Bootstrap4响应式布局之栅格系统
前面说了Bootstrap4的下载和简单使用,现在我们接着往下学习,Bootstrap4的响应式布局主要依靠栅格系统来实现的。面老K先来讲解一下Bootstrap4的栅格系统,让你能够更快的了解Bootstrap4.(PS:更详细的介绍请访问原K先生的博客)
Bootstrap4栅格系统
栅格系统是基于一个12列、有5种响应尺寸(对应不同的屏幕)的布局。Bootstrap4栅格系统共有五个类:
.col- 针对所有设备
.col-sm- 平板 - 屏幕宽度等于或大于 576px
.col-md- 桌面显示器 - 屏幕宽度等于或大于 768px)
.col-lg- 大桌面显示器 - 屏幕宽度等于或大于 992px)
.col-xl- 超大桌面显示器 - 屏幕宽度等于或大于 1200px)
这些类的意思通俗点说就是,当你同时使用这些类的时候,它会根据你的屏幕大小来使相应的类生效。
下面我们再来看一下,这些类是怎么使用的
<div class="row">
<div class="col-9">这个div中放置轮播图片,并且它占9列</div>
<div class="col-3">这个div中放置排行榜,并且它占3列</div>
</div>
我们需要把col类放到row类下,并且同一行中的数字相加为12,也就是上面代码中的col类,下面是大致效果图

最后在补充一点,栅格系统必须放在container容器类下,也就是说上面的代码外面还要再嵌套一层<div>,就是
<div class="container"></div>
接下来我们来看Bootstrap4栅格系统另一种使用方法:
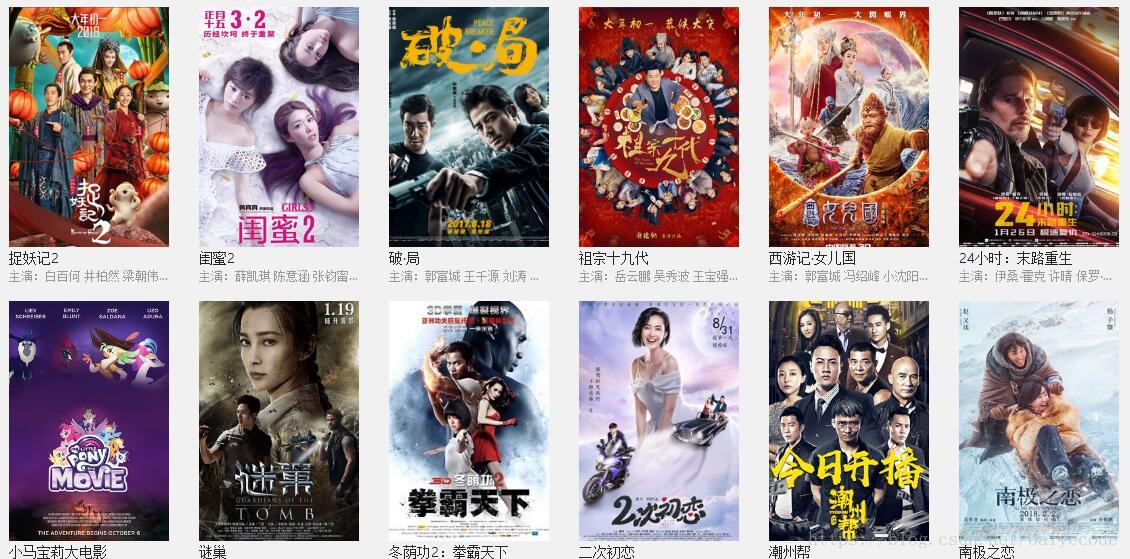
下面这也是用栅格系统做的响应式布局,这是屏幕分辨率符合.col-md- 桌面显示器 - 屏幕宽度等于或大于 768px)时的布局情况

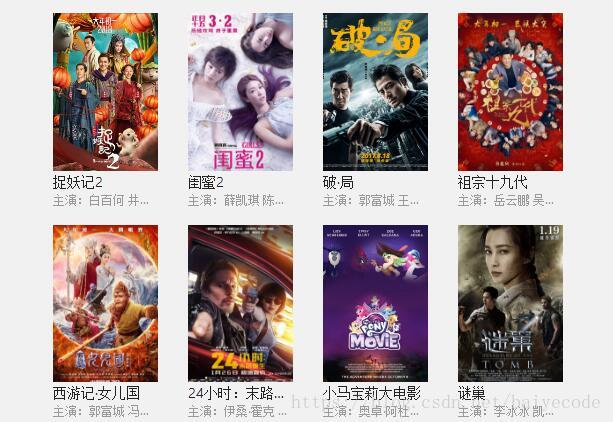
下面是屏幕分辨率符合.col-sm- 平板 - 屏幕宽度等于或大于 576px时的布局。这时我们可以看到电影列表从一行6个变为了一行4个,也就是说它根据屏幕大小自动排列变化了这就是响应式。

下面我们看一下大致的布局代码
<div class="container">
<div class="row">
<div class="col-md-2 col-sm-3">这个div中放置要显示的各个电影
</div>
</div>
</div>
相信大家都能从这简单的代码中抓到重点。没错那就是col-md-2和col-sm-3类,我们前面说过栅格系统分为12列,也就是说一行会有12列,col-md-2的意思时每个电影图占据2个列,也就是说要满足一行12列,就需要一行出现6个电影图,如上图确实是出现了六个电影图;col-sm-3类同理,4个电影图,3*4=12。 好了,栅格系统暂时先介绍到这了,有什么不懂的可以给老K留言哦。
Bootstrap4响应式布局之栅格系统的更多相关文章
- bootstrap第一天,响应式布局,栅格系统运用
<!DOCTYPE html><html lang="zh-CN"> <head> <meta charset="utf-8&q ...
- 响应式框架Bootstrap栅格系统
<!DOCTYPE html><html><head lang="en"> <meta charset="UTF-8&qu ...
- Bootstrap响应式布局
Bootstrap响应式布局可以使用栅格化系统,其实就是不同的列组合,配合起来便能组合出强大的功能,系统会自动分为最多12列,超出12列会作为一个整体另起一行,像制作表格table的合并列,功能跟co ...
- pure响应式布局
<!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <m ...
- 巧用 BootStrap --- 栅格系统(布局)轻松搞定网页响应式布局!
摘要:Bootstrap 为我们提供了一套响应式.移动设备优先的流式栅格系统,合理的使用栅格系统将会使得网站页面布局变得更加简单,在设置了媒体查询之后,响应式网站也无需再单独写了.接下来我以Boots ...
- 2017年最新基于Bootstrap 4 的专业、多用途响应式布局的系统模板
本文分享一款2017年最新的2017年最新基于Bootstrap 4 的专业.多用途响应式布局的系统模板,该模板是一款强大并且非常灵活的后台管理系统模板:能适应绝大多数的web应用程序开发,比如:AP ...
- CSS3与页面布局学习笔记(四)——页面布局大全(负边距、双飞翼、多栏、弹性、流式、瀑布流、响应式布局)
一.负边距与浮动布局 1.1.负边距 所谓的负边距就是margin取负值的情况,如margin:-100px,margin:-100%.当一个元素与另一个元素margin取负值时将拉近距离.常见的功能 ...
- bootstrap学习笔记<八>(bootstrap核心布局风格——栅格系统)
栅格系统(bootstrap的核心之一,也是bootstrap的主要布局风格) 栅格系统是对原有div布局的升级版.打破了传统div模式只能纵向垂直排列的弊端,大大提高了页面布局的速度和效果,也很好的 ...
- bootstrap 自适应和响应式布局的区别
自适应: 不管屏幕多大,都尽量不换行,而只是横向缩放. 响应式: 屏幕变小了之后,属于同一行的元素受到挤压后,行的右边元素自动换行显式: 屏幕大了后,本属于同一行的元素尽可能的排在同一行内: boo ...
随机推荐
- 机器学习-Matplotlib绘图(柱状图,曲线图,点图)
matplotlib 作为机器学习三大剑客之一 ,比热按时无比强大的 matplotlib是绘图库,所以呢我就分享一下简单的绘图方式 #柱状图 #导报 柱状图 import matplotlib. ...
- POJ 2590
#include<iostream> #include<algorithm> #define MAXN 1000000 using namespace std; unsigne ...
- oracle exp imp日常使用
http://www.cnblogs.com/ningvsban/archive/2012/12/22/2829009.html http://www.cnblogs.com/mq0036/archi ...
- 转:QTCreater调试时提示ptrace不允许的操作(点击调试之后40秒钟gdb无回应)
1. 问题描述 用QTCreater建立了一个纯C++的项目,但是在F5调试时,竟然提示ptrace不允许的操作,修改工程配置为Debug也不管用,经过网上搜索,原来还需要修改一下系统ptrace的配 ...
- Eclipse安装ModelGoon控件(ModelGoon控件反向生成UML)
Eclipse安装ModelGoon 1 下载ModelGoon到本地,放在eclipse的安装目录下 2 打开Eclipse,点击Help,选择Install new software 3 点击ad ...
- 一口一口吃掉Volley(三)
欢迎访问我的个人博客转发请注明出处:http://www.wensibo.top/2017/02/17/一口一口吃掉Volley(三)/ 学习了一口一口吃掉Volley(二)之后,你应该已经学会了如何 ...
- 【JAVA】判断当前日期是否在时间点内
public static boolean isInDate(Date date, String strDateBegin, String strDateEnd) { SimpleDateFormat ...
- Java队列——线程池创建的例子
线程池为线程生命周期开销问题和资源不足问题提供了解决方案.通过对多个任务重用线程,线程创建的开销被分摊到了多个任务上.其好处是,因为在请求到达时线程已经存在,所以无意中也消除了线程创建所带来的延迟.这 ...
- C/C++编程GUI库比较
转自:http://blog.csdn.net/lostown/article/details/658654 最强的GUI库当属Qt,毕竟是商业化的东西,功能最完整,什么都好,包括类似java代码风格 ...
- (win10)Wamp环境下php升级至PHP7.2
(win10)Wamp环境下php升级至PHP7.2 ①下载php7.2到本地 链接:https://pan.baidu.com/s/16jqmF7GR_CRklHPAZ9VRrg 密码:4ob4 ② ...
