20155233 《网络对抗》 Exp8 Web基础
实验内容
Web前端HTML
Web前端javascipt
Web后端:MySQL基础:正常安装、启动MySQL,建库、创建用户、修改密码、建表
Web后端:编写PHP网页,连接数据库,进行用户认证
最简单的SQL注入,XSS攻击测试
实验过程
Web前端HTML
- 输入命令
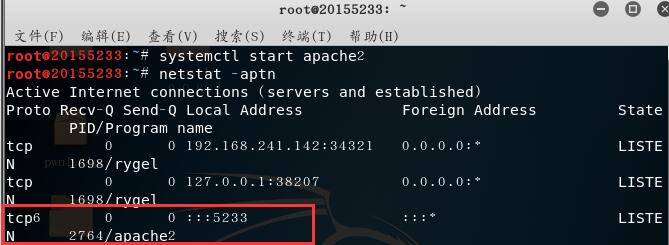
systemctl start apache2打开apahce,并查看端口号,确认apache开启:

- 在kali浏览器中输入
127.0.0.1:5233,如图所示,说明我们Apache正常工作:

- 进入
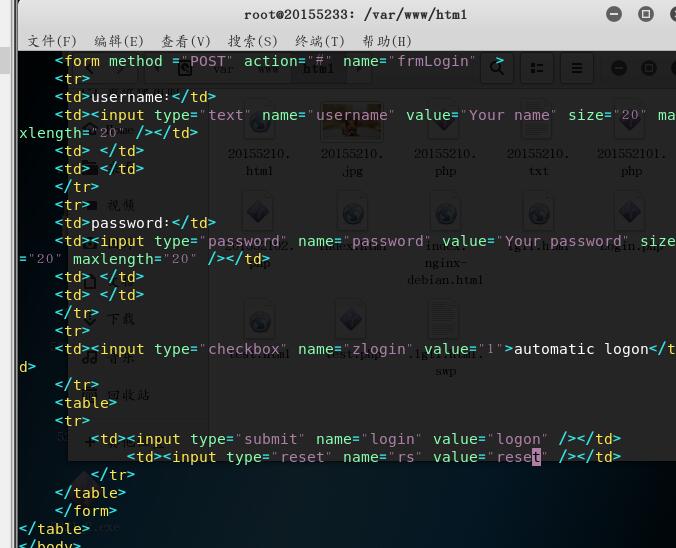
Apache工作目录/var/www/html,新建一个lgl1.html文件,编写一个含有表单能实现输入用户名、密码实现登录的html:


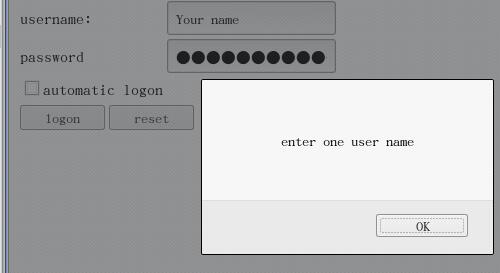
Web前端:javascipt基础
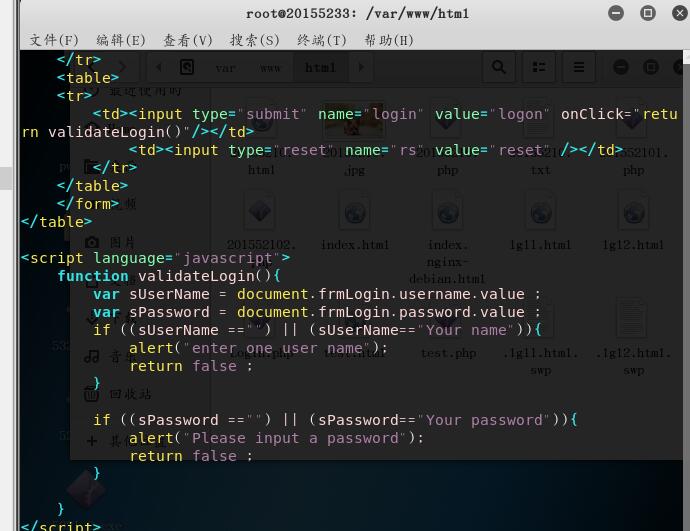
- 我们可以使用JavaScript来编写一个验证用户名、密码的规则,直接在之前的代码上进行修改,重命名为
lgl2.html:


Web后端:MySQL基础
简单的应用:开启mysql,并更改用户名密码;建立库表,并插入数据;实现网页和数据库的连接;
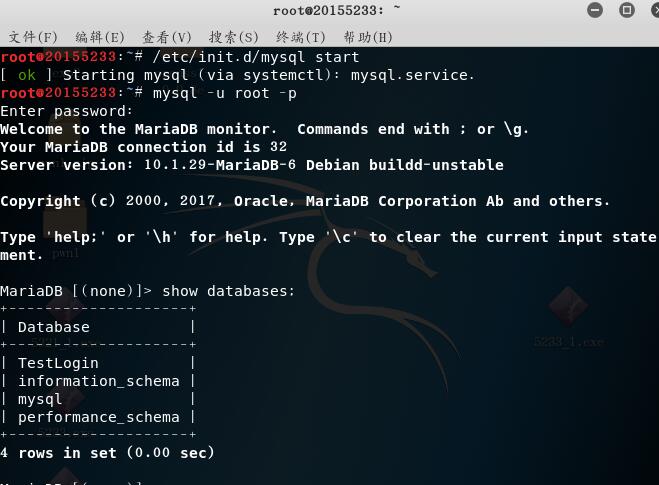
输入
/etc/init.d/mysql start打开mysql服务,输入mysql -u root -p,以root身份登录,根据提示输入密码,默认密码为p@ssw0rd,进入MySQL;用
show databases;查看基本信息;

重新输入
mysql -u root –p,使用新密码登录;创建数据库和新表。命令如下:
create database lgl;
use lgl;
create table lgl (username VARCHAR(20),password VARCHAR(32),telephone VARCHAR(11));
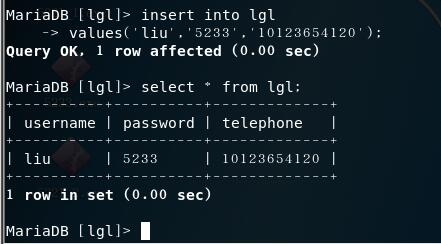
- 使用
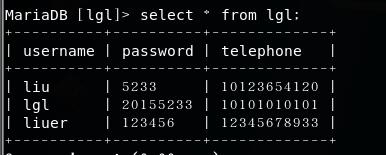
insert into 表名 values('值1','值2','值3'...);插入数据;使用select * from 表名;查询表中的数据:

Web后端:PHP网页
- 在
/var/www/html目录下新建一个test.php测试一下PHP。
<?php
echo ($_GET["a"]);
include($_GET["a"]);
echo "This is lgl php test page!<br>";
?>
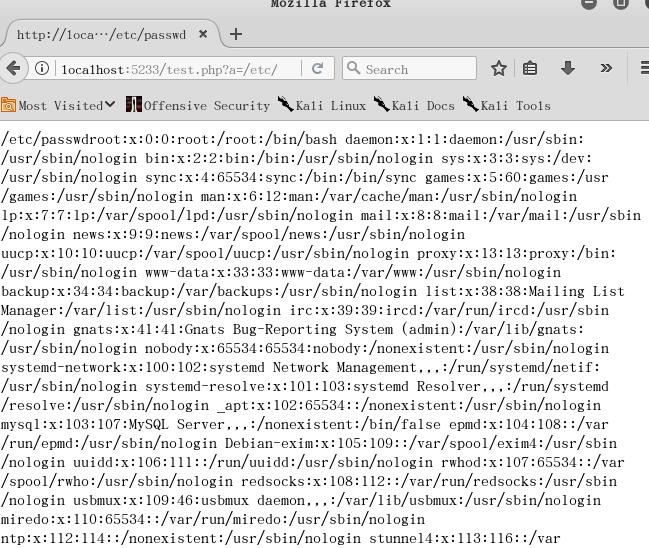
- 浏览器打开```localhost:5233/test.php?a=/etc/passwd可看到/etc/passwd文件的内容:

- 简单测试完成后,我们可以利用PHP和MySQL结合之前编的登录网页进行简单的用户身份认证,可以参考老师给的代码编写
login.php,代码如下所示:
<?php
$uname=($_POST["username"]);
$pwd=($_POST["password"]);
/* echo $uname; */
$query_str="SELECT * FROM lgl where username='{$uname}' and password='{$pwd}';";
/* echo "<br> {$query_str} <br>";*/
$mysqli = new mysqli("127.0.0.1", "lgl", "123456", "lgl");
/* check connection */
if ($mysqli->connect_errno) {
printf("Connect failed: %s\n", $mysqli->connect_error);
exit();
}
echo "connection ok!";
/* Select queries return a resultset */
if ($result = $mysqli->query($query_str)) {
if ($result->num_rows > 0 ){
echo "<br> Wellcome login Mr/Mrs:{$uname} <br> ";
} else {
echo "<br> login failed!!!! <br> " ;
}
/* free result set */
$result->close();
}
$mysqli->close();
?>
- 先将之前编的登录网页的
lgl2.html代码中form的action属性由#改成login.php,即登录后跳转到login.php,再在浏览器中输入localhost:5233/lgl2.html访问自己的登录页面: - 登录成功如下:

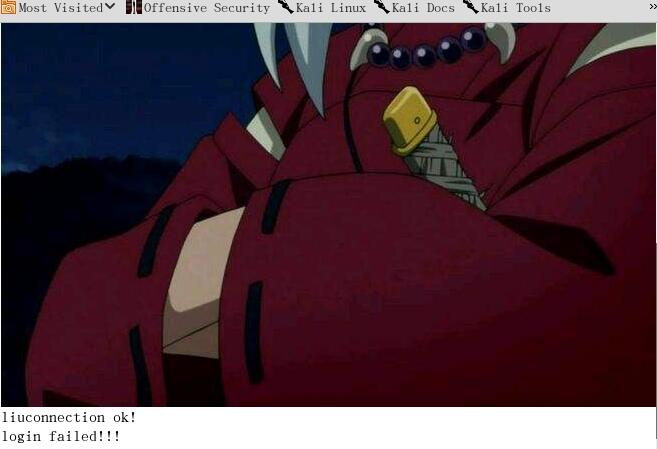
- 登录失败如下:

SQL注入
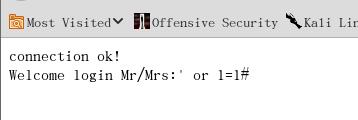
- 在用户名输入框中输入
' or 1=1#,随便输入密码,这时候的合成后的SQL查询语句为select * from lgl where username='' or 1=1#' and password='',#相当于注释符,会把后面的内容都注释掉,而1=1是永真式,所以这个条件肯定恒成立,所以能够成功登陆:

- 还可以通过SQL注入将用户名和密码保存在数据库中,首先修改之前编的代码中
if ($result = $mysqli->query($query_str))这条判断语句为if ($result = $mysqli->multi_query($query_str)),这样便能实现执行多个sql语句,接着在用户名输入框中输入';insert into use values('liuer','123456','12345678933');#,拆开来看就是SELECT * FROM lgl WHERE username='';、insert into lgl values('liuer','123456','12345678933');,接着登录:


XSS攻击
- 在登录的用户名中输入:
<img src="1.gpg" />liu</a>,读取/var/www/html目录下的图片:

基础问题回答
什么是表单?
- 答:表单是一个包含表单元素的区域,表单元素是允许用户在表单中(比如:文本域、下拉列表、单选框、复选框等等)输入信息的元素,表单在网页中主要负责数据采集功能,一个表单有三个基本组成部分:表单标签、表单域、表单按钮;
表单标签():这里面包含了处理表单数据所用CGI程序的URL以及数据提交到服务器的方法;
表单域:包含了文本框、密码框、隐藏域、多行文本框、复选框、单选框、下拉选择框和文件上传框等;
表单按钮:包括提交按钮、复位按钮和一般按钮,用于将数据传送到服务器上的CGI脚本或者取消输入,还可以用表单按钮来控制其他定义了处理脚本的处理工作。
浏览器可以解析运行什么语言?
- 答:支持HTML(超文本标记语言)、XML(可扩展标记语言)以及Python、PHP、JavaScript、ASP等众多脚本语言。
WebServer支持哪些动态语言?
- 答:JavaScript、ASP、PHP、Ruby等脚本语言,ASP基于IIS WEB SERVER,是微软的服务器端脚本技术,PHP基于APACHE WEB SERVER,与ASP有几分类似,都是一种在服务器端执行的嵌入HTML文档的脚本语言。
实验体会
- 本次实验原理比较简单,但是过程比较复杂,相关命令多,要注意方方面面,语法、命令这些都需要你去注意,所以细心是本次实验的关键,数据库中提到好多命令,这是我们要去学习的,要记下来,并在以后的学习中用到,还有就是php语法的使用,要去常加练习。
20155233 《网络对抗》 Exp8 Web基础的更多相关文章
- 20145326蔡馨熤《网络对抗》—— Web基础
20145326蔡馨熤<网络对抗>—— Web基础 1.实验后回答问题 (1)什么是表单. 表单是一个包含表单元素的区域,表单元素是允许用户在表单中输入信息的元素,表单在网页中主要负责数据 ...
- 20155305《网络对抗》Web基础
20155305<网络对抗>Web基础 实验过程 Web前端:HTML 使用netstat -aptn查看80端口是否被占用(上次实验设置为Apache使用80端口),如果被占用了就kil ...
- 20155307实验八 《网络对抗》 Web基础
20155307实验八 <网络对抗> Web基础 实验过程 Web前端:HTML 使用netstat -aptn查看80端口是否被占用(上次实验设置为Apache使用80端口),如果被占用 ...
- 20155311《网络对抗》Web基础
20155311<网络对抗>Web基础 实验过程 Web前端:HTML 使用netstat -aptn查看80端口是否被占用(上次实验设置为Apache使用80端口),如果被占用了就kil ...
- 20145216史婧瑶《网络对抗》Web基础
20145216史婧瑶<网络对抗>Web基础 实验问题回答 (1)什么是表单 表单在网页中主要负责数据采集功能.一个表单有三个基本组成部分: 表单标签.表单域.表单按钮. (2)浏览器可以 ...
- 20145227鄢曼君《网络对抗》Web基础
20145227鄢曼君<网络对抗>Web基础 实验内容 (1)Web前端HTML (2)Web前端javascipt (3)Web后端:MySQL基础:正常安装.启动MySQL,建库.创建 ...
- 20145312袁心《网络对抗》Web基础实践
20145312袁心<网络对抗>Web基础实践 问题回答 1.什么是表单: 表单在网页中主要负责数据采集功能. 一个表单有三个基本组成部分: 表单标签:这里面包含了处理表单数据所用CGI程 ...
- 20145321 《网络对抗》 Web基础
20145321 <网络对抗> Web基础 基础问题回答 (1)什么是表单 表单在网页中主要负责数据采集功能,一个表单有三个基本组成部分:表单标签——这里面包含了处理表单数据所用CGI程序 ...
- 20145330 《网络对抗》 Web基础
20145330 <网络对抗> Web基础 1.实践内容 (1)Web前端HTML (2)Web前端javascipt (3)Web后端:MySQL基础:正常安装.启动MySQL,建库.创 ...
- 20144303石宇森 《网络对抗》 WEB基础实践
20144303石宇森 <网络对抗> WEB基础实践 实验后回答问题 一.什么是表单 表单是一个包含表单元素的区域.用form来定义. HTML是静态显示网页的,无法跟服务器进行交互,所以 ...
随机推荐
- Ubuntu16.04.2 LTS下使用编译安装程序(使用configure、make、 make install)
以安装vim为例. (vim 是vi的升级版本,它不仅兼容vi的所有指令,而且还有一些新的特性在里面). 1.获取源文件 首先进入/usr/local下(只是为了方便处理安装文件,位置随意) 用git ...
- Nginx的性能优化
1.优化worker进程个数: 在高并发.高访问量的WEB服务场景,需要事先启动更多的nginx进程,以保证快速响应并处理大量并发用户的请求,优化nginx进程个数的配置项就是,在nginx.conf ...
- SQLServer 学习笔记之超详细基础SQL语句 Part 11
Sqlserver 学习笔记 by:授客 QQ:1033553122 -----------------------接Part 10------------------- DECLARE @myavg ...
- MySQL——优化ORDER BY语句
本篇文章我们将了解ORDER BY语句的优化,在此之前,你需要对索引有基本的了解,不了解的朋友们可以先看一下我之前写过的索引相关文章.现在让我们开始吧. MySQL中的两种排序方式 1.通过有序索引顺 ...
- Mac走moneky
1. 安装卸载apk ① 安装apk:下载apk到电脑 ,adb install -r 拖动apk adb install /Users/yangdan/Downloads/tutor-6.18.0. ...
- Mac配置SDK+JDK环境
1.打开默认终端设备,编辑.bash_profile文件,命令:vi .bash_profile 2.执行,打开文件,编辑,配置环境命令如下: ①JDK环境:export JAVA_HOME=/lib ...
- 数据库小组第N次小组会议
时间:5.30晚,9:30 ~ 11:30 主题:讨论android app与服务器之间数据同步的技术选型与实现 与会人:陈兆庭,黄志鹏,吴雪晴 讨论内容: 大体分析 关于数据同步,整体上有两部分,用 ...
- HTTP host头
前几天,将一个host误配置为https,导致对方服务解析异常,排查半天,才发现是host导致,故整理一下HTTP host作用. Host:指定请求服务器的域名/IP地址和端口号. 作用:同一台机器 ...
- [原创]RedHat 安装MySQL数据库
朋友购买了阿里云的服务器,服务器上自带有CentOS操作系统,但是开发软件需要自己安装,接下来将介绍本地RedHat Linux 5.10虚拟机上搭建Mysql数据库. 一.软件准备 (1)jdk-6 ...
- Oracle EBS 查看双节点是否做了信任
perl $AD_TOP/patch/115/bin/txkRunSSHSetup.pl verifyssh -contextfile=$CONTEXT_FILE -hosts=erpapp1,erp ...
