率调整之前安装修改Linux分辨率命令行 在VMware中安装Linux虚拟机后,屏幕分辨率通常默认设置为800x600,并且不能通过“屏幕分辨率首选项”窗口 ...
- OSI七层模式简单通俗理解
OSI七层模式简单通俗理解 这个模型学了好多次,总是记不住.今天又看了一遍,发现用历史推演的角度去看问题会更有逻辑,更好记.本文不一定严谨,可能有错漏,主要是抛砖引玉,帮助记性不好的人.总体来说,OS ...
