Flex布局的学习经验
做为css布局的又一种新方式,Flex拥有极强的使用效果,相比原来的float,position对元素样式的操作更加简洁,本文是我的一点学习经验和心得吧,如有错误以及不足之处,请多多指点。
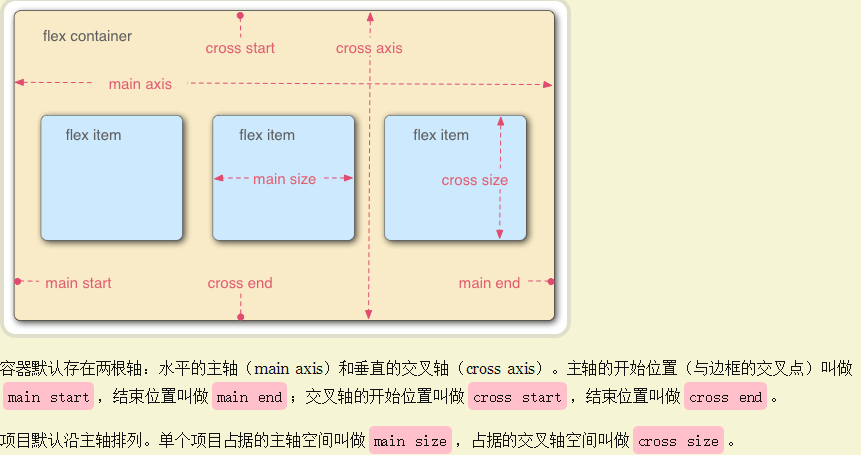
好进入正题吧,首先借用阮一峰大神的一副图片:

再来说说flex的几个属性吧:
一、容器属性
1.flex-direction : row | row-reverse | column | column-reverse;
这个属性是定义元素在主轴上的排列顺序的,也就是上面的(main axis)
row:元素在主轴上以水平的方向排列的,起点在左端(同时,这个也是默认值)
row-reverse:元素在主轴上以水平的方向排列的,起点在右端
column:元素在主轴上以垂直的方向排列的,起点在上方
column-reverse:元素在主轴上以垂直的方向排列的,起点在下方
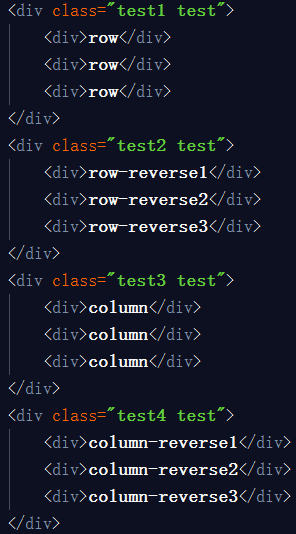
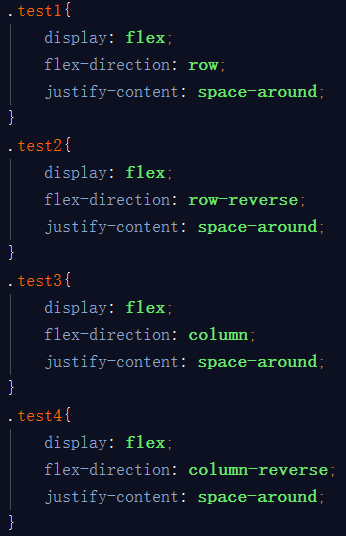
光说不练假把式,贴上代码:


效果如下:

2.flex-wrap:nowrap | wrap | wrap-reverse;
这个属性是定义如果元素在一根轴线上排列不下后该如何排列:
nowrap:不换行(默认)
wrap :换行,并且第一行在上方
wrap-reverse:换行,第一行在下方,逆向排列
代码贴上:


效果如下:



3.flex-flow:flex-flow属性是flex-direction属性和flex-wrap属性的简写形式,默认值为row nowrap
4.justify-content:flex-start | flex-end | center | space-between | space-around
这个属性是定义元素在主轴上的对齐方式
flex-start:主轴的起点对齐(默认)
flex-end:主轴的终点对齐
center:主轴的中点对齐
space-between:俩端对齐,元素之间的间隔相等
space-around:元素的俩侧间隔相等,以元素及俩端为对齐方式
代码贴上:


效果如下:

5.align-items:flex-start | flex-end | center | baseline | stretch
这个属性是相对justify-content来说的,他是规定元素在交叉轴上的对齐方式的
flex-start:交叉轴的起点对齐
flex-end:交叉轴的终点对齐
center:交叉轴的中点对齐
baseline:项目的第一行文字对齐
stretch:如果元素的高度没有设置或者设置为auto,则元素将占满容器的高度
贴上代码:


效果如下:

6.align-content:flex-start | flex-end | center | space-between | space-around | stretch;
这个属性是规定有多根轴线时的对齐方式,如果只有一根轴线,不起作用
flex-start:与交叉轴的起点对齐
flex-end:与交叉轴的终点对齐
center:与交叉点的终点对齐
space-between:与交叉轴的俩端对齐,轴线之间的距离相等
space-around:每根轴线的俩侧距离相等
stretch:轴线占满整个交叉轴
二、元素属性
1.order:<integer>
这个属性定义元素的排列顺序,数值越小,排列越靠前,默认是0
贴上代码:


结果如下:

2.flex-grow:<number>
该属性定义元素放大比例,默认为0,0表示的是即使有剩余空间也不放大
如果所有的元素的这个值都为1,那么这些元素将等分剩余空间,如果其中有一个大于1的元素,那么这个元素占有的剩余空间比别的大N倍
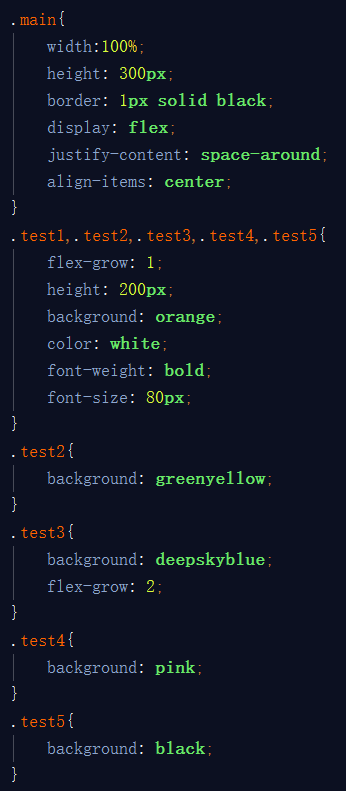
贴上代码:


效果如下:

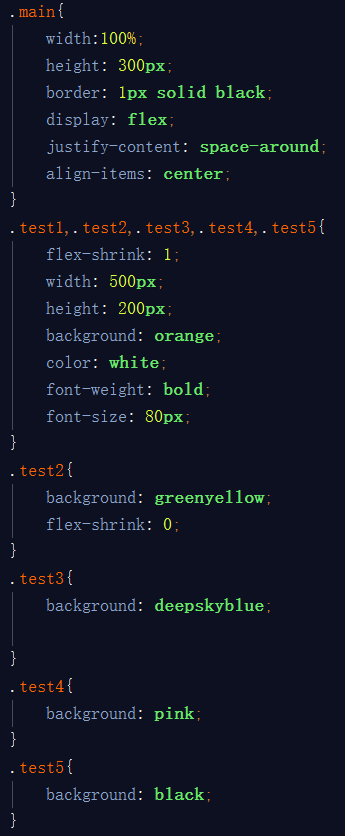
3.flex-shrink:<number>
这个属性是定义元素的缩小比例,默认值为1,如果剩余空间不足,则元素缩小
如果所有元素的这个属性都为1时,当空间不足时,将等比例缩小。如果一个元素的这个属性为0,其余都为1,那么空间不足时,属性为0的元素不缩小
贴上代码:


效果如下:

注意:负值对该属性没有作用
4.flex-basis:<length> | auto
这个属性定义在分配多余空间前,元素占主轴的大小,以此来计算主轴上是否还有多余空间,默认值为auto,也就是元素原本大小
5.flex:none | [ <'flex-grow'> <'flex-shrink'>? || <'flex-basis'> ]
这个属性是flex-grow, flex-shrink 和 flex-basis的简写,默认值为(0 1 auto)
该属性有俩个快捷值:auto和none
贴上代码


效果如下:

对于这三个属性,我是这样理解的:flex-grow相当于一大堆地主,准备瓜分主轴的“土地”,但地主里面也有相对厉害的,比如属性值更高的,他就瓜分的土地多,
而flex-shrink相当于一群很好的朋友,互帮互助,主轴的“土地”不够的话,大家一起减少“土地”,但是里面却出现了一个恶霸,也就是属性值为0的,他不管这么多
在他看来,爱咋咋滴,没我事情。最后flex-basis相当于算账的,计算主轴剩余的“土地”还剩下多少,计算后,再让那俩个属性自己去分剩余的“土地”。
当然,flex也有缺点,就是他对于手机浏览器的兼容还没做到位,有些手机浏览器还不能辨识。
Flex布局的学习经验的更多相关文章
- Flex 布局教程学习
转载自:阮一峰的网络日志(http://www.ruanyifeng.com/blog/2015/07/flex-grammar.html) 网页布局(layout)是 CSS 的一个重点应用. 布局 ...
- 浅谈flex布局中小技巧
最近有个面试,面试官问到,在一个横向布局上,假设有三个div,每个宽度为定宽apx,如果想使两侧宽度为x,中间div间间隔为2x.x可以自适应.如下图: 怎么做很简单,两行代码就搞定: justi ...
- 小白入门篇:flex布局
--前言 因为这个星期写一个小的项目用到flex布局和grid布局,虽然这两种布局都是兼容性都有问题,但是别急,我觉的以后肯定是会发展并且流行起来的,毕竟google大法好,而且这两个布局真的比一般的 ...
- 【前端】移动端Web开发学习笔记【2】 & flex布局
上一篇:移动端Web开发学习笔记[1] meta标签 width设置的是layout viewport 的宽度 initial-scale=1.0 自带 width=device-width 最佳实践 ...
- CSS 学习笔记 - Flex 布局
传统布局方式的局限性 传统的网页布局方式,采用 display + position + float 的方式来实现.这种方式,无法实现一些复杂的布局,并且在实现某些布局时,会有一些局限性. 比如,最常 ...
- Flex布局【弹性布局】学习
先让我们看看在原来的学习中遇到的问题 之前在软件工程的大作业中,自己从零开始学习如何开发一个网站,从页面,到后台,当然数据库是大二的必修课 在学习如何编写一个静态页面的时候,完全是自学,自己摸索,所以 ...
- 学习关于display :flex 布局问题!
很多人不明白这个display:flex是到底是什么东西,如何使用的 . 1.什么是display:flex呢? 答:flex是 flexible box的缩写,意为弹性布局 :这个东西的引入,为 ...
- CSS3 Flex布局(伸缩布局盒模型)学习
CSS3 Flex布局(伸缩布局盒模型)学习 转自:http://www.xifengxx.com/web-front-end/1408.html CSS2定义了四种布局:块布局.行内布局.表格布局盒 ...
- flex 布局学习
flex 布局学习 寻根溯源话布局 一切都始于这样一个问题:怎样通过 CSS 简单而优雅的实现水平.垂直同时居中.记得刚开始学习 CSS 的时候,看到 float 属性不由得感觉眼前一亮,顺理成章的联 ...
随机推荐
- Vue2.5开发去哪儿网App 搜索功能完成
效果展示: Search.vue: <div class="search-content" ref="search" v-show="keywo ...
- Linux 服务器部署 PgAdmin 4 Server
PostgreSQL 使用率越来越高,但是好用的图形化软件,诸如 Navicat.DataGrip.HeidiSQL 都是客户端软件,对于访问控制来说,比起 MySQL 的 phpMyAdmin 更加 ...
- c# winform as3相互调用
C#主要代码: 首先要添加COM组件-Shockwave Flash Object //接收flash发送过来的信息 private void axShockwaveFlash1_Fla ...
- [原] ubuntu安装Fcitx输入法
1.终端输入: sudo add-apt-repository ppa:wengxt/fcitx-nightly 按回车确认添加 2.sudo apt-get update 更新软件源 3.sudo ...
- CentOS下SSH远程免密登录服务器
.5服务器上配置,通过ssh远程免密登录192. 1.安装SSH,此处省略 2.生成公钥和私钥,生成的秘钥默认在/root/.ssh/文件夹里面 [root@localhost ~ ::&&a ...
- C/C++编程GUI库比较
转自:http://blog.csdn.net/lostown/article/details/658654 最强的GUI库当属Qt,毕竟是商业化的东西,功能最完整,什么都好,包括类似java代码风格 ...
- 分布式理论(二)——Base 理论
前言 在前文 分布式理论(一) -- CAP 定理 中,我们说,CAP 不可能同时满足,而分区容错是对于分布式系统而言,是必须的.最后,我们说,如果系统能够同时实现 CAP 是再好不过的了,所以出现了 ...
- ConcurrentHashMap 扩容分析拾遗
前言 这是一篇对 transfer 方法的拾遗,关于之前那篇文章的一些一笔带过,或者当时不知道的地方进行回顾. 疑点 1. 为什么将链表拆成两份的时候,0 在低位,1 在高位? 回顾一下 transf ...
- MVC实现加载更多
MVC中实现加载更多 作者 欢醉 关注 2016.01.25 08:48 字数 945 阅读 136评论 0喜欢 2 需要实现的功能: 数据太多想初次加载部分数据,在底部加上“加载更多”按钮 点击后加 ...
- C# ABP 允许跨域请求
备注:无论有没有安装 apb zero模块,都可以使用本文的跨域 首先配置Web Api: 1. 在Web API项目下,安装包 Install-Package Microsoft.AspNet.We ...
